今回でトップページに必要な要素は、
div要素をCSSで横並びにする
ほげ山くん:今日は、
くれま先輩:うん。図1の赤枠で囲まれた部分ね。

ほげ山くん:僕、

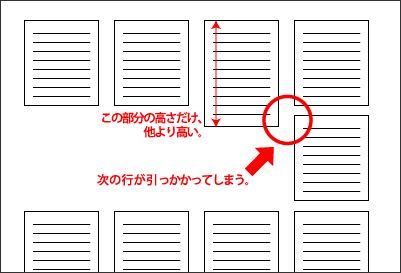
くれま先輩:そうそう!

ほげ山くん:ですよね。今回も、
くれま先輩:まぁ、
ほげ山くん:へぇ、
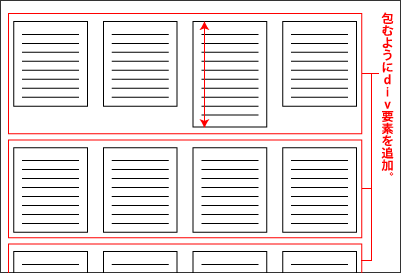
くれま先輩:詳しくは以下のリンク先を読んでほしいんだけれど、
- 【参考URL】
- ヨモツネット:書籍などに紹介されていない display : inline-block について
http://yomotsu. net/ works/ 081016cssnite/
ほげ山くん:display:inline-blockですかぁ!
くれま先輩:私も小山田さんのお話を伺うまで使ったことがなかったんだけれど、
ほげ山くん:前回書いたのって、
<div id="newBooks">
<h2>リブリートの新刊</h2>
<mt:Entries category="国内作家の絵本 OR 海外作家の絵本 OR 赤ちゃん向け絵本" lastn="6">
<div class="newBooksDetail">
<h3><a href="<mt:EntryLink />"><mt:EntryTitle /></a></h3>
<dl>
<dt>著者名</dt>
<dd><mt:author_name /></dd>
<dt>発売日</dt>
<dd><mt:release_date /></dd>
<dt>対象年齢</dt>
<dd><mt:readers_age /></dd>
<dt>版型</dt>
<dd><mt:book_size /></dd>
<dt>説明</dt>
<dd><mt:EntryBody words="50" /></dd>
</dl>
<p><mt:coverAsset><a href="<mt:EntryLink />"><img src="<mt:AssetThumbnailURL width="100" />"alt="<mt:EntryTitle />" title="<mt:EntryTitle />" /></a></mt:coverAsset></p>
</div>
</mt:Entries>
</div>くれま先輩:それだね。で、
<div id="newBooks">
<h2>リブリートの新刊</h2>
<!--<mt:Entries category="国内作家の絵本 OR 海外作家の絵本 OR 赤ちゃん向け絵本" lastn="6">
--><div class="newBooksDetail"><div>
<h3><a href="<mt:EntryLink />"><mt:EntryTitle /></a></h3><dl>
<dt>著者名</dt>
<dd><mt:author_name /></dd>
<dt>発売日</dt>
<dd><mt:release_date /></dd>
<dt>対象年齢</dt>
<dd><mt:readers_age /></dd>
<dt>版型</dt>
<dd><mt:book_size /></dd>
<dt>説明</dt>
<dd><mt:EntryBody words="50" /></dd>
</dl>
<p><mt:coverAsset><a href="<mt:EntryLink />"><img src="<mt:AssetThumbnailURL width="100" />"alt="<mt:EntryTitle />" title="<mt:EntryTitle />" /></a></mt:coverAsset></p>
</div></div><!--</mt:Entries>
-->
</div>ほげ山くん:コメントタグがちらほら入りましたね…。あと、
くれま先輩:詳しくは上記でご紹介した小山田さんのドキュメントを読んでほしいんだけど、
ほげ山くん:ふーん、
くれま先輩:これを再構築してCSS側に必要な記述を追加すると、
バナー表示部分をウィジェット化する
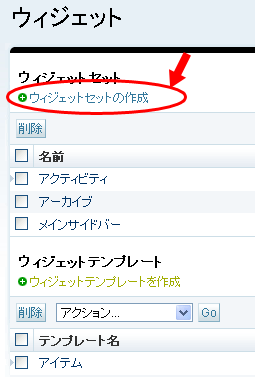
くれま先輩:じゃあ次は、

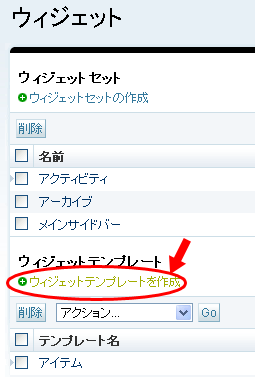
ほげ山くん:まずは、
くれま先輩:はいはい。そもそも考えてみると、
ほげ山くん:そうですねぇ。
くれま先輩:そこでこういった部分は、
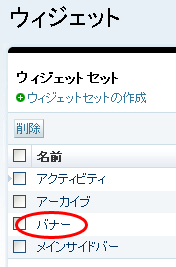
ほげ山くん:ウィジェットの一覧画面になりましたね。
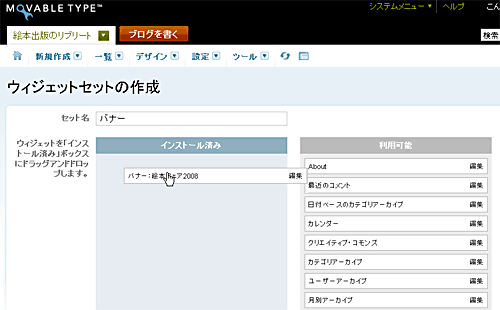
くれま先輩:次に、

ほげ山くん:
くれま先輩:テンプレートの名前を
「ウィジェットを作成」画面本文に入力するソースコード
<p><a href="http://xxx.xxxxxx.xx"><img src="<mt:BlogUrl />img/bnr2008.gif" alt="絵本フェア2008" width="210" height="70" /></a></p>ほげ山くん:入力したので
くれま先輩:うんOK。そうしたら次は、

ほげ山くん:
くれま先輩:

ほげ山くん:はい。でも、
くれま先輩:そうよ。だから、
<div id="secondry">
<p><a href="http://xxx.xxxxxx.xx"><img src="http://localhost/mt421test/img/bnr2008.gif" alt="絵本フェア2008" width="210" height="70" /></a></p>
<!-- end div#secondry --></div>ほげ山くん:これって、
くれま先輩:上部メニューの

ほげ山くん:
くれま先輩:そうそう。これだったら、
検索用タグクラウドを作成する
くれま先輩:じゃ、
ほげ山くん:確かに、
くれま先輩:そうだよね!
<h2>タグ検索</h2>
<ul id="tag">
<mt:Tags><li><a href="<mt:TagSearchLink />"><mt:TagName /></a> </li></mt:Tags>
</ul>くれま先輩:ちょっと説明すると、
ほげ山くん:ふむふむ。これを書いて、
<h2>タグ検索</h2>
<ul id="tag">
<li><a href="http://xxx.xxxxx.xx/mt-search.cgi?blog_id=1&tag=%E3%82%84%E3%81%BE%E3%81%A0%E3%82%86%E3%81%BF%E3%81%93&limit=20">やまだゆみこ</a> </li>
<li><a href="http://xxx.xxxxx.xx/mt-search.cgi?blog_id=1&tag=%E9%A3%9F%E8%82%B2&limit=20">食育</a></li>
(以下、存在するタグの数だけ繰り返し)
</ul>くれま先輩:a要素のリンク先の中身を見てみると、
ほげ山くん:楽しみですね。これでトップページに出力する内容が、
くれま先輩:うん、



