最終回となる今回は、
コマンドラインツールでAIRを作ろう
AIRでは既存のFlashをAIRアプリケーションとして利用することができます。そこで、
AIRとして実行するには、
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://ns.adobe.com/air/application/1.0">
<id>DrawTest1</id>
<version>0.1</version>
<filename>DrawTest1</filename>
<initialWindow>
<content>DrawTest1.swf</content>
<visible>true</visible>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
</initialWindow>
</application>このファイルをDrawTest1-app.
テスト実行
テスト実行するにはadl コマンドにアプリケーション記述ファイルを渡します。
adl DrawTest1-app.xml
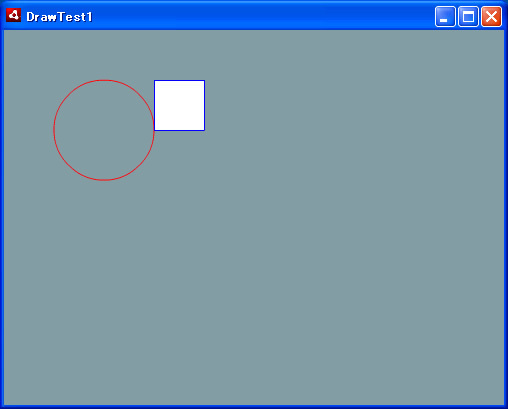
実行すると次のような画面が表示されます。分かりにくいですが、

パッケージ化
さて、
AIRではアプリケーションのセキュリティ確保のために、
adt -certificate -cn SelfSigned 1024-RSA cert.pfx SamplePassword
SamplePassword というパスワードで署名した証明書cert.
証明書が作成できたら、
adt -package -storetype pkcs12
-keystore [証明書のパス]
[パッケージのパス]
[アプリケーション記述ファイルのパス]
[パッケージに含めるファイル(複数指定可)]
「パッケージに含めるファイル」
結果として、
adt -package -storetype pkcs12 -keystore cert.pfx DrawTest1.air DrawTest1-app.xml DrawTest1.swf
証明書のパスワードを聞かれるので、
password: SamplePassword
これでDrawTest1.
作成したAIRをインストールする
それでは、
AIRランタイムが導入された状態でDrawTest1.

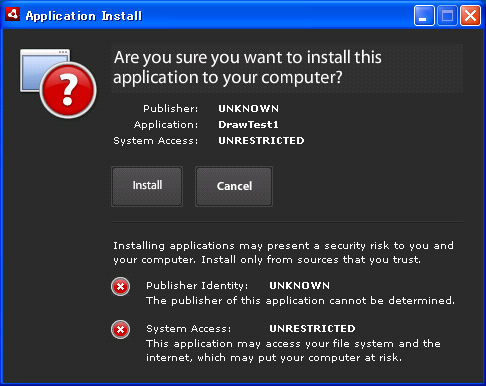
アプリケーションの情報として、
Installボタンを押すと、

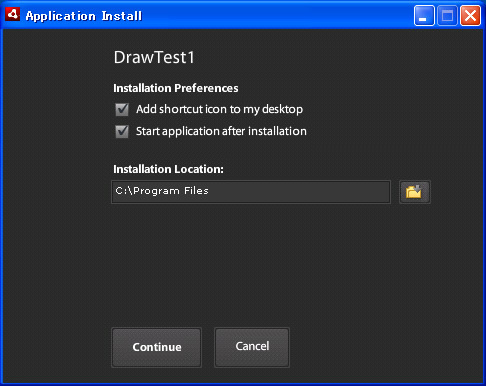
Continueボタンを押して少し待つとインストールは完了です。自動的にアプリケーションが起動します。
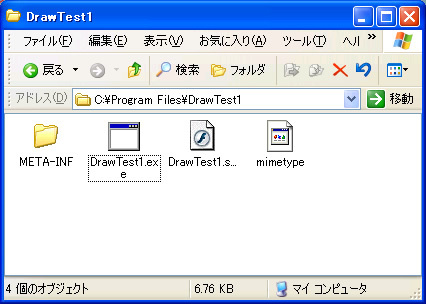
Windowsの場合、

なお、
FlexでAIRアプリケーションを作成する
先ほどは既存のFlashかAIRアプリケーションを作成しましたが、
FlexフレームワークにAIRアプリケーション専用のMXMLコンポーネントがいくつか用意されています。例えば、
サンプルをご覧いただきましょう。前回の最初にお見せしたサンプルのルートタグをWindowedApplicationに変更しています。AirTest1.
<?xml version="1.0" encoding="UTF-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Panel title="Hello Flex!!"
paddingTop="10" paddingLeft="10"
paddingRight="10" paddingBottom="10">
<mx:Label text="ラベル"/>
<mx:TextInput text="text"/>
<mx:Button label="OK"/>
</mx:Panel>
</mx:WindowedApplication>コンパイルする
AIR用のコンポーネントやクラスを利用した場合は、
mxmlc AirTest1.mxml Loading configuration file C:\flex3\frameworks\flex-config.xml C:\samples\AirTest1.mxml: Error: Unable to locate specified base class 'mx.core.WindowedApplication' for component class 'AirTest1'.
AIR専用のFlashファイルを作成する場合は、
amxmlc AirTest1.mxml
これで AirTest1.
VerifyError: Error #1014: クラス flash.events::NativeWindowBoundsEvent が見つかりません
テスト実行する
それでは、
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://ns.adobe.com/air/application/1.0">
<id>AirTest1</id>
<version>0.1</version>
<filename>AirTest1</filename>
<initialWindow>
<content>AirTest1.swf</content>
<visible>true</visible>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
</initialWindow>
</application>adlコマンドでテスト実行してみましょう。
adl AirTest1-app.xml
次のようなウインドウが表示されます。

このままでもいいのですが、
<systemChrome>none</systemChrome>
<transparent>true</transparent>すると、

systemChromeをnoneにしたので、
見た目をカスタマイズしよう
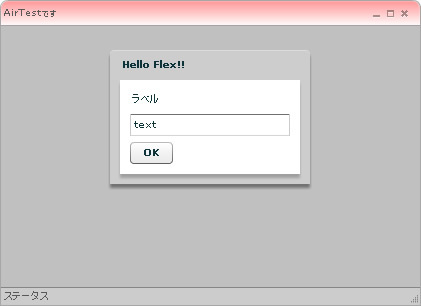
WindowedApplicationタグに追加の設定をしてみましょう。
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
title="AirTestです" status="ステータス"
titleBarColors="[0xff9999, 0xffffff]">titleプロパティ、

プロパティの変更が反映されていますね。タイトルバーの色が変わって、
WindowedApplicationタグで利用できる属性については、
実践的なAIRアプリケーション
最後に、
MXMLの修正
まずは、
<?xml version="1.0" encoding="UTF-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:comp="*"
title="ロゴジェネレータ(AIR版)" backgroundColor="#ffffff">
<mx:Script>
<![CDATA[
private function save():void {
// あとで実装する
}
]]>
</mx:Script>
<mx:Form>
<!--中略-->
<mx:FormItem>
<mx:Button label="保存" click="save()";/>
</mx:FormItem>
</mx:Form>
<mx:Canvas width="100%" height="100%" borderColor="0xcccccc" borderStyle="solid">
<comp:LogoGenerator id="logo"/>
</mx:Canvas>
</mx:WindowedApplication>先ほどと同じように、
amxmlc ComponentTest.mxml
アプリケーション記述ファイルComponentTest-app.
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://ns.adobe.com/air/application/1.0">
<id>LogoGenerator</id>
<version>0.1</version>
<filename>LogoGenerator</filename>
<initialWindow>
<content>ComponentTest.swf</content>
<visible>true</visible>
<systemChrome>none</systemChrome>
<transparent>true</transparent>
</initialWindow>
</application>adl コマンドで実行すると次のようなウインドウが表示されます。

AIRアプリケーションの見た目は完成しました。
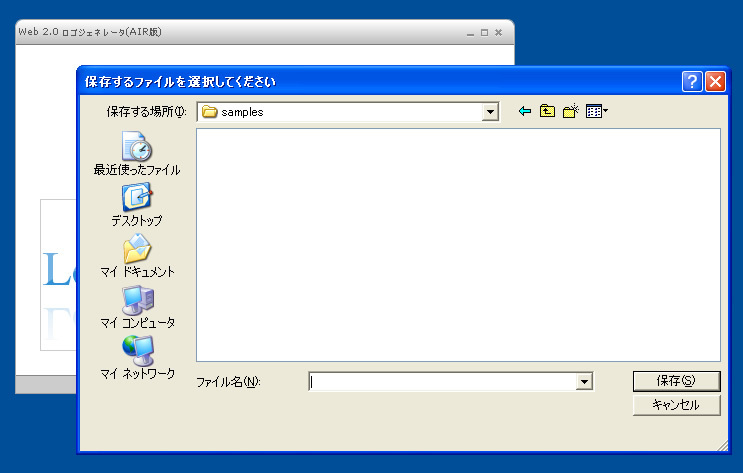
ファイル選択ウインドウの表示
次に、
まずは保存するファイルを選択するためのウインドウを表示します。FileクラスのbrowseForSave()メソッドが便利です。
import mx.graphics.codec.PNGEncoder;
private function save():void {
var file:File = new File();
file.browseForSave("保存するファイルを選択してください")
file.addEventListener("select", function(event:Event):void {
// あとで書く
});
}Fileクラスはローカルのファイルを扱うための、
保存ボタンを押すと、

PNG形式で保存する
最後の仕上げに、
// BitmapData オブジェクトにロゴを描画する
var bmd:BitmapData = new BitmapData(logo.width, logo.height);
bmd.draw(logo);
// PNG 画像に変換する
var encoder:PNGEncoder = new PNGEncoder();
var bytes:ByteArray = encoder.encode(bmd);
// ファイルに保存する
var stream:FileStream = new FileStream();
stream.open(file, FileMode.WRITE);
stream.writeBytes(bytes);
stream.close();PNGファイルをして保存するためにPNGEncoderクラスを利用しています。変換後のデータはByteArrayオブジェクトとして受け取ります。ByteArrayクラスはバイナリデータを扱うためのクラスです。
ファイルに保存するために、
これで完成です。最終的にソースコードは次のようになりました。
- ComponentTest.
mxml - LogoGenerator.
as (前回と同じ) - Web2Badge.
as (前回と同じ)
まとめ
AIRアプリケーションの開発方法を簡単に紹介しました。今回お見せしたように、
この連載では、
繰り返しになりますが、


