前回でブログ記事リストのテンプレートが完成しましたので、
個別のブログ記事で出力する情報を確認しよう。
くれま先輩:ほげ山くん、
ほげ山くん:そうですね!
くれま先輩:個別のブログ記事で、
ほげ山くん:第3回で見たデザインを引っ張り出してきて、

ほげ山くん:個別の絵本の紹介ページでは、
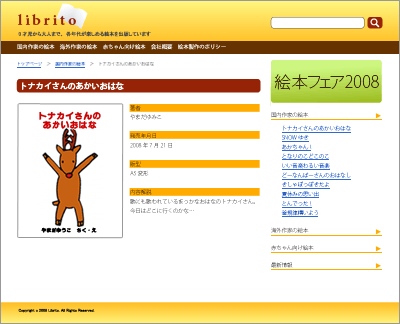
- 個別の絵本の紹介ページで出力される要素
- 絵本のタイトル
- 絵本の表紙画像
- 絵本の著者名
- 絵本の発売日
- 絵本の版型
- 絵本の解説文
くれま先輩:そうね。その通り。で、
- 「最新情報」
カテゴリの個別ページで出力される要素 - 記事のタイトル
- 本文
また、カテゴリ名で条件分岐をする
ほげ山くん:ということは、
くれま先輩:もう、
ほげ山くん:書く場所は、
くれま先輩:うんうん。
ほげ山くん:で、
くれま先輩:いいよいいよ。じゃ、
ほげ山くん:えーっと。記事のタイトルと本文だけですよね。だったら、
<h1><mt:EntryTitle /></h1>
<mt:EntryBody />くれま先輩:そうねそうね。もう私、
<h1><mt:EntryTitle /></h1>
<dl>
<dt>著者</dt>
<dd><mt:author_name /></dd>
<dt>発売年月日</dt>
<dd><mt:release_date /></dd>
<dt>版型</dt>
<dd><mt:book_size /></dd>
<dt>内容解説</dt>
<dd><mt:EntryBody /></dd>
</dl>
<p><mt:coverAsset><img src="<mt:AssetURL />" width="<mt:AssetProperty property="image_width" />" height="<mt:AssetProperty property="image_height" />" alt="<mt:EntryTitle />" title="<mt:EntryTitle />" /></mt:coverAsset></p><h1>となかいさんの赤いおはな</h1>
<dl>
<dt>著者</dt>
<dd>やまだゆみこ</dd>
<dt>発売年月日</dt>
<dd>2008年11月13日</dd>
<dt>版型</dt>
<dd>B5判</dd>
<dt>内容解説</dt>
<dd>となかいさんのおはなは、なんで赤いんだろうね?サンタさんがひみつをしってるかもしれないよ!</dd>
</dl>
<p><img src="http://xxxxxx.xxx/img/fig001.jpg" width="250" height="200" alt="となかいさんの赤いおはな" title="となかいさんの赤いおはな" /></p>ほげ山くん:トップページで書いたのと似てますね。表紙画像を原寸大で出すところだけが違いますかねぇ。
くれま先輩:そうだね。mt:AssetURLで、
ほげ山くん:この内容を、
くれま先輩:うん。そうすれば、
<mt:IfCategory name="最新情報">
<h1><mt:EntryTitle /></h1>
<mt:EntryBody />
<mt:Else>
<h1><mt:EntryTitle /></h1>
<dl>
<dt>著者</dt>
<dd><mt:author_name /></dd>
<dt>発売年月日</dt>
<dd><mt:release_date /></dd>
<dt>版型</dt>
<dd><mt:book_size /></dd>
<dt>内容解説</dt>
<dd><mt:EntryBody /></dd>
</dl>
<p><mt:coverAsset><img src="<mt:AssetURL />" width="<mt:AssetProperty property="image_width" />" height="<mt:AssetProperty property="image_height" />" alt="<mt:EntryTitle />" title="<mt:EntryTitle />" /></mt:coverAsset></p>
</mt:IfCategory>ほげ山くん:今回は、
くれま先輩:そうねー!



