最終回となる今回は、前回 触れられなかったScriptタブでのデバッグ方法、Firebugの拡張である「yslow」の説明、そして最後にFirebugの今後について紹介します。
ブレークポイントの設定方法
FirebugではJavaScriptにブレークポイントを設定することができます。次のコードで試してみましょう(open(this.href);return false" onkeypress="window.open(this.href);return false">ex01.html ) 。
リスト1 ex01.htmlの抜粋 function Func (){
var num = Math . floor ( Math . random ()* 1 );
var h1 = document . getElementsByTagName ( 'h1' )[ 0 ];
if ( num < 5 ){
h1 . innerHTML = 'gihyo.jp' ;
} else {
h1 . innerHTML = 'Yahoo!' ;
}
};
YAHOO . util . Event . on ( window , "load" , function () {
YAHOO . util . Event . on ( 'change' , 'click' , Func );
}); Scriptタブよりブレークポイントを設定したいファイルを選択します(図1 ) 。
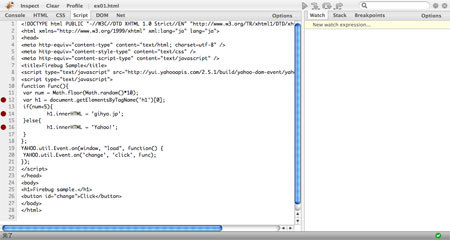
図1 Scriptタブに表示させるファイルの選択ファイルを選択したら、次はブレークポイントをセットしたい行の頭をクリックします(図2 ) 。
図2 Scriptタブに表示させるファイルの選択上では12行目、14行目、16行目にブレークポイントをセットしました。
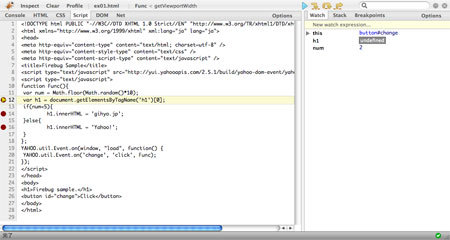
実行し、ブレークポイントに到達すると、右側に情報が表示されます(図3 ) 。
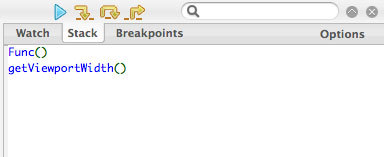
図3 Scriptタブ右側に変数の情報を表示さらに、Stackタブではスタックトレースを確認できます(図4 ) 。
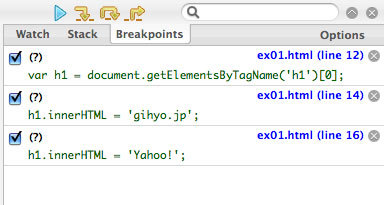
図4 スタックトレースの確認そしてBreakpointsタブではブレークポイントの確認をすることができます(図5 ) 。
図5 ブレークポイントの確認ブレークポイントにさしかかると次のアイコンから次の動作を決定することができます(図6 ) 。
図6 アイコン左から順に「Continue」「 Step Into」「 Step Over」「 Step Out」の動作を行います。
試しにStep Intoのアイコンをクリックすると、ブレークポイントの設定されていない次の行へ進みスクリプトが停止することを確認できます。
条件付きブレークポイントの設定方法
Firebugでは、ある条件の時だけスクリプトを停止するという、条件付きブレークポイントを設定することができます。
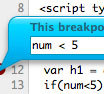
設定したい行の頭を右クリックすると、次のように条件式を入力するバルーンが表示されます(図7 ) 。
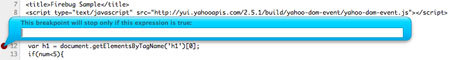
図7 条件付きブレークポイント設定バルーンここに、次のように「num < 5」と入力してみてください(図8 ) 。
図8 条件式の入力これで、このブレークポイントはこの条件式がtrueの時だけにスクリプトが停止するようになります。
変数の監視
さて、今度は変数の監視を行います。
Scriptタブ右窓のWatchタブに「New watch expression...」という欄があり、そこに監視したい変数を入力することができます。
今回は、次のサンプルスクリプトのグローバル変数xとyを監視してみます(open(this.href);return false" onkeypress="window.open(this.href);return false">ex02.html ) 。
リスト2 ex02.htmlの抜粋 var x ;
var y ;
function Point ( x , y ){
return new Array ( x , y );
}
YAHOO . util . Event . on ( window , "load" , function () {
YAHOO . util . Event . on ( 'exec' , 'click' , function (){
var result = Point ( 3 , 6 );
x = result [ 0 ];
y = result [ 1 ];
});
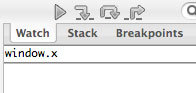
}); 「New watch expression...」という部分をクリックすると、値を入力できるので「window.x」「 window.y」と入力してみてください(図9 ) 。
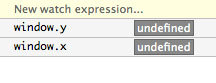
図9 監視したい変数の入力入力し終わると、これらの変数はまだ定義されていないため、次のように表示されると思います(図10 ) 。
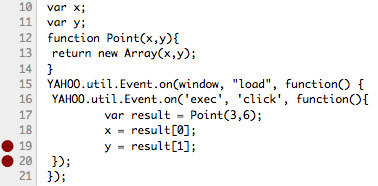
図10 監視中の値それでは次のように、xとyに値を挿入する部分をブレークポイントに設定してください(図11 ) 。
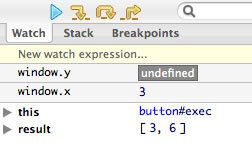
図11 ブレークポイントの設定そしてスクリプトを実行すると、Watchタブが次のように表示されます。
図12 変数の監視これにより、関数内におけるブレークポイントでもグローバル変数の参照を行うことができます。
Firebug拡張アドオン「YSlow」
さて、Firebugにはそれを拡張してくれるためのFirefox拡張機能が存在しています。
今回はその中でもパフォーマンス評価を行ってくれる「YSlow」という拡張について簡単な紹介を行いたいと思います。
YSlowとは
YSlowとは、Yahoo! Inc.によって開発された、Firebug拡張のためのFirefox拡張機能で、ウェブサイトの総合的なパフォーマンスについて測定と評価を行ってくれます。
インストール
アドオンの配布サイト より、Firefoxへインストールをクリックし、インストールします(図13 ) 。
図13 YSlowのインストールYSlowのインストールが完了すると、再起動を要求するので再起動しましょう。
再起動が完了すると、Firefoxのウィンドウの右下に次のような表示がでていると思います(図14 ) 。
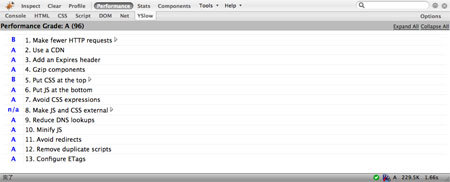
図14 YSlowインストール後この右下のYSlowのアイコンをクリックすると、パフォーマンスの測定が開始されます。次のスクリーンショットはhttp://www.yahoo.com/ での実行例です(図15 ) 。
図15 YSlowでのパフォーマンス測定結果このようにYSlowでは、そのウェブサイトのパフォーマンスについて13の項目による鑑定結果より、Performance Gradeというのを割り出してくれます。それぞれの項目の詳細についてはYahoo! Developer Network blog: performance Archives を是非読んでみるとよいでしょう。
そのほか、StatsやComponentsより、いろいろな情報を参照できるので、興味のある人は使ってみてください。
Firebugのこれから
本連載ではFirefox 3ベータ 3+Firebug 1.1 ベータという組み合わせでFirebugの紹介を行ってきましたが、現在、Firebugは1.2の開発に注力しており、Firefox 3ではFirebug 1.2の利用が推奨されています。
Firebug 1.2はつい最近ベータ版がリリースされましたが、まだ正常に動作しない部分もあります。ただ、頻繁にアップデートされているため、Firefox 3でFirebugを利用する場合は、ベータ版である、ということを注意しておけば、Firebug 1.2を利用するのがよいでしょう。
無理にFirefox 3を使う必要のない人はFirefox 2+Firebug 1.0がもっとも安定しており、本連載で紹介したAPIや各種機能の基本的な部分に変化はないため、それらを利用するのがよいでしょう。
まとめ
Firebugはデバッグはもちろんのこと、JavaScript実行インターフェースやHTML+CSSのデバッグ、ブラウジングツールとしても非常に優秀な拡張機能です。
便利なツールのため、近年のJavaScript開発におけるデファクトスタンダードになりつつありますが、具体的なデバッグ方法に関する情報はまだまだ少ないのが現実です。本連載で紹介してきたデバッグ手法を元に、もっと手軽なデバッグのしかたを見つけたり、こんな機能や使い方を発見した!ということがあれば、是非アウトプットをしてみてください。
本連載をきっかけにFirebugに関する様々な情報が今まで以上にアウトプットされることを期待しています。