ユーザーナビゲーションフローを書き出し終えたら、ウェブサイトに必要なコンテンツが全てリストアップできるはずだ。ユーザーのニーズを満たすためには複数のエントランスとエグジットを持つサイトとなるため、コンテンツ間の遷移がとても重要となる。
また、最短でユーザーをエントランスからエグジットへ誘導するためにはコンテンツを種類にごとにツリー構造で分けるのではなく、ユーザーの遷移につながるモティベーションによってコンテンツをフローによって分類するべきである。
今回も前回に引き続き新製品のプロモーションサイトを例題に解説を行う。ユーザーナビゲーションフローを見ると、ほとんどのコンテンツは方法さえ提供すれば、ユーザーが直接アクセスする可能性の多いものであることがわかる。トップページからユーザーをエグジットへ誘導する事も重要ではあるが、同じように、各ページからの誘導も大変重要である。全ページの相対関係が全てのフローを満たせるよう、コンテンツの分類を行う。
リストアップしたコンテンツの分類
サイト内のナビゲーションを考えるには、まずコンテンツ全体のグループ分けを行い、必要なコンテンツリストを以下のタイプ別に分類する。
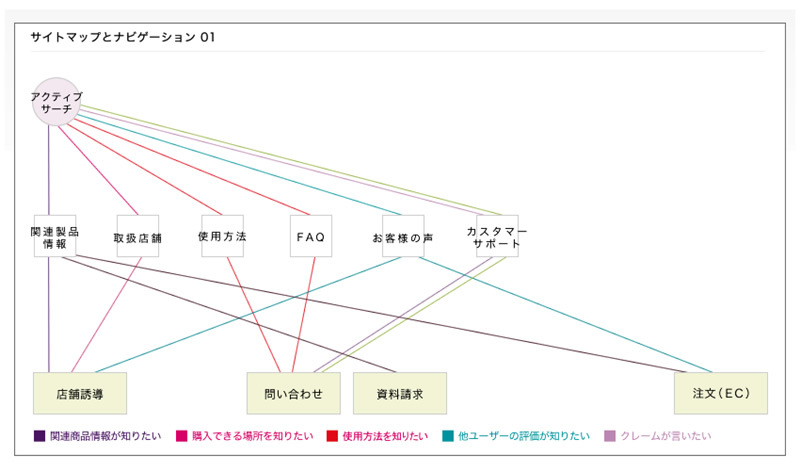
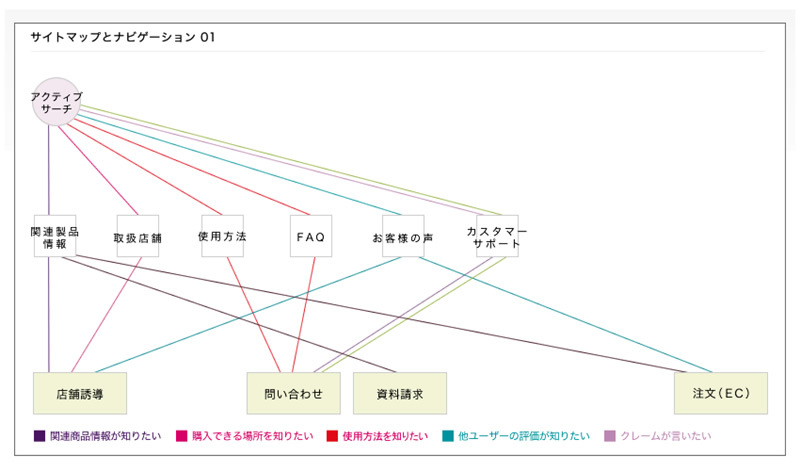
1:アクティブコンテンツ
ユーザーにとってウェブサイトは情報源である。具体的な情報が必要だからサイトを訪れ、ユーザーのニーズにマッチしたコンテンツを提供することで満足に繋がる。
しかし、そのようなコンテンツを求めていないユーザーに対してアピールを行っても有益な「情報」ではなく邪魔な「広告」となってしまう。○○が欲しい、○○について知りたい、など積極的(アクティブ)な検索のみの対象となるコンテンツはナビゲーションにタイトルを表示するだけで十分。ユーザーがそのタイトルが自身のニーズに合ったコンテンツだと認識できれば、それだけでコンテンツへの誘導は可能となる。

- 該当コンテンツ:関連製品情報、取扱店舗、使用方法、FAQ、お客様の声、カスタマーサポート
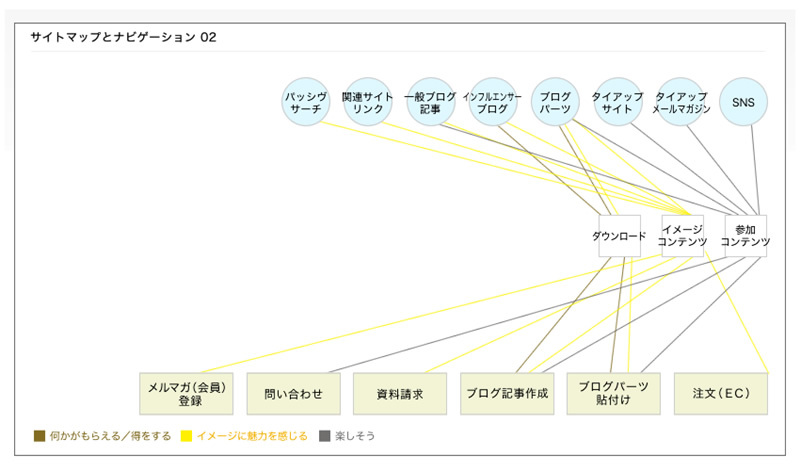
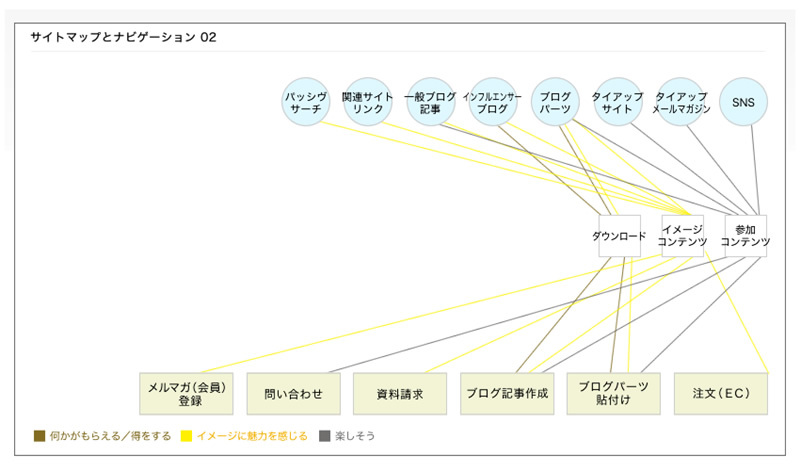
2:パッシヴコンテンツ
プロモーションや口コミなどから具体的なニーズではなく興味(イントレスト)を持ったユーザーがサイトを訪れた際、そのイントレストを刺激し、エグジットへと導く必要がある。このようなパッシヴユーザー向けコンテンツはユーザーにとって遷移後のコンテンツとそれにアクセスするメリットが具体的に想像できる情報を提供しなければならない。ユーザーの誘導を行うためには単にコンテンツタイトルのボタンではなく、バナーのような興味をアクションへとつなげる装飾や情報の記載が必要となる。

- 該当コンテンツ::ダウンロード、イメージコンテンツ、参加コンテンツ
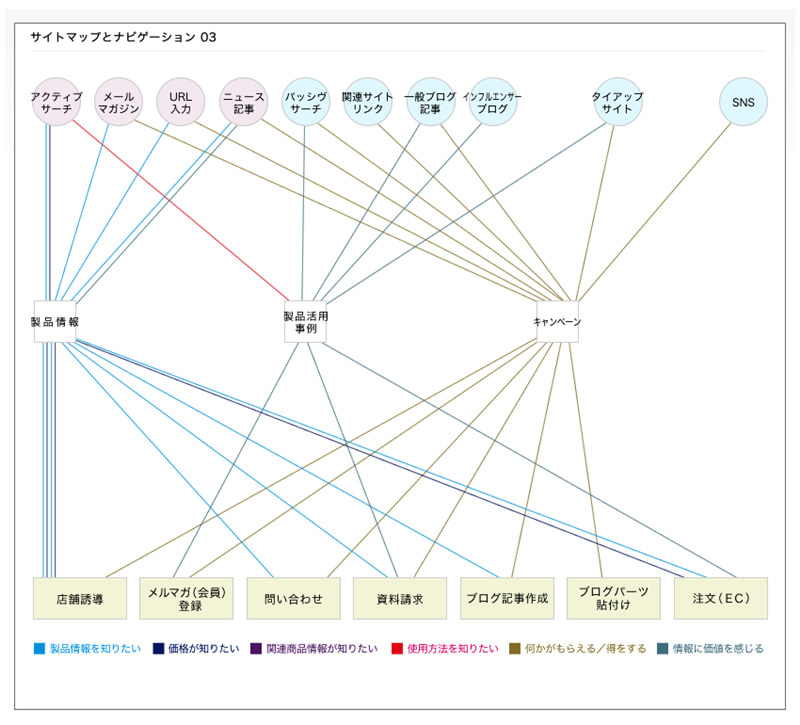
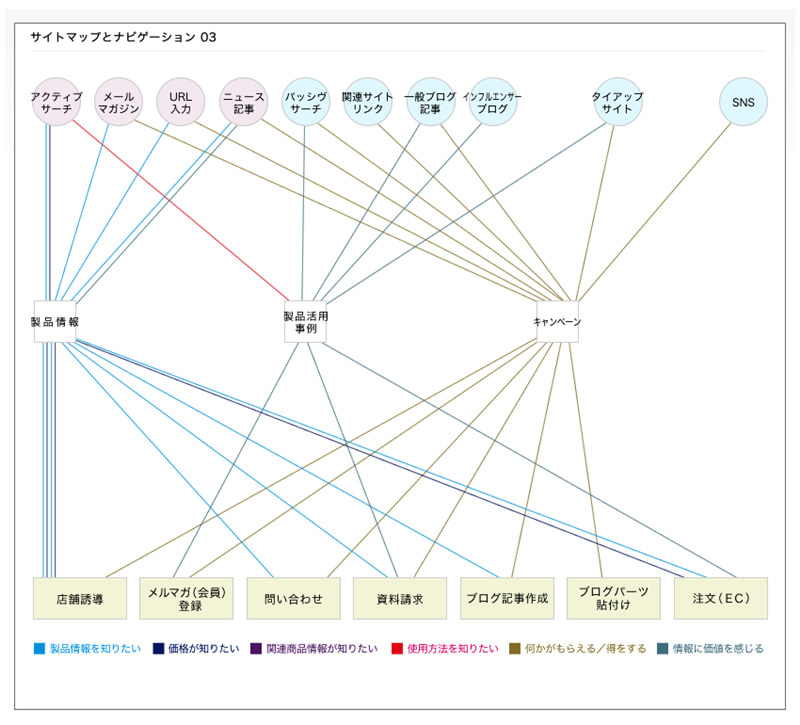
3:コアコンテンツ
アクティブとパッシヴの両方のユーザーの流入経路を持つコンテンツはサイトの中で最も多くナビゲーションフローの中に登場する重要なコンテンツとなる。これらのコンテンツはユーザーを最も効果的にエグジットへとコンバートできるだけでなく、イントレストからニーズへと、ニーズからイントレストへとコンバートすることもできる。アクティブなユーザーに向けてはタイトル表記だけで十分だが、パッシヴなユーザーにはそれ以上のアピールを行わなければいけない為、2タイプの表現が必要となる。またコンテンツ内ではエグジットへの導線はもちろんだが、コアコンテンツ間の連携も重要なポイントとなる。

- 該当コンテンツ::製品情報、製品活用事例、キャンペーン
エグジット
ウェブサイトはユーザーをこのエグジットへと導くために作られている。そのため、(お問合せ以外の具体的なニーズのある)エグジットは関連する導線の最後のみに配置するべきである。コンバージョン率を高めたいウェブデザイナーには勇気のいる事だが、ユーザーも関連しない導線上ではコンバートしない事を理解しよう。
- 該当コンテンツ::店舗誘導、会員登録、資料請求、ブログ記事制作、ブログパーツ貼り付け、EC誘導
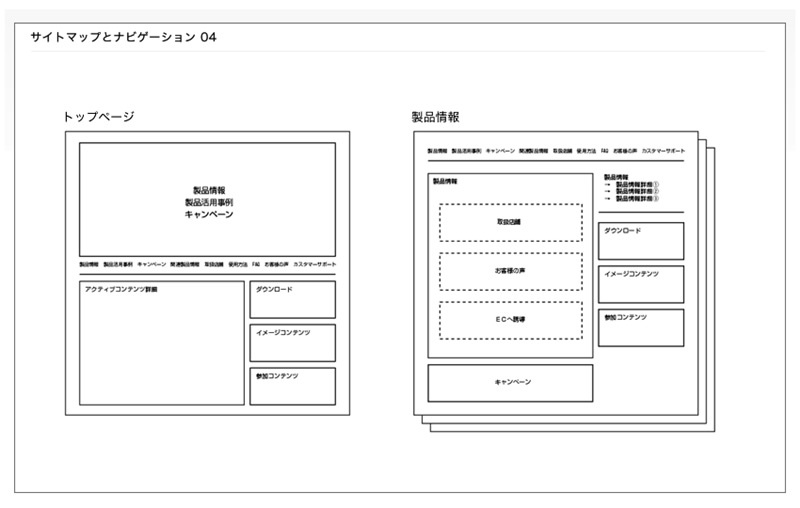
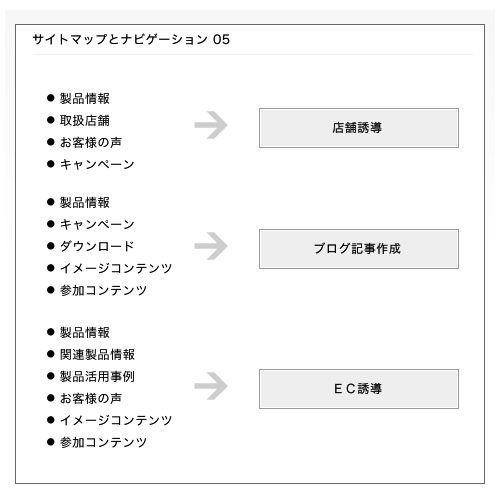
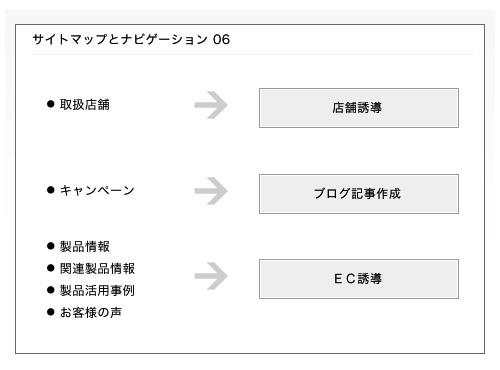
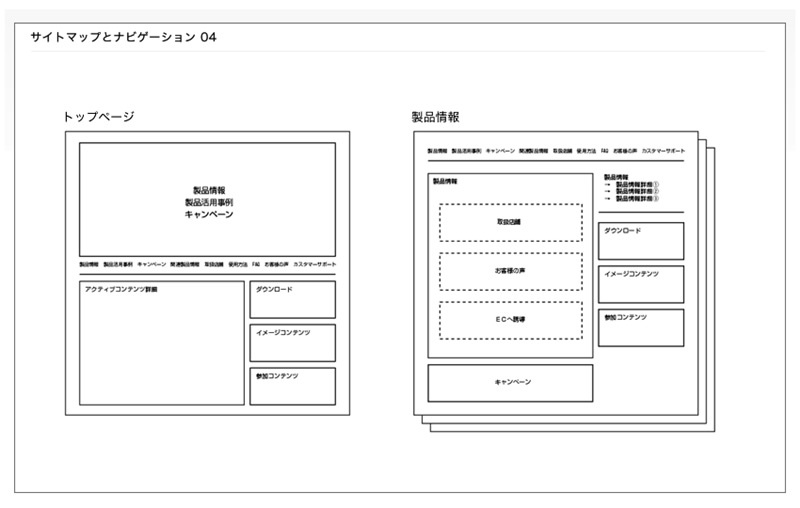
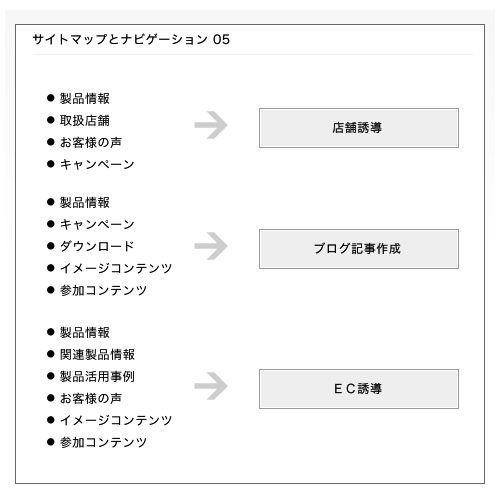
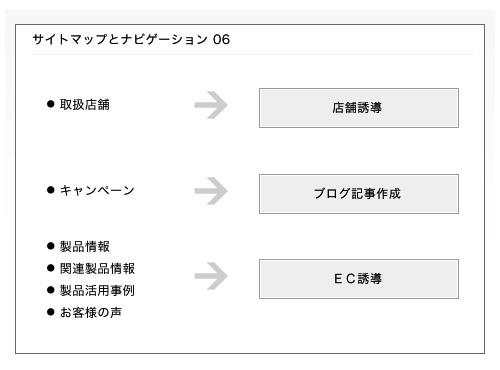
トップページと階層下ページの構成
コンテンツとエグジットの分類が完了したら、分類リストを活用しながらナビゲーションを構成する。
トップページは最もパッシヴなユーザーが訪れる前提として、コアコンテンツを大きくメインイメージ領域で表示する。アクティブコンテンツにサブ項目が存在する場合は各一覧をテキストナビゲーションとして表示し、パッシヴコンテンツはバナーとして表示する。
階層下ページを作成する際はコア、アクティブコンテンツの名称をテキストナビゲーションとし、パッシヴコンテンツをバナーとして表示する。

コンテンツ内のリンクはユーザーの滞留とエグジットへの誘導へ最適なものを選択する。
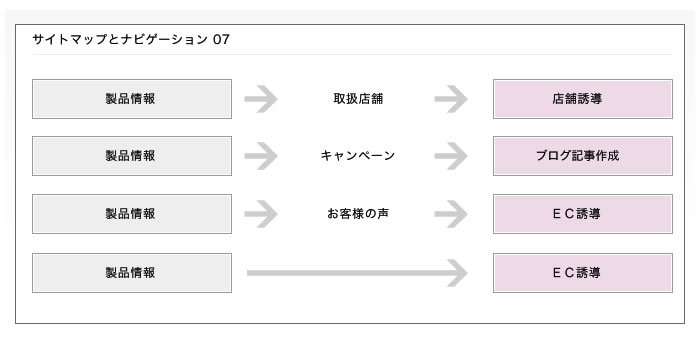
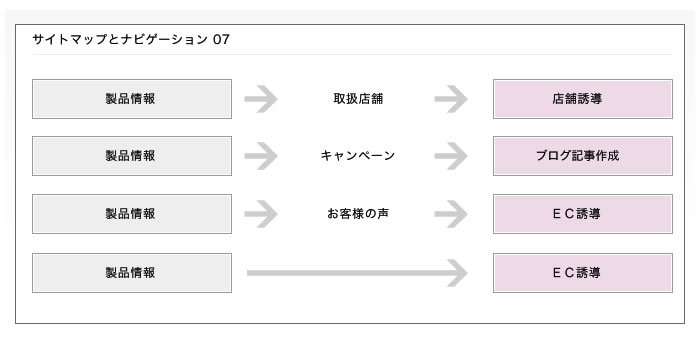
コンテンツ間の連動
コンテンツの連動は効果的にユーザーの滞留時間を増やし、コンバージョン率を高める。しかし、これは同じエグジットを共有するコンテンツに限定される。
コンテンツ内では同じエグジットを共有するコンテンツからエグジットへのユーザー誘導に最も役立つものを選択し、リンクするべきである。
まずは全てのコンテンツ、強化したいエグジット、連動コンテンツのリストアップを行う。

リストアップを行った後、連動コンテンツのリストの中から、エグジットへのコンバージョンに最も役立つコンテンツを一つだけ選択する。この作業を全コンテンツの全エグジットで行う(お問い合わせや資料請求といった弱化する導線を持つエグジットは除く)。コンテンツ単体でエグジットへの誘導を達成できるものもあり、そのようなコンテンツ同士はお互いにコンテンツ内からのリンクを行う。

他のコンテンツと共有するエグジットが無い場合、情報コンテンツはコアコンテンツへと連動する。これはLPO(※)を意識しての事だが、後に詳しく説明する。
情報コンテンツに該当せず、他にエグジットを共有していないものはニーズが明確なので、個別に連動するべきコンテンツを判断する。
- 該当コンテンツ:: カスタマーサポート
- 連動コンテンツ:FAQ、お問い合せ

エグジットとなるページはコンバージョンを行わせるために、コンテンツ内リンクやパッシヴコンテンツへのリンクを掲載しない。
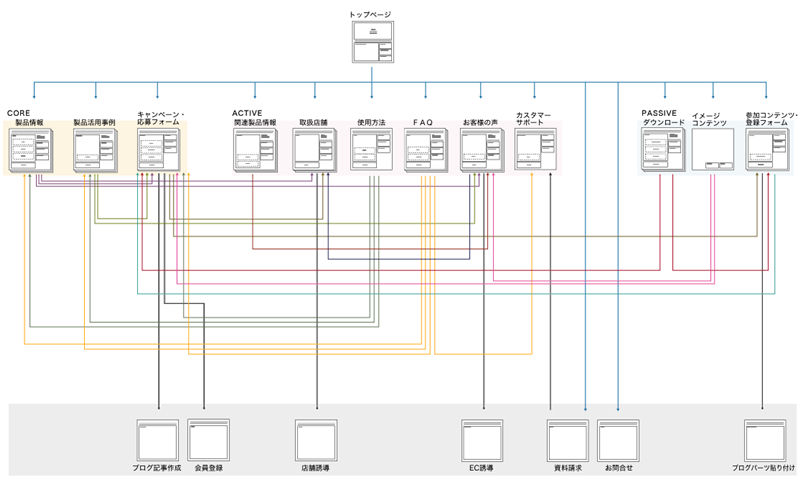
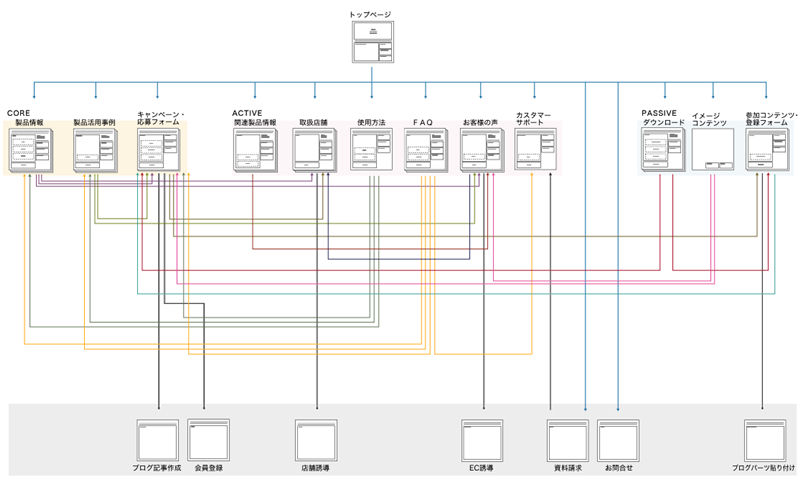
サイトマップの作成
サイトマップを作成する際はページの名称と相対関係だけでなく、掲載されるコンテンツ内リンクも明確にするべきである。各ページのコンテンツ内リンク無しには相対関係の完全な把握はできない。ナビゲーション構成とコンテンツ内リンクを視覚化し、サイトマップとしてレイアウトする。

ウェブサイトの全体像が見えたところでもう一度詳細にユーザーニーズを洗い出す。次回はユーザーニーズをベースとした詳細ページのマップ化と適切なコンテンツネーミングについて解説する。