前回 に引き続き、hxxk.jp の望月真琴です。
『実践Web Standards Design』では、モダンブラウザでの表示を前提とした制作方法を提示し、必要に応じてレガシーなブラウザへの対処方法を解説しています。
しかし、書籍の紙面では実際にブラウザでの表示をチェックする方法について触れていませんので、今回の記事で紹介しましょう。
クロスブラウザテスト
『実践Web Standards Design』で取り上げた制作方法やサンプルは、基本的に執筆当時の最新のブラウザでのチェックを行っています。
ひとくちにモダンブラウザと言っても、ブラウザごとに表示が異なることが多くなり得る「第7章XHTML&CSS Tips」や「Appendix2.DOCTYPEスイッチの一覧表」 、「 Appendix4.CSS3で新たに定義されるセレクタ」では最新のブラウザだけでなく、1世代あるいは2世代前のブラウザまで含めたチェックを行いました。
実際のサイト制作でも、クロスブラウザテストによって、各ブラウザでのサイト表示チェックを行う必要があります。どのブラウザまでをターゲットに見据え、そしてテストに含めるべきという絶対的な指針はありませんので、想定する閲覧者の性質によってテストに含めるブラウザを決めるようにしましょう。
例えば、官公庁や自治体など、「 一人でも多くの人に情報を提供する必要がある」サイトでは古いバージョンのブラウザはもちろん、音声ブラウザや携帯端末なども考慮する必要がありますし、例えばPCユーザ向けのアンケートを行うページのように「一定の範囲のユーザに情報を提供できれば良い」という場合は最新のブラウザと、IE 6およびIE 7まででかまわないかもしれません。
なお、どのブラウザまでをターゲットに見据えるかは、言うまでもありませんが企画段階で決めておく必要があります。『 実践Web Standards Design』の場合はPC向けのサイトを制作するという前提で解説していますので、今回の記事でもPCのブラウザを前提とします。
制作段階では
さて、チェックを行う前に、チェックを行うサイトが完成していないとどうしようもありません。
企画段階でターゲットブラウザを決定していることと思いますが、制作段階での作業途中の確認はターゲットブラウザに関係なく、最新のブラウザを用いるようにしましょう。
また、最新であるだけでなく、CSS 2.1への準拠度が高いブラウザの方がよりベターです。The Second Acid Test (→実践Web Standards Design P.008)に合格しているブラウザを用いるようにしましょう。
最新のブラウザを用いる理由は、ブラウザ固有のバグを発生させるリスクをできる限り回避するためですCSS 2.1の解釈にバグを含むブラウザで制作を進めてしまうと、本来は正しい表示になるはずの記述でも記述ミスと錯誤してしまう可能性があり、無用な工数を増加させてしまいます。
最新のブラウザでのチェックはそう難しくないでしょう。
Internet Explorer(以下、IE) 、Firefox、Opera、Safari、Chromeなど、ほとんどのブラウザの最新版はThe Second Acid Test に合格しています。
では、最新版以外のブラウザでのチェックを行うにはどうすればいいか、それを次項から解説していきます。
なお、これらの方法だけが全てではありません。たとえば、テスト専用のマシンを別途設けたり、あるいは同じブラウザでも画面の解像度などを変更してみたりするなど、テスト方法は多岐に渡ることになります。
Internet Explorerでの表示チェック
IEの場合は、通常のインストールでは異なるバージョンを共存させることはできません。たとえば、最新版のチェックのためにIE 8 Beta2をインストールしている場合は、それをアンインストールしないとIE 7やIE 6を起動できません。
そこで、IEの場合はmultiple versions of IE やIETester などのツールを導入することで以前のバージョンでのチェックを行うことができます。
ただし、multiple versions of IEはIE 6までを対象としています。
また、IETesterでテスト表示したら意図しない表示になっていたものの、本来のIE 8 Beta 2でテスト表示したら正常な表示だった、というケースもあるため、テストの精度はあまり期待しないほうが良いでしょう。
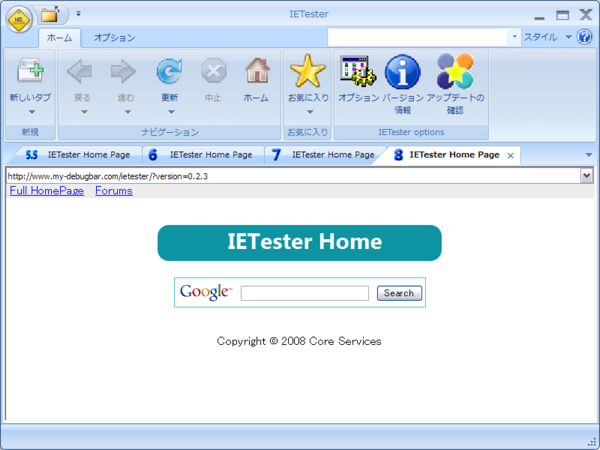
図1 IETesterIETester 0.2.3ではIE 5.5、IE 6、IE 7、IE 8 Beta 2を比較できます。
Firefoxでの表示チェック
Firefoxの場合は、インストール時にカスタムインストールを選択し、インストール済のフォルダと異なるフォルダを指定することで、最新版と以前のバージョンを分けてインストールすることができます。 ただし、最新版と同じプロファイル で以前のバージョンのFirefoxを起動すると不都合が起きることがありますので、テスト用のプロファイルを別途作成する必要があります。
-pオプションをつけて起動 することで、起動時にプロファイルマネージャが表示されますので、必ずバージョンごとにプロファイルを使い分けましょう。
なお、-pオプションだけでは複数のFirefoxを同時起動することができませんが、併せて-no-remoteオプションをつけて起動することで、複数のFirefoxを起動することができます。
表示テストの場合は-no-remoteオプションを用い、同じページを表示して見比べるようにしましょう。
ちなみに、以前のバージョンのFirefoxはOld Version of Firefox Download から入手することができます。
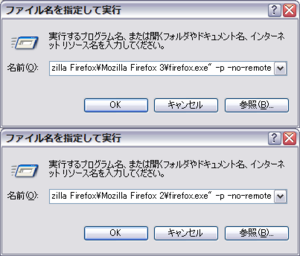
Windowsの場合は、「 ファイル名を指定して実行」で起動する際に、-pオプションと-no-remoteオプションを指定する形になります。
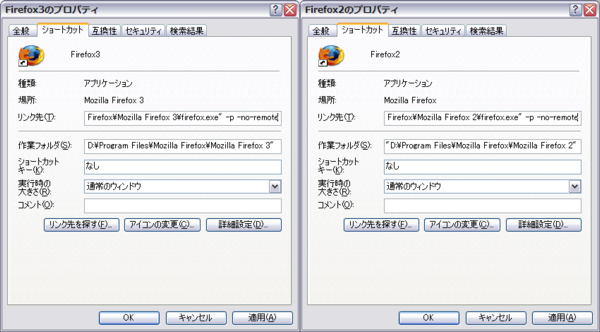
図2 ファイル名を指定して実行また、ショートカットを作成して「リンク先(T)」に-pオプションと-no-remoteオプションを指定すると複数起動を簡単に行えます。
図3 ショートカットに-pオプションと-no-remoteオプションを指定Operaでの表示チェック
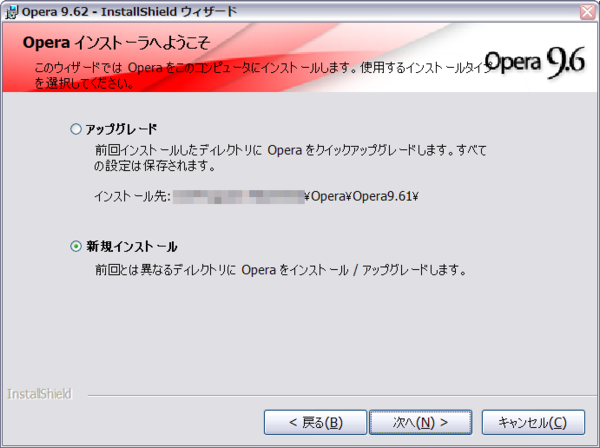
Operaの場合は、インストール時に異なるフォルダを指定することで、最新版と以前のバージョンを分けてインストールすることができます。 また、最新版をインストールする際に、これまでと同じフォルダではなく新規のフォルダにインストールすることで既存のバージョンを残すこともできます。
図4 インストールタイプの選択 - 「 アップグレード」または「新規インストール」 Operaの新しいバージョンをインストールする際に、「 新規インストール」を選択すると、それまでのバージョンを上書きせずにインストール可能です(この例では、Opera 9.62をインストールする画面で、以前Opera 9.61をインストールしていたフォルダではなく新たなフォルダにインストールすることを選択しています) 。
以前のバージョンのOperaは、Index of /pub/opera からダウンロードすることができます。
Safariでの表示チェック
Safariの場合は、バージョン2.xまではMacintoshにしか提供されていませんでしたので、テストを行う際はMac OS環境が必要となります。
Mac OS環境がある場合は、Multi-Safari から以前のバージョンのSafariをダウンロードすることができます。
今回は、テスト環境を最小限のマシンに導入する方法を説明しました。この連載の次回以降で取り上げるTipsや、『 実践Web Standards Design』に掲載しているサンプルなどを実際にこれらの環境で確認して、実際のサイト制作にも活用していただければ幸いです。