冬が近づき、さまざまなスポーツが今年のクライマックスを迎えるなか、寒さが増していく中で、神経痛のピリピリとした痛みと戦い始めた今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
iPadで学べる、Swiftの基礎
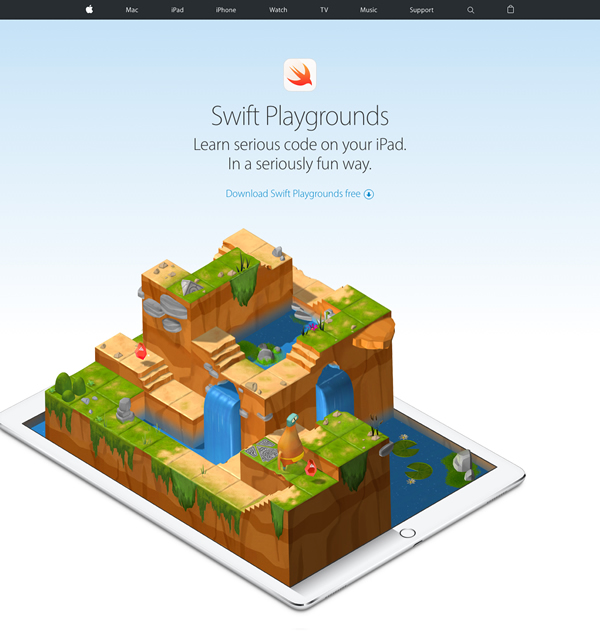
Appleが発表したiPad用のアプリケーション、「 Swift Playgrounds」を紹介したウェブサイトです。
図1 AppleのiPad用アプリ、「 Swift Playgrounds」を紹介するウェブサイト 「Swift Playgrounds」は、プログラミングの経験のない生徒でも、Appleが開発したプログラミング言語「Swift」を楽しく学習できるアプリです。さまざまなレベルのレッスンが用意されており、最初のレッスンである「Fundamentals of Swift(Swiftの基礎) 」では、3Dキャラクターを使ったパズルを解きながら、命令や関数、ループや条件分岐などの「Swift」の基本が学べます。
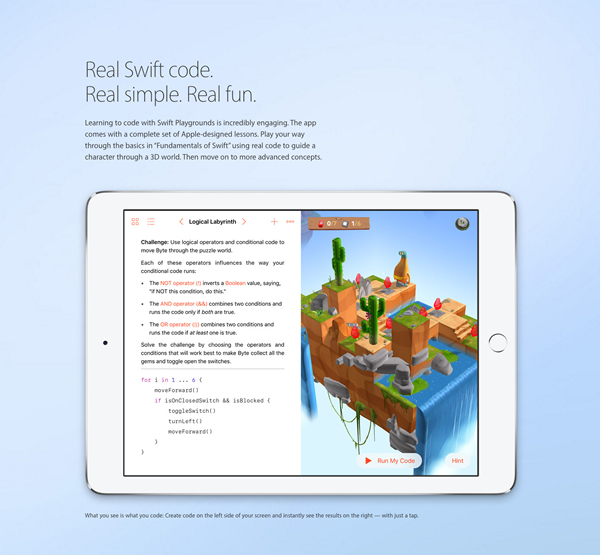
図2 「 Fundamentals of Swift」では、画面の左側にコードを書きながら、右側のパズルを解いていく Appleのプレスリリース によれば、この「Swift Playgrounds」は、“ これまでに世界中で100校以上の学校が秋学期からSwift Playgroundsをカリキュラムに加えることを決定” しているということです。
「Swift Playgrounds」で制作したプロジェクトは、開発用のデベロッパツール「Xcode」への書き出しも可能になっており、将来的には「Swift」を学習した生徒が、iOSや、Macのアプリケーションを制作するようになることも考えているようです。
日本でも広がる、プログラミング教育
こうした低学年からのプログラミング学習は、日本でも始まっています。平成28年度から、子供たちの論理的思考力や課題解決力を育て、ICTに関する基礎的な知識とスキルを身につけさせるものとして、総務省が「若年層に対するプログラミング教育の普及推進」事業に取り組んでいます。
図3 「 GLICODE(グリコード) 」のウェブサイト 総務省が全国から募集した「プログラミング教育の実施モデル」のひとつ、東京都の小金井市立前原小学校では、江崎グリコ株式会社と協力して、プログラミングを学習できるアプリケーション「GLICODE(グリコード) 」を使ったプログラミング学習が行われました。いきなりキーボードからコードを入力するのではなく、身近なお菓子を利用してプログラミングの基礎を学ぶという、非常に面白い事例です。
プログラミング学習アプリ「GLICODE(グリコード) 」を解説した動画
VIDEO
この連載でも紹介 した、文部科学省による子供向けのプログラミングが体験できるウェブサイト、『 プログラミン 』は、2010年に公開されています。それから6年、プログラミングに対する理解と重要性が、ようやく社会でも認知されるようになってきました。
子供たちに対するプログラミング教育は、まだ始まったばかりです。スキルだけでなく、プログラミング的思考を学ぶことで得られる読解力や論理的な思考といった能力を伸ばした人材が、これから社会で活躍していくことを期待しています。
弔意を表す、白黒のウェブサイト
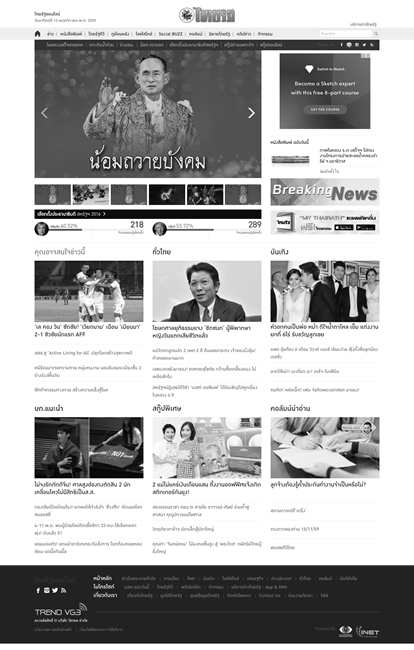
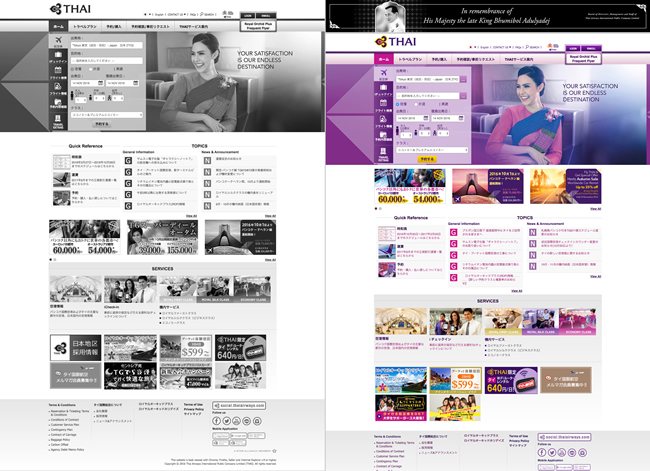
タイで最大の部数を誇る日刊新聞「Thai Rath」( タイラット)のウェブサイトです。
図4 タイの日刊新聞「Thai Rath」のウェブサイト ウェブサイト全体が、色を無くした白黒の表示となっています。このようなウェブサイトの白黒表示は、2016年10月13日に88歳で死去した、タイのプミポン国王に対する弔意の表れによるものです。
ウェブサイトから見えるお国柄
プミポン国王の死去直後、タイ国首相府からは「娯楽施設やテレビ・ラジオは、服喪期間として30日間は通常の営業を控えるように」との通達が出されました。この影響で、タイ国内のウェブサイトだけでなく、SNSなどのウェブサービス、テレビなどにも“ 白黒で弔意を表す” という流れが波及しています。
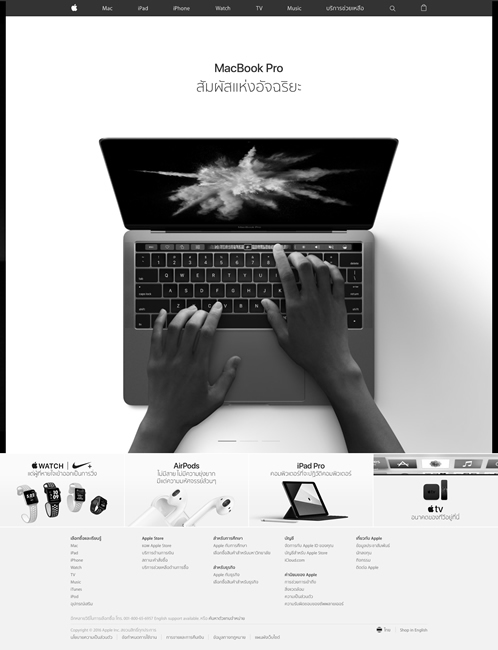
図5 タイのApple公式ウェブサイトでは、トップページが白黒表示になっている こうした白黒のコンテンツ提供は、国内の企業だけではありません。プミポン国王への追悼の意を表すため、タイのApple公式ウェブサイトや国外のタイ関連ウェブサイトも、同様に黒の表示となりました。ただし、11月14日には30日間の服喪期間が過ぎたため、白黒の表示を元に戻し始めたウェブサイトも現れ始めています。
図6 日本のタイ国際航空公式ウェブサイトの変化。服喪期間中(左) 、服喪期間後の11月14日以降(右) 日本でも、1989年1月7日の昭和天皇の崩御の際、CMやイベントが自粛されるなどの動きがありました。世界中にインターネットが普及し、ウェブサイトの表現方法においても、国の違いが無くなりつつある現在、今回のウェブサイトの白黒表示は、タイ国民のプミポン国王に対する敬愛の強さとお国柄が感じられる、非常に印象的な出来事でした。
そのウェブサイト、モバイルに対応してますか
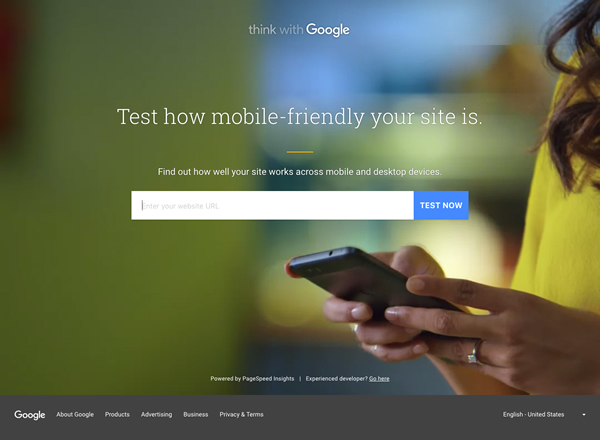
Googleが公開したウェブページの検証ツール「Mobile Website Speed Testing Tool」のウェブサイトです。
図7 ウェブページの検証ツール「Mobile Website Speed Testing Tool」のウェブサイト 「Mobile Website Speed Testing Tool」では、URLを入力すると、ウェブページにおける3つの項目、「 MOBILE FRIENDLINESS(モバイルフレンドリー) 」 、「 MOBILE SPEED(スマートフォンの表示速度) 」 、「 DESKTOP SPEED(PCの表示速度) 」を採点します。
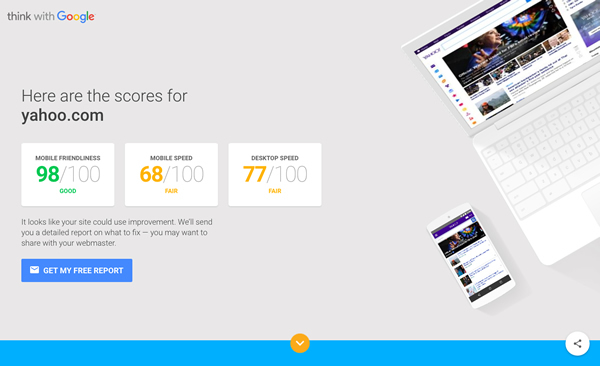
図8 URLを入力したウェブページの3つの項目を100点満点で採点する100点満点で採点された3つの項目は、点数とともに「SEE WHAT TO FIX」のリンクが表示されます。リンクをクリックすると、ウェブページの修正点が確認できます。さらに、すべての項目の採点結果をまとめたレポートをメールで受け取れます。
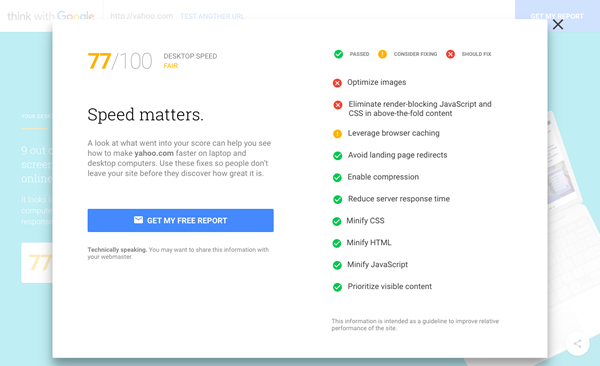
図9 「 SEE WHAT TO FIX」のリンクをクリックすると、修正すべき項目が表示される Googleがモバイルへのフォーカスを強める理由
Googleが「Mobile Website Speed Testing Tool」のような、モバイル向けページの最適化を推し進めるツールやプロジェクトを次々と登場させている理由には、ユーザーが検索を開始するデバイスの変化が大きく影響していると考えられます。
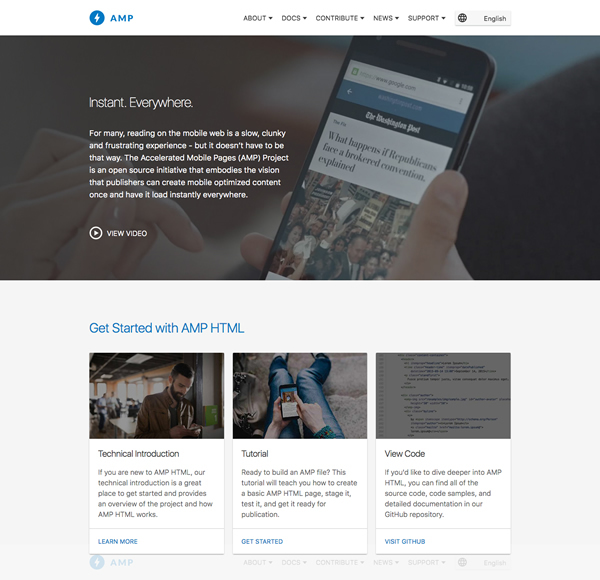
図10 モバイル端末のウェブサイト表示速度を高速化するGoogleのプロジェクト、「 AMP(Accelerated Mobile Pages)Project」のウェブサイト そうしたプロジェクトのひとつ、2015年にGoogleが発表した「AMP(Accelerated Mobile Pages)Project 」は、モバイル端末におけるウェブサイトの表示速度を高速化するプロジェクトです。AMP対応ページでは、従来に比べ平均4倍の速度で表示され、データ量も約10分の1に抑えられるため、ほとんどのページが瞬時に表示されるというメリット があります。
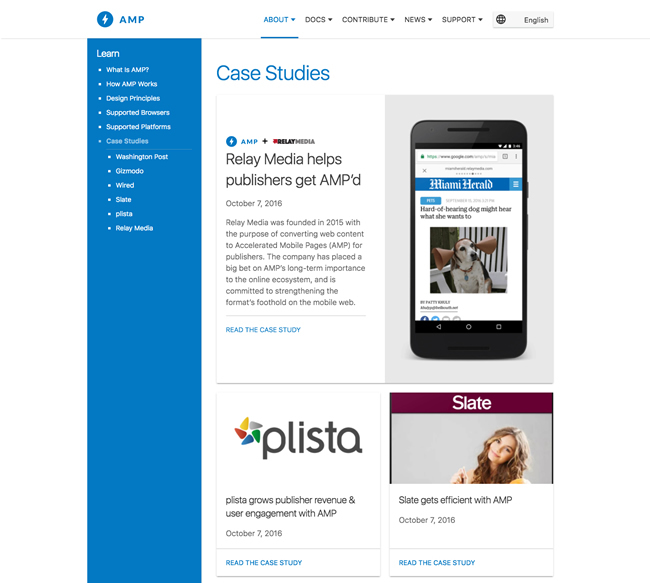
「AMP Project」のウェブサイトでは、「 Washington Post」がAMP対応ページにしたことで、コンテンツのロード時間を88%改善し、自社サイトへの7日以内の再訪ユーザー数を23%増加させた事例が紹介されており 、AMP対応ページは一定の効果を上げているようです。2016年10月上旬からは、日本国内でも、モバイル向けの検索結果でラベルをつけて、AMP対応ページが表示され始めました。
図11 「 AMP(Accelerated Mobile Pages)Project」のウェブサイトでは、さまざまな事例が紹介されている 最近では、「 Mobile First Index(モバイル・ファースト・インデックス) 」と呼ばれる、検索結果の最適化を計画していることも発表 されました。この「Mobile First Index」では、モバイル向けページの評価に沿った検索結果を最優先とするため、PCからの検索であっても、モバイル向けページの評価から生成された順位による検索結果が表示されるということです。
こうした検索の変化も、モバイル端末からのインターネットへのアクセスが主流となっている現状からすれば、当然の流れでしょう。ユーザーの体験を最優先に考えつつ、こうした小さな変化を積み重ねることで、モバイル端末の使いやすさが、さらに向上していくことを期待したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。