この連載も第3回目となりました。今回からいよいよ、Movable Typeを使用したコーポレートサイトの作成にとりかかっていきます。今回はサイトの全体像や要件を一通り見ていった上で、サンプルのブログ記事を投稿し、ヘッダ領域フッタ領域の作成まで練習してみましょう。
作成するサイトの全体像を確認しよう
くれま先輩:じゃ、ほげ山くん、今回私が担当するお客様のサイト制作を手伝ってもらうことで、Movable Typeのカスタマイズについて勉強していってもらいます。よろしくね!
ほげ山くん:頑張ります!
くれま先輩:まず、今回のお客様について説明するね。絵本の出版社「librito(リブリート)」さんという会社で、商品書籍の紹介をメインとした会社サイトを作って欲しいというご依頼なんだ。
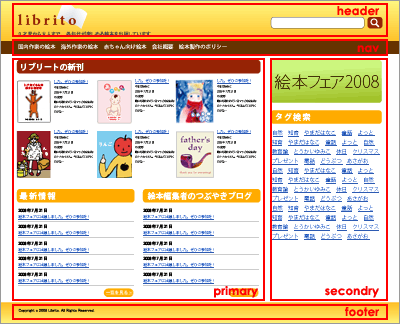
図1 絵本の出版社「librito(リブリート)」さん

ほげ山くん:おぉ!楽しそうな絵本がたくさんありますね!この絵本を1冊1冊紹介していくサイトなんですね。
くれま先輩:そうそう。楽しそうでしょ!サイトの名前は「絵本出版のリブリート」、キャッチフレーズは「0才児から大人まで、各年代が楽しめる絵本を出版しています」って決まったの。それじゃ、私のほうで作成したディレクトリ構成と各画面のデザインを、ざっと見てくれる?
サイトのディレクトリ構成
表1 サイトの情報構造
| | カテゴリ名(フォルダ名)など | ディレクトリ名 |
備考 |
|---|
| カテゴリ | 国内作家の絵本 | japan | カテゴリ+「ブログ記事」テンプレートをカスタマイズ(一覧ページは「ブログ記事リスト」テンプレート) |
|---|
| 海外作家の絵本 | world |
| 赤ちゃん向け絵本 | baby |
| 最新情報 | news |
| フォルダ | 会社概要 | company | フォルダ+「ウェブページ」テンプレートをカスタマイズ |
|---|
| 絵本出版のポリシー | policy |
| その他 | サイトマップ | (ルートディレクトリ) | 「インデックステンプレート」により、自動更新されるサイトマップページを作成 |
|---|
| 検索結果画面 | - | デフォルトの「システムテンプレート」内に用意されている「検索結果」テンプレートをカスタマイズ |
| Atom | (ルートディレクトリ) | デフォルトの「インデックステンプレート」内に用意されている「Atom」を利用してフィードを作成(4.1では「RSS」が用意されていたが、4.2RC4を確認する限り、「RSS」が廃止されて「Atom」だけになりそうな見込み) |
| 別ブログ | 絵本編集者のつぶやきブログ | blog | 同じMovable Type内に別ブログを作成し、MultiBlog機能を利用して、トップページに最新記事を表示させる |
|---|
ほげ山くん:ふむふむ。第1回で勉強した「カテゴリ」と「フォルダ」を使い分けるわけですね。「国内作家の絵本」「海外作家の絵本」「赤ちゃん向け絵本」「最新情報」は、記事の一覧ページが必要だし、Atom(RSSフィード)で情報を提供したいですよね。
くれま先輩:ほげ山くん、ちゃんとわかってるねぇ。
ほげ山くん:逆に「会社概要」「絵本出版のポリシー」は、最初に公開したら、あまり更新しないですよね。それから、サイトマップや検索結果ページ用のテンプレートもカスタマイズしていくんですね。
くれま先輩:もうひとつ重要なのは、「絵本編集者のつぶやきブログ」というのを作ることだね。このブログ部分は他のページと情報構造やデザインが変わるから、同じMovable Typeの中で別ブログを作成した上でMultiBlog機能を使って、サイトのトップページに記事一覧を表示させる予定だよ。
トップページに表示させる要素
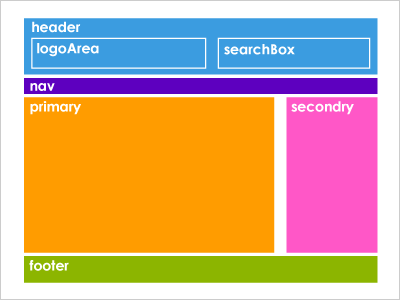
ほげ山くん:了解しました!それで、これがそのトップページのデザインなんですね。
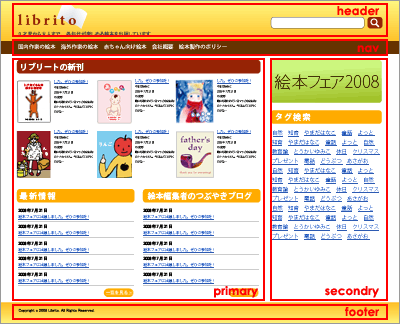
図2 トップページのデザイン

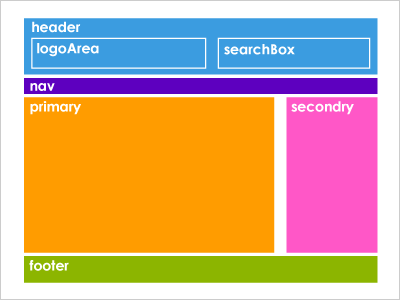
くれま先輩:大きく分けると、ヘッダ領域(header)・フッタ領域(footer)・グローバルナビゲーション領域(nav)・右カラム上部(secondry)のバナー領域は、複数のテンプレートで共通して利用する要素なの。後々説明するけど、これらの領域は、使いまわし可能なパーツとして作成するね。トップページのメイン領域(primary)は、まず、カテゴリをまたいで最新6件の絵本の表紙写真とスペックが表示される。その下に「最新情報」カテゴリ、別ブログの「絵本編集者のつぶやきブログ」の、最新5件ずつの投稿日とタイトルが表示される感じ。
ほげ山くん:で、この右カラムの下部分が、検索用のタグ一覧なんですね。
くれま先輩:そう。絵本を紹介するブログ記事に「著者」「対象年齢」「版型(本のサイズ)」なんかをあらかじめタグとして付けておいて、そのタグで検索できるようにしたいの。
カテゴリ別絵本一覧ページに表示させる要素
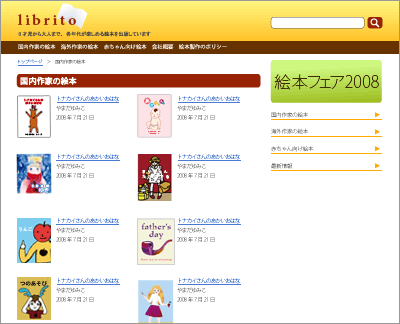
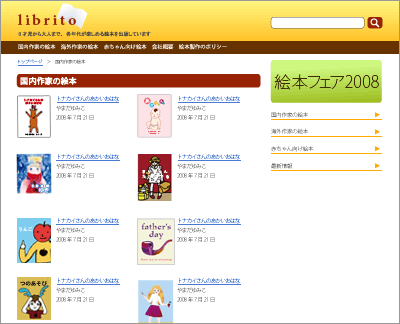
図3 カテゴリ別絵本一覧ページのデザイン

ほげ山くん:これは、カテゴリ別の絵本一覧ページですか。これって、「ブログ記事リスト」のテンプレートを使うんですよね?
くれま先輩:そうそう。そのテンプレート内に、絵本の表紙写真・タイトル・著者・発売日がリスト表示されるように記述していくのよ。
ほげ山くん:でも先輩、「最新情報」カテゴリの記事一覧ページは、この体裁ではだめなんじゃないですか?絵本の表紙写真って、「最新情報」カテゴリのブログ記事には投稿しないですよね?
くれま先輩:するどいなー!そうなの。だから、「最新情報」カテゴリでは条件分岐を使って、このメイン領域の体裁を変えようと思ってる。詳しくは、後の回で説明するね。
個別の絵本紹介ページに表示させる要素
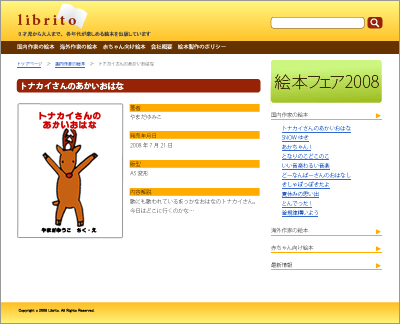
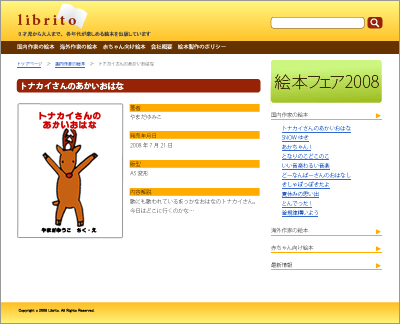
図4 個別の絵本紹介ページのデザイン

ほげ山くん:そうすると、これは「ブログ記事」テンプレートで作成するわけですね!
くれま先輩:うん。後でほげ山くんに、サンプルのブログ記事を入力してもらうから、詳細はそこで説明するね。覚えておいてほしいのは、右カラムのローカルナビゲーションのところ。このナビゲーション部分は、今見ているページが属しているカテゴリだけ、最新10件のブログ記事のタイトル(絵本のタイトル)が表示される仕組みになっているの。
ほげ山くん:うーん。その部分のカスタマイズって、ちょっと難しそうな感じ…。
くれま先輩:私が説明していくから、そんなに心配しないで大丈夫w
テンプレートをカスタマイズする前の準備
ほげ山くん:サイトの概要はわかりました!では、どんな作業からはじめますか?
くれま先輩:まずはテンプレートをカスタマイズする前に必要な、ブログや記事の準備から始めよう!「絵本編集者のつぶやきブログ」は後で作成してもらうから、とりあえず本体サイトだけでいいよ。
ほげ山くん:了解です。
ブログ名とブログの説明を入力して、カテゴリとフォルダを作成
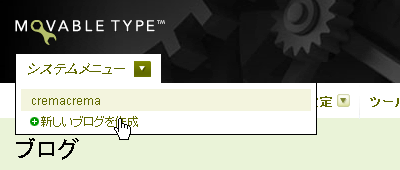
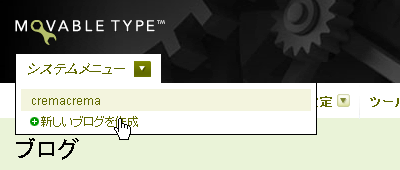
くれま先輩:まずは、システムメニューのプルダウンメニューから「新しいブログを作成」を選んで、ブログを作って…。
図5 システムメニューのプルダウンメニューから「新しいブログを作成」を選択する
 ※ ブログ・モードを見ている場合(管理画面のヘッダ部分に歯車の背景画像が無い場合)には、右上の[システムメニュー]→[ブログ]を選択した後の画面で「ブログを作成する」をクリックする。
※ ブログ・モードを見ている場合(管理画面のヘッダ部分に歯車の背景画像が無い場合)には、右上の[システムメニュー]→[ブログ]を選択した後の画面で「ブログを作成する」をクリックする。
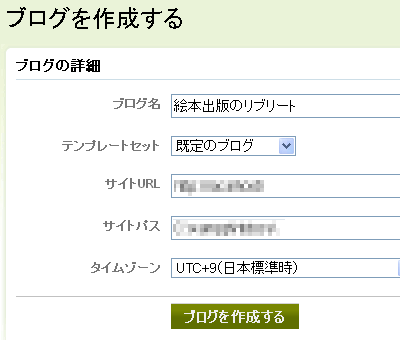
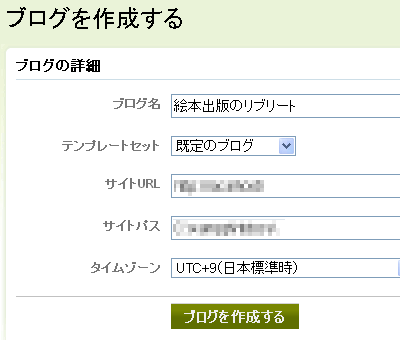
ほげ山くん:ブログ名は「絵本出版のリブリート」で…。サイトURL・サイトパスも入力しました。
図6 ブログ名などを入力する

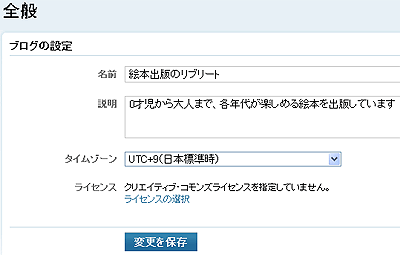
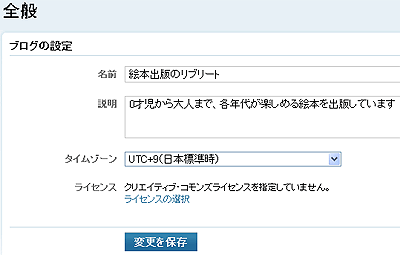
くれま先輩:そしたら、下の「ブログを作成する」ボタンをクリックして。次の画面で、「説明」のところに、さっき説明したキャッチフレーズを入れてね。
図7 ログの説明を入力する

ほげ山くん:で、「変更を保存」ですね。
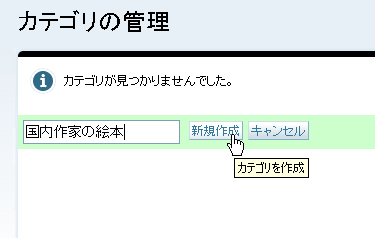
くれま先輩:ここではまだ再構築しなくていいので、次に必要なカテゴリとフォルダを作成してね。上部メニューの「一覧」から「カテゴリ」を選んで。その次の画面で「トップレベルカテゴリを作成」をクリック。
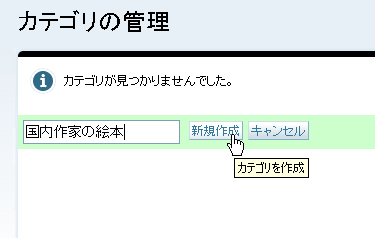
ほげ山くん:ここにカテゴリ名を入れていくんですね。で、「新規作成」をクリック。
図8 カテゴリの名前を入力して、「新規作成」をクリック

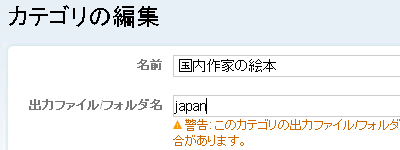
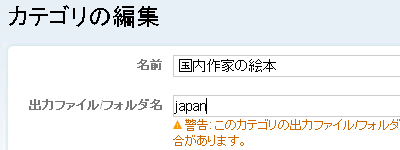
くれま先輩:その後、いま入力した「国内作家の絵本」というカテゴリ名がリンクになってるからクリックしてね。その画面の入力欄にディレクトリ名を半角英数字で入れるんだけど、「表1」で説明した英単語を入れよう。
図9 「出力ファイル/フォルダ名」の入力欄に、ディレクトリ名を半角英数字で入力

ほげ山くん:これでまた「変更を保存」ですね。
くれま先輩:そうそう。この要領で、必要なカテゴリとフォルダを全部用意してね。
サンプルの記事を投稿する
くれま先輩:実際のブログ記事はお客様のほうで入力していただくんだけど、サイトを制作していくにあたってサンプルの記事が必要だから、とりあえず各カテゴリに3つずつ準備しておこうか。投稿ルールは私のほうでこんな風に決めておいたから。
表2 個別絵本紹介ブログ記事の投稿ルール
| 入力欄の名前 | 入力項目 | カスタムフィールドの説明 | カスタムフィールドの種類 | 必須 | ベースネーム | カスタムフィールドのテンプレートタグ |
|---|
| タイトル | 絵本のタイトル | - | - | - | - | - |
|---|
| 本文 | 絵本の解説文 | - | - | - | - | - |
|---|
| タグ | 著者名、対象年齢、版型、テーマなどを、半角カンマ区切りで入力 | - | - | - | - | - |
|---|
| 概要 | meta要素のdescriptionに出力する内容 | - | - | - | - | - |
|---|
| キーワード | meta要素のkeywordに出力する内容 | - | - | - | - | - |
|---|
| カスタムフィールド1 | 絵本の表紙画像 | 絵本の表紙画像をアップロードしてください。 | 画像 | チェックしない | 変更しない | cover |
|---|
| カスタムフィールド2 | 絵本の発売日 | 絵本の発売日をカレンダーから選択してください。 | 日付と時刻(オプション:日付) | チェックしない | 変更しない | release_date |
|---|
| カスタムフィールド3 | 絵本の著者名 | 絵本の著者名を入力してください。 | テキスト | チェックしない | 変更しない | author_name |
|---|
| カスタムフィールド4 | 絵本の対象年齢 | 絵本の対象年齢を選択してください。 | ドロップダウン(選択肢:0~1才,2~3才,4~5才,小学校低学年,小学校中学年,小学校高学年,それ以上) | チェックしない | 変更しない | readers_age |
|---|
| カスタムフィールド5 | 絵本の版型 | 絵本の版型を選択してください。 | ドロップダウン(選択肢:A4判,A5判,B5判,B6判,その他) | チェックしない | 変更しない | book_size |
|---|
表3 「最新情報」カテゴリブログ記事の投稿ルール
| 入力欄の名前 | 入力項目 |
|---|
| タイトル | 記事タイトル |
|---|
| 本文 | 記事本文 |
|---|
| 概要 | meta要素のdescriptionに出力する内容 |
|---|
| キーワード | meta要素のkeywordに出力する内容 |
|---|
ほげ山くん:はーい。あ、先輩!カスタムフィールドを使うということなんですが、作り方がわからないので、教えてください!
カスタムフィールドを作成する
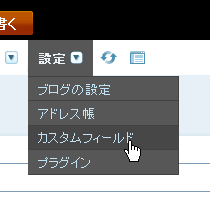
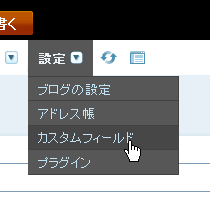
くれま先輩:はいはい。まず管理画面上部の「設定」から「カスタムフィールド」を選択して。次の画面で「フィールドを作成」をクリック。
図10 管理画面上部の「設定」から「カスタムフィールド」を選択

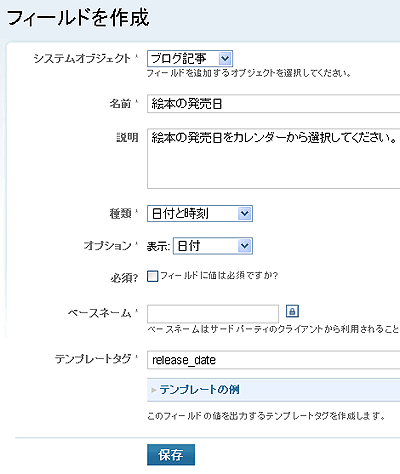
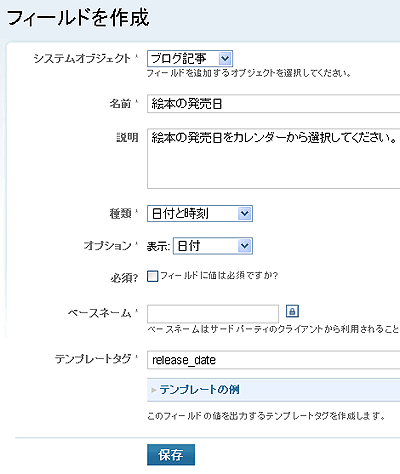
くれま先輩:その次の画面で、「システムオブジェクト」のプルダウンメニューから「ブログ記事」を選択した後、表2と図11を参考に情報を入力していってね。カスタムフィールドには、「テキスト」「チェックボックス」など色々な種類が用意されているので、詳しくは荒木勇次郎さんの「小粋空間」の記事を参考にさせていただくと良いよ!
- 【参考URL】
- 小粋空間: Movable Type 4.1 カスタムフィールドの使用方法
http://www.koikikukan.com/archives/2007/12/15-020202.php
図11 管理画面上部の「設定」から「カスタムフィールド」を選択

ほげ山くん:あとは、さっきの投稿ルールに従って、ブログ記事を投稿していけばいいんですね。
くれま先輩:うん。よろしくね!
ヘッダ領域フッタ領域をテンプレートモジュール化する
ほげ山くん:先輩、ブログ記事の投稿が終わりました。
くれま先輩:お疲れ様!それではいよいよ、テンプレートをいじっていこう。さっき見せたデザインに基づいてそれぞれの画面用のHTMLとCSSはすでに作ってあるんだけど、説明が長くなってしまうから、今日は少し割愛して…。図12のようなワイヤーフレームの中から、ヘッダ領域フッタ領域の部分だけのHTMLを抜き出して、すべてのテンプレートで使いまわせるようなパーツにしてみようか。
図12 レイアウト用にdiv要素を準備し、各領域のidを決めておく。このワイヤーフレームは、各テンプレート共通で使用

ほげ山くん:すべてのテンプレートで使いまわせるようなパーツって、テンプレートモジュールですか?
くれま先輩:このヘッダ領域は本体サイトでしか使わないからブログ内のテンプレートモジュールでも良いんだけど、フッタ領域の方は別ブログにする「編集者のつぶやきブログ」でも流用するから、グローバルテンプレートのテンプレートモジュールで作成したほうが良いかな。
ほげ山くん:グローバルテンプレート…。MovabelType.jpで調べてみます…。
- グローバルテンプレート | Movable Type 4 ドキュメント
http://www.movabletype.jp/documentation/designer/shared-templates.html
なるほど、「同じ Movable Type上で管理しているすべてのブログで共通に使用できるテンプレート」なんですね。ということは、1つ作っておけば、本体サイトと「編集者のつぶやきブログ」両方に使えるってことですか。
ヘッダ領域をモジュール化する
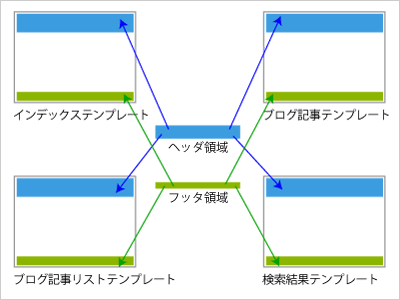
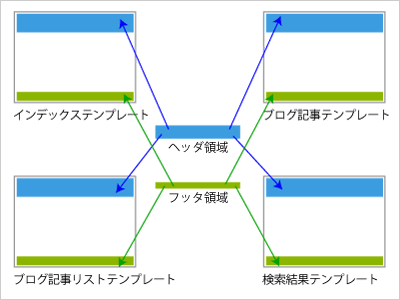
くれま先輩:今から作る2つのテンプレートモジュールは、図13のようにすべてのテンプレートから読み込むイメージなので忘れないでね。
図13 モジュール化されたヘッダ領域フッタ領域を、すべてのテンプレートから読み込む

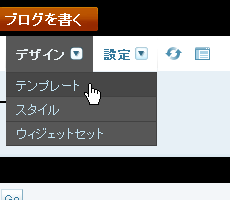
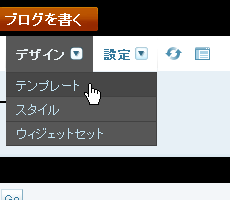
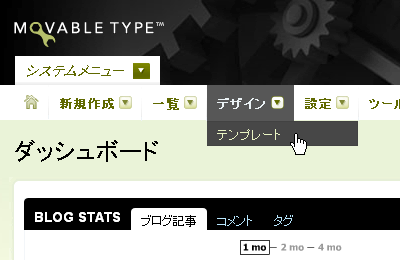
くれま先輩:まずは、ヘッダ領域用の新規のテンプレートモジュールを作ろう。今日はまだ4.2の正式版が出ていないから4.13の画面で説明するけど、上部メニューの「デザイン」から「テンプレート」を選択して…。
図14 上部メニューの「デザイン」から「テンプレート」を選択

くれま先輩:右側のクイックフィルタの下から「テンプレートモジュール」をクリックした次の画面で、「モジュールテンプレートを作成」をクリックする。
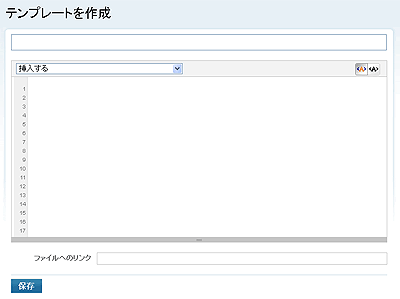
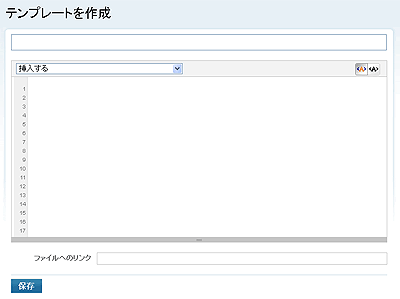
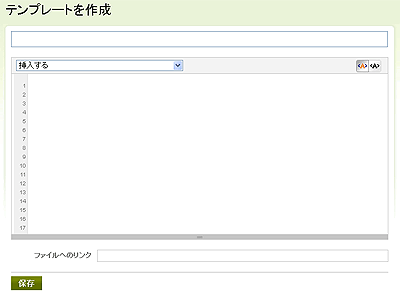
ほげ山くん:テンプレートの作成画面になりましたね。
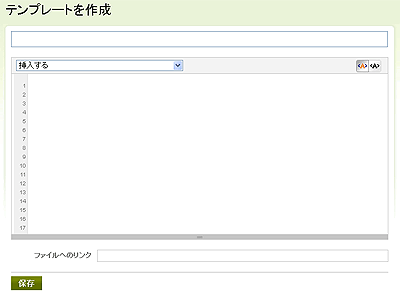
図15 テンプレートの作成画面

くれま先輩:上部の細長い入力エリアにはテンプレートの名前を入れるので、「ヘッダ領域」と入れてみて。日本語で大丈夫だよ。
ほげ山くん:はい。入力しました。
くれま先輩:下の広い入力エリアには、これを入力してみよう。
<div id="logoArea">
<mt:If name="main_index">
<h1><a href="<mt:BlogUrl />"><img src="<mt:BlogUrl />img/logo.gif" alt="<mt:BlogName />" /></a></h1>
<mt:Else>
<p id="logo"><a href="<mt:BlogUrl />"><img src="<mt:BlogUrl />img/logo.gif" alt="<mt:BlogName />" /></a></p>
</mt:If>
<p><mt:BlogDescription /></p>
<!-- end div#logoArea --></div>
<div id="searchBox">
<form method="get" action="<mt:CGIPath /><mt:SearchScript />">
<p><input type="hidden" name="IncludeBlogs" value="<mt:BlogID />" /><input name="search" type="text" id="search" value="<mt:SearchString />" />
<input name="submit" type="image" src="<mt:BlogUrl />img/btn_search.gif" alt="検索" id="submit" />
</p>
</form>
<!-- end div#searchBox --></div>
ほげ山くん:わ!急にMTタグが出てきましたね。<mt:If>は、前回に習いましたから覚えてますよ。変数の名前が「main_index」の時には<h1>~</h1>を出力して、そうでない場合は<mt:Else>以下の<p>~</p>を出力するんですね。
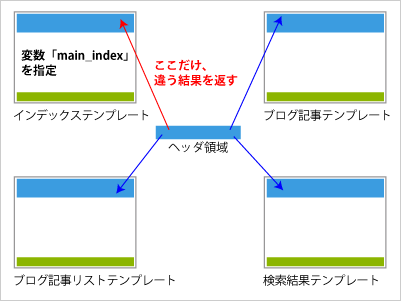
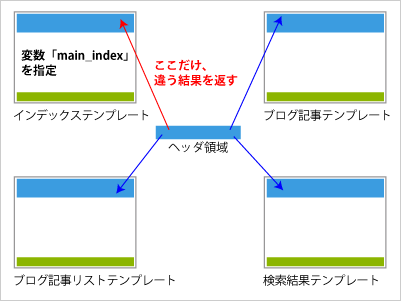
くれま先輩:そうそう。「main_index」という変数は、サイトのトップページを出力する「メインページ」インデックステンプレートだけに指定する予定なの。と、すると…?
図16 「メインページ」インデックステンプレートだけに、変数「main_index」を指定しておく

ほげ山くん:わかりました!サイトのトップページでだけロゴ画像が<h1>でマークアップされて、それ以外のページでは<p>でマークアップされるんですね。Movable Typeを使わなくても、普段のサイト制作でそうしています。
くれま先輩:それ以外のページでは、テンプレートの種類に応じて、カテゴリ名なりブログ記事のタイトルなりを<h1>でマークアップする予定だからね。それは、追々説明していくよ。
ほげ山くん:それ以外には、<mt:BlogUrl />でブログのURLをhttp://から始まる絶対URLで表示するのと、<mt:BlogName />でロゴ画像のalt属性にブログ名を表示させてますね。で、ロゴの下に<mt:BlogDescription />で、ブログの説明を表示か…。このあたりは3.3の知識で対応できそうです。
くれま先輩:searchBoxというdivの中の記述は、入力フォームに入れられた値を検索結果テンプレートに渡して検索させる定番の書き方だから丸ごと覚えてしまうといいかも。
ほげ山くん:これを入力したら下の「保存」をクリックすればいいんですよね。
フッタ領域をグローバルテンプレート化する
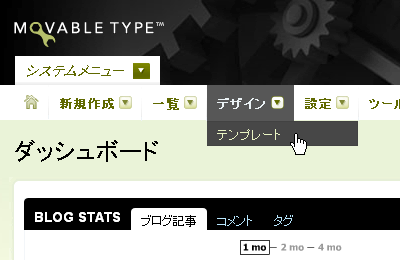
くれま先輩:じゃ次は、Movable Typeの中のすべてのブログで使える「グローバルテンプレート」を新規作成しよう。ページ上部の「システムメニュー」から「グローバルテンプレート」を選択してみて。
図17 ページ上部の「システムメニュー」から「グローバルテンプレート」を選択する

ほげ山くん:あれ、ページ上部に「システムメニュー」が見当たらないのですが…。
くれま先輩:あ、管理画面のヘッダ部分に歯車の背景画像が表示されてるね。これは「ブログ・モード」じゃなくて「システム・モード」の画面を見ている状態だから、そんな時は「デザイン」から「テンプレート」を選択しても同じ画面にたどり着けるよ。
図18 「システム・モード」のときは、「デザイン」から「テンプレート」を選択する

ほげ山くん:この画面で、「モジュールテンプレートを作成」をクリックですね!画面の色がモスグリーン系なだけで、ほとんどさっきの画面と同じですね。
図19 「グローバルテンプレート」のモジュールテンプレート作成画面

くれま先輩:このモジュールの名前は「フッタ領域」として、下の広い入力エリアには、次のようにコピーライト表示を入れておいてね。
<address>Copyright © 2008 Librito. All Rights Reserved.</address>
ほげ山くん:で、「保存」っと、このモジュールを、複数のブログで使うわけですね。ところで先輩、今日は少し説明が多くないですか…?
くれま先輩:確かに、ちょっと長くなっちゃったねぇ。では、今回はここまでにして、次回はこんな感じですすめましょう!心の準備をしておいてねw
次回予告
Movable Type4.2正式公開は…?
くれま先輩:ところで、この原稿執筆時点(2008年7月25日)では、Movable Type4.2RC4(リリース候補第4版)が発表されているので、記事がサイト掲載された時には、MTCS(コミュニティソリューション)が同梱されたMovable Type4.2が正式公開されているかもしれないね!
ほげ山くん:MTCSを使うと、登録ユーザのプロフィールページができたり、掲示板なんかも作れるらしいですねー。僕も今回の案件が終わったら、ぜひチャレンジしてみたいと思ってます!