今回は、
Movable Type4.2正式公開されましたね!
ほげ山くん:先輩!
くれま先輩:この連載でもずっと紹介して待っていたから、
ほげ山くん:僕、
くれま先輩:mixiのIDを使ってMovable Typeで構築されたブログにサインインとコメントできるプラグインも公表されたから、
ほげ山くん:夢が膨らみますねっ。
既存のテンプレートの削除と、新規テンプレートの追加
くれま先輩:さてさて、
ほげ山くん:はーい。では、

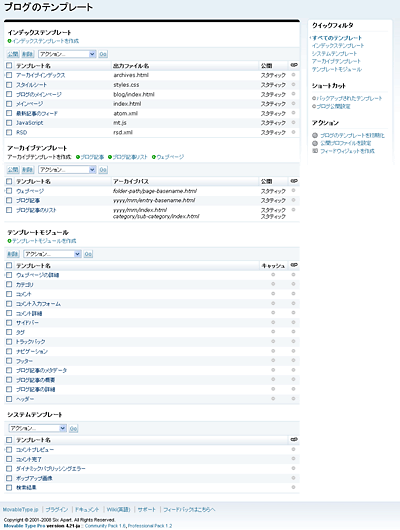
くれま先輩:テンプレートを一画面で見られるようになったのは、
ほげ山くん:お、
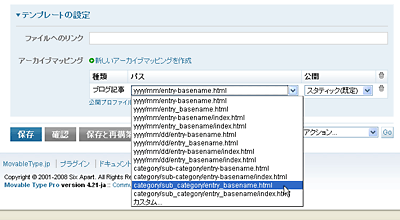
くれま先輩:えーっと、
| インデックステンプレート |
|---|
|
| テンプレートモジュール |
|
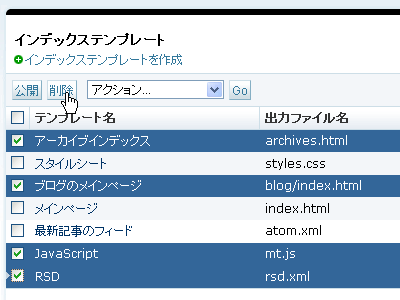
※ アーカイブテンプレートとシステムテンプレートは、

ほげ山くん:はい、
くれま先輩:そして、
ほげ山くん:4.
くれま先輩:いろいろな設定ができるんだけど、
ほげ山くん:追加作業完了して、

レイアウト用のdiv要素とモジュール読み込みのMTタグを、テンプレートに記述する
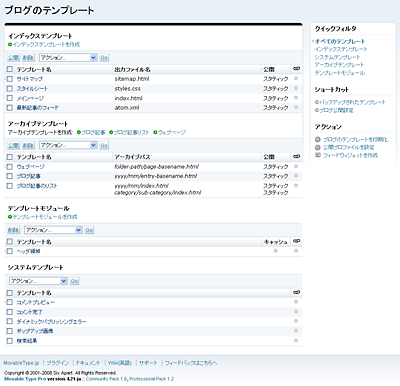
くれま先輩:じゃ、
| インデックステンプレート |
|---|
|
| アーカイブテンプレート |
|
| システムテンプレート |
|
ほげ山くん:了解です!

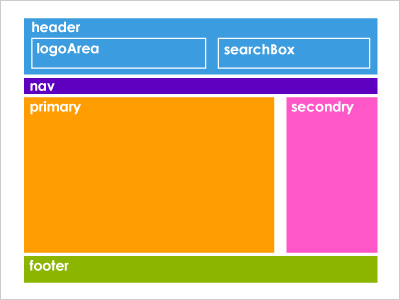
くれま先輩:そうそう。この図から読み取れるdiv要素を使いつつ、
<?xml version="1.0" encoding="<mt:PublishCharset />"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<mt:Include module="head要素" />
</head>
<body>
<div id="container">
<div id="header">
<mt:Include module="ヘッダ領域" />
<!-- end div#header --></div>
<div id="nav">
<!-- end div#nav --></div>
<div id="primary">
<!-- end div#primary --></div>
<div id="secondry">
<!-- end div#secondry --></div>
<div id="footer">
<mt:Include module="フッタ領域" />
<!-- end div#footer --></div>
<!-- end div#container --></div>
</body>ほげ山くん:mt:Includeタグは3.
くれま先輩:うん、
ほげ山くん:はーい。テンプレートモジュール
<div id="logoArea">
<mt:If name="main_index">
<h1><a href="<mt:BlogUrl />"><img src="<mt:BlogUrl />img/logo.gif" alt="<mt:BlogName />" /></a></h1>
<mt:Else>
<p id="logo"><a href="<mt:BlogUrl />"><img src="<mt:BlogUrl />img/logo.gif" alt="<mt:BlogName />" /></a></p>
</mt:If>
<p><mt:BlogDescription /></p>
<!-- end div#logoArea --></div>
<div id="searchBox">
<form method="get" action="<mt:CGIPath /><mt:SearchScript />">
<p><input type="hidden" name="IncludeBlogs" value="<mt:BlogID />" /><input name="search" type="text" id="search" value="<mt:SearchString />" />
<input name="submit" type="image" src="<mt:BlogUrl />img/btn_search.gif" alt="検索" id="submit" />
</p>
</form>
<!-- end div#searchBox --></div>くれま先輩:そのとおりー。
ほげ山くん:先輩、
くれま先輩:ははは。そうそう。最近ほげ山くんがしっかりしてるから、

くれま先輩:以下の3つのテンプレートに関して、
| ウェブページ | folder_ |
|---|---|
| ブログ記事 | category/ |
| ブログ記事のリスト | (月別) |
| ブログ記事のリスト | (カテゴリ) |
ほげ山くん:変更したら、
テンプレートごとに違う内容を出力するhead要素を作成する
くれま先輩:そこまでできたら、

ほげ山くん:さっき準備していなかった
くれま先輩:そう、
<meta http-equiv="Content-Type" content="text/html; charset=<mt:PublishCharset />" />
<!-- ▼title要素ここから▼ -->
<mt:If name="sitemap"><title>サイトマップ|<mt:BlogName /></title></mt:If>
<mt:If name="main_index"><title><mt:BlogName /></title></mt:If>
<mt:IfArchiveType archive_type="Page"><title><mt:PageTitle />|<mt:BlogName /></title></mt:IfArchiveType>
<mt:IfArchiveType archive_type="Individual"><title><mt:EntryTitle />|<mt:EntryCategory />|<mt:BlogName /></title></mt:IfArchiveType>
<mt:IfArchiveType archive_type="Category"><title><mt:CategoryLabel />|<mt:BlogName /></title></mt:IfArchiveType>
<mt:If name="search_results"><title>タグ「<mt:SearchString />」がついているエントリー | <mt:BlogName /></title></mt:If>
<!-- ▲title要素ここまで▲ -->
<!-- ▼meta要素 descriptionここから▼ -->
<mt:If name="sitemap"><meta name="description" content="<mt:BlogName />のサイトマップです。<mt:BlogDescription />" /></mt:If>
<mt:If name="main_index"><meta name="description" content="<mt:BlogDescription />" /></mt:If>
<mt:IfArchiveType archive_type="Page"><meta name="description" content="<mt:PageExcerpt />" /></mt:IfArchiveType>
<mt:IfArchiveType archive_type="Individual"><meta name="description" content="<mt:EntryExcerpt />" /></mt:IfArchiveType>
<mt:IfArchiveType archive_type="Category"><meta name="description" content="<mt:CategoryDescription />" /></mt:IfArchiveType>
<mt:If name="search_results"><meta name="description" content="<mt:BlogName />の検索結果です。<mt:BlogDescription />" /></mt:If>
<!-- ▲meta要素 descriptionここまで▲ -->
<!-- ▼meta要素 keywordsここから▼ -->
<mt:If name="sitemap"><meta name="keywords" content="<mt:Include module="基本キーワード" />" /></mt:If>
<mt:If name="main_index"><meta name="keywords" content="<mt:Include module="基本キーワード" />" /></mt:If>
<mt:IfArchiveType archive_type="Page"><meta name="keywords" content="<mt:PageKeywords /><mt:Include module="基本キーワード" />" /></mt:IfArchiveType>
<mt:IfArchiveType archive_type="Individual"><meta name="keywords" content="<mt:EntryKeywords /><mt:Include module="基本キーワード" />" /></mt:IfArchiveType>
<mt:IfArchiveType archive_type="Category"><meta name="keywords" content="<mt:CategoryKeywords /><mt:Include module="基本キーワード" />" /></mt:IfArchiveType>
<mt:If name="search_results"><meta name="keywords" content="<mt:Include module="基本キーワード" />" /></mt:If>
<!-- ▲meta要素 keywordsここまで▲ -->
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="<mt:Link template="feed_recent">" />
<link rel="stylesheet" type="text/css" href="<mt:BlogUrl />styles.css " media="screen,print" title="default" />ほげ山くん:mt:Ifを使って、
くれま先輩:うん。アーカイブテンプレートの
ほげ山くん:archive_
くれま先輩:そうそう。同じように、
ほげ山くん:なるほど、
くれま先輩:そうなのよ。だから、
| インデックステンプレート | |
|---|---|
| サイトマップ | <mt:SetVar name="sitemap" value="1" /> |
| メインページ | <mt:SetVar name="main_index" value="1" /> |
| システムテンプレート | |
| 検索結果 | <mt:SetVar name="search_results" value="1" /> |
ほげ山くん:これを追加すると、
くれま先輩:なになに?
ほげ山くん:<mt:Include module="基本キーワード" />と書いてある部分って、
くれま先輩:あたり!
ほげ山くん:この中に出てくるMTタグをリファレンスで調べてたんですけど、
くれま先輩:一見本当にありそうな名前だけど、
ほげ山くん:Web業界の友人に指摘されたんですけど、
くれま先輩:うーん。今は説明をわかりやすくするためにこういう書き方をしているけど、
ほげ山くん:ぜひお願いします!!
くれま先輩:了解!



