マスターの誕生に迫る

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第34回を迎えております。今日も楽しくWordPressとSEO対策についてお勉強しましょうね。あ、第34回にしてはじめてこの連載を見た、というそこのアナタ。
「この連載って、企業のサイトを作る人にしか役に立たないものなの?」
と不安になっていませんか?
大丈夫です。大いに大丈夫です。企業サイト作りじゃなくて、個人サイト作りでもまったく心配ありません。むしろマンガの設定を除いて、企業サイトと関係あることをほとんど書いていない気がします。
―でも、今の企業が本当に必要としているモノは、こういう「気楽さ」なんだぜ―
なーんて。てへっ。
……え?「Webサイトからの離脱率」のお話が急に読みたくなりましたか?どうしてですかね。第32回ッス、どうぞどうぞ。
さてさて。今回のウミネココーポレーション仮設広報部では、前回に続けて夢見がちなオジサンが「ウェブマスター」という言葉に酔いしれている模様です。
「きっかけは、好きな子にフラれたこと」
「イタさ爆発」ですが、まあ男子諸兄ならばそんな経験もひとつやふたつあったりするでしょう?WordPressを勉強するきっかけが、好きな子にフラれたことであっても、ワタシはノープロブレムだと思いますよ。ええ。
なかなかに厄介なツール、「Googleウェブマスターツール」の後半戦はサイトマップ編です。さすがに後半戦だけあって、ムズカシイ単語や、プログラムっぽい表現が出てきますが、ここは「学びはじめた頃の想い」を思い出して、真摯なキモチで臨みましょう。
それではみなさんご一緒に、レッツ~ウェブマスタ~!
検索エンジン用のサイトマップとは?
前回は「Googleウェブマスターツール」の基本編でしたね。
内容を思い出してみましょうか。まず、「Googleウェブマスターツール」の前提にある「SEO(検索エンジン最適化)」というものは、こんなことを指していたのでした。
クラスのアイドルである「不思議系美少女グーグルちゃん」に、「あの手この手の方法で頑張って」、なんとかみなさんのWebサイトの方に「振り向いてもらおう」という努力。
思い出しましたか?
で、その上で、
「とりあえずアレコレSEO頑張っているけど、グーグルちゃんは自分のアピールに『ちゃんと気付いている』のだろうか?」
「遠くから手を振るだけではなくて、グーグルちゃんに自分のアピールを『確実に気付かせる方法』は無いのだろうか?」
と。
そう、それが前回と今回のテーマである、「Googleウェブマスターツール」の役割でしたね。ここまではバッチリですか?(まだ心の準備が……というアナタは、前回の最初からチェック!)
それでは、今回はこの続きからお話していきましょう。
グーグルちゃんに自分の努力を「確実に」気付いてもらうためにはどうしたらいいか。何か良いアイデアは思い付きますか?
そうそう、それそれ。「ラブレター」を送ればいいのですよ。
愛の言葉をA4ビッシリに詰め込んで、気になるあのコの下駄箱にダンクシュート。みなさまの中にもそんなアグレッシブな想い出をお持ちの方、きっといると思います。
送りましょうか、ラブレター。あの頃のキモチで。
このグーグルちゃんに対する「ラブレター」。専門的には、「サイトマップ」と呼びます。
そう言えば、「サイトマップ」という言葉、以前この連載の中でも出てきましたね。
そうです。Webサイトにあるページを一覧で表示して、ユーザーを迷わないようにするためのもの、なんていうお話をしました。そのとき導入したプラグインの名前、覚えていますか?(最近ちょっと記憶に自信がなくて……というアナタは第20回をチェック!)
実はですね。ここで出てくる「サイトマップ」は、あのときの「サイトマップ」とはモノが異なります。
うーん。どっちも「サイトマップ」と呼ぶので、別に間違ってはいないんですよね。こっちは「検索エンジン用」、あっちは「ユーザー用」。面倒ですが、分けて覚えてくださいね。
で、検索エンジン用のサイトマップには、少々変わった特徴がありましてね。人間用ではありませんので、作り方がかなり機械的なのです。その名も「XML」という形式で作ります。
「XML」、どこかで聞いたことありますか?略さずに書くと「Extensible Markup Language」と書きます。EMLじゃなくて、XMLなところがオシャレ。
うん。サッパリ聞いたことがない。そうですか。でもなんとなーく、コレと似たような雰囲気の言葉を見たことありますね。ありますよね?
そう、Webサイトを作るときのコード、「HTML」とそっくりです。略さずに書くと「HyperText Markup Language」でしたし。ね?そっくりでしょう?
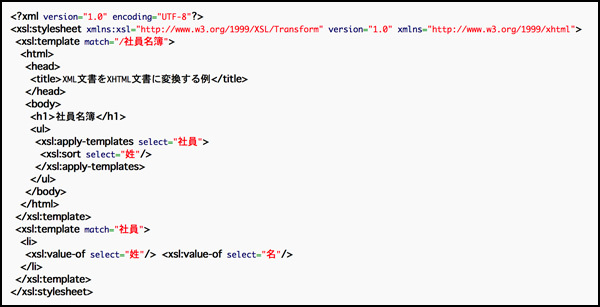
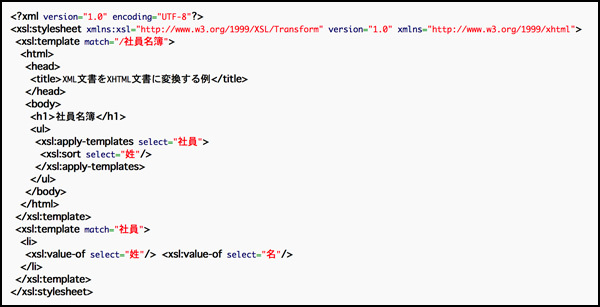
実際のところ、このふたつはまったくの別物なのですが、どちらも後ろに「Markup Language」という言葉が付いているように、コードとしては非常に似通っています。例の、「タグ」を使って書く形式ですね。
こんな感じ。コードはWikipediaより(参考URL)

HTMLが、人間よりもWebブラウザ、つまりコンピューターにとって都合が良い書き方だったように、XMLもコンピューターにとって都合が良い書き方です。
検索エンジンは当然コンピューターシステムですので、サイトマップもコンピューター向けに書いたほうが良い、ということですね。
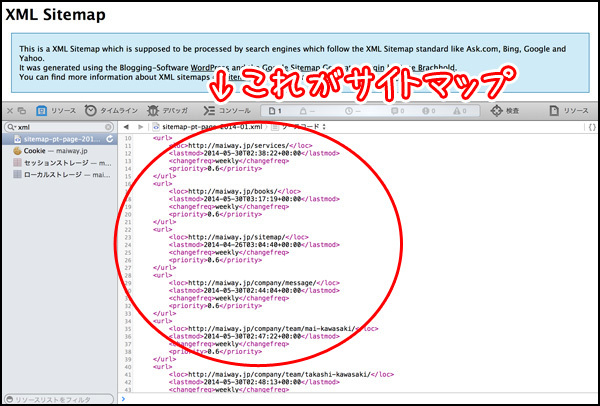
では、検索エンジン用サイトマップの中身を少しだけ覗いてみましょう。
こんな感じ

なんて言うか……、実に無味乾燥としたラブレターですね。リアルの女の子にこんなラブレターを送りつけたら、いろんな意味で「着信拒否リスト」直行ですよ。
では、このシステマチックなラブレター中には一体何が書かれているかというと、実は「Webサイトに含まれているページと、各ページのちょっとした属性情報」が書かれています。
| <loc> | ページのURLです。 |
|---|
| <lastmod> | ページが最後に更新された日時です。 |
|---|
| <changefreq> | ページの更新頻度です。「毎週更新」とか、「毎日更新」とか。 |
|---|
| <priority> | サイト内における、ページの優先度(相対的優先度)です。1.0が最高、0.1刻みで下がっていきます。 |
|---|
この情報をワンセットとして、Webサイトの中に含まれる全ページの情報がサイトマップとしてまとめられています。
中身を見てわかる通り、検索エンジンは「ページのタイトル」や「記事の中身」をサイトマップから知ることはできません。
ですので、どんなにSEOの対策をビシバシしていたとしても、検索エンジン用のサイトマップでは「そのページがあるよ」ということしか伝えられない、ということになります。
ただ、サイトマップを送ることで、「オレってば、こんなに一生懸命頑張っている(記事を書いている)んだよ!」というキモチだけは伝えることができるわけですね。とりあえず今はそれで我慢しとけ、ということです。
「Google XML Sitemaps」を導入しよう
さてさて。この段階でみなさんの頭の中には、大きな「?」マークが浮かんでいることでしょう。
「まさかこのサイトマップ、ミーが手作業で作るわけじゃないよね?」
というヤツが。
わははは。もちろん、HTML同様、XMLもテキストファイルですので、手作業で作ろうと思えば作れます。
ですが、今までの流れでわかるように、サイトマップはWebサイト内に含まれる全ページの情報を記載していますので、新しページをひとつ作ったら、サイトマップにもそれを追加をしなければいけません。
ということは、日々更新するようなWebサイトを運営している場合、サイトマップの更新処理だけでも結構な作業が発生してしまいます。
困りましたね。
……困ったときはどうするんでしたっけ?
そう!困ったときは「プラグイン」です!
もうすっかりお馴染みになりましたよ。それでは、メガネの少年の気持ちになって、いつものように呼んでみましょう!オレンジの暴君に追いかけられているところを想像して……せーのっ!
「助けて~プラグイーン!」
『Google XML Sitemaps~』
ぱっぱらぱっぱっぱ~♪
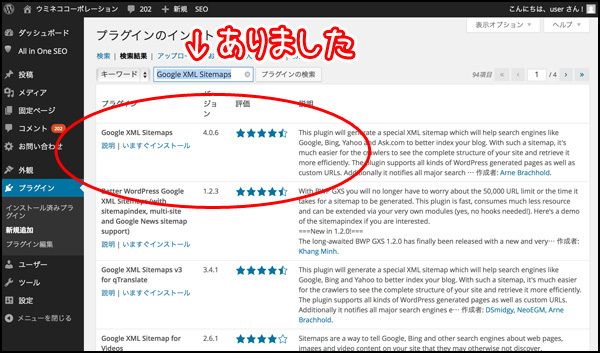
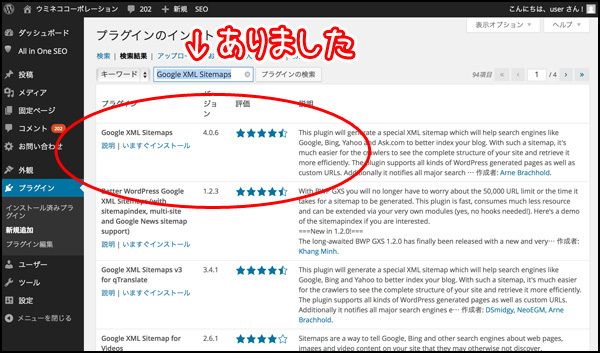
今回もありました~。今回のお助けプラグインは、「Google XML Sitemaps」と言います。ここまで勉強してきたみなさんであれば、もう名前を見ただけで意味もバッチリわかりますね。
そうです。コイツは「Google(検索エンジン)向けに、XML形式で、サイトマップを作ってくれる」プラグインなのです。しかも全自動。やっほー。
ではでは、サクッとインストールしちゃいましょう。
プラグインの新規追加画面で、検索して
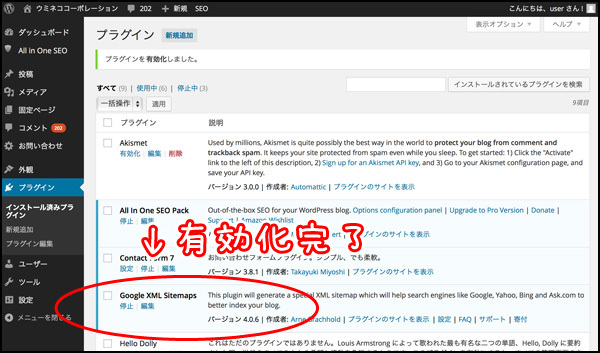
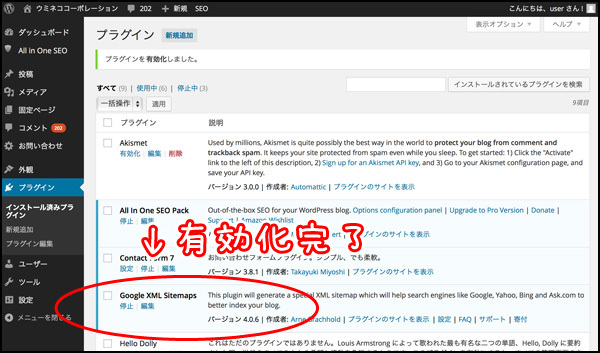
 インストール&有効化完了、と
インストール&有効化完了、と

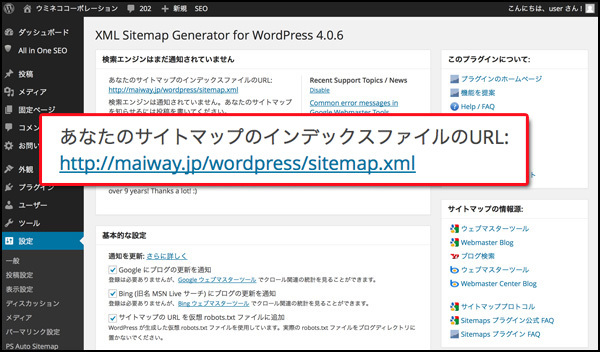
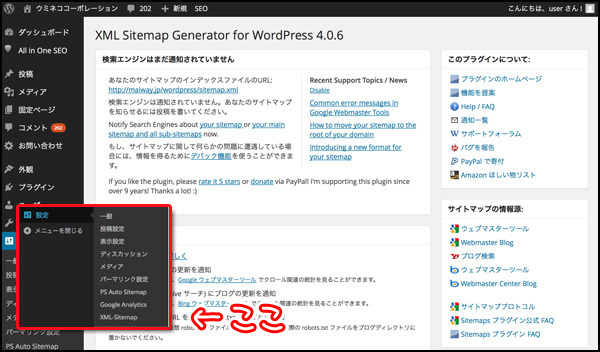
ちょっとわかりにくいのですが、サイドメニューの「設定」の中に、「XML_Sitemap」というメニューが追加されています。管理画面を開いてみましょう。
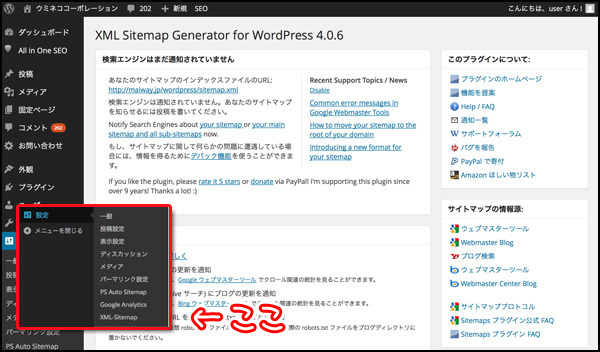
ここからどうぞ、管理画面はこんな感じです

ぬわー。「All in One SEO」よりもさらに複雑な雰囲気が漂っていますねー。
「これは大変なことになったぜ……」
と、生唾を飲み込んでいるそこのアナタ。
ご安心ください。基本的に「Google XML Sitemaps」は初期設定で使って問題ありませんので、細かい項目はスルーで大丈夫です。ふー。
一応、かいつまんでお話しておくと。この管理画面では、先ほど出てきたサイトマップの記入項目である、「各ページのちょっとした属性情報」をイジることができるようになっています。
例えば、
- 特定のカテゴリーや記事をサイトマップに入れないようにする
- 固定ページの更新頻度の設定を「毎週」から「毎日」にする
- 投稿記事の優先度を「0.6」から「0.5」にする
などなど、どの程度効果があるかはともかく、「オレは自分で設定をしたいんだぁぁぁ!」という方にはピッタリですね。
ちなみにこれらの項目は、「入れる入れない」以外は、それほど強烈に効果があるわけではない……と言われています。そこのアナタ、優先度を全部1.0にしても、意味ナッシングですからね。サイト内の相対指標ですし。
さて、プラグインを有効化した段階でサイトマップは既にできていますので、実際に作られたプラグインを見に行ってみましょう。
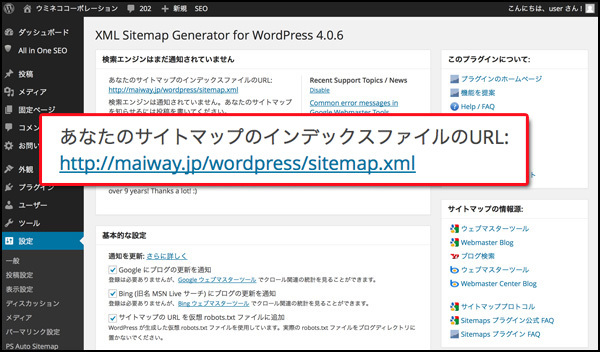
管理画面の上の方に、「あなたのサイトマップのインデックスファイルのURL」なるリンクがありますね。それをポチッとな。
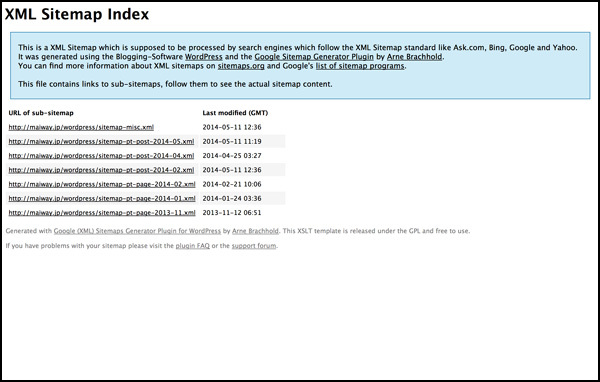
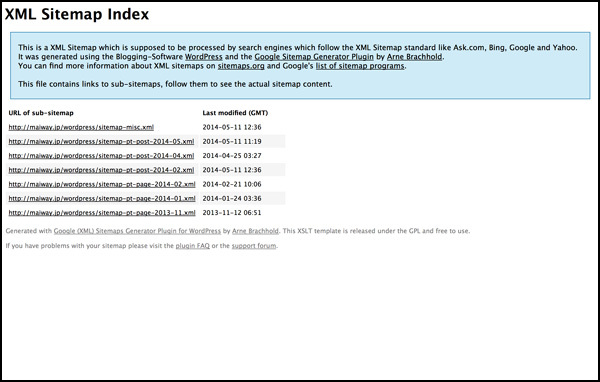
Safariで見た場合はこんな感じ

この状態ですと「XML」形式ではありませんね。XMLで見る場合は、右クリックで「ソースを表示」してみましょう。
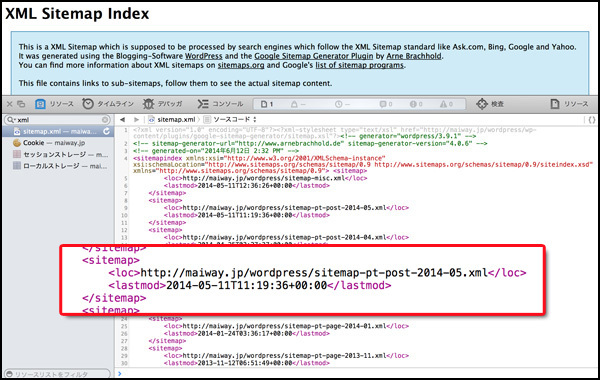
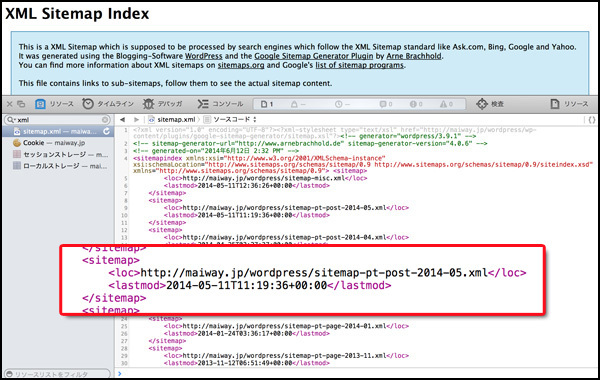
出ました。XML。でも、さっき見たようなタグが一部しか見当たらないような……

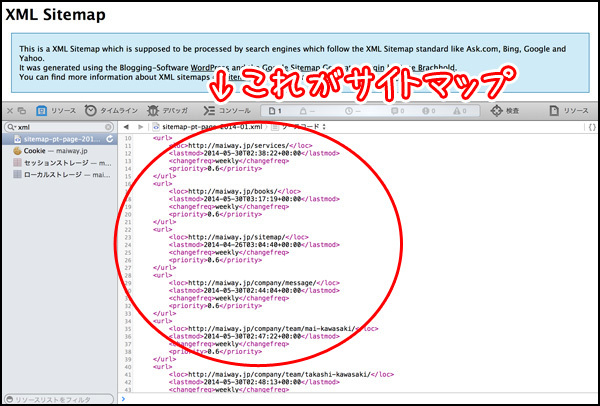
ちなみに。最近仕様が変わりまして(Google XML Sitemapsバージョン4以降)。サイトマップが「階層構造」になりました。
親分である「sitemap.xml」の下に、「記事の種類」や「作成月」ごとに分割された「sitemap-pt-post-2014-06.xml」のような「子分サイトマップ」が作られて、全部合わせて「Webサイト全体のサイトマップになる」、という仕組みになっています。
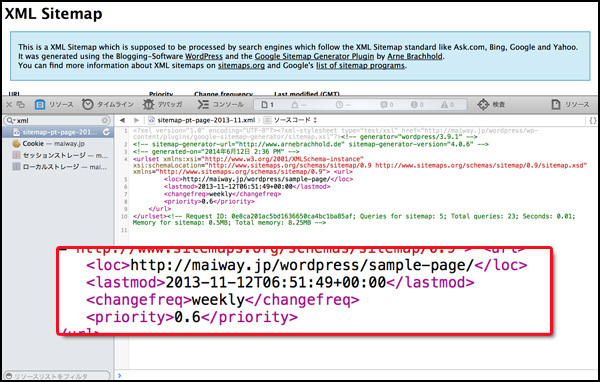
各記事の設定内容が見たい場合は、各子分サイトマップを「ソースを表示」で見てみましょう。
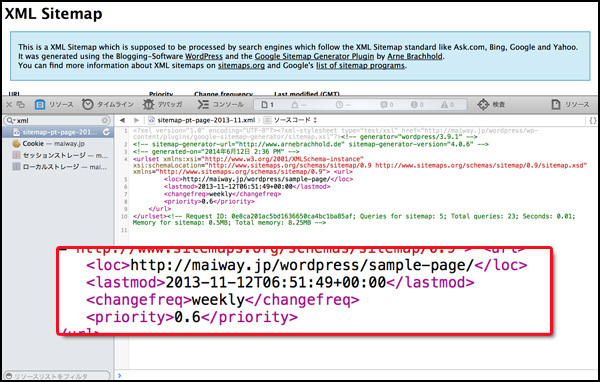
おお、こっちはちゃんと説明通りのタグがありますね

Googleウェブマスターツールでサイトマップを送信しよう
ということでサイトマップ、もとい、ラブレターができました。
では、早速グーグルちゃんに送りつけることにしましょうか。
前回サイト登録まで行った、「Googleウェブマスターツール」を開いてくださいね(登録がまだです~!というアナタは、前回を参考にどうぞ~)。
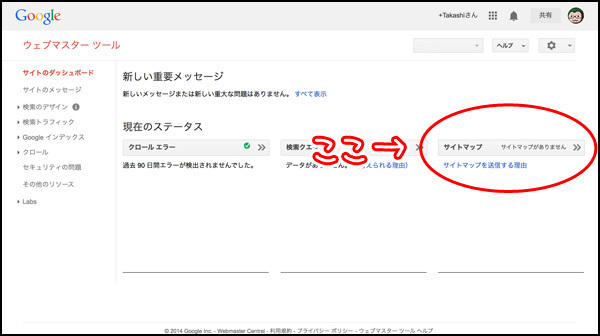
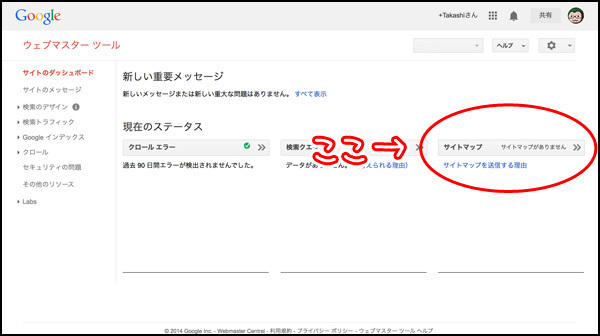
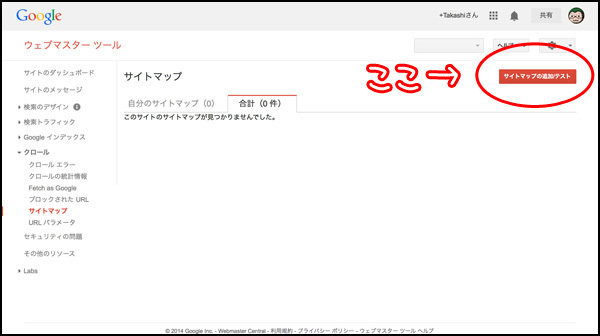
前回、「地味地味」ばかり言っていてうっかり見逃していましたが、よく見るとダッシュボードの非常に目立つところに、「サイトマップ」なる項目がありますね。
現在サイトマップは未登録の状態ですので、「サイトマップがありません」と書かれていると思います。この文字をクリックしてみましょう。
ここです、ここ

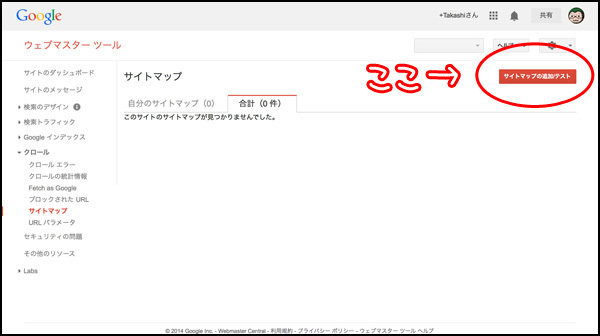
サイトマップ登録画面が出てきました。こちらもまだ中身は空っぽなのですが、右側に「サイトマップの追加/テスト」というボタンがありますので、これをクリックします。
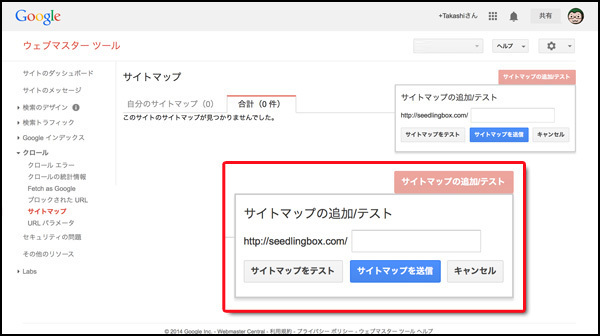
ポチッとな
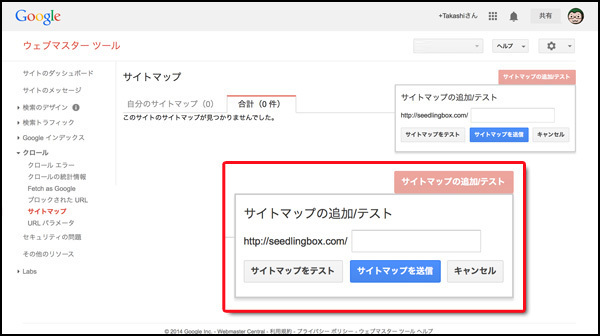
 URLの一部を入力するようです(画面はサンプルです)
URLの一部を入力するようです(画面はサンプルです)

先ほど「Google XML Sitemaps」の管理画面で、サイトマップのURLが書いてありましたよね。「sitemap.xml」ってヤツです。
ここです、ここ

このURLを、URL欄にコピペして、「サイトマップを送信」ボタンを押してください。これでサイトマップの送信は完了です。
いきなり送信するのがちょっと不安、という場合は、「サイトマップをテスト」のボタンを押すことで、「sitemap.xml」がちゃんと送れるかチェックをしてくれます。
サイトマップをプラグインで自動作成している場合、まずミスすることはありませんので、「手動作成の場合のテスト機能」くらいで覚えておけばOKです。
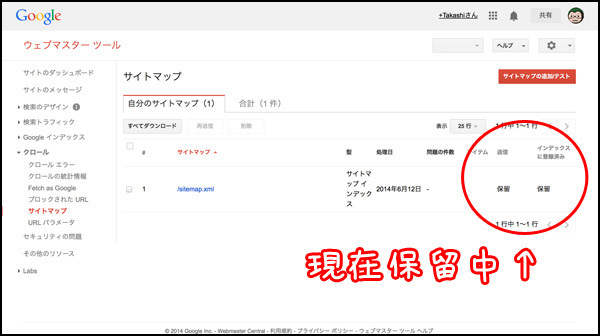
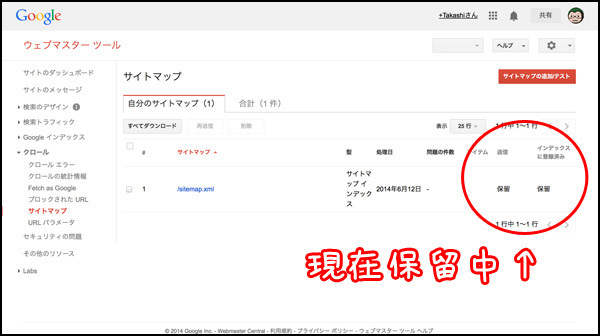
ステータスが「保留」になります

サイトマップを送信しても、すぐに検索エンジンの「データ収集・解析班」がチェックしに来るわけではありません。数十分から数時間程度はかかりますので、ここで一旦休憩です。
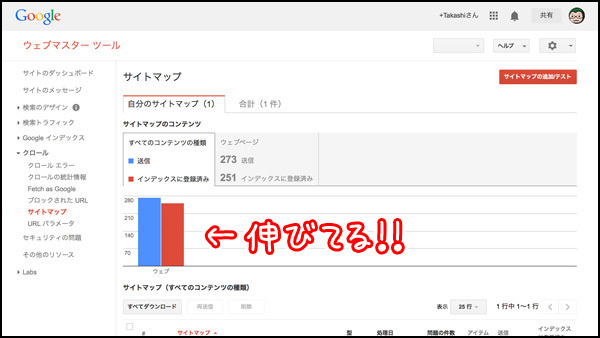
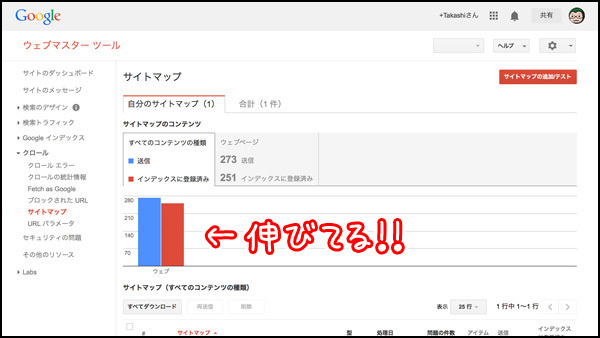
他の作業をしつつ、しばらくしてから見ると……おや。サイトマップの欄のグラフが伸びています。
おお、登録されている

「データ収集・解析班」が、Webサイトの情報を「インデックス」という形で、自分たちのデータベースに登録している様子がバッチリ見えますね。インデックスに登録されたページは、検索エンジンに引っかかるようになります。
え?この辺りの仕組みが良くわからない?そんなアナタは、第26回の時にお話した「検索エンジンのカラクリ」を少しだけ思い出してみましょうか。
- データ収集・解析班
- 世界中のWebサイトを巡回し、各ページを解析する
- 解析したページ情報の一部(インデックス)を、自社のデータベースに格納
- 以下毎日繰り返し(ページに変更があったら、情報を上書き)
- 検索・表示班
- 検索ボタンが押された瞬間に、自社のデータベース(インデックス)を検索
- 対象のキーワードに関連するページをリスト化
- ドヤ顔で結果を表示
そうそう、こんな感じでしたね。あの時は「ページ情報の一部」という形で紹介をしましたが、この「ページ情報の一部」のことを、「インデックス」と呼びます。
あ、一応念押ししておきますけど、インデックスに登録されるのと、SEOで上位に来るのは別問題ですからね。今はまだ「とりあえず検索エンジンのどこかには載っている」という段階ですよ。
「検索クエリ」をチェックしよう!
おつかれさまでした~。
これまでの作業で、みなさんは「ページを更新したら、いち早くその情報を検索エンジンに教える」ことができるようになって、検索エンジンは「その内容を効率よくスピーディーにインデックス化する」ということができるようになりました。
実は、今まではみなさん側からの目線でばかりお話していたのですが、検索エンジン側から見ても、山ほどあるWebサイトの中のすべてのページを上から下まで無作為にチェックして回るより、Webサイトの必要な情報をあらかじめサイトマップにまとめておいてもらったほうが都合が良いのです。
「ワタシ、マメな人が好き」
ということですね。ラブレターにはそんな効果もあるのです。
……まあグーグルちゃんに言い寄るメンズは山ほどいますので、本命になれるかどうか(検索ランキングで上位に表示されるようになるかどうか)はこれからですが。
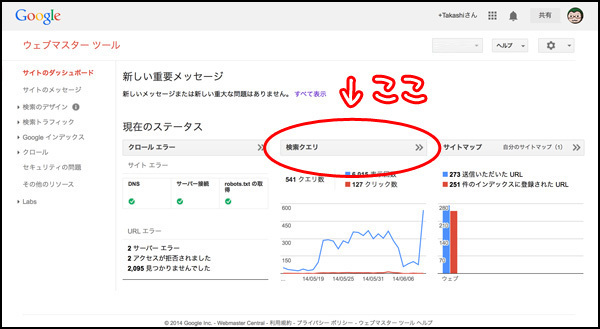
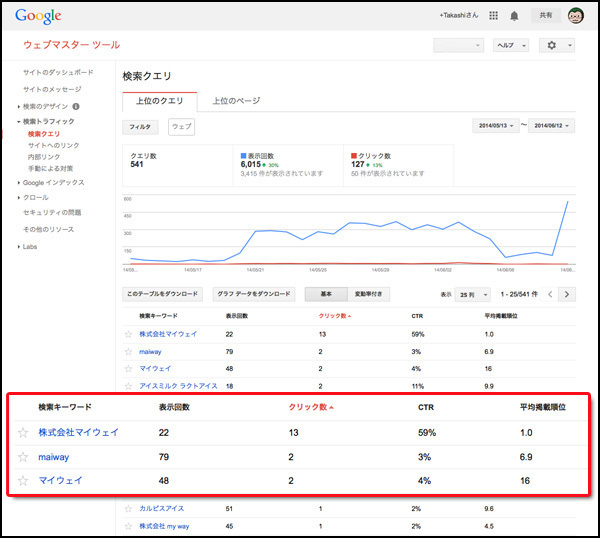
ではでは、最後に「Googleウェブマスターツール」の機能の中で、特にわかりやすくて便利なもの、「検索クエリ」を紹介しておきましょう。
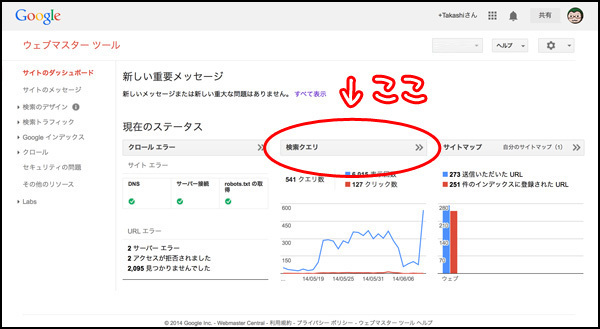
ここの文字をクリックしてください
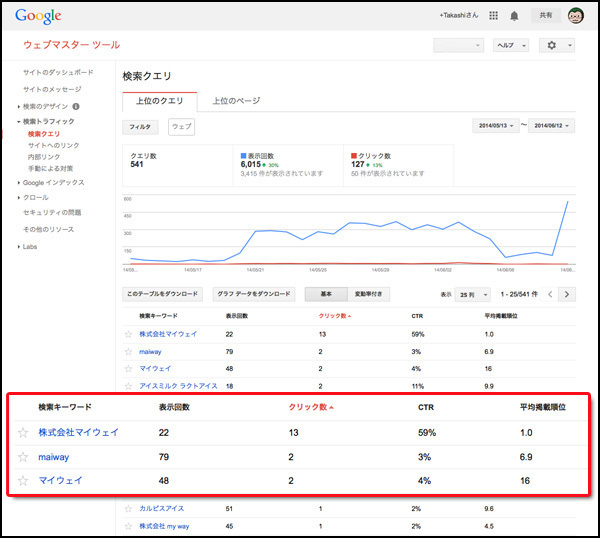
 グラフと一覧が出てきます
グラフと一覧が出てきます

こちらの機能は、「インデックスに登録されているページが、どんな検索キーワードで検索されたか」という結果を表しています。
Google Analyticsにも似たような機能があったのですが、あちらは「実際にそのページにアクセスした人」の一覧で、こちらは「とりあえず検索結果には表示された人」を含んでいます。
これで何が言いたいかというとですね。
検索クエリをチェックすることで、「SEO的に、アクセス数が増える可能性が高いキーワード」を見つけることができる、ということなのです。
……え?どうしてそうなるのかですって?
まず、検索エンジンから人が来るためには、「特定のキーワードの検索ランキングである程度上位に表示されている」必要がありますよね。
ですが、「実際に人が来たキーワード」だけを眺めていても、「既に競争力の高いキーワード」しかチェックすることができません。
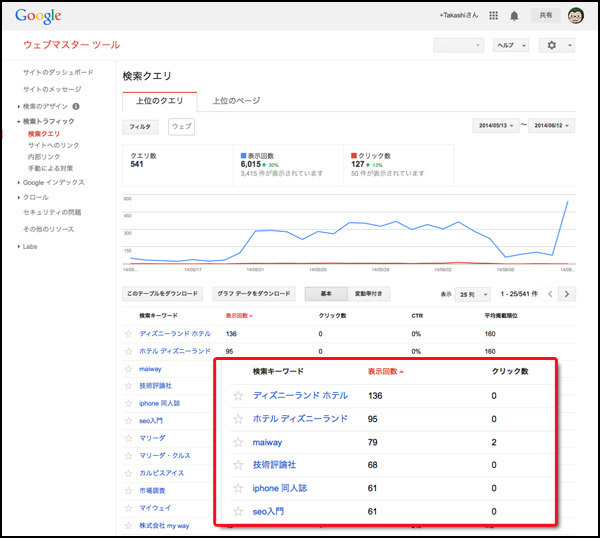
もう少し頑張れば、アクセスがグッと増えるかもしれない、「強化候補キーワード」を見つけるために、「とりあえず検索結果には表示された人」を眺めていると良いヒントになる、ということなのです。
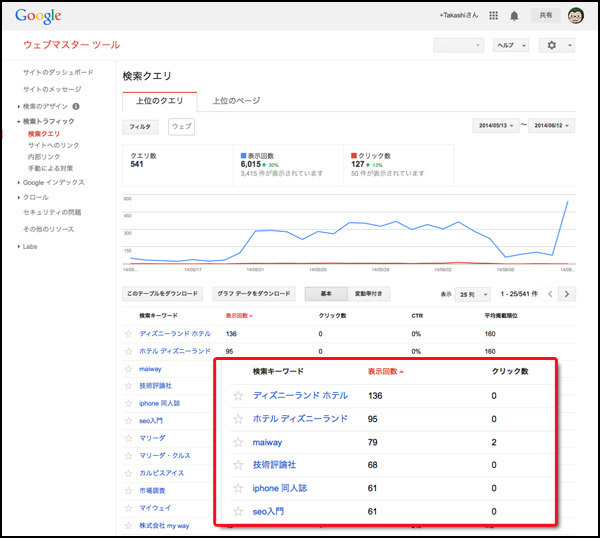
「表示回数」でソートして、と

「まだアクセスはゼロながら、検索はものすごく多くされているキーワード」、というのが、強化候補キーワードです。誰からも検索されないようなキーワードは強化しても仕方がないですし、例え魅力的であっても、自分のWebサイトがカスリもしないキーワードを強化するのはとっても大変ですのでね。
インデックスの登録状況と合わせて、検索クエリもチェックする習慣をつけてみましょう。もうそれだけで確実に「デキるWebマスターオーラ」3割増しですよ。
後は、「うん、次のトレンドはコレだな」とか言っちゃえば、「ふっ、やはりこのオレの目に狂いはなかったか」とか言っちゃえば、隣の席の後輩女子から熱視線が飛んでくること間違いなしです!やったね!
<strong>発言はくれぐれも自己責任でお願いします。</strong>
まとめ
いかがでしたか?
「Googleウェブマスターツール」、今回はサイトマップ編でした。インデックス登録のグラフがグーッと上がっていくのを見ると、急にこのサービスが魅力的に見えてきますよね~。
検索エンジンが裏で何を行っているかは、普段ほとんど見ることができません。そういう意味で、このサービスはSEO関連のサービスの中でも、非常に「手応えのあるサービス」なんですね。
- WordPressで新しい記事やページを作成して
- Googleウェブマスターツールでサイトマップを送信して
- Google Analyticsでアクセスの状況を確認する
最初は同じように見えた2つのサービスでしたが、こうやって順番にバラして見てくるとちゃーんと役割分担ができていました。
もしかしたら……そのうちくっついてしまうかもしれませんが、今は2つとも覚えておいてもまったく損はありません。
さてさて。ここまでの作業ができれば、準備はバッチリです。後はしっかりSEOの対策をして、Webサイトの各ページが検索ランキングの上位になれるよう、グーグルちゃんの本命になれるよう、日々頑張っていきましょうね!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。