Google Chromeのデベロッパーツールを解説してきたこの特集も今回で最終回となります。今回はデベロッパーツールの機能をまとめつつ、ウェブ開発に役立つ拡張機能など周辺の情報もまとめていきます。
各ブラウザの開発者向けツールの機能比較
まず、主要ブラウザの開発者向けツールの主要機能を比較してみます。
| ブラウザ・バージョン | Chrome 6 | Safari 5 | Firefox 3.6 | Opera 10.6 | IE 9 pp4 |
|---|
| ツール名 | デベロッパーツール | Web インスペクタ | Firebug | Opera Dragonfly | 開発者ツール |
|---|
| HTMLの編集 | ○ | ○ | ○ | ○ | ×(属性の追加のみ) |
|---|
| CSSの編集 | ○ | ○ | ◎(ルールの追加だけでなく、コード自体を編集可能) | ○ | ○ |
|---|
| 要素のレイアウト解析 | ○ | ○ | ○ | ○ | ○ |
|---|
| 要素のプロパティ | ○ | ○ | ○ | ○ | ○ |
|---|
| 要素のイベント | ○ | ○ | ×(Add-onで可能。Firefox 4以降でも可能になる見込み) | × | × |
|---|
| ネットワークの監視 | ○ | ○ | ○ | ○ | ○ |
|---|
| ステップ実行 | ○ | ○ | ○ | ○ | ○ |
|---|
| 変数のウォッチ | ○ | ○ | ○ | ○ | ○ |
|---|
| 条件付きブレークポイント | ○ | ○ | ○ | × | × |
|---|
| JavaScriptのプロファイリング | ○ | ○ | ○ | × | ○ |
|---|
| Cookieの表示 | ○ | ○ | ×(FireCookieで可能) | ○ | × |
|---|
| WebStorageの表示 | ○ | ○ | × | ○ | × |
|---|
| JavaScriptコンソール | △(1行のみ) | △(1行のみ) | ○ | △(1行のみ) | ○ |
|---|
| カラーピッカー | ×(拡張で可能) | × | ×(Add-onで可能) | ○ | × |
|---|
| パフォーマンス分析 | ○ | ○ | ×(Add-onで可能) | × | × |
|---|
| 拡張性 | × | × | ○(Add-onで拡張可能) | × | × |
|---|
デベロッパーツールの機能が基準となっている面も少なからずありますが、間違いなくデベロッパーツール・Web インスペクタは開発者向けツールの中で最も多機能な開発者向けツールといえます。
ただし、FirefoxのFirebugについてはAdd-onと連携することで機能を追加できるため、総合的にはFirefoxに一日の長があります。なお、Firebug用のAdd-onはFirebug Extensions - FirebugWikiなどから見つけることができます。
デバッグ時の注意点・ノウハウ
起動オプションの指定
Chromeではオプション項目にない設定を起動オプションで指定するという方針を取っています。起動オプションで指定するオプションでは、試験的に導入されている機能を試したり、特定の機能を無効にしたりすることができます。
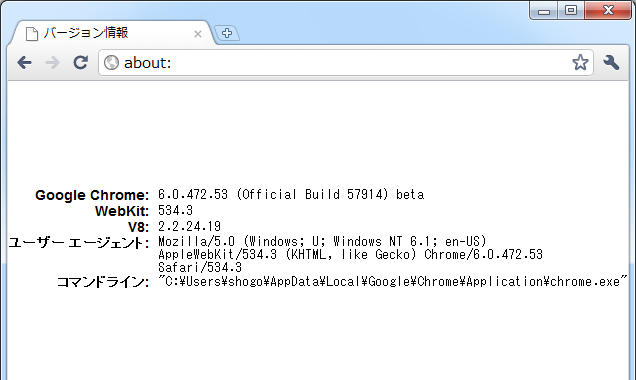
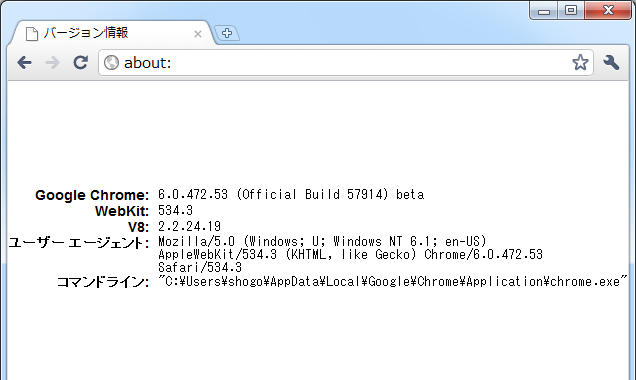
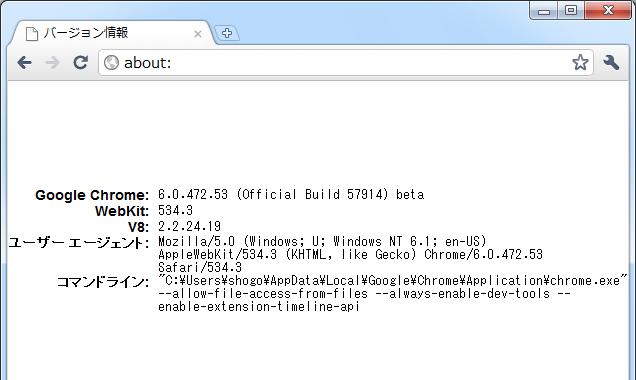
まず、アドレスバー(OmniBox)に about: とだけ入力して決定します。すると次のようなページが表示されます。

このコマンドラインの部分に表示されているのがアプリケーションのパスです。OSのコマンドラインからこのパスに起動オプションをつけて実行すれば起動オプションを指定してブラウザを起動できます。
Windowsでは、ショートカットアイコンのプロパティから「リンク先」に起動オプションを追加して置くとよいでしょう。
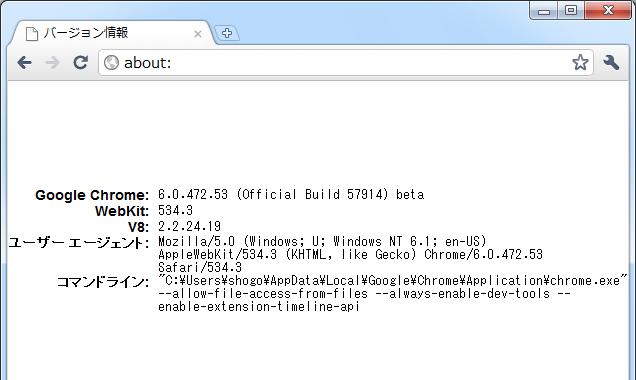
起動オプションを指定して起動した場合(当然ですが、一旦ブラウザを終了する必要があります)、次のように表示されます。

ローカルファイルの扱い
ChromeにてローカルファイルのJavaScriptのデバッグをする際は、ドメインの制限に注意が必要です。Chrome 6ではローカルファイルを別ドメインのファイルとして扱うため、XMLHttpRequestなどのクロスドメイン制約に引っかかってしまいます。それを回避する方法として、allow-file-access-from-filesという起動オプションがあります。
拡張機能の干渉
Chromeの拡張機能はウェブページのJavaScriptとは別のコンテキストで実行されるため、お互いが直接干渉しあうことはありませんが、要素を介して影響が出たり、拡張機能からウェブページ側のコンテキストでJavaScriptを実行することも可能なので、場合によっては影響が出てしまうこともありえます。
手軽に拡張を無効にしてウェブページを開くには、シークレットモードを使う方法があります。シークレットモードでは許可した拡張以外は起動しないため、本来のページを表示できます。
また、起動オプションで --user-data-dir="「パス」" を指定することで「パス」をプロファイルフォルダとしてChromeを起動することができます。「パス」には../で始まるような相対パスを使用することもできます。
各種機能の無効化
検証時には、JavaScriptや各種プラグインなどを無効化した状態での検証も必要な場合があります。オプションの高度な設定のコンテンツからそれらを制御することが可能です。もしくは起動オプションで機能自体を無効化することも可能です。
例えば、ブラウザ全体でJavaScriptを無効にする方法として、起動オプションで --disable-javascript を指定するという方法があります。
aboutページ
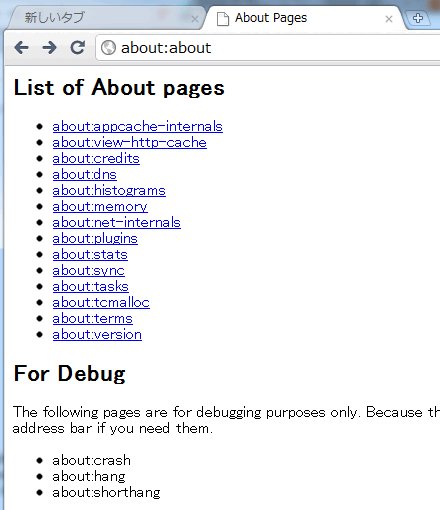
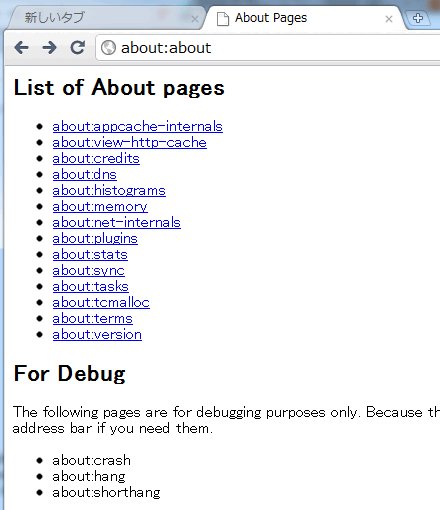
主に開発者向けに便利なページが幾つか用意されています。それらはアドレスバー(OmniBox)に about:about と入力すると一覧を表示できます。

なお about:net-internals や about:plugins などはそのままクリックすると空白のページが表示されてしまいますが、新しいタブで開くと正常に機能します。
そして、about:net-internals はネットワーク関連の情報を詳細に調べることができるため、WebSocketなどのデバッグ時に重宝します。
また about:plugins はFlashやPDFなどのプラグインを個別に制御できるため、やはり有用です。
デバッグ用拡張機能
英語版ギャラリー
2010年9月時点で、公式ギャラリーを英語版で表示すると日本語版には存在しないメニューが表示されます。その中でも、Web developmentには開発者向けのツールが揃っています。
Web Developer
Web Developerはウェブ開発者向けに様々な機能を提供する拡張機能です。Firefoxの同名のAdd-onを利用されている方も多いと思います。
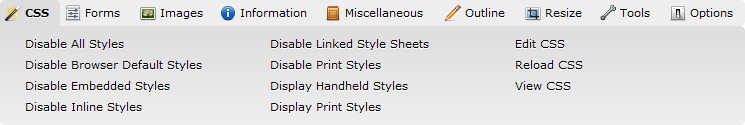
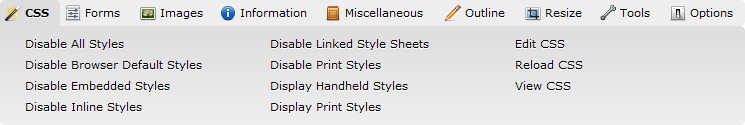
CSS関連のメニュー
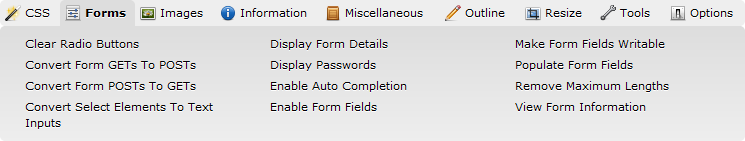
 フォーム関連のメニュー
フォーム関連のメニュー

このように非常に多くの機能を備えており、説明しきれないほどです。単機能拡張として、CSSを編集するための拡張や、ウィンドウをリサイズする拡張などもありますが、Web Developer(とデベロッパーツール)で賄えるため、Web Developerだけでも十分と言えます。
具体的には以下のような機能を備えています。
- CSSの制御・編集
- フォームの情報を表示・編集
- 画像の情報を表示
- HTMLの属性などの情報の表示・構造の可視化
- カラーピッカー
- ルーラー
- ウィンドウのリサイズ
- HTML・CSSなどの検証
Speed Tracer
Speed TracerはGoogleから提供されているウェブサイトのパフォーマンス改善ための検証ツールです。前回解説したTimelineパネルと機能はよく似ています。
まず、Speed Tracerを使用するには、起動オプションで --enable-extension-timeline-api を指定しておく必要があります。その上でSpeed Tracerをインストールし、右上に表示されるアイコンをクリックするとSpeed Tracerが起動します。
Speed Tracerには2種類の軸があり、ひとつはイベントベースの解析、もうひとつはネットワークベースの解析です。
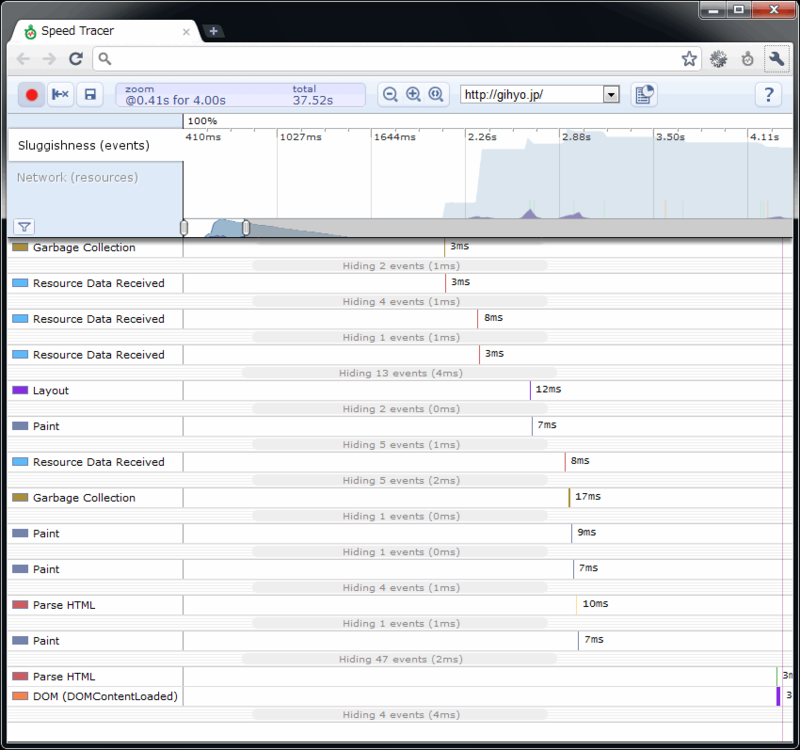
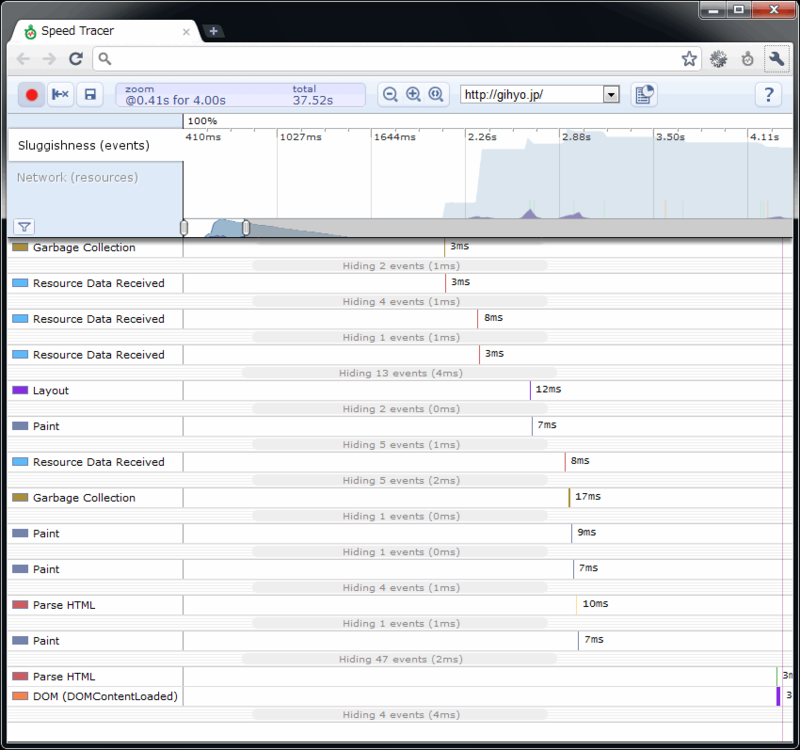
Speed Tracerによるイベントの解析
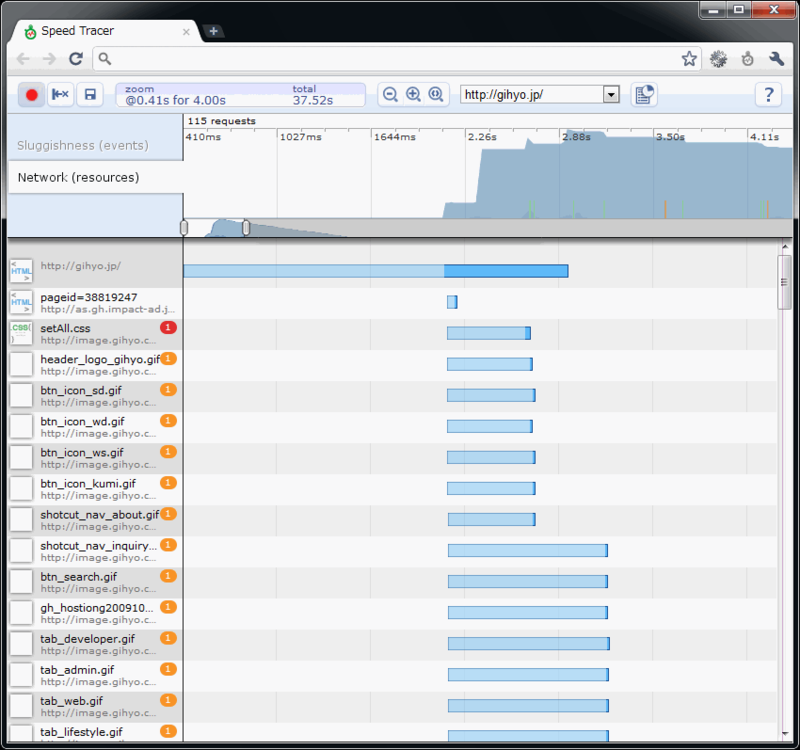
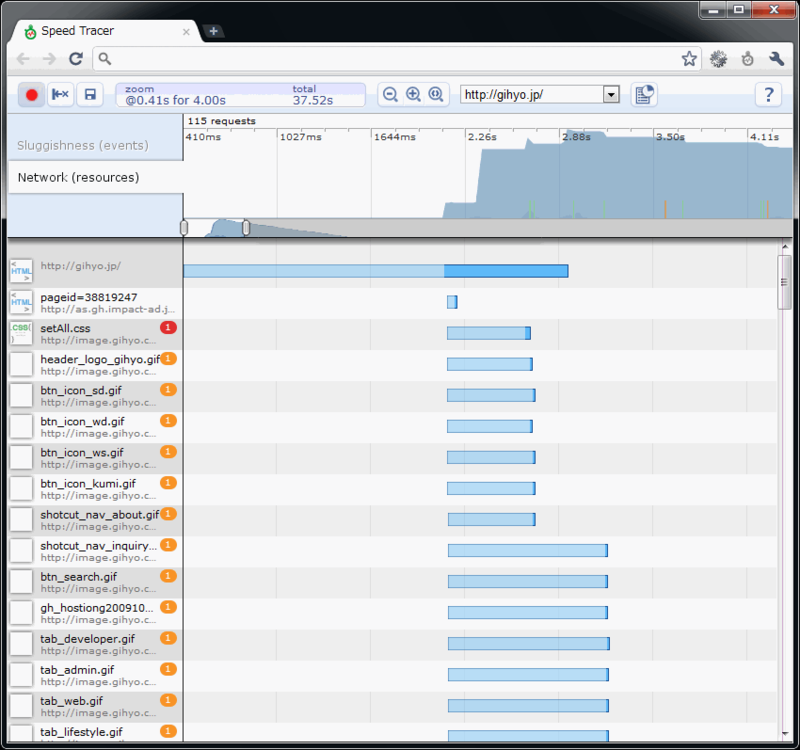
 Speed Tracerによるネットワークの解析
Speed Tracerによるネットワークの解析

イベントベースでは、レイアウト・ペイント・パース・ガベージコレクションなどの処理のタイミングを把握することができます。
ネットワークベースでは、各種リソースの読み込みタイミングやそのリクエスト・レスポンスヘッダを詳細に調べることができます。
ただ、(執筆時点で)機能的にTimelineパネルと重複しているので、必須ツールというわけではありません。
まとめ
4回にわたって、Google Chromeのデベロッパーツールの使い方を解説しました。第1回でデバッグツールは目覚しい発展をしていると書きましたが、それを実感して頂けたのではないかと思います。なお、デベロッパーツール(WebInspector)はさらに進化を遂げようとしており、特に最近では拡張機能向けにデベロッパーツールのAPIが用意されようとしています。それによってさらに進化のスピードが加速するかもしれません。
この特集がウェブ開発の手助けとなれば幸いです。ありがとうございました。