今回は、
Movable Type 4.22へのセキュリティアップデートを忘れずに
くれま先輩:さて!
ほげ山くん:そして、
くれま先輩:はい
- 【参考】
- Six Apart - Movable Type News: [重要] セキュリティアップデート Movable Type 4.
22 の提供を開始
http://www. sixapart. jp/ movabletype/ news/ 2008/ 10/ 15-1400. html
くれま先輩:管理画面のクロスサイトスクリプティングによる脆弱性に対処したものなので、
ほげ山くん:僕も早速、
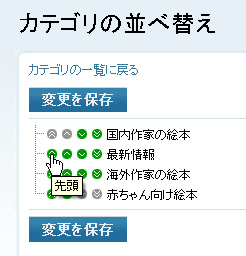
プラグインを使ってグローバルナビゲーションの並び替えをしよう
くれま先輩:ではでは、
ほげ山くん:本当は
くれま先輩:こんな風に、
ほげ山くん:便利なプラグインを作ってくださってるんですねー。
くれま先輩:やっぱり、
- 【参考】
- カテゴリーとフォルダを並べ替えるプラグイン
(MT4以降用) |The blog of H. Fujimoto
http://www. h-fj. com/ blog/ archives/ 2007/ 08/ 28-114447. php
ほげ山くん:藤本さんの解説どおりに、
くれま先輩:そうしたら、
ほげ山くん:藤本さんの解説にテンプレートの中で、
と書いてありましたけど、
<ul>
<mt:TopLevelCategories>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel remove_html="1" /></a></li>
</mt:TopLevelCategories>
<mt:TopLevelFolders>
<li><a href="<mt:BlogUrl /><mt:FolderPath />/"><mt:FolderLabel remove_html="1" /></a></li>
</mt:TopLevelFolders>
</ul>くれま先輩:そうそう。なので、
<ul>
<mt:TopLevelCategories sort_method="SortCatFld::Sort">
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel remove_html="1" /></a></li>
</mt:TopLevelCategories>
<mt:TopLevelFolders sort_method="SortCatFld::Sort">
<li><a href="<mt:BlogUrl /><mt:FolderPath />/"><mt:FolderLabel remove_html="1" /></a></li>
</mt:TopLevelFolders>
</ul>ほげ山くん:
くれま先輩:おまじないねー

ほげ山くん:おぉ、

くれま先輩:で、
<ul>
<li><a href="http://xxxxxxx.xxxxx/news/">最新情報</a></li>
<li><a href="http://xxxxxxx.xxxxx/japan/">国内作家の絵本</a></li>
<li><a href="http://xxxxxxx.xxxxx/world/">海外作家の絵本</a></li>
<li><a href="http://xxxxxxx.xxxxx/baby/">赤ちゃん向け絵本</a></li>
<li><a href="http://xxxxxxx.xxxxx/company/">会社概要</a></li>
<li><a href="http://xxxxxxx.xxxxx/policy/">絵本出版のポリシー</a></li>
</ul>ほげ山くん:ちゃーんと最新情報が先頭に来てますねー。便利ですねぇ、
くれま先輩:さらに補足しておくと、
- 【参考】
- カテゴリ/
フォルダ/ ブログ記事/ ウェブページを並べ替えるプラグインβ版|The blog of H. Fujimoto
http://www. h-fj. com/ blog/ archives/ 2008/ 10/ 20-164959. php
ほげ山くん:ブログ記事とウェブページを並べ替えるのもできるんですねー!
くれま先輩:そうそう、
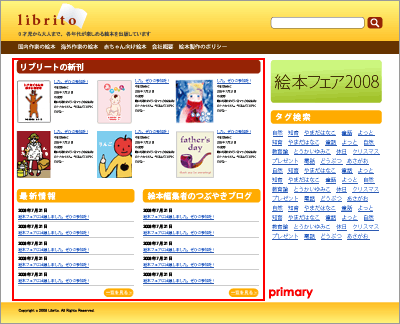
トップページに最新ブログ記事一覧を表示させる
くれま先輩:さてさて、
ほげ山くん:div id="primary"って、

くれま先輩:うん。この中に、
ほげ山くん:
くれま先輩:その中の
ほげ山くん:まずは
くれま先輩:この部分には、
ほげ山くん:じゃ、
くれま先輩:そのソースの中に、
<div id="newBooks">
<h2>リブリートの新刊</h2>
<mt:Entries category="国内作家の絵本 OR 海外作家の絵本 OR 赤ちゃん向け絵本" lastn="6">
<div class="newBooksDetail">
<h3><a href="<mt:EntryLink />"><mt:EntryTitle /></a></h3>
<dl>
<dt>著者名</dt>
<dd><mt:author_name /></dd>
<dt>発売日</dt>
<dd><mt:release_date /></dd>
<dt>対象年齢</dt>
<dd><mt:readers_age /></dd>
<dt>版型</dt>
<dd><mt:book_size /></dd>
<dt>説明</dt>
<dd><mt:EntryBody words="50" /></dd>
</dl>
<p><mt:coverAsset><a href="<mt:EntryLink />"><img src="<mt:AssetThumbnailURL width="100" />"alt="<mt:EntryTitle />" title="<mt:EntryTitle />" /></a></mt:coverAsset></p>
</div>
</mt:Entries>
</div> ほげ山くん:あ、
くれま先輩:カスタムフィールドにアップロードした画像などのアイテムを表示させるには、
【参考リンク】 - カスタムフィールドでアップロードしたアイテムを表示するには|Movable Type 4 ドキュメント
http://www. movabletype. jp/ documentation/ professional/ custom-fields
.html#item_view
ほげ山くん:なるほどー。で、
くれま先輩:やだ、
ほげ山くん:テンプレートタグリファレンスで調べました
くれま先輩:うんうん。で、
<div id="newBooks">
<h2>リブリートの新刊</h2>
<div class="newBooksDetail">
<h3><a href="http://xxxxxxx.xxxxx/japan/post.html">ゆうえんちへいこう</a></h3>
<dl>
<dt>著者名</dt>
<dd>くろのあきこ</dd>
<dt>発売日</dt>
<dd>2008年11月13日</dd>
<dt>対象年齢</dt>
<dd>4~5才</dd>
<dt>版型</dt>
<dd>B5判</dd>
<dt>説明</dt>
<dd>みんなではじめてのゆうえんちにいくよ</dd>
</dl>
<p><a href="http://xxxxxxx.xxxxx/japan/post.html"><img src="http://xxxxxxx.xxxxx/japan/post.html/assets_c/2008/11/fig001-thumb-243x203.jpg" width="100" height="140" alt="ゆうえんちへいこうル" title="ゆうえんちへいこう" /></a></p>
</div>
(以下5件繰り返し)
</div>くれま先輩:div class="newBooksDetail"をデザインどおり横に3つずつ並べるには、
ほげ山くん:次は
くれま先輩:そこはさくっと行くけど、
<div id="news">
<h2>最新情報</h2>
<mt:Entries category="最新情報" lastn="5">
<mt:EntriesHeader>
<dl>
</mt:EntriesHeader>
<dt>[<mt:EntryDate format="%x" language="ja" />]</dt>
<dd><a href="<mt:EntryLink />"><mt:EntryTitle /></a></dd>
<mt:EntriesFooter>
</dl>
</mt:EntriesFooter>
</mt:Entries>
<p><a href="<mt:BlogURL />news/">一覧を見る</a></p>
</div>ほげ山くん:基本的にさっきと似ていますね。ちょっと違うのは、
くれま先輩:うん。これを再構築するとこんな感じね。
<div id="news">
<h2>最新情報</h2>
<dl>
<dt>[2008年8月24日]</dt>
<dd><a href="http://xxxxxxx.xxxxx/news/post_2.html">絵本展覧会に出展しました!</a></dd>
(以下4件繰り返し)
</dl>
<p><a href="http://xxxxxxx.xxxxx/news/">一覧を見る</a></p>
</div>Multiblog機能を使って、トップページに別ブログの最新ブログ記事一覧を表示させよう
ほげ山くん:そして次は、
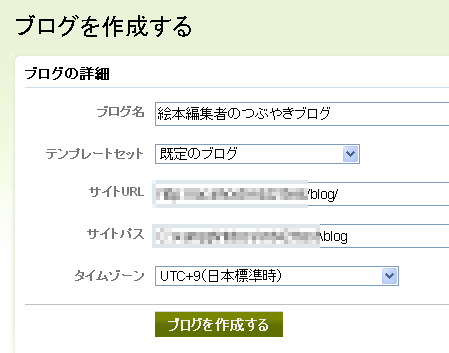
くれま先輩:ここを作るに先立って、

ほげ山くん:では、
くれま先輩:お願いね。
ほげ山くん:できましたー。
くれま先輩:っで、
ほげ山くん:どこかに…。ではとりあえず、
のすぐ後ろに書いてみますね。で、くれま先輩:HTMLソースを見てみて。
ほげ山くん:あ、
くれま先輩:そうなの。Multiblog機能を使うために、
- 【参考URL】
- MultiBlog 機能の特長|Movable Type 4 ドキュメント
http://movabletype. jp/ documentation/ designer/ multiblog/ features. html
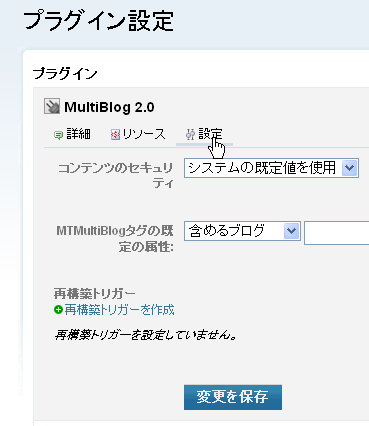
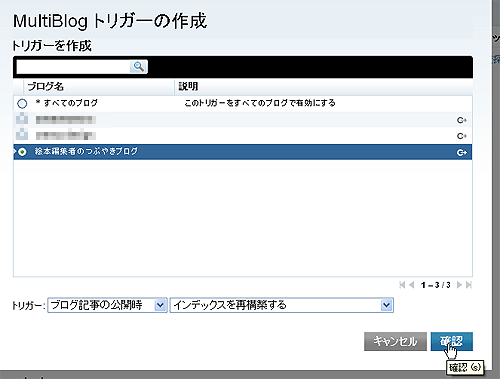
くれま先輩:では、
ほげ山くん:プラグインの一覧画面になりましたね。
くれま先輩:そうしたら、

ほげ山くん:はい。
くれま先輩:で、

ほげ山くん:はい。できました。
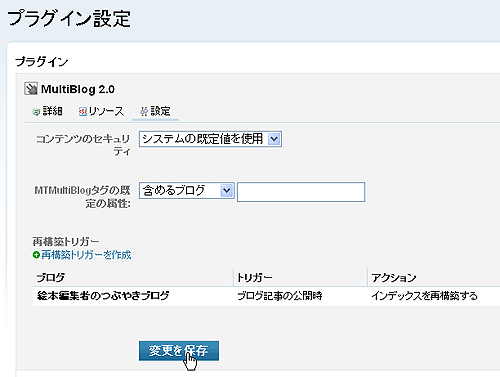
くれま先輩:そして、

ほげ山くん:これで、
くれま先輩:そうね。
<div id="blog">
<h2>絵本編集者のつぶやきブログ</h2>
<mt:MultiBlog include_blogs="4">
<mt:Entries lastn="5">
<mt:EntriesHeader>
<dl>
</mt:EntriesHeader>
<dt>[<mt:EntryDate format="%x" language="ja" />]</dt>
<dd><a href="<mt:EntryLink />"><mt:EntryTitle /></a></dd>
<mt:EntriesFooter>
</dl>
</mt:EntriesFooter>
</mt:Entries>
</mt:MultiBlog>
<p><a href="<mt:BlogURL />blog/">一覧を見る</a></p>
</div>ほげ山くん:えーっと、
くれま先輩:わかってるねー。そう、
<div id="blog">
<h2>絵本編集者のつぶやきブログ</h2>
<dl>
<dt>[2008年11月 7日]</dt>
<dd><a href="hhttp://xxxxxxx.xxxxx/blog/2008/11/post.html">海外に新しい作家を探しに行きました</a></dd>
(以下4件繰り返し)
</dl>
<p><a href="http://xxxxxxx.xxxxx/blog/">一覧を見る</a></p>
</div>ほげ山くん:おー!
くれま先輩:でしょ?
次回予告
前回記事へのご指摘をご紹介します
くれま先輩:さて今回は最後に、
ほげ山くん:前回の記事の冒頭でお詫びと説明をした、
くれま先輩:そうなの。荒木さんからは、
指摘をされた方への指摘ですが、デフォルトテンプレートをカスタマイズするのであれば、変数 main_index が利用でき、そうでない場合は、テンプレートセットの設定(またはテンプレート編集画面の「テンプレートの種類」)から利用可能な変数を確認する、というのが正しい解釈です。
- 【参考】
- チャレンジ! Movable TypeをCMSとして使ってみよう!
(第5回 head要素の中身を作る/ グローバルナビゲーションを作る) |小粋空間
http://www. koikikukan. com/ archives/ 2008/ 10/ 12-000300. php
ほげ山くん:おぉ!
くれま先輩:荒木さんありがとうございました!
ほげ山くん:それでは、



