今回は、この連載の第7回 で保留にしていたエディタウィンドウについてあらためて紹介します。エディタはIDEの最大の特徴なので、数回に分けてじっくり解説していきます。今回は手始めにエディタの見た目に関する説明を行います。
「エディタウィンドウ」の構成要素
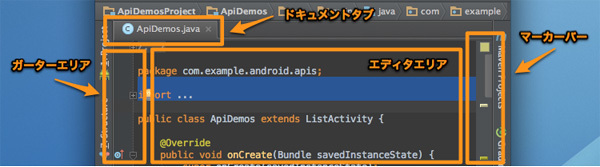
Android Studioの「エディタウィンドウ」は今流行りのタブ方式で、図1 のような構成要素から成り立っています。
図1 「 エディタウィンドウ」の構成要素
エディタエリア(Editor)
エディタそのものです。
ガーターエリア(Gutter)
行番号やブレイクポイント、継承・実装などの関連マークを表示します。
ドキュメントタブ(Tab)
エディタのタイトル部分で、ファイル名が表示されます。
マーカーバー(Markerbar)
エラー箇所や検索のヒット箇所などさまざまな意味のマークを表示します。
またこのエリアはスクロールバーも兼ねています。
各要素の呼び名こそ違っていても、だいたいがEclipseと同じなので特に違和感を感じることはないのでは?と思います。それぞれの要素上で表示されるコンテキストメニューは、Eclipseのものとかなり趣が異なります。どう違うかは実際に見てください。
「エディタウィンドウ」の基本
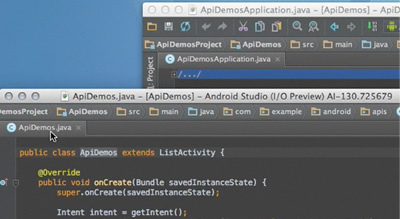
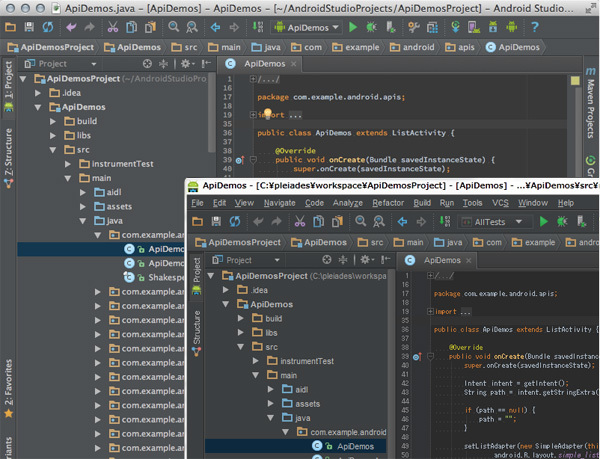
いわゆるタブエディタです。ダブをドラッグ&ドロップすることでタブの順番を入れ換えることができます。さらに「エディタウィンドウ」エリア外にドラッグ&ドロップすると、そのタブを別ウィンドウとして切り離すことができます。
図2 エディタの切り離し(クリックすると動きがわかります) 切り離された「エディタウィンドウ」には「ツールバー」や「ツールウィンドウ」が無いので、それを頼りにAndroid Studio本体と区別ができます。その辺りはEclipseのほうが見分けを付けやすいと思います。
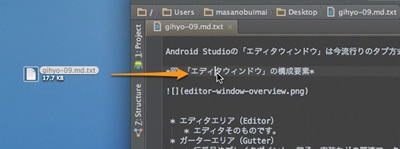
OSのファイラ(FinderやExplorerなど)から「エディタウィンドウ」エリアにファイルをドラッグ&ドロップすると、そのファイルを開くことができます(プロジェクト管理外のファイルでも開けます) 。この辺りまでの操作感はEclipseとほぼ同じです。ただ実装(SwingとSWT)の違いもあって、Android Studioのドラッグ&ドロップ操作は反応がイマイチよろしくありません。
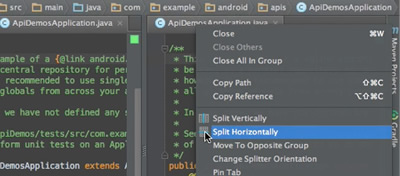
図3 プロジェクト外のファイルを開く(クリックすると動きがわかります) ドラッグ&ドロップ操作に関するEclipseとの大きな違いが1つあります。Android Studioも「エディタウィンドウ」エリアを複数箇所に分割することができるのですが、この分割操作だけはドラッグ&ドロップで行うことができず、"Split Vertically (垂直分割)"や"Split Holizontally (水平分割)"のコマンドから行います。
図4 エディタウィンドウの分割(クリックすると動きがわかります) 分割してからのタブの移動はドラッグ&ドロップでできます。エディタの切り離しや移動はドラッグ&ドロップでできるのに、分割だけできないというのも不思議なものだな、と思いますが伝統芸として受け入れておきましょう。
「ドキュメントタブ」の表示方法
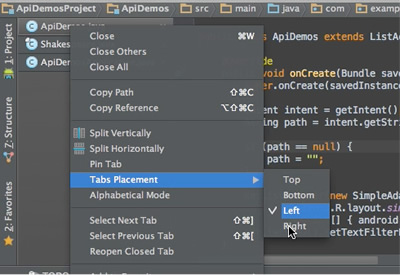
デフォルトでは「ドキュメントタブ」は上部に1段で表示してありますが、タブ位置についてはコンテキストメニューの「Tabs Placement」か「Preferences / Editor / Editor Tabs」の「Placement 」で上下左右に変更することができます。
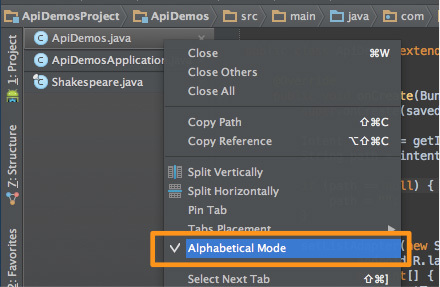
図5 ドキュメントタブの位置変更(クリックすると動きがわかります) 地味な機能なんですが、タブを横(Left/Right)表示にしたときのみ "Alphabetical Mode " を有効にできます。なにをするのかと言うと、タブをアルファベット順に並び替えるというモードです。
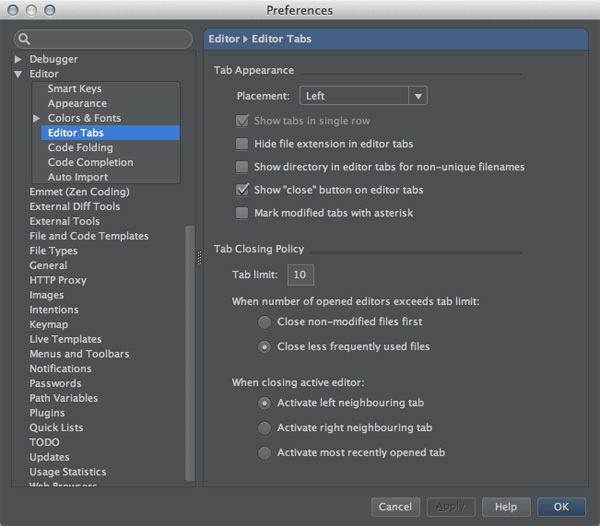
図6 ドキュメントタブをアルファベット順に並び替えるこの他にも「Preferences / Editor / Editor Tabs」で多彩な設定ができますので、いろいろ試して好みの設定にしてみてください。
図7 「 Preferences / Edior / Editor Tabs」筆者の好みは以下のような設定です。
タブは多段表示したいので「Show tabs in single row 」はOFF
アイコンを見れば何のファイルかわかるので「Hide file extension in editor tabs 」はONにして、拡張子を表示しない
以前「Android Studioは自動保存する」という趣旨の説明をしました。実際、ドキュメントタブにはエディタでよく見る編集マークが出ません。自動保存するから知らなくていいのだと思いますが、編集したかどうかが分からないのがストレスだと思う人は、ここの「Mark modified tabs with asterisk 」をONにすると編集マークが出ます(それでも自動保存が無効になるわけではありません) 。
「エディタエリア」の見た目について
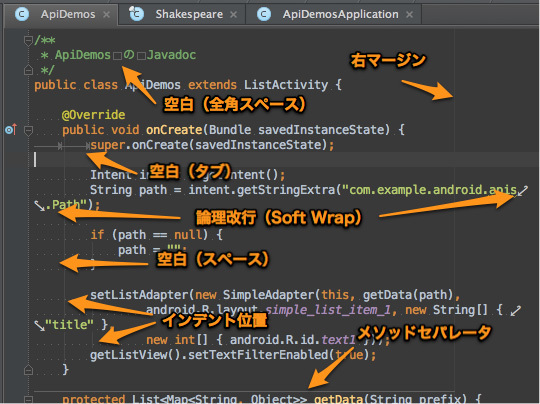
見ての通り普通のフルスクリーンエディタです。操作説明については次回するので、今回は見た目の説明を行います。定番通り、編集するファイルタイプごとにシンタックスハイライトを行います。それ以外の空白、メソッドセパレータ、右マージンなどの不可視要素を表示することができます。
図8 エディタに表示できる不可視要素表示できる不可視要素の種別は以下のとおりです。これらの表示・非表示の設定は主に「Preferences / Editor / Appearance」で行います(現在のエディタに対してのみ設定したい場合は、メニューバーの「View → Active Editor」で設定します) 。
空白 ─「Show Whitespaces」をONにする
半角スペース、全角スペース、タブを可視化します。
改行記号は表示されませんが、ソフトラップ(「 Use Soft Wrap 」 )をONにしたときの論理改行は表示されます。
ソフトラップの設定は「Preferences / Editor」の「Virtual Space 」で行います。
意外(?)とこれら空白文字のシンボルがどう表現されるかでエディタの好みが分かれます。残念なが、このシンボルを他のものに置き換えることはできません。
メソッドセパレータ ─「Show method separators」をONにする
メソッドの区切りに補助線を引きます。
インデント位置 ─「Show vertical indent guides」をONにする
インデント位置の補助線を引きます。
右マージン位置 ─「Show right margin」をONにする
右マージン位置に補助線をひきます。
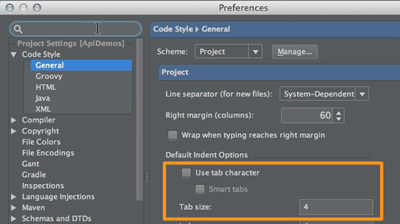
右マージンの設定は「Preferences / Code Style / General」の「Right margin 」で指定します。
上記以外にもガーターエリアに表示される行番号(「 Show line numbers 」 )やブロックカーソルの使用(「 Use block caret 」 )などが「Preferences / Editor / Appearance」で設定できます。
見た目のカスタマイズ
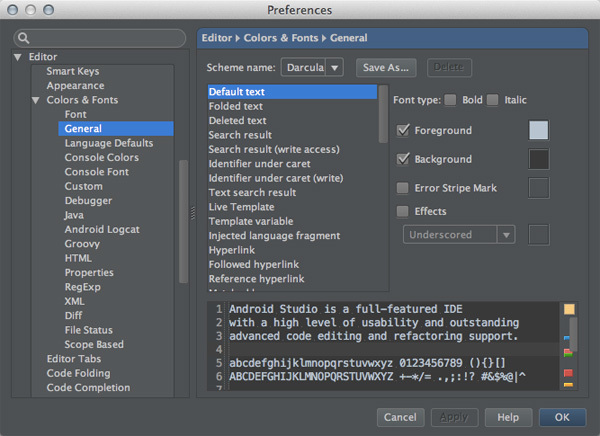
行番号、不可視要素や言語ごとのシンタックスハイライトの色設定は自由にカスタマイズ可能です。設定箇所は「Preferences / Editor / Colors & Fonts」内の各項目で行います。
図9 「 Preferences / Editor / Colors & Fonts / General」設定できる項目は多岐にわたります。これをみてウンザリするかウットリするかで、Android Studioとの相性がわかるかもしれませんね。
Android Studioでは「Colors & Fotns」設定の組み合わせを「Schema(カラースキーマ) 」と呼び、初期状態では「Default」と「Darcula」の2つがプリセットしてあります。この2つは変更や削除をすることができないので、自分好みに設定を直す場合は、最初に自分用のカラースキーマを作り、そのカラースキーマに対して設定を行ってください(既存のカラースキーマを選んで「Save As...」で自分用を作ります) 。
[注意] Android Studioに幾つかプリセットされている設定項目のセットがあります(たとえば「Code Style」など) 。これらもカラースキーマと同じく、プリセット分の修正はできませんので、自分用のセットを作ってカスタマイズしてください。
みんながみんなカスタマイズに夢中になるわけはありませんよね。できれば出来合いのカラースキーマを使いたいという人もいると思います。インターネットを探すとカラースキーマが公開されていますので、いくつか紹介します。
カラースキーマを探すコツは「intellij color scheme」といったキーワードで検索することです。
さまざまなフォント設定
筆者も人のことは言えませんが、IDEの見た目にこだわる人っていますよね。Android Stuiodのフォントの設定箇所はあちこち分散していますので、どこまでカスタマイズ可能なのかひとまとめにしておきます。
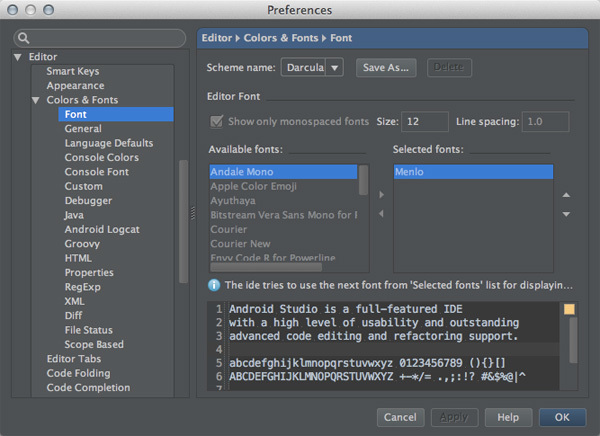
エディタ部分のフォント指定
すでに紹介したとおり「Preferences / Editor / Colors & Fonts / Font」で指定します。複数のフォントを指定できるのが特徴で、英字フォントと日本語フォントの混在ができます。
図10 「 Preferences / Editor / Colors & Fonts / Font」エディタのフォントについては「Preferences / Editor / Appearance」の「Use anti-aliased font 」をONにすることでアンチエイリアシングをかけることができます。好みの問題ですが、筆者はWindows版のアンチエイリアシングは好まないため、Mac版でのみONにしています。
また「Preferences / Editor / Colors & Fonts / Console Font」では「Runツールウィンドウ」「 Androidツールウィンドウ」「 Event Logツールウィンドウ」などのいわゆる「コンソール」部分のフォントを個別に指定できます。
コンソールを含むエディタ部分に限った話ですが「Preferences / Editor」の「Change font size (Zoom) with Ctrl+Mouse Wheel 」をONにすると、Ctrlキーを押しながらマウスホィール操作でフォントサイズを即時に変更することができます(Macの場合だと、トラックパッドのピンチイン・アウトでもできます) 。プレゼンでライブコーディングをしている時にしか使うような機能ではありませんが、インパクトがあるので覚えておくと、思いがけず喝采を浴びるかも知れませんよ。
エディタ以外のUIのフォント指定
第2回 でも紹介しましたが「Preferences / Appearance」の「Override default fonts by 」でフォント(「 Name 」 )とサイズ(「 Size 」 )を指定します。
今のところ「Projectツールウィンドウ」や「Structureツールウィンドウ」内のフォントを個別に変更することはできません。
筆者が好むフォント設定
ついでなので、筆者が常用しているフォント設定を紹介します。
Mac版
Windows版
エディタ部分
Monospaced / Size 10 / Line spacing 0.9
Use anti-aliased font 無効
エディタ以外
SansSerif.plain / Size 11
図11 筆者の普段使いのAndroid Studioスクリーンショット用にはフォントサイズが小さすぎるため、この連載では標準のDarcula設定のままで進めます。
「ガーターエリア」について
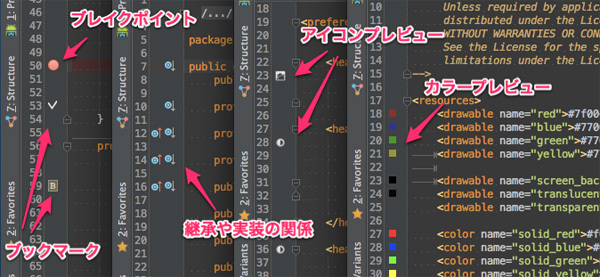
「ガーターエリア」にはオーバーライドした/された、実装した/された、といったJavaのコードを辿るマーカーが表示されます。それ以外にブレイクポイントやブックマーク。ファイルがバージョン管理下にあれば、その変更情報などが表示されます。このあたりはEclipseと遜色ないと思います。
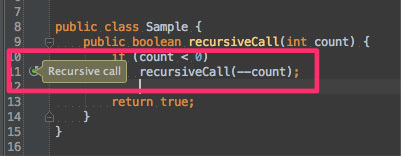
図12 ガーターエリアのアイコンの例珍しい点といえば、次のような再帰呼び出しにもマークが付きます。
図13 再帰呼び出しを示すガーターアイコンこの再帰マーク以外の「ガーターエリア」に表示されるアイコンはクリック可能で、なんらかのアクション(ジャンプ、ON/OFF、etc...)が実行できます。
「マーカーバー」と「問題ビューはどこにあるの?」
右上端のインジケータ(むかしは「Compile status」と呼んでました)とスクロールバーを兼ねた縦方向のエリアにカラーのマーカーが表示されてます。Eclipseも似たようなインターフェイスを持っているので、それほど違和感はないのでは?と思います。
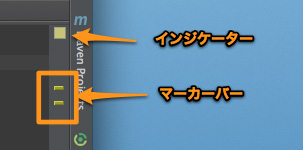
図14 マーカーバーの例右上端のインジケータはファイルの状態に応じて緑、黄、赤を示します。色合いから想像が付くと思いますが、主な状態を表1 にまとめました。
表1 インジケータの示す状態
インジケータ 意味 灰:検査機能を無効にしている -:検査中 緑:問題なし 黄:警告あり 赤:エラーあり
ややこしいことがあって、この警告やエラーは、コンパイラが指摘のではなく、Android Studioのコード検査機能(Inspection)が指摘した内容だと言うことです。さすがに赤は、コンパイルエラー相当を含んでいるので、赤でもコンパイルに通ることはありませんが、黄はAndroid Studio側の設定を相当細かく設定しないと緑にすることができません。
コード検査機能(Inspection)はAndroid Studioの特徴のひとつでもあるので、詳細については後であらためて説明します。
ここで取り上げておくことは「Project全体で問題のあるファイルの一覧はどこで見るの?」ですが、Eclipseの「問題ビュー」のようなものは残念ながらAndroid Studioにはありません。なによりインクリメンタル・ビルドがありませんし、自動ビルドもGradle連携で封印されています。
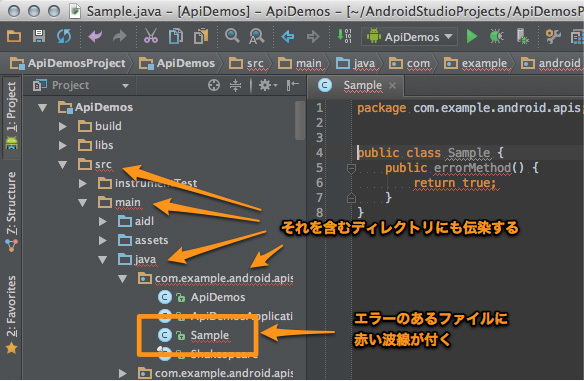
しいて言えば「Projectツールウィンドウ」で問題のあるファイルは赤線で表示されるくらいです(当然、手動でビルドすれば「Messagesツールウィンドウ」にコンパイルエラーが表示されます) 。
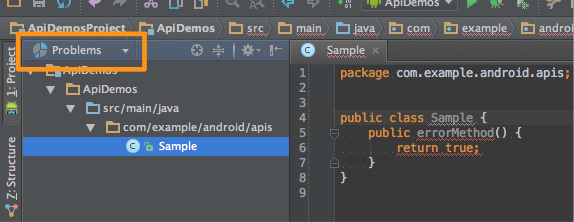
図15 問題のあるファイルの見分け方さらに言うと「Projectツールウィンドウ」の「Problems」ビューを使うと、問題のあるファイルだけをピックアップすることができます。
図16 「 Projectツールウィンドウ」のProblemsビュー Eclipse使ってる人からみれば「こんなん違う……」ですよねぇ。このインターフェイスに馴れている身からすればどうってこと無いのですが、Eclipseからの移行組や併用組には大きなストレスなのでは?と思います。
改行コードのファイルエンコーディング、ついでにハードタブ
エディタの見た目の話とはちょっと違うのですが、説明する機会を逸しそうなので、ここで補足をしておきます。
デフォルトでは、改行コードはプラットフォームデフォルト、ファイルエンコードはUTF-8に設定されていますが、その設定箇所について説明します。
改行コード
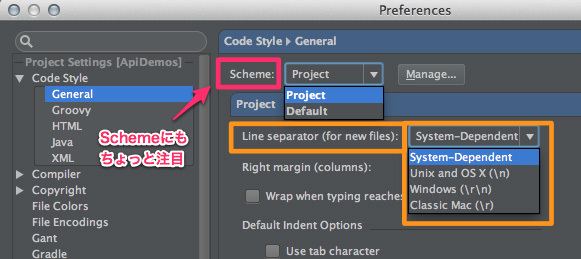
「Preferences / Code Style / General」の「Line separator (for new files) 」で指定します。
図17 「 Preferences / Code Style / General」ただし、これはファイルを新規に作成したときの改行コードで、すでに作成済みのファイルには適用されません。既存のファイルの改行コードはステータスバーに表示してあるので、それをクリックして改行コードを変更できます(第7回 参照) 。
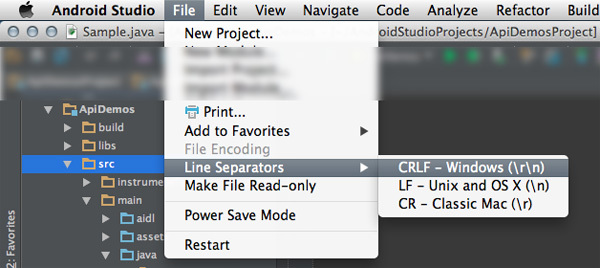
ちょっと操作がわかりづらいのですが、特定のディレクトリ以下のファイルの改行コードを一括で変換したい場合は「Projectツールウィンドウ」で該当ディレクトリを選択してからメニューバーの「File → Line Separators」で任意の改行コードを指定します。
図18 メニューバー「File → Line Separators」で改行コードの一括変換
コラム Code Styleのスキーマ
カラースキーマ同様、Code Styleのスキーマもデフォルトの設定は変更できません。別途専用のスキーマを作成してから設定を変更しますが、一部例外があり「Projectスキーマ」はそのまま変更できます。
ややこしい話なのですが「Projectスキーマ」はProject固有の設定のため、設定内容は<PROJECT_HOME>/.idea/codeStyleSettings.xml に保存されるからです。「 Defaultスキーマ」はIDE共通のプリセット値のため変更できません(実際に変更してみるとどうなるか分かります) 。
「Projectスキーマ」は現在開いているProjectに対する設定になりますが、どのProjectでも共通の初期設定というのも可能です。メニューバーの「File → Other Settings → Default Settings」か、ウェルカム画面の「Configure →Project Defaults → Settings」で設定します。
ファイルエンコーディング
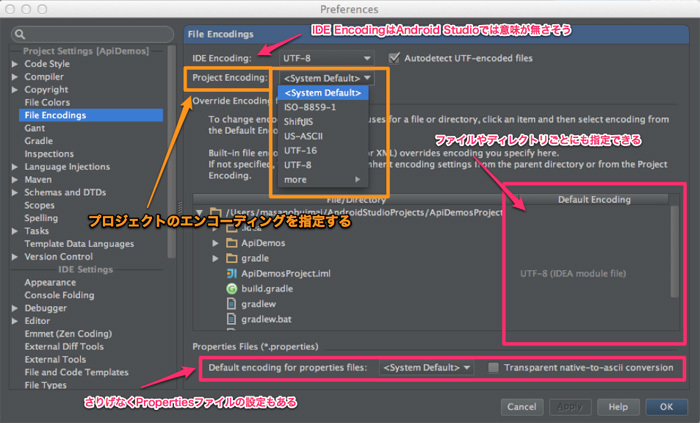
「Preferences / File Encodings」の「Project Encoding 」で指定します。「 IDE Encoding 」との違いはよくわかっていません(IntelliJの時は、Javacに与えるエンコードが「IDE Encoding 」でした) 。
図19 「 Preferences / File Encodings」設定画面を見ればわかりますが、プロジェクト内のディレクトリ/ファイル別にエンコーディングを指定できます。残念ながら拡張子別の指定はできません。
あと、設定画面の下の方にさりげなくプロパティファイルのエンコーディング(「 Default encoding for properties files 」 )とNative-to-Asciiを透過的に行うかどうか(「 Transparent native-to-ascii conversion 」 )の指定があります。Android開発でJavaのプロパティファイルを利用するのかわかっていませんが、参考まで。
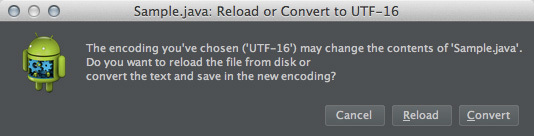
改行コードと同じく、編集中のファイルのエンコーディングもステータスバーに表示してあるので、ここからエンコーディングを変更することができます(指定したエンコーディングに変換する/開き直すを選択できます) 。
図20 ステータスバーでエンコーディングを変更したときに表示するダイアログ※ 「Reload」で指定したエンコーディングで開き直し、「 Convert」で指定したエンコーディングに変換します。 先ほどの改行コードと異なり、エンコーディングを一括変換することはできません。
Java製でかつ海外モノのソフトウェアにしては日本語のエンコーディングの処理はまともなほうです。NEC特殊文字・IBM拡張文字も正しく保存され、UTF-8⇔Windows-31Jに相互変換してトーフ('□')やはてな('?')に化けることはなかったです。
ハードタブの使用
最近、ソースコードにハードタブを使っているのを見かけません。Android StudioもデフォルトではハードタブをOFFにしています。一応、どこで設定しているかを説明しておきます。
「Preferences / Code Style / General」の「Use tab character 」で指定します。ここをONにするとハードタブを使うようになります。改行コードと違って言語ごと(Groovy/HTML/Java/XML)に指定することが出来ます。
図21 「 Preferences / Code Style / General」( クリックすると動きがわかります)目立たない機能なのですが「Preferences / Editor」の「Allow placement of caret inside tabs 」をONにするとハードタブ内をカーソル移動することができます。
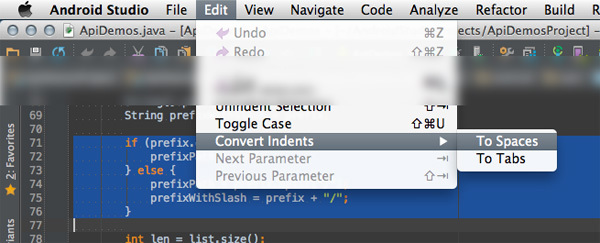
編集中のファイルのインデントをタブやスペースに変換する場合はメニューバーの「Editor → Convert Indents」で行います。
図22 メニューバー「Editor → Convert Indents」でタブ⇔スペース変換 付録:Android Studio v0.2.0のインストール
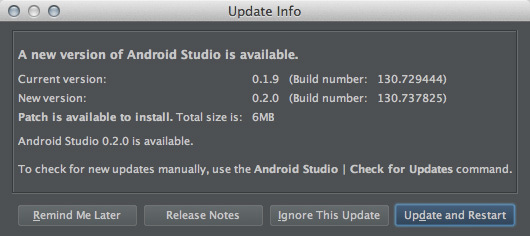
原稿を上げてのんびりしていた先週末にAndroid Studio v0.2.0が登場しました。今回はいつものような差分アップデートではなく、インストールパッケージのダウンロード方式しか提供されませんでした。
図23 Android Studio v0.2.0のアップデート情報 「ついにこのパターンが登場したか」と思いました。もしかしたら、今後 v0.3, v0.4,... と上がるたびに今回のようなアップデートになるのかも知れませんね。それと相変わらず旧バージョンは入手不能です。
運良くv0.2.0からAndroid Studioを試用していみる人は問題ないのですが、すでに使っている人は「どうやってアップデートしたものか」と思案するかと思います。ここでは第4回 の「異なるバージョンのAndroid Studioを共存させる」
まずは既存のAndroid Studioと被らない場所にv0.2.0をインストールします。フルインストール版なのでv0.2.0にはAndroid SDKが同梱されています。抵抗がなければ、既存のAndroid SDKをv0.2.0同梱のSDKに置き換える のが一番簡単です。
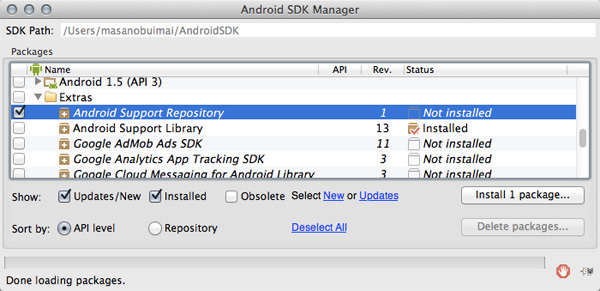
すでにAndroid SDKをいろいろ更新していて差し替えるのに抵抗がある方は、SDK Managerを立ち上げ「Extras/Android Support Repository」をインストールしておいてください。
図24 Android SDK Manager既存のプロジェクトをv0.2.0で開く場合
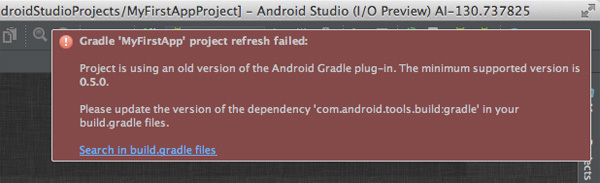
v0.1.xで作成したプロジェクトをv0.2.0で開くと 図 のような警告が出ます。
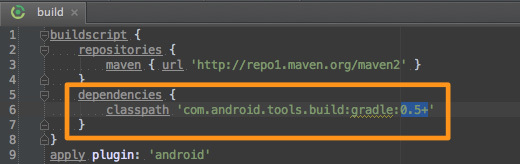
図25 v0.1.xで作成したプロジェクトをv0.2.0で開いた場合 v0.2.0からAndroid Gradleプラグインのバージョンが上がったためなので、build.gradle の該当箇所を図26 のように修正します(今まで"0.4"で指定していたのを"0.5以上" に変更する) 。
図26 build.gradleでAndroid Gradleプラグインの0.5以上を指定する それとどういうわけか「assembleタスクが無い」と指摘されるので、リスト1 のように<PROJECT_HOME>/build.gradle にassembleタスクを追加します(この問題、公式には解決済み のようなので、次のリリースには直っていると思います) 。
リスト1 <PROJECT_HOME>/build.gradleの修正 // Top-level build file where ...
task assemble {}v0.2.0で新規プロジェクトを作る場合
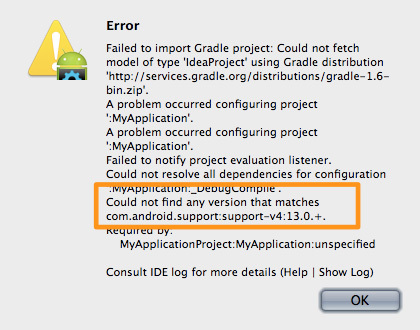
新規プロジェクトを作った時に図27 のようなダイアログが表示された場合は、Android SDKに「Android Support Repository」が含まれていないためです。先ほどの手順に従ってAndroid SDKにインストールしておいてください。
図27 android-support-v4:13.0.+が見つからない v0.2.0で作ったプロジェクトのbuild.gradle を見るとdependenciesの指定がfileからダウンロード方式に変わっています。そのためAndroid SDKに「Android Support Repository」が必要になります。
リスト2 build.gradleのdependenciesの例 dependencies {
compile 'com.android.support:support-v4:13.0.+'
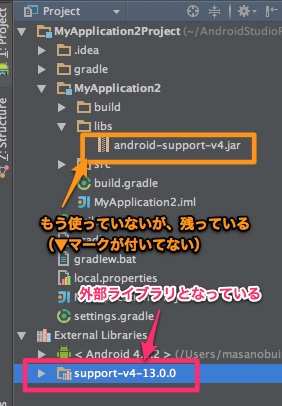
}ちなみに、それでもlibsディレクトリには相変わらず android-support-v4.jar が置いてあります(でも使ってないので削除しても平気です) 。
図28 v0.2.0で作成したプロジェクトのレイアウト v0.2.0の所感
v0.2.0はEAPらしく既存環境の継続性をあまり重視しない大きな変更だったと思います。これしきのことでへこたれては立派な人柱にはなれないぞと試された気分です。おかげでAndroid Studioの仕組みがおぼろげながらもわかってきました。Android Studioの動作を把握するにはAndroid Studio(IntelliJ)だけではなく、gradle(とAndroid Gradleプラグイン)とAndroid SDKの3つを熟知してないと、いろいろ辛いんだなぁと言うことです。なるほどEAP(早期プレビュー版)と言うだけのことはあります。
おまけのおまけ
Android StudioはAndroid SDKやGradleの都合もあってインターネットに接続していることが大前提にあるようです。特に企業内ネットワークのようにファイアウォール内に居る場合は、あちこちにプロキシの設定をしなければならず、これもストレスのひとつになっています。
裏技というか、ちょっと身も蓋も無い方法として、JVMそのものにプロキシ設定をしてしまう方法がありますので、それを紹介します。Java標準の機能なのでご存じの人も多いと思いますが、<JAVA_HOME>/jre/lib/net.properties にプロキシを設定すると、そのJVMで動くアプリケーション個別にプロキシを設定する必要がなくなります。
リスト3 net.propertiesの設定例 java.net.useSystemProxies=false
http.proxyHost=proxy.example.com
http.proxyPort=8080Android Studio起動用JVMや<JAVA_HOME>に指定しているJVMにこの設定を施しておくと、Android StudioやGradleなど個別にプロキシを設定する必要がなくなります。この設定の存在を忘れてしまうと、新しい環境を作った時にハマりますが「もうプロキシ設定でハマるのはまっぴらだ」という人はチャレンジしてみてはどうでしょう。
次回の予告
Android Studioのエディタはテキストエディタが中心なのですが、僅かにテキストエディタ以外の特殊なエディタが存在していますので、その紹介をします。