はじめに
前回はMilkcocoa Node.
Twitter APIの利用準備
Twitter APIの使い方を説明します。ちなみに、
Twitter APIの利用方法
ここの手順ではTwitter Botなどを作るときと同じで、
- コンシューマーキー
- コンシューマーシークレット
- アクセストークン
- アクセストークンシークレット
の4つの情報を取得します。
既にこの4つの情報を持っている方は読み飛ばしてください。
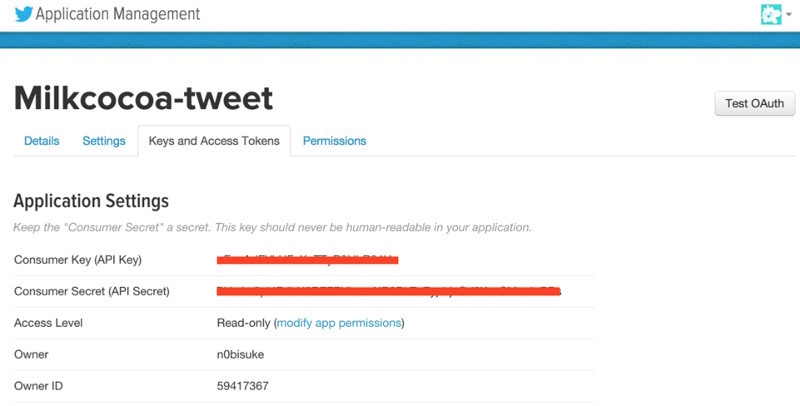
Twitterアプリケーションの作成(コンシューマーキー、コンシューマーシークレットの取得)
まず初めに、


manage your appsから自分のアプリケーション管理画面へアクセスします。

Create New Appsを選択します。

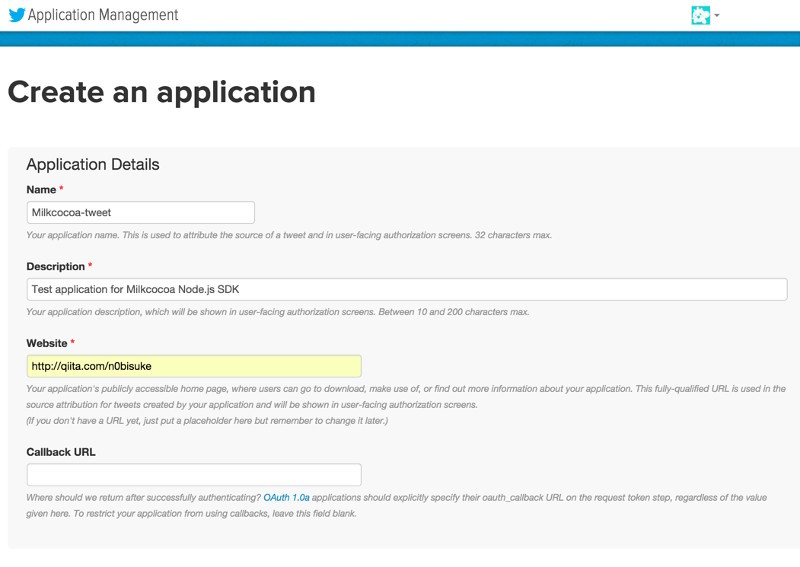
以下を参考に、
- Application Details
- Name:32文字以内で適当に名前をつけます。
- Description:10文字以上200文字以内で適当に説明文を書きます。
- Website:アプリケーションのURLになります。今回はテストアプリなので適当なURLを入力しておきましょう。
- Callback URL:今回は使いませんので空欄のままで大丈夫です。
- Developer Agreement:Yes, I agreeにチェックをしましょう。
Create your Twitter applicationを選択してアプリを新規作成することができます。

アプリを作成したら、

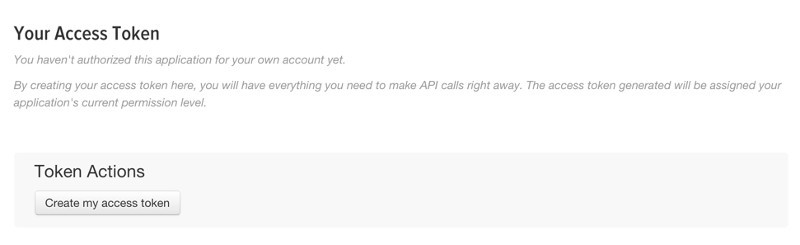
同じ画面の下のほうに Create my access tokenというボタンがあるので選択します。

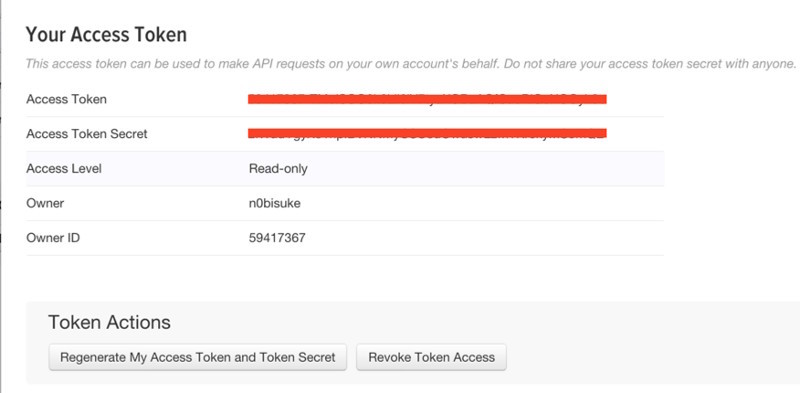
Access TokenとAccess Token Secretが取得できました。
これで4つの情報が揃いました。
Node.js+TwitterストリーミングAPIでTweetのリアルタイム取得をしてみる
Milkcocoaとの連携を前に、
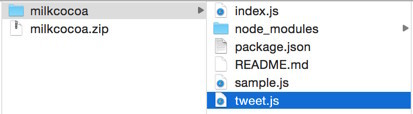
前回のmilkcocoaフォルダにtweet.

$ npm i twitter
検索ワードを第2引数にして実行すると検索ワードを含んだTweetを取得できます。
var twitter = require('twitter');
var twit = new twitter({
consumer_key: 'コンシューマーキー',
consumer_secret: 'コンシューマーシークレット',
access_token_key: 'アクセストークン',
access_token_secret: 'アクセストークンシークレット'
});
var keyword = process.argv[2];
var option = {'track': keyword};
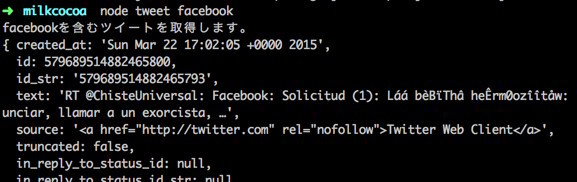
console.log(keyword+'を含むツイートを取得します。');
twit.stream('statuses/filter', option, function(stream) {
stream.on('data', function (data) {
console.log(data);
});
});実行します。
$ node tweet.js (検索ワード)

こんな感じでTweetが取得されれば成功です。Twitter APIを扱うことが出来ました。
Milkcocoaを使ってTweetをリアルタイムに描画してみる
ここからMilkcocoaを使い、
構成としては前回紹介した負荷分散にMilkcocoaを利用する際の構成と同じです。

この図に照らし合わせると、tweet.がバックエンドのサーバ、websate/はフロントエンドのWebサイトになります。
Milkcocoaのアプリ準備
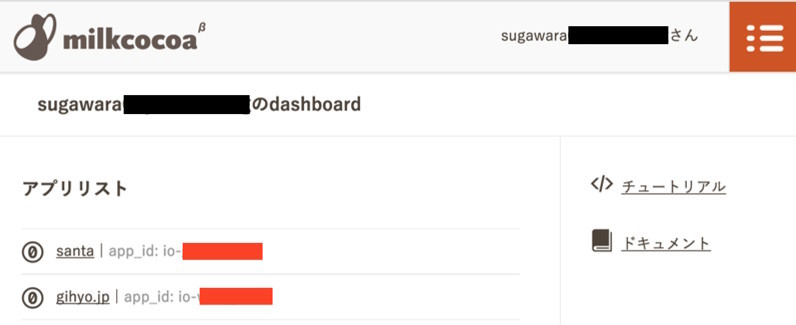
第2回と同様にMilkcocoaのアプリ登録をします。今回はgihyo.

このアプリIDを覚えておきましょう。
Milkcocoa Node.js SDKの準備
ここまでの手順で既に準備は出来ていると思いますが、
取得したTweetをMilkcocoaに保存
先ほどのtweet.に前回のsample.の内容を追加していきます。
var twitter = require('twitter');
var MilkCocoa = require('./index.js'); //MilkcocoaのSDK読み込み
var milkcocoa = new MilkCocoa('https://{YOUR APP ID}.mlkcca.com');
var ds = milkcocoa.dataStore('tweet');
var twit = new twitter({
consumer_key: 'コンシューマーキー',
consumer_secret: 'コンシューマーシークレット',
access_token_key: 'アクセストークン',
access_token_secret: 'アクセストークンシークレット'
});
var keyword = process.argv[2]; //第一引数
var option = {'track': keyword};
console.log(keyword+'を含むツイートを取得します。');
twit.stream('statuses/filter', option, function(stream) {
stream.on('data', function (data) {
if(data.lang !== 'ja') return; //日本語のツイートだけ取得
var tweetData = {
tw_id: data.id_str, //ツイートのid
userIcon: data.user.profile_image_url, //ユーザーのアイコン
text: data.text, //ツイート本文
screen_name: data.user.screen_name, //ユーザー名
created_at: data.created_at //投稿時間
};
//tweetDataの内容をpushする
ds.push(tweetData, function(res){
console.log(res);
});
});
});これでツイートを取得するたびにPushメソッドが実行され、Pushイベントが発火されます。
- 19行目:
data.にツイートの言語情報が入っているので、lang 日本語のツイートだけを抽出するようにします。 - 21~27行目:データストアにpushするツイート情報を選定します。
- 29~31行目:データストアにpushします。
Webサイト(フロント)側の構築
Node.Pushイベントを取得するサイトを、
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script src="main.js"></script>
</head>
<body>
<ul id="board"></ul>
</body>
</html>とりあえずツイート内容を画面に描画してみましょう。
var milkcocoa = new MilkCocoa('https://{YOUR APP ID}.mlkcca.com');
var ds = milkcocoa.dataStore('tweet');
var board;
window.onload = function(){
board = document.getElementById('board');
}
ds.on("push",function(data){
console.log(data);
addText(data.value.text);
});
function addText(text){
var msgDom = document.createElement('li');
msgDom.innerHTML = text;
board.insertBefore(msgDom, board.firstChild);
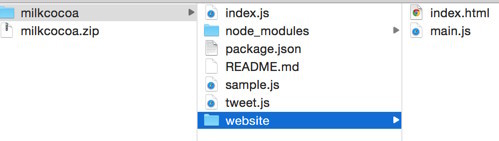
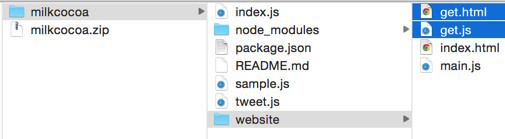
}今回はこのようにmilkcocoaフォルダ内にwebsiteフォルダを作成し、index.とmain.を作成しました。

実際に公開する際にはこのwebsiteフォルダはtweet.を動かすサーバとは別のサーバにホスティングしているイメージです。
試してみる
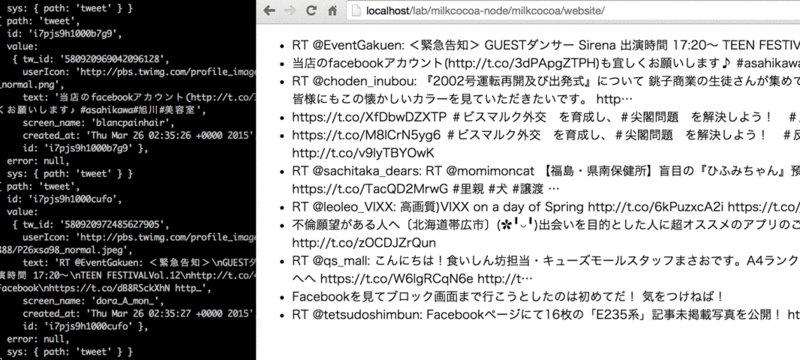
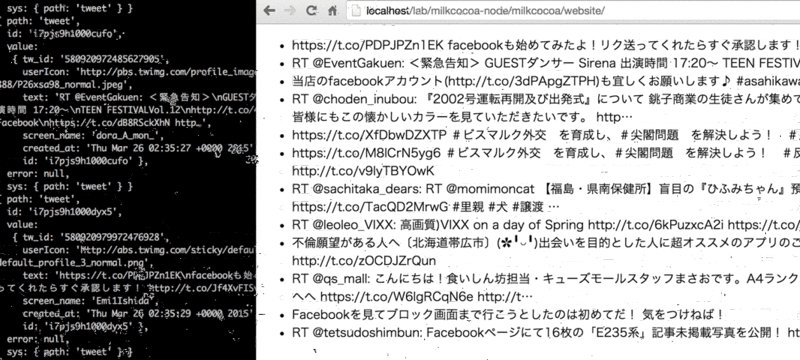
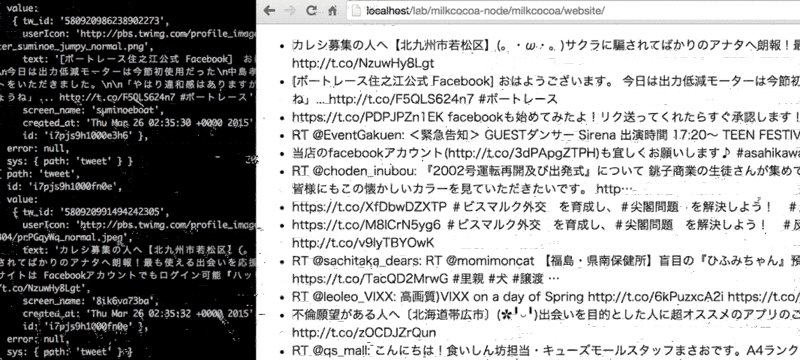
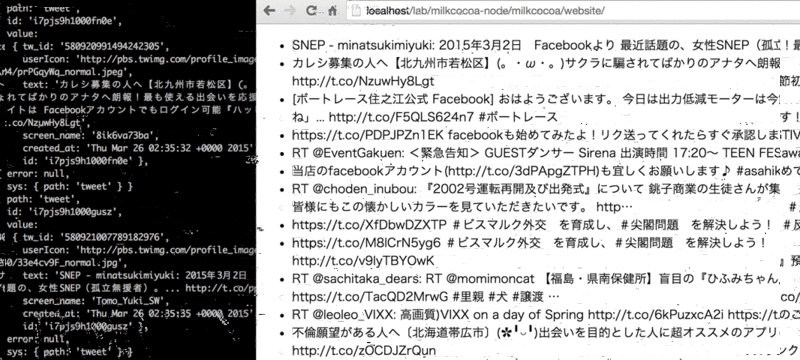
先ほどのプログラムを実行すると、main.の9~12行目が実行されます。あらかじめwebsite/をブラウザで表示させておきましょう。
$ node tweet.js facebook
Facebookと言う単語のツイートをリアルタイムに取得しています。

これでMilkcocoa Node.
Milkcocoaをデータベースとして利用してみる
第4回の初めのほうで、
ここまでで、
次はmongoDBなどのデータベースの代替になることがわかるように、
データストアに保存したツイートを検索する機能を作る
今回はデータベースから取得してくるだけなので、

先ほどのwebsiteフォルダにget.とget.を作成します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script src="get.js"></script>
</head>
<body>
検索したいユーザー名を入力:
<input type="text" name="name" id="msg" value="">
<button name="button" onClick="getUserTweet()">find message!</button>
<ul id="board"></ul>
</body>
</html>簡単なフォームとボタンをhtmlで作成しました。Milkcocoaのドキュメントを参考にQueryメソッドを利用してみます。
var milkcocoa = new MilkCocoa('https://{YOUR APP ID}.mlkcca.com');
var ds = milkcocoa.dataStore('tweet');
var query = ds.query();
query.limit(30);
var textArea, board;
window.onload = function(){
textArea = document.getElementById('msg');
board = document.getElementById('board');
}
function getUserTweet(){
var targetUser = textArea.value;
ds.query({screen_name : targetUser}).done(function(data) {
render(data); //取得したツイートを描画
});
}
function render(tweet){
for(var i = 0, len = tweet.length; i < len; i++){
addText(tweet[i].text);
}
}
function addText(text){
var msgDom = document.createElement('li');
msgDom.innerHTML = text;
board.insertBefore(msgDom, board.firstChild);
}ユーザ名でツイートを検索して表示する
あらかじめtweet.を実行させておき、
$ node tweet.js liginc
確認するために、ligincという文字列が入るツイートをしておきました。

その後、get.にアクセスしてフォームからツイートを取得するユーザ名を入力しましょう。今回はn0bisukeと入力します。

先ほどツイートした情報がMilkcocoaに保存されていたので、
まとめ
いかがでしたでしょうか?
Milkcocoa Node.
Milkcocoa Node.
筆者は実際にLIGとSHIFTBRAINで企画したリアル連動イベントでMilkcocoa Node.
興味を持たれた方はぜひMilkcocoa Node.
Milkcocoa Node.js SDKを使った事例集
最後になりますが、



