さて、
今回は、
Command Line API
Command Line APIはFirebugのConsoleタブから利用することができます。ただし、
利用できるAPIは以下の通りです。
- $(id)
- IDを渡すと、
そのID属性のHTML要素を返します。 - $$(selector)
- CSSセレクタを渡すと、
該当するHTMLの要素を配列で返します。 - $x(xpath)
- XPathを渡すと、
該当するHTMLの要素を配列で返します。 - dir(object)
- 渡されたオブジェクトのプロパティと値を全て出力します。
- dirxml(node)
- 渡されたノードのソースツリーを表示します。HTMLタブと同様に表示され、
クリックすることでHTMLタブで確認することができます。 - cd(window)
- Conosoleタブのコマンドラインはデフォルトではそのページのトップレベルのウィンドウで実行されます。このコマンドにより、
例えばそのページの別フレーム内でJavaScriptを実行したい場合は、 このコマンドで実行したい別フレームを指定します。 - clear()
- Consoleタブの表示をクリアします。
- inspect(object[, tabName])
- 渡されたオブジェクトをもっとも最適なタブで解析します。tabNameを指定すると、
そのタブで解析され、 そのタブによって解析できないオブジェクトの場合はもっとも最適なタブで解析されます。利用できるtabNameは 「html」 「css」 「script」 「dom」 です。 - keys(object)
- 渡されたオブジェクトの全てのプロパティ名を配列で返します。
- values(object)
- 渡されたオブジェクトの全ての値を配列で返します。
- debug(fn)
- 指定された関数オブジェクトの先頭にブレークポイントを設定します。
- undebug(fn)
- 指定された関数オブジェクトの先頭のブレークポイントを解除します。
- monitor(fn)
- 指定された関数オブジェクトの呼び出しを監視します。その関数オブジェクトの呼び出し先や関数オブジェクトに渡された引数をconsoleに表示させます。
- unmonitor(fn)
- monitorによって監視されている関数オブジェクトの監視を解除します。
- monitorEvents(object[, types])
- 渡されたオブジェクトに対するイベントを監視することができます。typesに、
監視対象とするイベントのタイプを指定することができます (mouse、 key、 等) (※1) - unmonitorEvents(object[, types])
- monitorEventsによってイベントを監視されているオブジェクトのイベントの監視を解除します。
(※1) - profile([title])
- profileを実行してから、
profileEndを実行するまでに実行された関数の解析を行います。 - profileEnd()
- profileによる解析を停止して結果を表示します。
- copy(x)
- 渡された文字列をクリップボードにコピーします。
Command Line APIを利用してHTMLを解析する
さて、
まず、
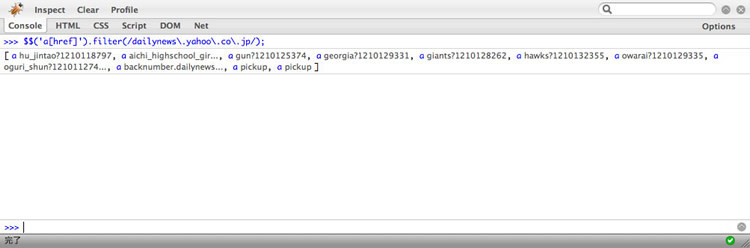
$$('a[href]').filter(/dailynews\.yahoo\.co\.jp/);すると、

また、
$x('//a').filter(/dailynews\.yahoo\.co\.jp/);さらに、
var topics = $x('//a').filter(/dailynews/);
for(var i = 0; i < topics.length; i++){
window.open(topics[i]); // 大量のウィンドウが開くので注意してください。
};このようにCommand Line APIはデバッグだけでなく、
関数呼び出しをmonitorで監視する
monitor関数によって、
function Func(arg){
var type = typeof(arg);
return type;
};
YAHOO.util.Event.on(window, "load", function() {
YAHOO.util.Event.on("exec1", "click", function(){Func("str")});
YAHOO.util.Event.on("exec2", "click", function(){Func(10)});
YAHOO.util.Event.on("exec3", "click", function(){Func({arg:"arg"})});
});Funcという関数は、
<div id="exec1">exec1(str)</div>
<div id="exec2">exec2(num)</div>
<div id="exec3">exec3(obj)</div>これらが記述されたページ
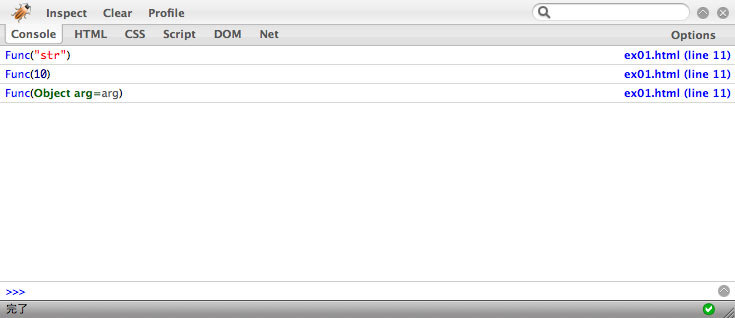
monitor(Func);この状態でそれぞれの要素をクリックすると、

このように、
また、
monitorEventsでイベントを監視する
moniorEventsを利用して、
以下のように、
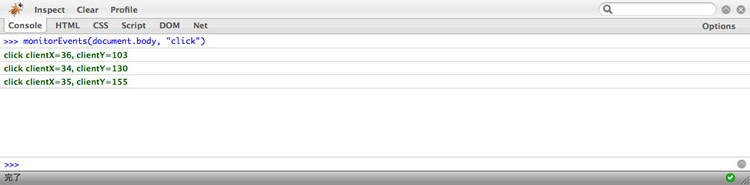
monitorEvents(document.body, "click")先ほどのページ
すると次のようにclickによって発生したイベントがconsoleに出力されます

例えば、

XML HTTP Requestを確認する
さて、
Firebugでは、


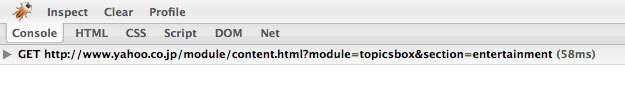
XML HTTP Requestの内容を確認してみましょう。Yahoo!JAPAN トップページを開いてください。その後、
すると、

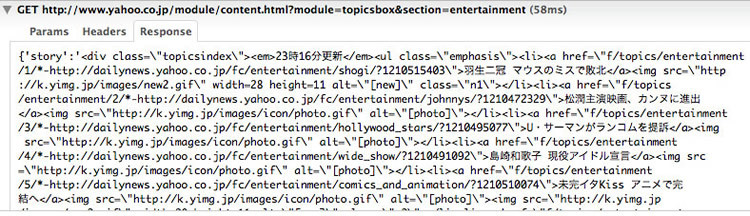
さらに、

ここでは、
このようにFirebugでは、
HTMLタブでHTMLのリアルタイム変化を監視
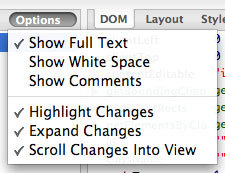
Firebugでは、

これらをONにすることで、
それでは、
YAHOO.util.Event.on(window, "load", function() {
YAHOO.util.Event.on('exec', 'click', function(e){
var margin = 0;
var timer = setInterval(function(){
var el = document.getElementById('move');
console.debug(margin);
margin += 10;
YAHOO.util.Dom.setStyle(el, 'margin-left', margin+'px');
if(YAHOO.util.Dom.getStyle(el, 'margin-left')=='500px') clearInterval(timer);
}, 50);
});
YAHOO.util.Event.on('exec2', 'click', function(e){
var el = document.getElementById('color');
if(YAHOO.util.Dom.hasClass(el, 'red')){
YAHOO.util.Dom.replaceClass(el, 'red', 'green');
} else if(YAHOO.util.Dom.hasClass(el, 'green')){
YAHOO.util.Dom.replaceClass(el, 'green', 'blue');
} else if(YAHOO.util.Dom.hasClass(el, 'blue')){
YAHOO.util.Dom.replaceClass(el, 'blue', 'red');
}
});
});また、
<div id="move">Move!</div>
<div id="color" class="red">Color!</div>
<button id="exec" type="submit">Move!</button>
<button id="exec2" type="submit">Color!</button>次のようなページが表示されるので、

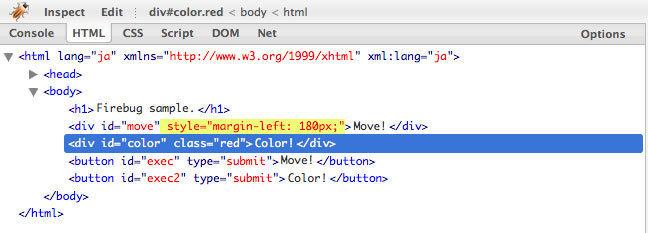
すると次のようにHTMLタブで変化したHTMLの部分がハイライトして表示されると思います

このように、
次回予告
さて、




