前回 はネットワークの速度の問題と、それをユーザーに感じさせないようにデータサイズを減らしたり、通信回数を減らすなど、速度を向上させるための手法を挙げましたが、できる工夫はほかにもあります。それは「遅く感じさせないようにする」ということです。つまり、実際には時間がかかる処理を(仕方なく)実行しているのだけれど、ユーザーが感じる「遅さ」をなくしてあげる、あるいは低減させてあげる工夫によって、ユーザーが感じる「心地よさ」を大きく変えるのです。今回はそこに注目しましょう。
ネットワーク通信で待たされる感覚を軽減する2つの方針
前回見た方法は、基本的にはネットワークでやりとりする回数やデータの量を減らし、それによって速度を向上させるというものでした。しかし、どれだけ努力しても、ネットワーク上にあるデータや機能を利用するウェブサービスやスマートフォンアプリケーションでは必ず何らかのやりとりが発生してしまい、ゼロにすることはできません。したがって、128kbps制限を受けてしまったり、そもそも通信環境の悪い場合の使いづらさはどうしても生まれてしまいます。
これはどうしようもないことなので、実際のデータ量を減らすことのほかに、ネットワーク通信が発生してしまうことを前提に、その中でいかにユーザー体験をの質を低下させないかを考える必要があります。
ネットワーク通信に時間がかかった場合にユーザー体験の質を下げてしまう原因は、「 やりたいことを行う際に、ネットワーク通信のせいで待たされてしまう」からです。それを軽減するための方針は、大きく分けて2つあります。
待たせ方を工夫して、待ち時間を短く感じさせる
ネットワーク通信のタイミングを工夫して、ユーザーが気づかないうちにネットワーク通信を行う
プログレスインジケータで処理中であることを示す
まずは、待たせ方を工夫して待ち時間を短く感じさせる工夫を見ていきましょう。
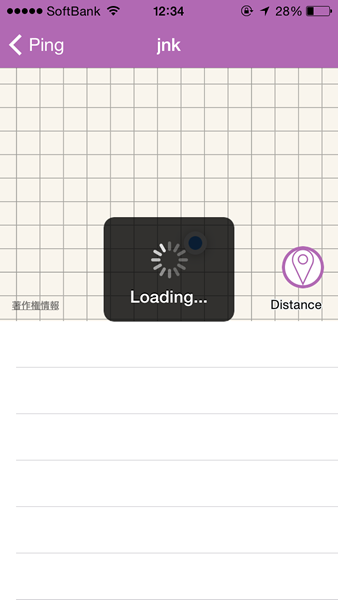
1つ目は、プログレスインジケータを使って、きちんと通信中であることを表示してあげることです。プログレスインジケータとは、たとえば以下のように「通信中...」といったダイアログを表示するなど、「 今ネットワーク通信をしているので待ってね」とユーザーにわかりやすく伝えるもののことです。
プログレスインジケータの例
たとえばiOSでは、"SVProgressHUD "というとても有名なライブラリがあり、通信中などはこれを表示するアプリケーションをよく見かけます。iOS 7の登場以降は、もう少しiOSよりのMRProgress なども登場していますが、こうした処理中であることを表すインジケータを表示しているケースが多いと思います。ちなみに、HUDは“ Head-Up Display” の略で、もとは戦闘機で操縦士の視界に直接情報を表示するものを表す軍事用語です。今では乗用車でも使われますし、コンピュータゲームなどでは画面上に表示するメニューやステータス情報を指します。
このようなインジケータですが、アプリの世界では比較的よく用いられるものの、ウェブの場合は活用されていないケースがまだ多いように思います。ページ遷移がある場合はブラウザが自動でインジケータを表示してくれたりしますが、非同期通信の場合は、たとえば「保存」のボタンを押しても特に画面上に変化がなく、通信が終わって突然画面が変換する、などのパターンもよく見かけるのではないでしょうか。しかし、それではネットワーク通信が遅かったりすると、ボタンを押しても何も起こらないように見えてしまい、ユーザーとしては気持ちが悪く、不安な気持ちになってしまいます。
2種類のインジケータの表示を使い分ける
インジケータの表示の仕方には2種類あります。
アプリのように、HUD形式にする
ボタンのラベルが「保存中...」などに変化して、横に小さなインジケータが回転する
どちらを使うべきかは、通信の最中にユーザーがほかの作業を行うことができるかどうか次第で決まります。
HUD形式でモーダルダイアログ的にプログレスインジケータを表示する場合は、ほかの作業ができないようにするべきです。たまに、HUDが出ているにもかかわらず、後ろのボタンが押せてしまうアプリなどを見かけますが、HUDはほかの要素を覆うように表示されているので、操作できてしまうのは直感的ではないですし、誤動作を引き起こしかねません。
一方で、ボタンにインジケータが出るなど、インジケータが画面全体を覆わないものは、その通信中もほかのユーザー操作を行うことができる感じがするので、そのようなタイプの通信に利用すべきです。
ウェブで使われる送信中/読み込み中を表すインジケータの例
これの例はLadda UI for Bootstrap 3 ですが、このようにかんたんにローディングボタンを組み込めるCSSのライブラリも存在しています。
ユーザーがなにか行動をしたら、きちんと反応する
いずれにせよ、ユーザーの視点に立ってみると、ボタンを押した時に反応があるのとないのでは、大きく違いがあることは容易に想像できるでしょう。したがって何らかの形でプログレスインジケータを表示することはとても重要です。最悪なのは、通信中になんのインジケータも表示されないのに、ほかの作業ができなくなり、画面上のどこをタップしてもうんともすんとも言わなくなるという状況で。それは、最悪のユーザー体験と言えます。
「ユーザーがなにか行動をしたら、きちんと反応する」というのは、ユーザー体験を向上させる重要なポイントの1つです。たとえば、ボタンやその他クリック可能(スマートフォンの場合はタップ可能)な場所を押すとちゃんと押した感じになるとか、何らかの処理中でユーザーが待たなければならない時には「今は待ってほしい」「 「 後どれくらい待てばいいのか」といった情報をきちんと表示することは、ネットワーク通信だけでなくとても重要です。
できれば「後どれくらい待てばいいのか」を、「 40%」「 60%」などの%で示すなどするほうが親切です。ただし、ネットワーク通信の場合は、後どれくらいかかるのかが計算できない場合も多く、具体的な数値で示すのは難しいかもしれません。ある程度概算で表示してあげることもできますが、ネットワークの速度が思ったより遅かったりして、「 90%まではどんどん進むのに、90%で処理がピタッと止まって、それ以上は全然いかない」といったことになると逆効果な面もあります。たとえば、ダウンロードするファイルが10個あって、「 3/10 ダウンロード完了」のように表示できるのでもなければ、慎重に対処する必要があります。
インジケータをきちんとアニメーションさせる
具体的な進捗を表示しない場合でも、やったほうがいいことがあります。それは、「 インジケータをきちんとアニメーションさせること」です。アニメーションしていないインジケータとアニメーションするインジケータでは、アニメーションしたほうが明らかに安心感もあり、ユーザーとしても待ちやすいことは直感的にもわかると思います。
そして、アニメーションする場合も、早くアニメーションさせたほうがなんか処理が早く進んでいる感じがする という研究結果もありますので、そのあたりもふまえてインジケータを表示するようにしましょう。
なお、インジケータ以外にも、ユーザーの気を紛らわすために、アプリケーションのTipsや広告などを表示するケースもあります。PCだと航空会社の空席検索などで見かけますが、スマートフォンの場合はFlashが使えないとか、そもそも画面サイズが小さいなどの問題もあるので、あまり流行っていないのかもしれません。
通信の完了を待たずに結果を表示する
アプリケーションやウェブサービスが行うネットワーク通信の中には、特に完了を待つ必要がないものもあります。
たとえば、ページにコメントフォームがついていて、ユーザーがそこにメッセージを書き込むことができるようになっていたとします。メッセージの投稿は非同期で行われるため、ページ遷移はありません。そういった場合、通常は以下の流れにするでしょう。
フォームの内容をサーバに送信する ⇒ サーバからのレスポンスを待つ ⇒ 投稿されたメッセージをブラウザに表示する
ユーザーは、サーバとの通信が終わるまで、コメント表示を待つ必要があります。しかしこの場合は、ブラウザに表示するためにサーバから送られてくるデータは、クライアントからサーバに送ったものとほぼ同じになるはずです。
こういったケースでは、おそらく返ってくるであろう結果をクライアント側であらかじめ想定することができるので、サーバからの応答を待たなくても結果を表示できます。そうすれば、ユーザーの体感速度は非常に上がります。
もちろん、サーバがエラーを返すケースもありえますが、送信する内容が問題ないかをあらかじめクライアント側できちんとチェックしておけば、その可能性はかなり低くできるはずです。そして、万が一エラーが発生してしまった場合は、すでに表示してしまった内容を一度消したうえで、あらためてエラーを表示すればいいでしょう。
このテクニックを使った場合は、エラーになったら「うまくいったと思ったのに、いってなかった」というネガティブな影響をユーザーに与えてしまう可能性も多少は考えられます。しかし、多くのユーザーにとっては体感速度の向上につながるはずです。
ファイルの読み込みのタイミングをずらす
続いては、「 ネットワーク通信のタイミングを工夫して、ユーザーが気づかないうちにネットワーク通信を行う」タイプの工夫を見てきましょう。
JavaScriptの読み込みを遅延させる
1つ目に考えられるのは、JavaScriptの読み込みを遅延させることです。JavaScriptの読み込みにはscript要素を利用しますが、以下のようにHTMLの中に普通にscriptタグを埋め込むと、処理がブロックされることが知られています。つまり、スクリプトファイルの読み込みが終わり、JavaScriptが実行されるまで、そこから先のHTMLは画面上に表示されません。そのため、体感速度を向上させるための手法として、「 script要素をページの一番最後に配置する」というやり方がよく知られています。
<script type="text/javascript" src="http://example.com/example.js"></script>
画像の読み込みを遅延させる
JavaScriptだけでなく、たとえば画像の読み込みを遅延させることもできます。img要素で指定された画像も、当然、すべて読み込み終わるまでページのロードが完了しませんが、大きな画像があってネットワークが遅い場合、なかなか読み込みを終わることができません。しかし、ページが長く、ずっと下のほうにあって、すぐには表示されない画像などは、すぐに読み込んでもらっておく必要はないはずです。
たとえば、jQueryのLazy Load Plugin を使う、画像の読み込みをかんたんに後回しにすることができます。まず、ページを読み込む時に、画面の外にあるページは画像サイズだけを指定してレイアウトは決められるようにしておき、画像本体をその場で読み込まずにおきます。そして、ユーザーがページをスクロールしてその画像が画面内に現れた時に、画像の読み込みが行われるようにするのです。
Lazy Load Plugin を使った場合の画像の指定は、たとえば以下のようになります。画像を指定するはずのsrc属性が存在せず、代わりにdata-originalという属性に、本来表示されるべき画像のURLが指定されています。
<img class="lazy" data-original="img/example.jpg" width="640" height="480">
必要なデータを先読みする
前述の方法は、ファイルの読み込みをページの読み込みと切り離し、“ 後回し” にすることで体感速度の向上を図るものでしたが、逆に必要になることがあらかじめわかっているデータを“ 先読み” することで、実際にデータが必要になった際の待ち時間を短縮する方法も考えられます。
ブラウザにはキャッシュの機能があり、同じデータを繰り返しダウンロードしてしまうことを防いでいます。したがって、ユーザーがページの内容を読んだり、何らかのネットワーク通信が発生しない処理を行っている間に、今後必要になるであろう画像などのデータをあらかじめ読み込んでおくと、いざ必要となった時にキャッシュが効いて通信が発生しなかったり、発生しても「304 Not Modified」を返すだけの短いやりとりにすることができるはずです。
具体的なテクニックとして、JavaScriptのImageオブジェクトを利用する方法があります。以下のように、img要素を作成して、src属性を指定しておくと、そのオブジェクトをDOMツリーに追加していなくても(すなわち、画面上のどこにも存在していなくても)画像のダウンロードは行われるため、あらかじめデータをキャッシュに保存するために利用できるのです。
javascript
var img = new Image();
img.src = "/img/useitlator.png";
ブラウザでは処理の効果をきちんと確認
こうした方法は、ダウンロードのタイミングを自分でコントロールできる余地が大きいスマートフォンアプリケーションでは特に有効です。たとえば、「 SNSの友達一覧で、プロフィールアイコンの読み込みを後回しにする」「 画像や動画のビューワで別の写真や動画をユーザーが閲覧中に、次の画像や動画を読み込んでおく」といった具合です。
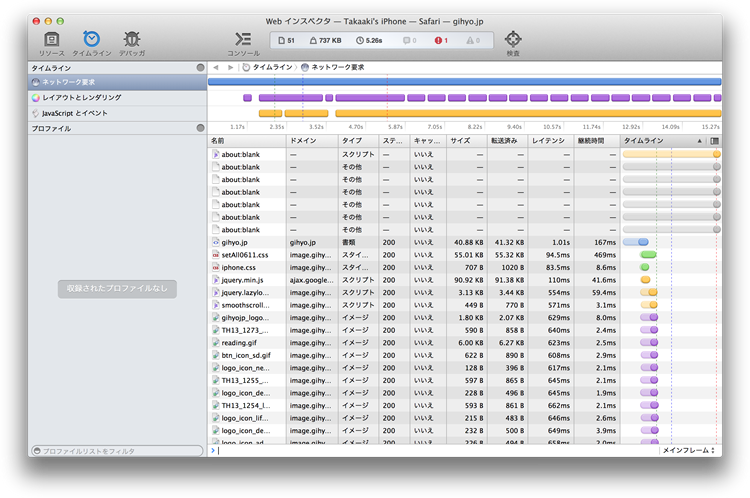
一方ブラウザの場合は、何か対応策を入れても、それが有効かどうかはブラウザの実装によるので、行った処理がはたして期待した効果を上げているのかどうかは、きちんと確かめなければわかりません。iOSのSafariの場合は、「 Webインスペクタ」という機能を使うことで、Mac上のSafariでネットワーク通信の状況などを見ることができます。利用するには、iOSの設定のSafariのところでWebインスペクタを有効にして、MacとUSBでつなぎます。
Webインスペクタを使って、MacでiOSサファリのデバッグをする
AndroidのChromeの場合でも、「 USBウェブデバッグ」という機能が提供されており、同様のことが可能です。「 PCではきちんと動作しても、iOSやAndroidでは期待どおりの動作をしない」といった状況にならないように、きちんと動作を確かめたほうが安全です。
ダウンロードを分散させる
ここまでは、ウェブアプリケーションを中心に体感速度向上について考えてきました。ここからは、ウェブサイトではなく、モバイルアプリケーションの場合について考えてみましょう。
「後からダウンロード」でも、配慮がなければ苦痛の先送りでしかない
モバイルアプリケーションでは、ネットワーク通信をなるべく減らすための手段として、「 サーバ側で変更される可能性のないデータを、あらかじめアプリ内に、なるべく多く持っておく」という方法が考えられます。たとえばSNSのようなアプリで、ユーザーがプロフィールアイコンを設定していない場合のデフォルト画像をあらかじめクライアントアプリ内に入れておけば、アイコンを設定していないユーザーを表示するたびにダウンロードが発生するようなことがなくなって、体感速度が向上するはずです。プロフィールアイコンなどではサイズが小さくて、あまりその効果が実感できないかもしれませんが、考え方は理解していただけるでしょう。
一方で、特に最近のモバイル向けのゲームはどんどんとリッチ化が進み、コンテンツ総量が1GBに届きそうなものも多くなってきています。たとえば、Gameloftの有名カーレースゲームであるアスファルトシリーズの『アスファルト8』など、iOS版は829MBもあります。『 モダンコンバット4』は1.5GBです。すごいサイズですね。ストアからアプリをダウンロードさせるのに、ユーザーを非常に待たせることになってしまいますし、ダウンロード途中で遊ぶ気力が失せてしまうかもしれません。後述しますが、Gameloftはそれなりの理由があってこの形式をとっていると思うのですが、特に日本をターゲットにしたゲームでは、WiFiでなければダウンロードできないサイズでアプリを公開するのは機会損失を招く可能性がかなり高く、とても勇気がいることです。
そこで、最初に全部のコンテンツを入れるのはやめて、アプリ本体のサイズは小さくしておき、後から残りをダウンロードするような仕組みを導入しているゲームをよく見かけます。ゲームでなくても、LINEやFacebookメッセンジャーのスタンプのように、コンテンツを必要なときにダウンロードする仕組みになっているものもあります。そうしておくと、初期サイズを小さくできるだけでなく、あとからコンテンツの更新や追加がしやすいというメリットもあります。
しかし、アプリをダウンロードして起動すると、プログレスバーが表示されて、延々待たされた挙句、数百MBのファイルがダウンロードされるのをさらに待つのは、結局のところ苦痛の先送りでしかなく、あまり意味があるとは思えません。したがって、後からダウンロードするのではなく、その際にもどのようにすれば「ユーザーを待たせないか」「 ユーザーに待つことを苦痛にさせないか」を考えることが重要になってきます。
「ユーザーにとっては時間がかかるけれども、アプリにとってはさほど大きな負荷にならない」作業の裏でダウンロードを進める
1つの対処法は、ダウンロード中に、「 操作を学ぶ」「 ( ゲームの場合は)ストーリーを把握する」といった「ユーザーにとっては時間がかかるけれども、アプリにとってはさほど大きな負荷にならない」作業をしてもらい、その裏でこっそりダウンロードを行う、というものです。たとえば、SQUARE ENIXの『スクールガールストライカーズ』は、アプリのサイズが3.5MBですがその後数百MBのダウンロードが行われます。しかし、その際にオープニングとしてストーリーや出演する声優の紹介などが流れるようになっています。
『スクールガールストライカーズ』ではオープニング中にダウンロードが行われる
ほかにも、名前は失念しましたが、コンテンツダウンロード中に頭の体操的なクイズが表示されるゲームもありました。ダウンロード中にユーザーをもてなすことで、待つことの苦痛を和らげる、というのは良いアイデアだと思います(もっとも、そのクイズがさほどおもしろくなかったので、あまり待ち時間を紛らわせる感じにはなっていませんでしたし、もう少しゲームとの関連性があるほうがいいのではないかとも思いましたが……) 。
利用時にバックグラウンドで少しずつダウンロードを進める
そもそもアプリの利用開始前にすべてのデータをダウンロードせず、利用中にバックグラウンドで少しずつダウンロードを進め、気づいた時にはコンテンツがすべてダウンロードされ終わっている状況にするという方法もあります。この場合、ユーザーはダウンロードが行われていることをさらに意識することなくアプリを利用できるので、かなり理想に近くなります。
その代わり、もし「あるデータが必要になった時に、それが存在しない」という状況になると、そこで待ちを発生させなければならなくなります。どういうタイミングでデータをダウンロードさせるかを制御するのは難しいと言えます。
一括ダウンロードできたほうが満足度が高まる場合も視野に
「大きなコンテンツをあとからダウンロードする」という方法は、以下のように、ユーザーにとって受け入れづらい場合もあります。
3G回線が非常に遅くて、大きなコンテンツのダウンロードはWiFiのみで行いたい場合
中国のように、3G回線の定額制が存在せず、大量のコンテンツを3G回線経由でダウンロードするとパケ死してしまう場合
こうした場合では、一度ダウンロードしてしまったアプリは通信量をあまり気にせず使いたいものですし、そもそも「コンテンツがダウンロードされていなかったせいで、機能の一部が使えない」といった状況も生み出しかねません。そのため、「 WiFi回線でデータを全部ダウンロードし終わってから、アプリを使う」という前提で考えたほうが、ユーザー満足度は高くなります。Gameloftのゲームが巨大なアプリサイズになっている理由も、そうした環境をも前提としている(というより、日本のような高速な回線が普遍的に存在している環境を前提としてない)からだと思われます。あなたのサイトやアプリが日本だけでなく、世界を相手にしているのであれば、国ごとのダウンロードに対する文化や捉え方の違いにも意識を向ける必要があるでしょう。
今回は、ユーザーの体感速度を上げるために、ネットワーク通信でいかに工夫することができるかに注目しました。次回は、ネットワークの問題を離れ、OSごとのユーザーインターフェースの考え方の違いなどに注目します。