第4回目となる今回は番外編です。内容は、
現在、
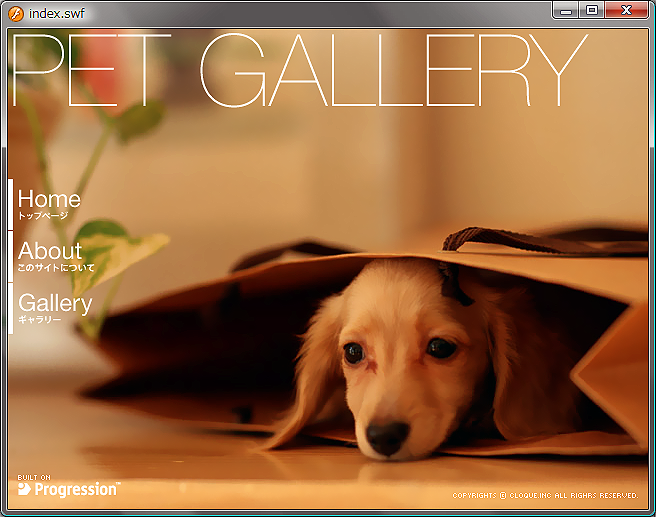
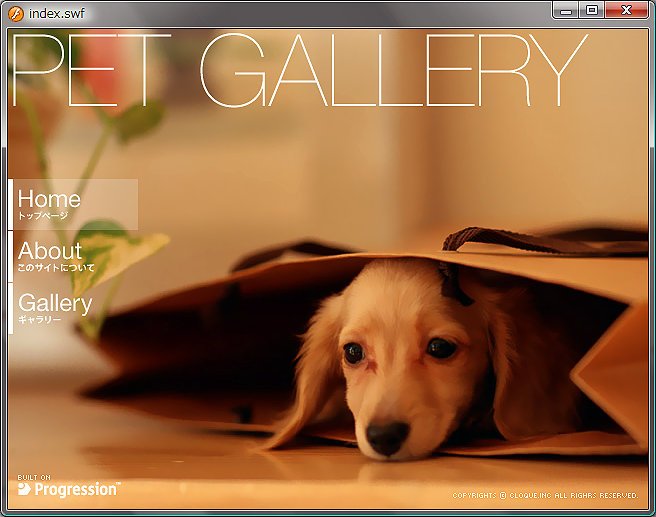
サンプルサイトは、
FlashDevelop 導入
まずは制作を行う環境を導入していきます。主に、
FlashDevelopは、
FlashDevelopのサポートサイトとして、
今回、
Flex SDK 導入
FlashDevelopにFlex SDKを導入しましょう。手順はFlashDevelop.
Progression 導入
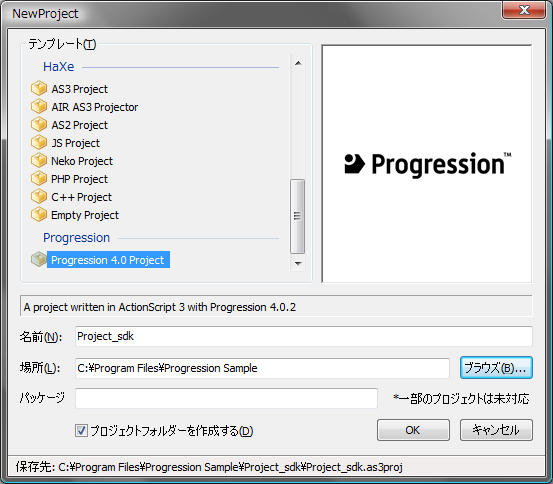
次に、

プロジェクト設定
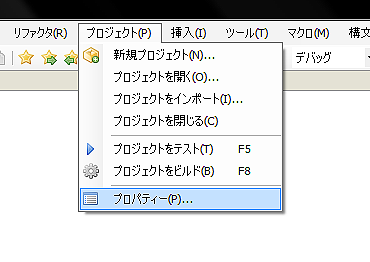
プロジェクトを作成したら、

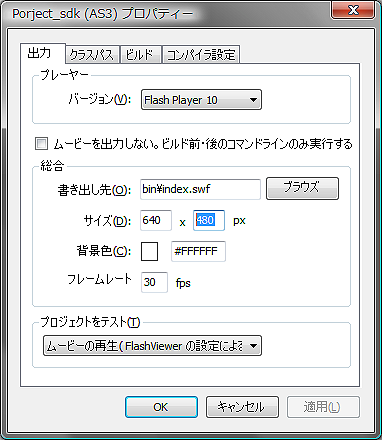
表示されるプロパティー設定パネルから、

プロジェクト[Project_
サイト制作
ここまで設定が完了したら、
通常、
Flex SDKを使用する場合、
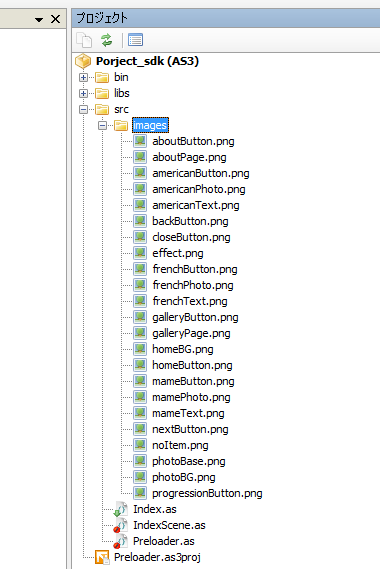
こちらから画像データを取得してください。そして、

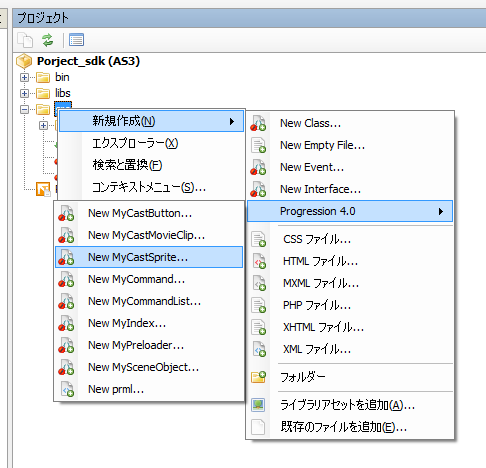
まず、


作成した
public class HomeBG extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "images/homeBG.png")]
private var Emb:Class;
/**
* 新しい HomeBG インスタンスを作成します。
*/
public function HomeBG( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}
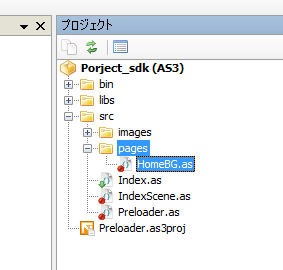
}「images」
ファイルが多くなるため、

[Embed(source = "../images/homeBG.png")]では、
public class Index extends CastDocument {
private var homeBG:HomeBG;
/**
* 新しい Index インスタンスを作成します。
*/
public function Index() {
// 自動的に作成される Progression インスタンスの初期設定を行います。
super( "index", IndexScene, new WebConfig() );
homeBG = new HomeBG();
addChild( homeBG );
}記述し終えたら、

サイト構成シーン作成
続いて、

ファイルを移動したら、
private var aboutScene:AboutScene;
private var galleryScene:GalleryScene;
public function IndexScene() {
// シーンタイトルを設定します。
title = "Porject_sdk";
// インスタンスを生成します。
aboutScene = new AboutScene();
aboutScene.name = "about";
// シーンを追加します。
addScene( aboutScene );
galleryScene = new GalleryScene();
galleryScene.name = "gallery";
addScene( galleryScene );
}次に、

シーンを作成したら、
private var americanScene:AmericanScene;
private var frenchScene:FrenchScene;
private var mameScene:MameScene;
/**
* 新しい GalleryScene インスタンスを作成します。
*/
public function GalleryScene( name:String = null, initObject:Object = null ) {
// 親クラスを初期化する
super( name, initObject );
// シーンタイトルを設定します。
title = "title";
// インスタンスを生成します。
americanScene = new AmericanScene();
americanScene.name = "american";
// シーンを追加します。
addScene( americanScene );
frenchScene = new FrenchScene();
frenchScene.name = "french";
addScene( frenchScene );
mameScene = new MameScene();
mameScene.name = "mame";
addScene( mameScene );
}これで、
ボタンの作成
次に、
では、

これで、
作成したボタンにはそれぞれ、
public class HomeButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/homeButton.png")]
private var Emb:Class;
/**
* 新しい HomeButton インスタンスを作成します。
*/
public function HomeButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に
public class AboutButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/aboutButton.png")]
private var Emb:Class;
/**
* 新しい AboutButton インスタンスを作成します。
*/
public function AboutButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に
public class GalleryButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/galleryButton.png")]
private var Emb:Class;
/**
* 新しい GalleryButton インスタンスを作成します。
*/
public function GalleryButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}最後に
public class ProgressionButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/progressionButton.png")]
private var Emb:Class;
/**
* 新しい ProgressionButton インスタンスを作成します。
*/
public function ProgressionButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}画像の埋め込み画完了したら、
public function HomeButton( initObject:Object = null ) {
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index" );
}続いて、
public function AboutButton( initObject:Object = null ) {
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index/about" );
}「GalleryScene」
public function GalleryButton( initObject:Object = null ) {
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index/gallery" );
}「ProgressionButton」
public function ProgressionButton( initObject:Object = null ) {
// コメントアウトします。
//sceneId = new SceneId( "/index" );
// 外部リンクの場合には href プロパティに設定します。
href = "http://progression.jp/";
}ボタンの設定が完了しました。今作成したボタンはすべてトップページに表示されるので、
「IndexScene」
// 変数定義
private var homeButton:HomeButton;
private var aboutButton:AboutButton;
private var galleryButton:GalleryButton;
private var progressionButton:ProgressionButton;
public function IndexScene() {
// インスタンスを生成します。
homeButton = new HomeButton();
homeButton.x = 0;
homeButton.y = 150;
aboutButton = new AboutButton();
aboutButton.x = 0;
aboutButton.y = 202;
galleryButton = new GalleryButton();
galleryButton.x = 0;
galleryButton.y = 254;
progressionButton = new ProgressionButton();
progressionButton.x = 10;
progressionButton.y = 446;
}
override protected function atSceneLoad():void {
// 表示処理を設定します。
addCommand(
new AddChild( container , homeButton ),
new AddChild( container , aboutButton ),
new AddChild( container , galleryButton ),
new AddChild( container , progressionButton )
);
}
override protected function atSceneUnload():void {
// 削除処理を設定します。
addCommand(
new RemoveChild( container , homeButton ),
new RemoveChild( container , aboutButton ),
new RemoveChild( container , galleryButton ),
new RemoveChild( container , progressionButton )
);
}設定が完了したら、


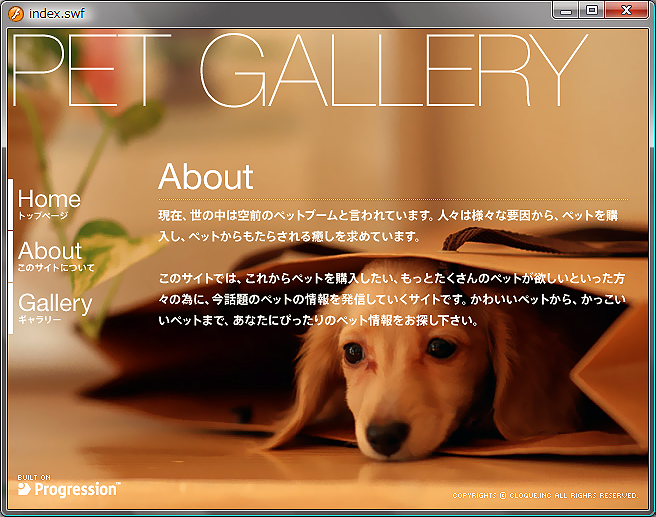
Aboutページの項目作成
次に、
public class AboutPage extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/aboutPage.png")]
private var Emb:Class;
/**
* 新しい AboutPage インスタンスを作成します。
*/
public function AboutPage( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}
}「AboutPage」
// 変数定義
private var aboutPage:AboutPage;
public function AboutScene( name:String = null, initObject:Object = null ) {
// 親クラスを初期化する
super( name, initObject );
// シーンタイトルを設定します。
title = "title";
// インスタンスを生成します。
aboutPage = new AboutPage();
aboutPage.x = 149;
aboutPage.y = 134;
}
override protected function atSceneLoad():void {
// 表示処理を設定します。
addCommand(
new AddChild( container , aboutPage )
);
}
override protected function atSceneUnload():void {
// 削除処理を設定します。
addCommand(
new RemoveChild( container , aboutPage )
);
}設定が完了したら、

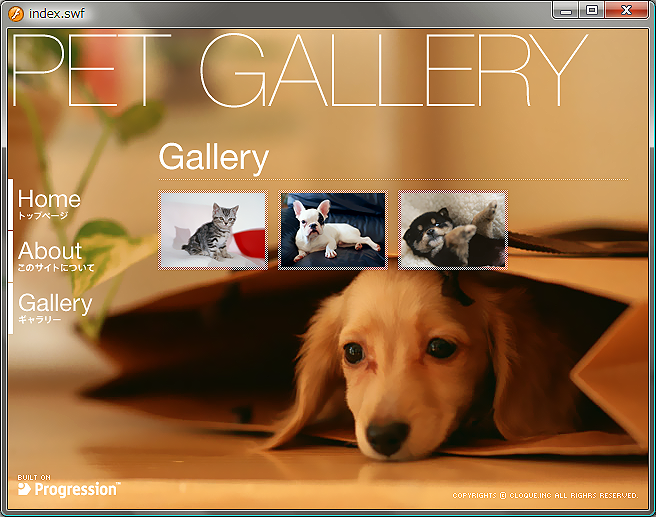
Galleryページの項目作成
続いて、
[src]→[pages]内にテンプレートから
public class GalleryPage extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/galleryPage.png")]
private var Emb:Class;
/**
* 新しい GalleryPage インスタンスを作成します。
*/
public function GalleryPage( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}
}次に、
public class AmericanButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/americanButton.png")]
private var Emb:Class;
/**
* 新しい AmericanButton インスタンスを作成します。
*/
public function AmericanButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index/gallery/american" );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に、
public class FrenchButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/frenchButton.png")]
private var Emb:Class;
/**
* 新しい FrenchButton インスタンスを作成します。
*/
public function FrenchButton ( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index/gallery/french" );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}最後に
public class MameButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/mameButton.png")]
private var Emb:Class;
/**
* 新しい MameButton インスタンスを作成します。
*/
public function MameButton ( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index/gallery/mame" );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}これで、
// 変数定義
private var galleryPage:GalleryPage;
private var americanButton:AmericanButton;
private var frenchButton:FrenchButton;
private var mameButton:MameButton;
public function GalleryScene( name:String = null, initObject:Object = null ) {
// インスタンスを生成します。
galleryPage = new GalleryPage();
galleryPage.x = 151;
galleryPage.y = 113;
americanButton = new AmericanButton();
americanButton.x = 150;
americanButton.y = 161;
frenchButton = new FrenchButton();
frenchButton.x = 270;
frenchButton.y = 161;
mameButton = new MameButton();
mameButton.x = 390;
mameButton.y = 161;
}
override protected function atSceneLoad():void {
// 表示処理を設定します。
addCommand(
new AddChild( container , galleryPage ),
new AddChild( container , americanButton ),
new AddChild( container , frenchButton ),
new AddChild( container , mameButton )
);
}
override protected function atSceneUnload():void {
// 削除処理を設定します。
addCommand(
new RemoveChild( container , galleryPage ),
new RemoveChild( container , americanButton ),
new RemoveChild( container , frenchButton ),
new RemoveChild( container , mameButton )
);
}設定が完了したら、


詳細ページの項目作成
シーン
シーン共通のものから作成していきます。[src]→[pages]にテンプレートから
public class PhotoBG extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/photoBG.png")]
private var Emb:Class;
/**
* 新しい PhotoBG インスタンスを作成します。
*/
public function PhotoBG( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に
public class PhotoBase extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/photoBase.png")]
private var Emb:Class;
/**
* 新しい PhotoBaseインスタンスを作成します。
*/
public function PhotoBase( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に[src]→[ui]にテンプレートから
public class CloseButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/closeButton.png")]
private var Emb:Class;
/**
* 新しい CloseButton インスタンスを作成します。
*/
public function CloseButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
// 移動先となるシーン識別子を設定します。
sceneId = new SceneId( "/index/gallery" );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に
public class BackButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/backButton.png")]
private var Emb:Class;
/**
* 新しい BackButton インスタンスを作成します。
*/
public function BackButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
// コメントアウト
//sceneId = new SceneId( "/index" );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}最後に、
public class NextButton extends CastButton {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/nextButton.png")]
private var Emb:Class;
/**
* 新しい NextButton インスタンスを作成します。
*/
public function NextButton( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
// コメントアウト
// sceneId = new SceneId( "/index" );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}続いて、
次に、
public class AmericanPhoto extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/americanPhoto.png")]
private var Emb:Class;
/**
* 新しい AmericanPhoto インスタンスを作成します。
*/
public function AmericanPhoto( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}public class AmericanText extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/americanText.png")]
private var Emb:Class;
/**
* 新しい AmericanText インスタンスを作成します。
*/
public function AmericanText( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}public class FrenchPhoto extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/frenchPhoto.png")]
private var Emb:Class;
/**
* 新しい FrenchPhoto インスタンスを作成します。
*/
public function FrenchPhoto( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}public class FrenchText extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/frenchText.png")]
private var Emb:Class;
/**
* 新しい FrenchText インスタンスを作成します。
*/
public function FrenchText( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}public class MamePhoto extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/mamePhoto.png")]
private var Emb:Class;
/**
* 新しい MamePhoto インスタンスを作成します。
*/
public function MamePhoto( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}public class MameText extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/mameText.png")]
private var Emb:Class;
/**
* 新しい MameText インスタンスを作成します。
*/
public function MameText( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}これで、
では、
public class GalleryScene extends SceneObject {
public var photoBG:PhotoBG;
public var photoBase:PhotoBase;
public var closeButton:CloseButton;
public var backButton:BackButton;
public var nextButton:NextButton;
public function GalleryScene( name:String = null, initObject:Object = null ) {
// インスタンスを生成します。
photoBG = new PhotoBG();
photoBG.x = 0;
photoBG.y = 0;
photoBase = new PhotoBase();
photoBase.x = 100;
photoBase.y = 20;
closeButton = new CloseButton();
closeButton.x = 507;
closeButton.y = 30;
backButton = new BackButton();
backButton.x = 30;
backButton.y = 220;
nextButton = new NextButton();
nextButton.x = 570;
nextButton.y = 220;
}
override protected function atSceneInit():void {
// 削除処理を設定します。
addCommand(
new RemoveChild( container , photoBG ),
new RemoveChild( container , photoBase ),
new RemoveChild( container , closeButton ),
new RemoveChild( container , backButton ),
new RemoveChild( container , nextButton )
);
}これで、
まず、
public class AmericanScene extends SceneObject {
private var americanPhoto:AmericanPhoto;
private var americanText:AmericanText;
public function AmericanScene( name:String = null, initObject:Object = null ) {
// シーン固有のインスタンスを生成します。
americanPhoto = new AmericanPhoto();
americanPhoto.x = 120;
americanPhoto.y = 40;
americanText = new AmericanText();
americanText.x = 119;
americanText.y = 354;
}
override protected function atSceneLoad():void {
// parent プロパティを使用して backButton と nextButton の sceneId を設定します。
GalleryScene(parent).backButton.sceneId = new SceneId( "/index/gallery/mame" );
GalleryScene(parent).nextButton.sceneId = new SceneId( "/index/gallery/french" );
addCommand(
// parent プロパティを使用して 親シーンの表示オブジェクトの表示処理を設定します。
new AddChild( container , GalleryScene(parent).photoBG ),
new AddChild( container , GalleryScene(parent).closeButton ),
new AddChild( container , GalleryScene(parent).photoBase ),
new AddChild( container , GalleryScene(parent).backButton ),
new AddChild( container , GalleryScene(parent).nextButton ),
// シーン固有の表示オブジェクトの表示処理を設定します。
new AddChild( container , americanPhoto ),
new AddChild( container , americanText )
);
}
override protected function atSceneUnload():void {
// シーン固有の表示オブジェクトの削除処理を設定します。
addCommand(
new RemoveChild( container , americanPhoto ),
new RemoveChild( container , americanText )
);
}
}同様に、
public class FrenchScene extends SceneObject {
private var frenchPhoto:FrenchPhoto;
private var frenchText:FrenchText;
public function FrenchScene( name:String = null, initObject:Object = null ) {
// シーン固有のインスタンスを生成します。
frenchPhoto = new FrenchPhoto();
frenchPhoto.x = 120;
frenchPhoto.y = 40;
frenchText = new FrenchText();
frenchText.x = 119;
frenchText.y = 354;
}
// parent を使用して、親シーンのプロパティにアクセス。
override protected function atSceneLoad():void {
// parent プロパティを使用して backButton と nextButton の sceneId を設定します。
GalleryScene(parent).backButton.sceneId = new SceneId( "/index/gallery/american" );
GalleryScene(parent).nextButton.sceneId = new SceneId( "/index/gallery/mame" );
addCommand(
// parent プロパティを使用して 親シーンの表示オブジェクトの表示処理を設定します。
new AddChild( container , GalleryScene(parent).photoBG ),
new AddChild( container , GalleryScene(parent).closeButton ),
new AddChild( container , GalleryScene(parent).photoBase ),
new AddChild( container , GalleryScene(parent).backButton ),
new AddChild( container , GalleryScene(parent).nextButton ),
// シーン固有の表示オブジェクトの表示処理を設定します。
new AddChild( container , frenchPhoto ),
new AddChild( container , frenchText)
);
}
override protected function atSceneUnload():void {
// シーン固有の表示オブジェクトの削除処理を設定します。
addCommand(
new RemoveChild( container , frenchPhoto ),
new RemoveChild( container , frenchText )
);
}
}public class MameScene extends SceneObject {
private var mamePhoto:MamePhoto;
private var mameText:MameText;
public function MameScene( name:String = null, initObject:Object = null ) {
// シーン固有のインスタンスを生成します。
mamePhoto = new MamePhoto();
mamePhoto.x = 120;
mamePhoto.y = 40;
mameText = new MameText();
mameText.x = 119;
mameText.y = 354;
}
// parent を使用して、親シーンのプロパティにアクセス。
override protected function atSceneLoad():void {
// parent プロパティを使用して backButton と nextButton の sceneId を設定します。
GalleryScene(parent).backButton.sceneId = new SceneId( "/index/gallery/french" );
GalleryScene(parent).nextButton.sceneId = new SceneId( "/index/gallery/american" );
addCommand(
// parent プロパティを使用して 親シーンの表示オブジェクトの表示処理を設定します。
new AddChild( container , GalleryScene(parent).photoBG ),
new AddChild( container , GalleryScene(parent).closeButton ),
new AddChild( container , GalleryScene(parent).photoBase ),
new AddChild( container , GalleryScene(parent).backButton ),
new AddChild( container , GalleryScene(parent).nextButton ),
// シーン固有の表示オブジェクトの表示処理を設定します。
new AddChild( container , mamePhoto ),
new AddChild( container , mameText)
);
}
override protected function atSceneUnload():void {
// シーン固有の表示オブジェクトの削除処理を設定します。
addCommand(
new RemoveChild( container , mamePhoto ),
new RemoveChild( container , mameText )
);
}
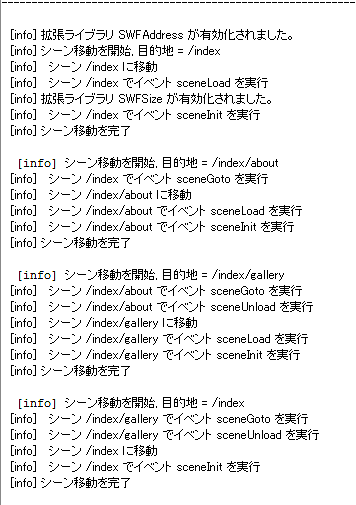
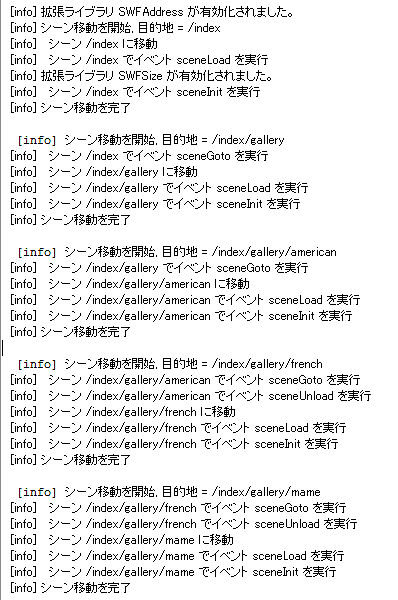
}以上で設定は完了です。ムービーを書き出して確認してください。それぞれのシーンに遷移した際に表示オブジェクトが表示され、

ロールオーバーアクション
トップページに配置されているボタン
まず、
public class Effect extends CastSprite {
// Embedタグを使用して画像と関連付けます。
[Embed(source = "../images/effect.png")]
private var Emb:Class;
/**
* 新しい Effect インスタンスを作成します。
*/
public function Effect( initObject:Object = null ) {
// 親クラスを初期化します。
super( initObject );
var img:Bitmap = new Emb() as Bitmap;
addChild( img );
}次に
public class HomeButton extends CastButton {
private var effect:Effect;
public function HomeButton( initObject:Object = null ) {
// インスタンスを生成します。
effect = new Effect();
effect.x = -70;
effect.alpha = 0;
}
override protected function atCastRollOver():void {
// アニメーションと表示処理を設定します。
addCommand(
new AddChild( this , effect ),
new DoTweener( effect , { alpha:1 , x:0 , time:.2 , transition:"easeOutCirc" } )
);
}
override protected function atCastRollOut():void {
// アニメーションと削除処理を設定します。
addCommand(
new DoTweener( effect , { alpha:0 , x: -70 , time:.2 , transition:"easeInCirc" } ),
new RemoveChild( this , effect )
);
}
}同様の設定を、
設定が完了したらムービーを書き出して確認しましょう。ボタンにポイントが合った時に、

プリローダーの作成
プリローダーを作成します。プロジェクトを[Project_

リリースビルド書き出し
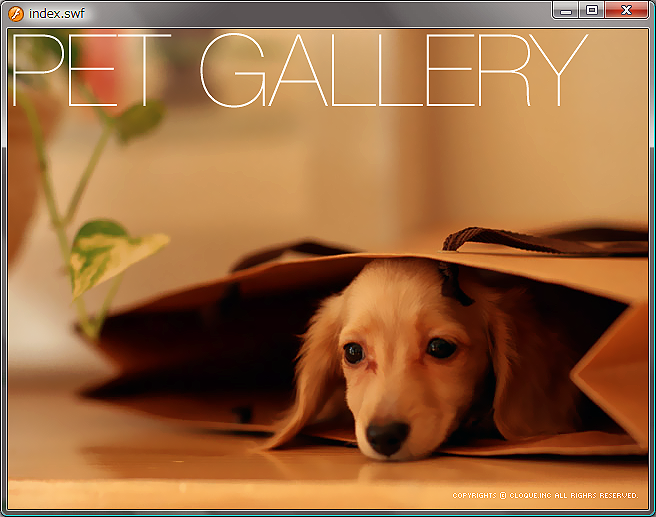
ここまで完了したら、
まとめ
今回は結構早足で進めましたが、
Flashを使用せずに開発を行う際に注意すべきことは、
なお、
また、


