本連載の最終回では、
利用例として、
- MTで制作したサイトの設定をバックアップするために使う
- 製作段階で設置した仮設置ブログを、
本公開ブログに移行するときに使う - サイトのテンプレートとして転用できそうなテーマを一度作成しておけば、
似たようなウェブサイトを作成する場合に便利
などが挙げられます。たとえば、
- 作成したテーマの配布が可能
また、
とにかく
テーマでできること、できないこと
テーマ機能には保存できるものとできないものがあります。
| エクスポート | インポート | |
|---|---|---|
| テンプレート | ○ | ○ |
| カテゴリ | ○ | ○ |
| ブログ記事 | △[1] | △[1] |
| フォルダ | ○ | ○ |
| ウェブページ | × | △[2] |
| blog_ | ○[3] | ○ |
| カスタムフィールド | △[4] | △[4] |
| アセット情報 | × | × |
| テーマのサムネール | × | ○ |
※参考:http://
※1:ブログ記事のエクスポート、
※2:テーマのyamlファイルを編集すればウェブページも含んだテーマ制作が可能
※3:JPG、
※4:カテゴリ別の設定ができない
また、
- 他のブログのテンプレートをIncludeせず、
同じブログ内でテンプレート構造を完結させる。 - リンクや画像のURLは、
絶対パスで記述せず、 ブログルートからの相対パスで記述する。 - カテゴリーやフォルダ、
カスタムフィールドをテンプレートタグで指定する場合は、 それらを忘れずにテーマに含める。 - プラグインに依存するMTタグがある場合は、
必要なプラグインを同時に配布する。
テーマのエクスポート
今回は第1回~第5回を通して作成してきた企業サイトのテーマ化のエクスポート方法について説明していきます。
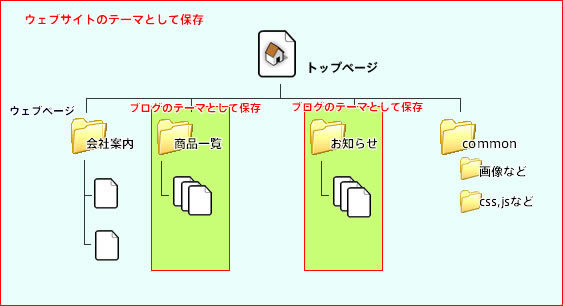
最終的に、

ウェブサイトの配下にあるブログもまとめて一括でテーマ化にしたいところなのですが、
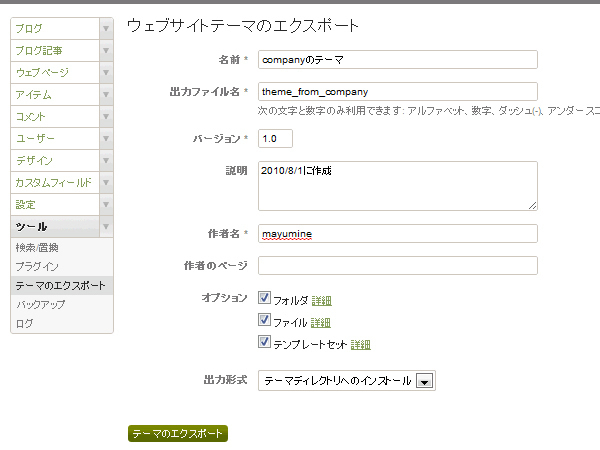
では実際のテーマ作成作業について説明していきます。
- 「ウェブサイト(company)」
のトップ > ツール > テーマのエクスポート
を開きます。

「名前」
- フォルダ
フォルダをテーマとしてエクスポートすることができます。テーマ適用時に、
自動でフォルダを作成します。今回の例では、 ウェブページ用として作成した 「about」 のフォルダがエクスポートされるように設定しています。 - ファイル
エクスポートするウェブサイトのディレクトリ配下にあるトップレベルフォルダに格納されているファイル
(JPG、 JPEG、 GIF、 PNG、 JavaScript、 CSS、 ICO、 SWF、 FLV) をエクスポートできます。フォルダ名は、 フォーム内に一行ずつ記載します。ブログのサイトルート直下のみ指定可能です。 今回は、
CSSや画像をすべて格納している 「common」 フォルダを指定します (「common」 フォルダはFTPなどからアップロードしているものでも可で、 つまりMT上からアップロードしていないファイルも指定可能です)。 - テンプレートセット
ウェブサイトに含まれるテンプレートセットを全てエクスポートできます。
- カスタムフィールド
ブログ記事やウェブページのカスタムフィールドも設定できます。カテゴリ別の設定は含むことができません。

- 出力形式
「テーマディレクトリへのインストール」 : 今のMovable Type環境下の/themes/フォルダにテーマを保存します。保存したテーマは、 ブログやウェブサイトの[テーマの一覧]に表示されます。 「ZIP形式アーカイブでダウンロード」 : テーマをZIP形式でエクスポートします。エクスポートしたZIPは解凍して他のMovable Type環境下の/themes/フォルダにアップロードすることで、 他のMovable Type 環境下でも同様にテーマとして使えるようになります。 どちらの形式でもかまいませんが、
今回は 「テーマディレクトリへのインストール」 をした前提として説明を進めていきます。 同じ要領で、
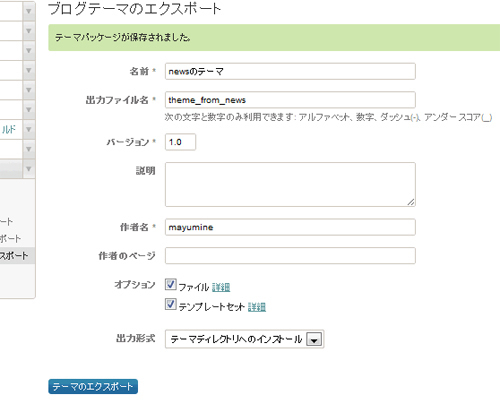
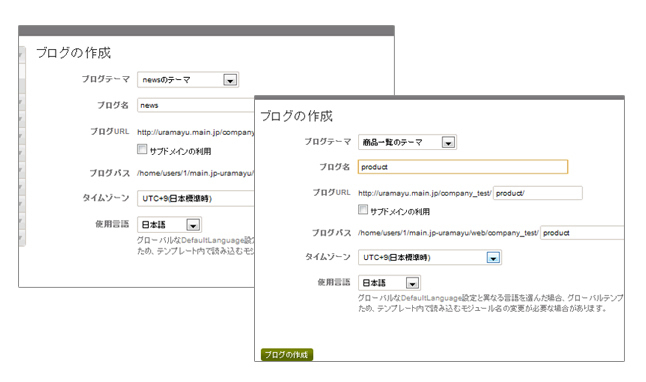
作成してあるブログ2件もテーマとしてエクスポートしましょう。 - 「ブログ(news)」
> ツール >テーマのエクスポート フォルダオプションは何も指定しません。
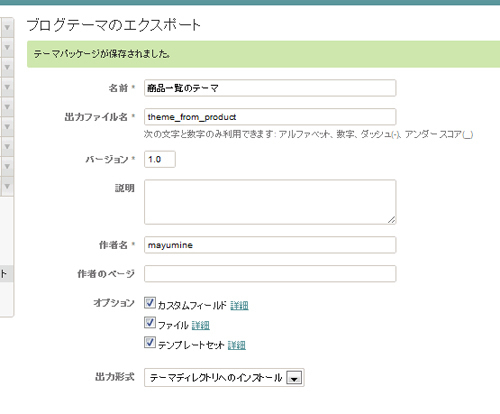
- 「ブログ(商品一覧)」 > ツール > テーマのエクスポート
カスタムフィールドのオプション指定はすべてチェックします。フォルダオプションは何も指定しません。
- 「ブログ」
> ツール> 記事のエクスポート


ブログ内に作成した記事はテーマファイルには含まれません。記事もコピーしたい場合は、
から記事をエクスポートしておきましょう。
※ 記事のエクスポートでは、
テーマのインポート
次は、
まずは、
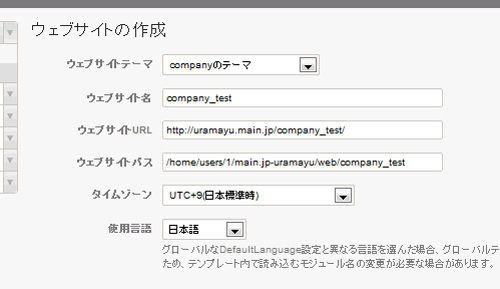
ウェブサイトの作成
テーマを、

さらに同じ要領でブログ2つも新規作成し、

今回の連載を通して作成したウェブサイトでは、
これで、
以上、
全6回の連載を通して、
また、
以上で




