はじめに
効率的なナビゲーションと称して、今まで説明していなかった細かいナビゲーションの話と、第8回 で紹介した「TODOツールウィンドウ」について補足を行います。
「最近使った」系の移動
よくある「最近使ったファイル」などの移動方法です。筆者の知識不足か、Eclipseにこの辺りの類似機能はそう多くないと認識しています。
「View → Recent Files」
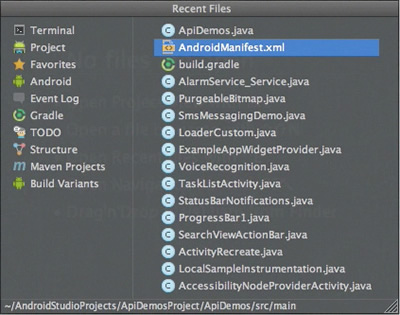
いわゆる「最近開いた ファイルの一覧」を表示します。ついでに表示可能なツールウィンドウの一覧も表示します。
図1 "Recent Files"の実行例(クリックすると動きがわかります)
このポップアップウィンドウでは、"Quick Definition "や"Quick Documentation "は使えません(クイックサーチは使えます) 。
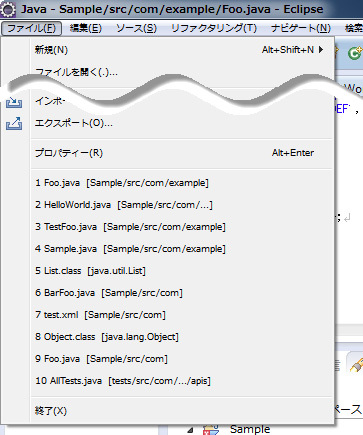
Eclipseの場合、「 ファイル」メニューの下の方に「最近使ったファイル」が一覧表示していますが、Android Studioのように素早く使うには、ちょっとした訓練が要りそうです。
図2 Eclipseの「最近使ったファイル」一覧
「View → Recently Changed Files」
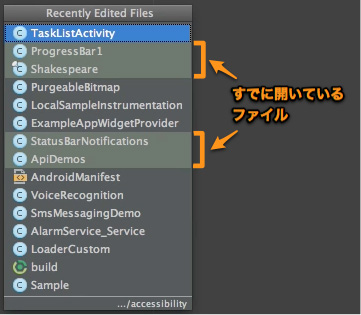
こちらは「最近編集した ファイルの一覧」を表示します。
図3 "Recently Changed Files"の実行例(クリックすると動きがわかります)
このショートカットキーを覚えると、第17回 で紹介した"Back "、"Forward "より素早く移動できます。第17回では『Eclipseの「戻る」「 進む」は履歴があって良い』と紹介しましたが、それを補う機能が、この"Recently Changed Files "なのだと思います。
「View → Recent Changes」
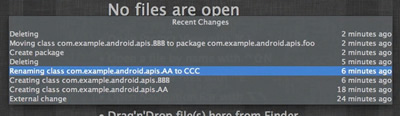
「最近の変更 」を一覧表示します。
図4 "Recent Changes"の実行例(クリックすると動きがわかります)
変更一覧を見るとわかりますが、主にファイル操作(作成・変更・削除)を記録します。何らかのバージョン管理を行って無くとも記録してくれるため「後であれやり直したい」などのウッカリ対応ができるため、割りと重宝します。
より細かな変更管理は "Local History " で行っていますが、こちらについてはバージョン管理を説明するときにあわせて紹介します。
Eclipseにピッタリ該当する機能はありませんが、ローカルヒストリ(「 ヒストリービュー」 )が相当すると思います。
"Recent Files "と"Recently Changed Files "のポップアップでは、たいていどこでも使えたQuick系のコマンドが使えませんが、その代わりSHIFTキーやCtrlキーでファイルを複数選択して一度に開くことが可能です。ただ、あまりうれしくありません。そんなことより「Navigate → Class / File / Symbol」のようにSHIFT+Enterキーで別ウィンドウ表示できたほうが便利な気がします……。
いずれにしろ、この「最近使った」系の移動は便利な部類なので、ショートカットキー込みで使い方を覚えておくと、効率よく編集したいファイルに移動することができるようになります。
エディタタブ間の移動
筆者はマウスレスな操作にものすごいこだわりを持ってはいませんが、それでも開発がノッている時などはキーボードで素早くエディタを移動できたらよいなと思ってしまいます。
エディタタブの移動は次のコマンドで行います。メニューバー経由だと階層が深い場所にコマンドがあるので、こちらもショートカットキー込みで覚えることをオススメします。
「Window → Editor Tabs → Select Next Tab」
Eclipseの「ウィンドウ → ナビゲーション → 次のエディター」に相当します。
「Window → Editor Tabs → Select Previous Tab」
Eclipseの「ウィンドウ → ナビゲーション → 前のエディター」に相当します。
Eclipseではエディタタブの移動を行うと、図5 のように「どのタブへ移動する?」といったポップアップが表示されますが、Android Studioは、そのような問い合わせなしに隣接したタブに素早く移動します。
図5 Eclipseの「次のエディター」の実行例 ※ ショートカットキーを連打すると選択候補が変わります。
エディタタブの多段表示
余談ですが、筆者は開いているファイルを一望できるため、エディタタブの表示は1段ではなく多段表示を好んでいます。
図6 エディタタブの多段表示参考までに、エディタタブの多段表示は「Preferences / Editor / Editor Tabs」の「Show tabs in single row」をOFFにするとできるようになります。
図7 「 Preferences / Editor / Editor Tabs」設定画面 エディタタブを多段表示してもエディタタブ間の移動は左右移動のみです(上下移動はありません) 。
Android Studioのエディタは"Split Vertically "、"Split Horizontally "で垂直・水平方向に分割表示できます。
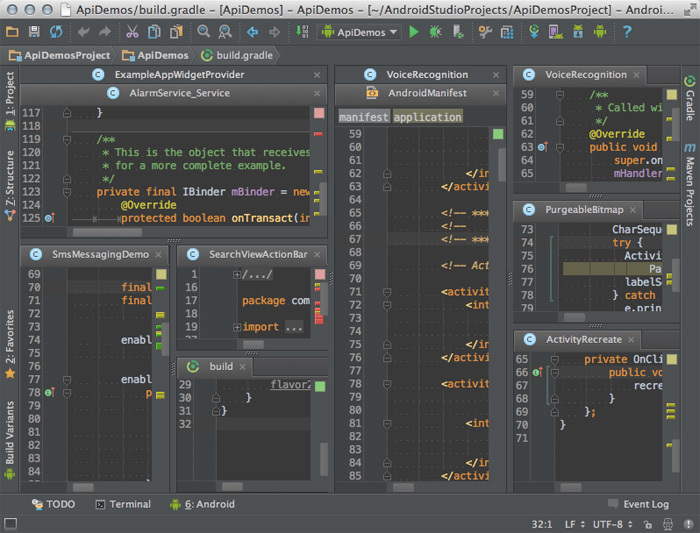
図8 垂直・水平分割したエディタの例 ※ これが実用的かどうかは別として、いくつでも分割することができます。 先ほど紹介したタブ移動("Select Next Tab "、"Select Previous Tab ")では、分割されたグループには移動できません。"Split ~ "で分割したグループへ移動する場合は、別のコマンドを使います。
「Window → Editor Tabs → Goto Next Splitter」
「Window → Editor Tabs → Goto Previous Splitter」
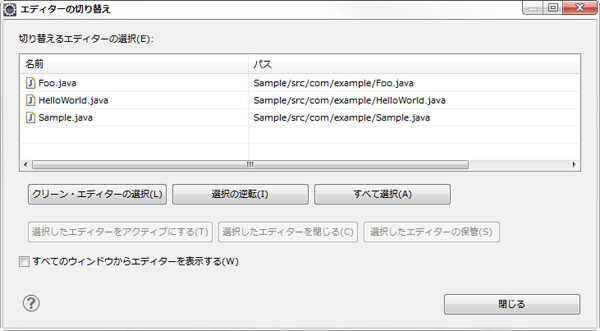
Eclipseの場合、エディタ間の移動については「ウィンドウ → ナビゲーション → エディターの切り替え」が最も使いやすいのかもしれません。
図9 Eclipseの「エディターの切り替え」の実行例 ※ Android Studioのクイックサーチのようにファイル名をタイプして対象にジャンプできます。
[コラム]エディタの分割表示の使いこなし
エディタの分割表示は、テキストエディタに多く見られる機能ですが、IDEで実装しているのは珍しい部類に入ると思います。
使い勝手の善し悪しは置いておいて、どのようなことができるのか一通り紹介しておきます。コマンド名で紹介していますが、コマンドのほとんどは、メニューバーの「Window → Editor Tabs」に属しています。
図10 「 Window → Editor Tabs」メニューの内容
エディタの分割表示とその解除
エディタを垂直方向(Split Vertically ") /水平方向("Split Horizontally ")にそれぞれ分割します。
「今開いているエディタを分割する」ことはできますが、「 新しく開くファイルを分割して表示する」ことはできません。そのため、エディタ分割すると常に「今開いているファイル」が2ヵ所に表示されます。
第9回 で紹介しましたが、エディタタブのドラッグ&ドロップ操作で分割表示を行うことはできません(一度分割すれば、分割したグループにエディタタブを移動することはできます) 。 分割したグループを解除するには "Unsplit " を実行します。 "Unsplit "で解除するのは、現在フォーカスが当たっている分割グループが対象になります。すべての分割グループを一度に解除したい場合は "Unsplit All " を実行します。
分割したグループ間の移動
先ほども説明したとおり、タブの移動("Select Next Tab "、"Select Previous Tab")ではなく、専用のコマンド(" Goto Next Splitter "、"Goto Previous Splitter ")を用います。
分割方向の切り替え
"Change Splitter Orientation " で分割方向を切り替えます。
垂直分割したものは水平分割に、水平分割は垂直分割にと、コマンドを実行する都度切り替わります。この分割方向の切り替えも、マウスのドラッグ&ドロップ操作ではできません。
エディタを別の分割グループに移動する
移動したいエディタタブを移動先の分割グループにドラッグ&ドロップ操作することでできます。
さらに2分割の時限定ですが、マウス操作以外にコマンド"Move To Opposite Group "でも移動できます。この"Move To Opposite Group "コマンドは、メニューバーには現れず、2分割表示の時のみエディタタブのコンテキストメニューに現れます。
図11 エディタタブのコンテキストメニューにある"Move To Opposite Group"コマンド
このように、vim のようなテキストエディタの同等機能と比べると、だいぶ見劣りするので、うまく使いこなすかどうかは利用者の妥協(?)と工夫次第です。
筆者は、テキストエディタにvimを常用しているため、Android Studioのエディタ分割機能の各コマンドを 表 のようにショートカットキーを割り当て直して、それっぽく使っています(Ctrl+wに割り当てなかったのは、"Select Word at Caret ) 。
表1 エディタ分割のショートカットキーををvimっぽくした例
コマンド 割り当てたショートカットキー Split Vertically Alt+W, V Split Horizontally Alt+W, S Unsplit Alt+W, C Unsplit All Alt+W, O Goto Next Splitter Alt+W, W Goto Previous Splitter Alt+W, Alt+W
※ MacでAlt+Wを割り当てるのはちょっと器用な事をする必要があります。キーカスタマイズのやり方については次回紹介する予定です。
余談ですが、Eclipseの場合は「ウィンドウ → 新規エディター」で、同じファイルを複数のタブに表示することができますが、Android Studioでは別々のタブグループに分割表示しているときのみ可能です。同じタブグループでは、1つのファイルは1つのタブにしか表示できません。
図12 Eclipseでは同じファイルを複数のタブに表示できる※ Android Studioでは、ドラッグ&ドロップで同じタブグループに移動すると同じファイルは1つのタブに統合されてしまう。
ツールウィンドウとエディタ間の移動
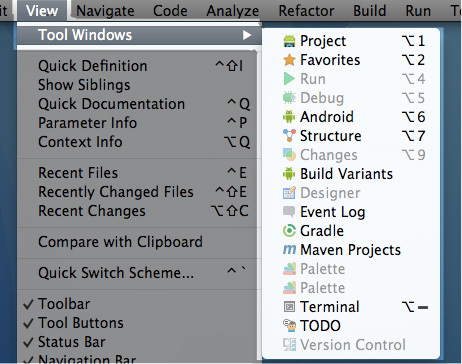
「Projectツールウィンドウ」など比較的よく使うツールウィンドウには、それぞれ専用のショートカットキーが割り当てられています。ツールボタンの名称部分についている数字がそれで、大抵の場合、ALTキー(Macの場合はoptキー)の組み合わせで呼び出せます。呼び出せるツールウィンドウは図13 の通りです。
図13 メニューバーの「View → Tool Windows」のツールウィンドウ一覧 ※ 3 (ALT+3, opt+3)と 8 (ALT+8, opt+8)はありません。 これ、実は「よく使うツールウィンドウ」ではなくて「IntelliJの初期の頃からあったツールウィンドウ」が正解なのです。「 Projectツールウィンドウ」は今でも頻繁に使う方なので、ショートカットキーを使う頻度もそれなりですが、ほかのツールウィンドウについては無くても困ることはほとんどありません。
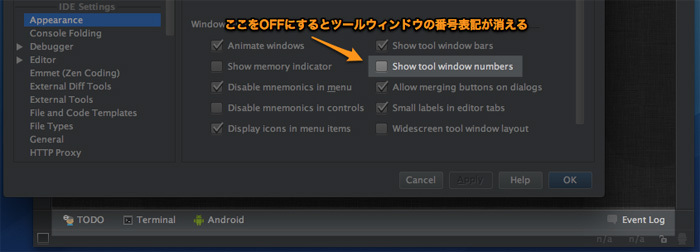
キーカスタマイズで割り当てを解除することもできますし、別のツールウィンドウに割り当て直すこともできます。これまた、どうても良いTIPSなのですが「Preferences / Appearance」の「Window Options / Show tool window numbers」をOFFにするとツールボタンの数字表示が消えます。
図14 「 Preferences / Appearance」でツールボタンの数字表示を消す Switcherによる移動
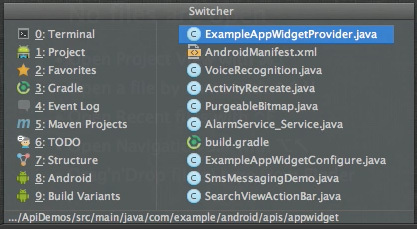
ツールボタンのショートカットキー以外でツールウィンドウに素早く移動する方法のひとつが、最初の方に紹介した"Recent Files "のポップアップウィンドウです。これとすごく似た機能で"Switcher "というのがあります。大抵の場合は「Ctrl+TABキー」にショートカットキーが割り当てられていると思います。コマンドを実行すると、図15 のようなポップアップが表示されます。
図15 Switcherの例このSwitcherポップアップ、OSのタスク切り替え機能のようにショートカットキーを押している間しか 表示されません(正しくはCtrlキーを押している間。TABキーは離しても大丈夫です) 。そのためクイックサーチが使えませんが、呼び出しと同じショートカットキー(Ctrl+TAB)を連打するとエントリが順方向に移動し、SHIFTキーと組み合わせる(SHIFT+Ctrl+TAB)と逆方向に移動します。
"Recent Files "のポップアップウィンドウと異なり、Switchポップアップのツールウィンドウにはニーモニック(数字)が付いているので、「 Ctrl+TAB, 」の2ストロークで任意のツールウィンドウに移動することができます。
似たような機能("Recent Files ")があるのに、何を思ってSwictherを用意したのかは定かではありませんが、雰囲気的に「おもしろい機能作ってみたんだけど、どう?」という感じで、あまり深く考えずに実装した感じがします(Android Studioの元になっているIntelliJでは"Recent Files "が先に実装されました) 。
ちなみに筆者は、Switcherポップアップにリストアップされているファイル一覧が何の並びなのかわからないというのと、キーを押したままじゃないと表示が続かない使い勝手が好まず、ほとんど使ったことがありません。
"Select In..."による移動
第17回 で紹介した方法です。たとえば、エディタで今編集しているファイルの「Projectツールウィンドウ」での場所を特定したい場合、
ALT+1(またはopt+1) で「Projectツールウィンドウ」を開き
「Scroll from Source」をクリック
とするより、
"Select In... "を実行し
「Select Target」ポップアップから「Projectツールウィンドウ」を選択
とやったほうが、キーボードのみで操作を完結できます。
ツールウィンドウからエディタに戻る
単純にツールウィンドウからエディタへフォーカスを移すだけならESCキーを押すだけでよいです。
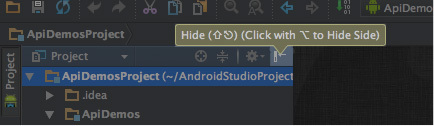
(Pinned Mode 以外の状態で)ツールウィンドウを閉じてからエディタに戻りたい場合は、"Hide Active Tool Window "を実行します。ツールウィンドウ右上の隠すアイコンのことでマウスオーバーすればショートカットキーがツールチップとして表示されます。
図16 ツールウィンドウの「隠すアイコン」 「Projectツールウィンドウ」「 Structureツールウィンドウ」など編集可能なファイルを特定できるツールウィンドウで有効な「View」系のコマンドが2つあります。
「View → Show Source」
「View → Jump to Source」
現在選択しているファイルを開いて、フォーカスをエディタに移します。
普段はマウスでツールウィンドウを操作することが多いと思いますが、この2つのコマンドとそのショートカットキーのことも頭の片隅に置いておいてください。
その他の移動
対応するカッコ間の移動
Eclipseだと「ナビゲート → ジャンプ → 対応する大括弧」とメニューバーにありますが、Android Studioではエディタのコマンドとして提供してあるため、メニューバーを探してもどこにもありません。
コマンド名は"Move Caret to Matched Brace "。おもしろいことにHTML/XMLの場合は、タグ間を行き来します。
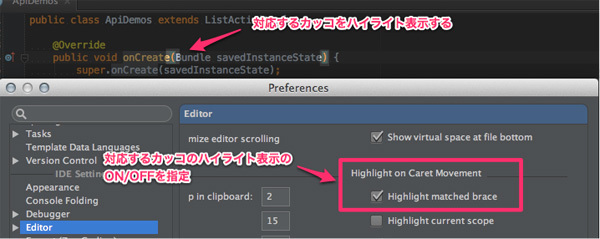
カラースキーマによっては目立ちませんが、対応するカッコはハイライト表示されます。ハイライトするかどうかの指定は「Preferences / Editor」の「Highlight matched brace」でON/OFFできます。
図17 「 Preferences / Editor」で「対応するカッコのハイライト表示」をON/OFFする ハイライトのカラー設定は「Preferences / Editor / Colors & Fonts / General」の「Matched brace」で指定します。
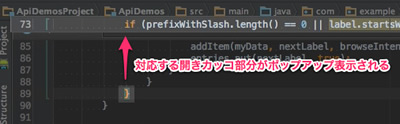
なお、Javaのソースコードだと閉じカッコの場所が離れすぎていて、開きカッコがエディタの表示領域外にある 場合、閉じカッコにカーソルを合わせると図18 のように開き、カッコの行がエディタ上部にポップアップ表示されます。
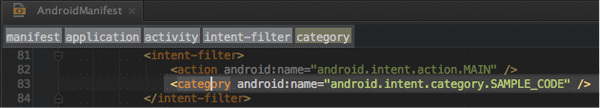
図18 閉じカッコに対応する部分がポップアップ表示される(クリックすると動きがわかります) HTML/XMLの場合は、エディタ内にすべて表示されている/いないに関わりなくポップアップ表示されませんが、代わりに「今、どのDOM構造にいるか」を示す「パンくずリスト」がエディタ上部に表示されます。
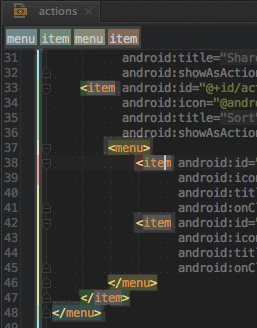
図19 HTML/XMLファイル編集時に表示されるパンくずリスト ※ パンくずリストの各タグ名をクリックすると、そのタグの開きタグへ移動します。 このパンくずリストが鬱陶しい場合は「Preferences / Editor / Appearance」の「Show HTML breadcrumbs」と「Show breadcrumbs for XML files」をOFFにすると表示しなくなります。
さらに蛇足が続き、すでに移動の話題ではありませんが、同じ設定画面にある「Enable HTML/XML tag tree highlighting」とその下の設定で、図20 のようなハイライト表示を行います。
図20 タグ階層ごとのハイライト表示HTML/XMLならどこでもハイライト表示されるのではなく、階層内に同じ名前のタグが複数有る場合にハイライト表示されます。そのため、ある程度の量や構造をもったHTMLやXMLではないとお目に掛かる事がありません。なお「Enable HTML/XML tag tree highlighting」の設定項目は表2 の通りです。
表2 「 Enable HTML/XML tag tree highlighting」の設定項目
設定項目 意味 Level to highlight ハイライト表示する階層の深さです。今いるタグから上位に何階層分ハイライト表示表示するかを指定します。 Opacity ハイライト表示の透明度を指定します。0~1.0まで 0.05 刻みで指定します。
TODOコメントへの移動
Eclipseでは「次の注釈」「 前の注釈」でTODOコメントやブレイクポイントにも移動できますが、Android Studioでは、それぞれ専用のコマンドや手順で移動します。ブレイクポイントについては、いずれデバッグについて紹介しますので、その時に改めて説明します。
Android Studioの場合、TODOコメントへの移動は第8回 で紹介した「TODOツールウィンドウ」を介して行います。
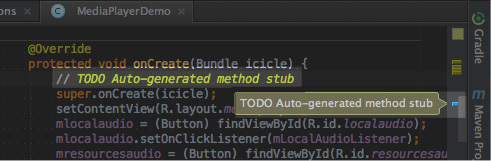
現在編集中のエディタに限れば、そのファイルのTODOコメントの場所はマーカーバーにも表示されます。
図21 マーカーバーに表示されたTODOコメント大抵の場合、マーカーバーにはHectorおじさんによる指摘(インスペクション)が多量に表示されていると思いますので、マーカーバーからTODOコメントを探し出すより、「 TODOツールウィンドウ」を経由したほうが便利だと思います。
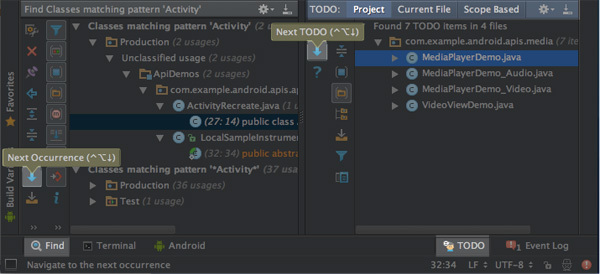
おもしろい事(かどうかは別として)に「TODOツールウィンドウ」や「Findツールウィンドウ」のどちらがアクティブになっているかによってメニューバーの「Navigate」メニューの表示が変わります。どちらも「Previous/Next Occurrence」で状況に応じて項目名が「TODO / Occurrence」に切り替わっているだけです。「 Findツールウィンドウ」と「TODOツールウィンドウ」をSplit Modeで両方表示しておくとわかりやすいです。
図22 TODOもFindも前/次の移動ショートカットキーが同じ 結局のところ、検索と同じショートカットキーでTODOコメントの移動もできるのですが、移動対処が今どちらになっているのか意識しないと行けないのが、いまいち不便です。このような理由と、そもそもTODOコメントをあまり使わなくなった事も相まって「TODOツールウィンドウ」で一覧を確認しつつ、マウスでTODOコメントに移動に慣れてしまいました。
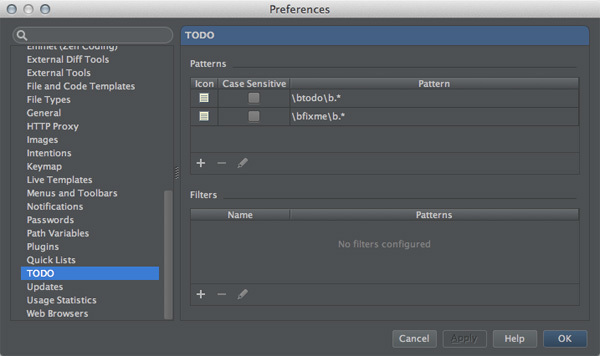
なお、TODOコメントのパターン設定は「Preferences / TODO」で行います。こちらは「IDE Settings」に属するため、独自に指定したTODOパターンはプロジェクトでは共有されませんので注意してください。
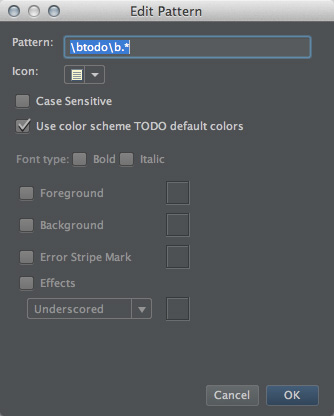
図23 「 Preferences / TODO」設定画面 設定するのは、TODOコメントのパターン(Patterns)と、「 どのコメントタイプを表示するか」を指定したフィルタ(Filters)の2つです。パターンの定義は、図24 のダイアログで「エディタ上、どう表現するか」も指定できますが、パターンそのものは正規表現 で指定します。
図24 「 Edit Pattern」ダイアログ まとめ
3回に渡っていろんな移動方法について説明しました。よほど暇でも無い限りすべてのコマンドを覚える必要はありません。筆者の場合、常にテキパキと効率よく移動することより、ながら作業でコードブラウズすることが多いので、なんだかんだでマウスやカーソルキーだけで済ますことが多いです。
似たような移動を何度も繰り返すようであれば、専用のコマンドを用い、あわよくばショートカットキーを覚えた方が効率がよいのは確かですので、適宜必要とするコマンドを覚えている程度の心構えで十分でしょう。