さて、
Firebugで利用できるAPI
Firebugには、
Console API
Console APIはFirebugのタブだけでなく、
- console.
log(object[, object, ...]) -
渡された全てのオブジェクトをconsoleに出力します。また、
第1引数を文字列にすることで、 printf関数のように扱うことが出来ます。扱えるパターンは4種類あります。 - %s:文字列
- %d, %i:整数
- %f:浮動小数点数
- %o:オブジェクトへのリンク
- console.
debug(object[, object, ...]) - 基本的にはconsole.
logと同じですが、 エラーの行を表示します。 - console.
info(object[, object, ...]) - 基本的にはconsole.
debugと同じですが、 出力の先頭に 「i」 のアイコンをつけます。 - console.
warn(object[, object, ...]) - 基本的にはconsole.
debugと同じですが、 出力の先頭に 「!」 のアイコンをつけます。 - console.
error(object[, object, ...]) - 基本的にはconsole.
debugと同じですが、 出力の先頭に 「×」 のアイコンをつけ、 ステータスバーのエラーに追加されます。 - console.
assert(expression[, object, ...])) - expressionがfalseなら第2引数以降をconsoleに出力する。第2引数以降はconsole.
logと同様です。 - console.
dir(object) - 渡されたオブジェクトのプロパティと値を全て出力します。
- console.
dirxml(object) - 渡されたノードのソースツリーを表示します。HTMLタブと同様に表示され、
クリックすることでHTMLタブで確認することができます。 - console.
trace() - この関数が呼び出された時点でのスタックトレースを出力します。
- console.
group(object[, object, ...}); - console.
groupEnd()が呼び出されるまでのconsoleの出力をグループ化します。引数はconsole. logと同様ですがその名前によってグループ化されるため、 文字列を入れておけばよいでしょう。 - console.
groupEnd(); - console.
groupによるグループ化を終了します。 - console.
time(name[, reset]) - console.
timeEnd()が呼び出されるまでの実行時間を計測し、 出力します。第2引数にtrueを渡すことによって時間をリセットする。 - console.
timeEnd(name) - console.
timeによって計測されていた時間を出力します。console. timeで指定したものと同じ名前を指定する必要があります。 - console.
profile([title]) - profile関数と同じく、
console. profileEndが実行されるまでに実行された関数の解析を行います。 - console.
profileEnd() - console.
profileによる解析を停止して結果を表示します。 - console.
count([title]) - console.
countが呼ばれた行が何回呼ばれたかをカウントし、 出力します。引数にラベルを指定することができます。
console.logの基本を押さえる!
上記のように、
それでは、
オブジェクトの出力
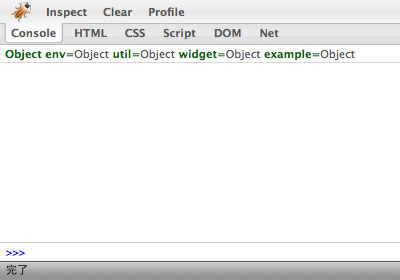
まずは、
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.1/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript">
console.log(YAHOO);
</script>open(this.

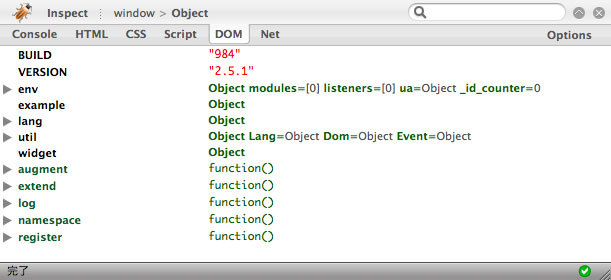
さらに、

このように、
タブの遷移なしに確認をしたい場合はconsole.

その他の出力
console.
ここでは代表的ないくつかの例を挙げてみます。先ほどのサンプルにscriptの中身に以下の赤字部分を追加し、
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.1/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript">
console.log(YAHOO);
YAHOO.util.Event.on(window, "load", function() {
var String = "Yahoo! JAPAN"; // 文字列
var Func = function(str) { alert(str); }; // 関数
var Arr = new Array("Yahoo!", "JAPAN"); // 配列
var Dom = document.getElementById("test"); // HTML Element
console.debug(String);
console.debug(Func);
console.debug(Arr);
console.debug(Dom);
});
</script>open(this.

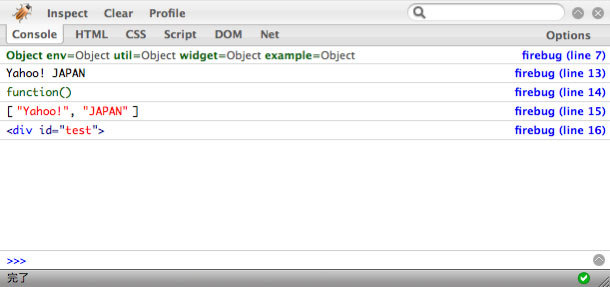
詳細の部分はそれぞれ、
- 文字列
- 文字列の場合は、
文字列そのものをテキストで表示します。 - 関数
- 関数の場合は、
Scriptタブの該当する関数の行へのリンクとして表示されます。 - 配列
- 配列の場合は、
配列の一覧が表示されます。配列の各要素の中身は、 中身のオブジェクトの内容ごとにそれぞれ最適な形で表示されます。 - HTML Element
- HTML Elementの場合は、
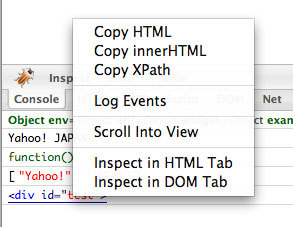
HTMLタブの該当するHTMLの行へのリンクとして表示されます。また、 右クリックより、 HTMLのコピー、 innerHTMLのコピー、 XPathのコピー、 そのHTMLに対するイベントの監視、 そのHTMLを表示領域までスクロールする、 DOMタブで表示、 といったことを行うことができます (図5)。

このように、
自分が書いたScriptにこれらを埋め込む場合は、
log、debug、info、warn、errorを使い分ける
さて、
console.
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.1/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript">
console.log(YAHOO);
console.debug(YAHOO);
console.info(YAHOO);
console.warn(YAHOO);
console.error(YAHOO);
</script>open(this.

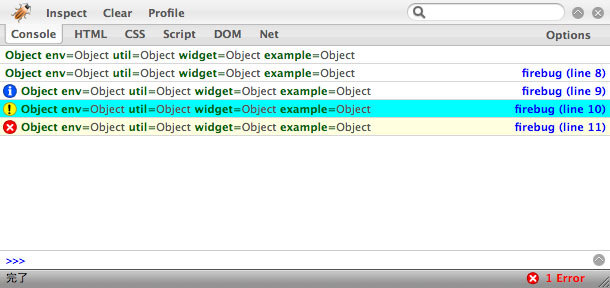
アイコンがつくことで出力されている内容がどのようなものなのか判別が行いやすくなるため、
また、
いろいろなサイトで実際にconsole.logを使ってみよう!
さて、
Firebugではconsoleタブから開いているページでのscriptの実行が行えるため、

console.timeでJavaScriptの実行時間を測定する
さて、
<script type="text/javascript">
var i;
console.time("while");
i=0;
while(i<1000){
console.count();
i++;
}
console.timeEnd("while");
console.time("for");
for(i=0;i<1000;i++){
console.count();
}
console.timeEnd("for");
</script>open(this.
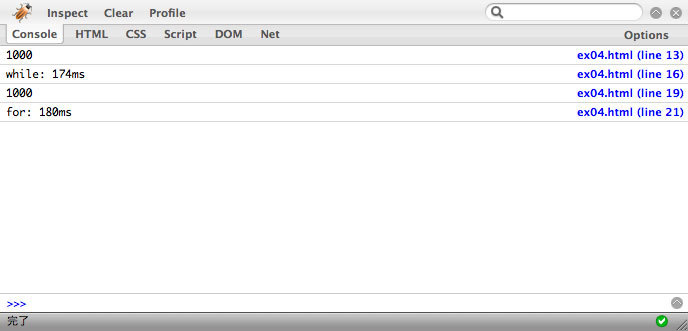
実行すると、

図9のような結果だけ見るとwhile文のほうが速いことがわかります。しかし、
そこで、
console.profileを使って、関数ごとの実行時間を測定する
console.
<script type="text/javascript">
console.profile();
function Func(){
var i=0;
while(i<1000){
console.count();
i++;
}
};
function Func2(){
for(var i=0;i<1000;i++){
console.count();
}
}
for(var i=0;i<10;i++){
Func();
Func2();
}
console.profileEnd();
</script>基本的には前回のコードと同じですが、
実際にopen(this.

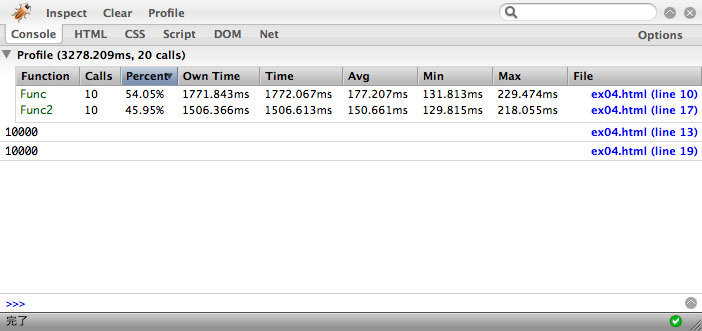
最初に表示されているのは、
詳細の部分はそれぞれ、
- Function
- 関数の名前。匿名関数はprofileによって解析されないため注意してください。
- Calls
- その関数が呼び出された回数を表示します。今回の場合はそれぞれ10回ずつ関数が呼び出されているためどちらも10と表示されています。
- Percent
- その関数の実行時間の割合を表示します。
- Own Time
- その関数の実行にかかった時間の合計です。
- Time
- ネストされた関数も含めたその関数の実行時間の合計です。
- Avg
- その関数1回あたりの平均実行時間です。
- Min
- その関数1回あたりの最短実行時間です。
- Max
- その関数1回あたりの最長実行時間です。
- File
- その関数の場所を示します。
今回のような例の場合は、
以上のようにconsole.
また、
次回予告
さて、
次回は、



