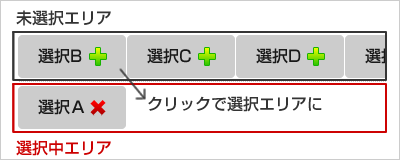
チェック項目を選択・未選択のエリアにわける
前回はテキストボックスに入力したパスワードを見えるようにする方法をご紹介しました。
今回ご紹介するのは、

仕組みを考える
今回は仕組みから考えてみましょう。
- 選択・
未選択エリアに同じ数のリストをそれぞれ用意 - 最初に表示させるもの以外を非表示に
- クリックをしたら、
その要素は非表示にし、 同じリスト位置(○番目)の要素を表示させる - 選択エリアに入れる場合は同じ位置(○番目)のチェックボックスをチェック状態に、
未選択位置に入れる場合はその逆をチェック状態にする
順を追って見ていくことにしましょう。
まずはHTMLを設定します。選択・
使用するHTML
今回のサンプルでは、
<ul class="add">
<li class="off"><img src="images/A1.png" width="108" height="43" alt="選択A" /></li>
<li class="on"><img src="images/B1.png" width="108" height="43" alt="選択B" /></li>
<li class="on"><img src="images/C1.png" width="108" height="43" alt="選択C" /></li>
<li class="on"><img src="images/D1.png" width="108" height="43" alt="選択D" /></li>
<li class="on"><img src="images/E1.png" width="108" height="43" alt="選択E" /></li>
</ul>
<ul class="delete">
<li class="on"><img src="images/A2.png" width="108" height="43" alt="選択A" /></li>
<li class="off"><img src="images/B2.png" width="108" height="43" alt="選択B" /></li>
<li class="off"><img src="images/C2.png" width="108" height="43" alt="選択C" /></li>
<li class="off"><img src="images/D2.png" width="108" height="43" alt="選択D" /></li>
<li class="off"><img src="images/E2.png" width="108" height="43" alt="選択E" /></li>
</ul>
<input type="checkbox" name="test" value="選択A" checked="checked" />
<input type="checkbox" name="test" value="選択B" />
<input type="checkbox" name="test" value="選択C" />
<input type="checkbox" name="test" value="選択D" />
<input type="checkbox" name="test" value="選択E" />HTMLを見てもらうとわかると思うのですが、
HTMLをよりシンプルにして作成するのであれば、
今回は、
実際のサイト制作においてでは、
また、
ul li.off , input{
display:none;
}これで、
スクリプトを考える
続いて次はスクリプトです。先日、
まずは、
jQuery(function($){
$('li','ul').click(function(){
○○・・・
});
});続いてクリックした要素が、
var num = $(this).index();1.
次は、
$(this).parent().siblings('ul').children().eq(num).show()このままだとわかりづらいですが、
これにプラスして、
$(this).hide().attr('class','off').parent().siblings('ul').children().eq(num).show().attr('class','on');あと残りは、
$('input').eq(num).attr('checked',function(){
if(this.checked){
return '';
} else {
return 'checked';
};
});上記の一行目
スクリプトは以上です。これをまとめてみましょう。
jQuery(function($){
$('li','ul').click(function(){
var num = $(this).index();
$(this).hide().attr('class','off').parent().siblings('ul').children().eq(num).show().attr('class','on');
$('input').eq(num).attr('checked',function(){
if(this.checked){
return '';
} else {
return 'checked';
};
});
});
});
上記のサンプルを試してください。点線より上が未選択、
console.log($('input:checked').length);選択中のエリアに入っている数だけinputのchecked属性がついているのがわかると思います。
プラグインにする
上記の例では各リストに
このプラグインにしてみる際に、
プラグイン利用の条件
- 選択・
未選択エリアはulでマークアップする。また最初に出てくる方を未選択エリアとする。 - 最初から選択エリアに入れておくことはできないものとする
- 2つのul(選択・
未選択用の)と、 フォーム用のinputをdivなどでまとめる
以上のような条件をつけて利用するようにします。なので、
<div class="imgSelect">
<h3>未選択</h3>
<ul>
<li><img src="images/A1.png" width="108" height="43" alt="選択A" /></li>
<li><img src="images/B1.png" width="108" height="43" alt="選択B" /></li>
<li><img src="images/C1.png" width="108" height="43" alt="選択C" /></li>
<li><img src="images/D1.png" width="108" height="43" alt="選択D" /></li>
<li><img src="images/E1.png" width="108" height="43" alt="選択E" /></li>
</ul>
<h3>選択中</h3>
<ul class="delete">
<li><img src="images/A2.png" width="108" height="43" alt="選択A" /></li>
<li><img src="images/B2.png" width="108" height="43" alt="選択B" /></li>
<li><img src="images/C2.png" width="108" height="43" alt="選択C" /></li>
<li><img src="images/D2.png" width="108" height="43" alt="選択D" /></li>
<li><img src="images/E2.png" width="108" height="43" alt="選択E" /></li>
</ul>
<input type="checkbox" name="test" value="選択A" />
<input type="checkbox" name="test" value="選択B" />
<input type="checkbox" name="test" value="選択C" />
<input type="checkbox" name="test" value="選択D" />
<input type="checkbox" name="test" value="選択E" />
</div>そして、
(function($){
$.fn.imgSelect = function(){
$(this).each(function(){
$(this).children('ul').eq(1).children().addClass('off').hide();
$(this).children('ul').first().addClass('on');
$(this).children('input').hide();
$(this).children().children('li').click(function(){
var num = $(this).index();
$(this).hide().attr('class','off').parent().siblings('ul').children().eq(num).show().attr('class','on');
$(this).parent().siblings('input').eq(num).attr('checked',function(){
if(this.checked){
return '';
} else {
return 'checked';
};
});
});
});
};
})(jQuery);大きな変化はないのですが、
プラグイン化ができたら、
jQuery(function($){
$('.imgSelect').imgSelect();
});以上で実装できました。いかがだったでしょうか。選択をわかりやすくするためには、
選択中なのか、
おまけサンプル
最後におまけとして、
最初のサンプルの改良で、
特に説明はもうけませんが、




