前回 は機能が無い状態の最小構成でタグヘルパー拡張機能をテストインストールしましたが、今回はいよいよタグヘルパーの機能を実装します。その前に、XUL、クロム、オーバーレイといった拡張機能開発に必要となるいくつかの前提知識について、簡単に説明します。その後、クロムマニフェストとXULのソースファイルを作成し、実際にオーバーレイによってFirefoxの右クリックメニューへメニュー項目を追加します。
なお、第2回完成時点でのソースファイルは、下記ページから入手可能です。
XULアプリケーションを構成する要素技術
Firefox本体や拡張機能のユーザインタフェースは、XULと呼ばれるXML形式のマークアップ言語によって記述されています。また、GUIの動作制御はJavaScriptによって記述し、見た目の細かい調整はCSSによって記述します。
XUL+JavaScript+CSSで構成されるXULアプリケーションは、ちょうどHTML+JavaScript+CSSで構成されるWebアプリケーション(いわゆるダイナミックHTML)のように、多くのWeb開発者に馴染みのある標準技術を駆使して手軽にアプリケーションが開発できます。
クロムと3種類のパッケージ
XULアプリケーションのユーザインタフェース構成部分をひとまとめにクロムと呼びます。クロムは表1 に挙げたように3種類のパッケージから構成されます。
表1 クロムを構成する3種類のパッケージ
パッケージの種類 概要 content XULやJavaScriptなどのメインのソースファイルを格納するためのパッケージ locale 翻訳が可能な言語リソースを格納するためのパッケージ。拡張機能を多言語対応にするためには、言語別にlocaleパッケージを複数持たせる skin CSSや各種アイコンの画像などを格納するためのパッケージ。複数のskinパッケージを持たせてOS別の見た目を提供することも可能
クロムURL
拡張機能のパッケージをFirefox本体へ登録して実際に利用可能にするためには、クロムマニフェストと呼ばれるファイルが必要になります。パッケージを登録すると、パッケージ内の各ソースファイルのパスがクロムURLと呼ばれる特殊なURIへマッピングされて実際に利用可能となります。クロムURLは「chrome://<パッケージ名>/<パッケージの種類>/<ソースファイルの相対パス>」のような構文となります。例えば、Firefoxのブラウザウィンドウは「chrome://browser/content/browser.xul」というクロムURLによって表されます。これは、パッケージ名が「browser」のcontentパッケージ内に格納された「browser.xul」というソースファイルに対応していることになります。
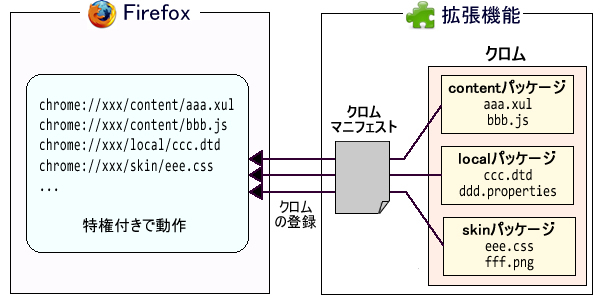
クロムURLで表されたソースファイルはUniversalXPConnect権限と呼ばれる特殊な権限が付与されます。これによって、JavaScriptからXPCOMと呼ばれるC++などで実装された機能を利用し、ファイルの読み書きなどの高度な処理が実現できるようになります。拡張機能のクロムパッケージ登録のイメージを、図1 に示します。
図1 拡張機能のクロムパッケージ登録XULのオーバーレイ
"Firefoxのメニューバーへ拡張機能独自のメニューを追加する"、"ツールバーへボタンを追加する"、"右クリックメニューへメニュー項目を追加する"、こういったことは、XULのオーバーレイによって実現できます。XULのオーバーレイとは、あるXULドキュメントへ別のXULドキュメントを合成し、1つのXULドキュメントとして処理する機能です。前述のようにFirefoxのブラウザウィンドウ内へGUI部品を追加するには、「 chrome://browser/content/browser.xul」に対して拡張機能独自のGUI部品を記述したXULファイルをオーバーレイする必要があります。
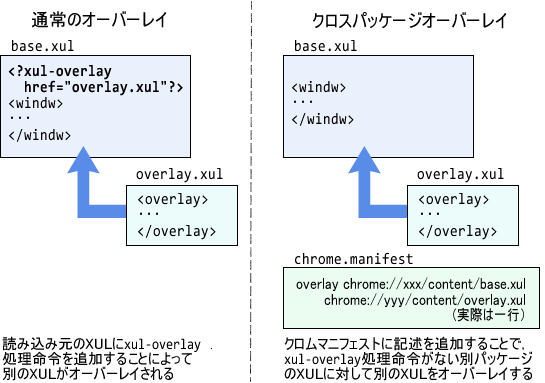
オーバーレイを実施する方法は2通りあります。1つめの方法は、XULのソースファイル内でxul-overlay処理命令を使用することで、別のXULをオーバーレイする方法です。2つめの方法は、クロムマニフェストへオーバーレイの内容を記述する方法です。今回のように拡張機能からFirefoxに対して一方的にオーバーレイを行うには、後者のクロムマニフェストを用いた方法でなければなりません。なお、クロムマニフェストを用いたオーバーレイを、特にクロスパッケージオーバーレイと呼びます。xul-overlay処理命令を用いたオーバーレイと、クロスパッケージオーバーレイのイメージを、図2 に示します。
図2 xul-overlay処理命令によるオーバーレイとクロスパッケージオーバーレイソースファイルのフォルダ構成
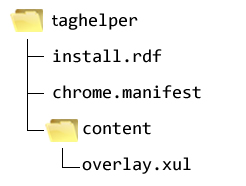
ここからはタグヘルパーの開発に話を戻し、contentパッケージおよびクロムマニフェストの作成を行います。はじめに、第2回完成時点での各種ソースファイルのフォルダ構成を前もって図3 に示しておきます。また、第2回で新たに作成するソースファイルの概要を表2 に示します。
図3 第2回完成時点でのフォルダ構成表2 第2回で新たに作成するソースファイルの概要
ファイル名 概要 chrome.manifest クロムマニフェスト overlay.xul FirefoxのブラウザウィンドウへオーバーレイするXULドキュメント。
クロムマニフェストの作成
まず、クロムマニフェストの作成から始めます。クロムマニフェストはタグヘルパーの作業フォルダ直下へ配置しますが、第1回のテストインストールを実施すると、自動的に空の内容のクロムマニフェストファイルが生成されているはずです。もし生成されていない場合はファイルを作成してください。次に、クロムマニフェストをテキストエディタで開き、リスト1 の内容を記述します。
リスト1 クロムマニフェストへの記述内容content taghelper content/
overlay chrome://browser/content/browser.xul chrome://taghelper/content/overlay.xulリスト1の1行目がcontentパッケージを登録するための宣言です。パッケージ名が「taghelper」 、contentパッケージ内のソースファイルを格納したフォルダへの相対パス(クロムマニフェストを基点とする)が「content/」となります[1] 。これによって、contentパッケージ内の「overlay.xul」は、「 chrome://taghelper/content/overlay.xul」というクロムURLによってアクセス可能となります。
リスト1の2行目がクロスパッケージオーバーレイの宣言です。クロムURLが「chrome://browser/content/browser.xul」で表されるFirefoxのブラウザウィンドウへ、タグヘルパーのXULドキュメント「chrome://taghelper/content/overlay.xul」をオーバーレイします。
右クリックメニューの追加
次に、contentパッケージのソースファイルを格納するためのフォルダ「content」と、FirefoxのブラウザウィンドウへオーバーレイするXULドキュメントである、「 overlay.xul」を作成します。「 overlay.xul」をテキストエディタで開き、リスト2 の内容を記述します。
リスト2 「 overlay.xul」への記述内容 <?xml version="1.0"?>
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript" src="chrome://taghelper/content/overlay.js" />
<popup id="contentAreaContextMenu">
<menuitem id="taghelper-menu"
label="Generate Tags from Selection"
oncommand="TagHelper.generateTags();" />
</popup>
</overlay>リスト2のmenuitem要素が、今回追加するタグヘルパーのメニュー項目です。label属性によってメニュー項目の表示文言を指定し、oncommand属性によってメニュー項目を選択した際に実行するJavaScriptを指定しています。menuitem要素の親であるpopup要素に注目してください。これはFirefoxの右クリックメニューに対応するXUL要素です。クロスパッケージオーバーレイによってGUIの部品を追加する際は、このようにオーバーレイ先XULドキュメント中のどの要素に対して追加するかを明示する必要があります。また、追加する先の要素(今回の場合、idが"contentAreaContextMenu"のpopup要素)を、マージポイントと呼びます。
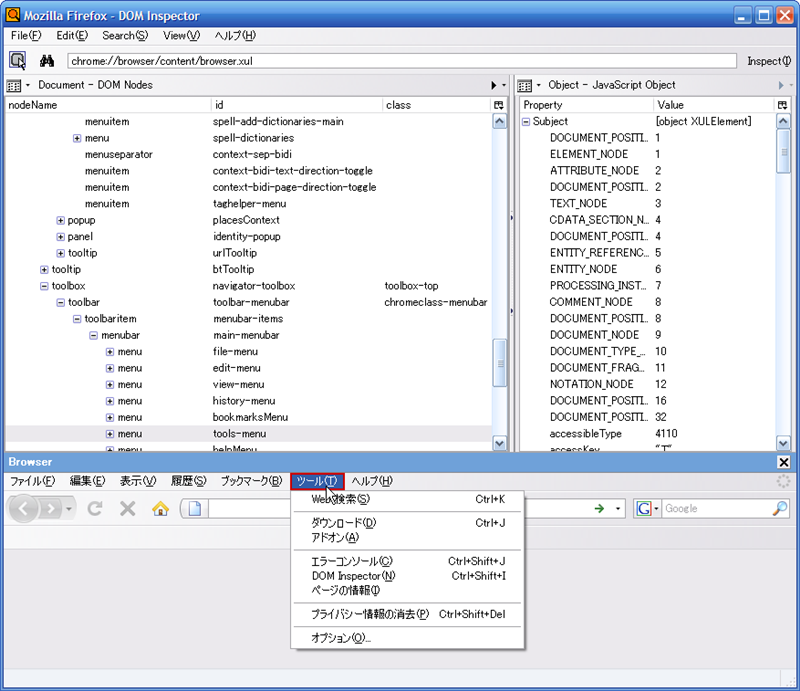
マージポイントがどの要素であるかを調べるには、拡張機能「DOM Inspector」( 注2 )が有効です。DOM Inspectorを起動し、クロムURL「chrome://browser/content/browser.xul」を入力すると、ブラウザウィンドウおよびそのXULドキュメントのツリー構造などが表示されます。通常は、ウィンドウ左上にある矢印マークのアイコンをクリックしてからブラウザウィンドウ中の任意の要素をクリックし、その要素のidや属性などを調べます。実際に、メニューバーの「ツール」メニューへ新しいメニュー項目を追加する際に、マージポイントを探索している様子を図4 に示します。ただし、今回は右クリックメニューであるため、この方法では調べることができません。
図4 DOM Inspectorによるマージポイントの探索なお、今回は右クリックメニューの最下部へメニュー項目を追加しましたが、右クリックメニューの特定の位置へメニュー項目を挿入するには、menuitem要素へinsertbeforeまたはinsertafter属性を追加し、メニュー項目を挿入したい位置の前後にある要素のidを指定します。
動作確認
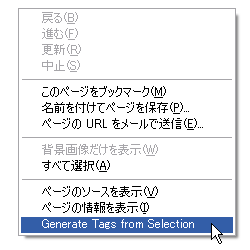
ここまでできたら、いったん動作確認します。今回のようにクロムマニフェストを追加または変更した場合、反映させるためにはFirefoxを再起動する必要があります。Firefoxを再起動後、適当なWebページ上で右クリックし、図5 のように「Generate Tags from Selection」というメニュー項目が追加されていることを確認してください。
図5 第2回の完成イメージまとめと次回の予告
今回は、XULのオーバーレイによってFirefoxの右クリックメニューへタグヘルパーのメニュー項目を追加しました。とはいえ、まだメニュー項目をクリックしても何も起きません。次回は、メニュー項目をクリックしたときの動作をJavaScriptで実装していきます。