前回の第6回 は、Dateクラスを使って時刻を調べ、アナログ時計のムービーとして完成させた。今回は、Dateクラスから日付の情報を取出し、文字列として時計のムービーに表示させよう。
Dateクラスの日付のプロパティ
Dateクラスのインスタンスは、前回使った時刻以外に、日付のプロパティも備えている。よって、Dateインスタンス作成時の日付情報を、取得することが可能だ。Dateクラスのおもな日付のプロパティを、次の表1 に掲げる。
表1 Dateインスタンスのおもな日付のプロパティ
プロパティ
説明
date Dateインスタンスに設定されたローカル時による日付の日を、1から31までの整数で返す。
day Dateインスタンスに設定されたローカル時による日付の曜日を、0から6までの整数で返す。0が日曜日で、6は土曜日を示す。
fullYear Dateインスタンスに設定されたローカル時による日付の年を、4桁の整数で返す。
month Dateインスタンスに設定されたローカル時による日付の月を、0から11までの整数で返す。0が1月で、11は12月を示す。
上記のプロパティを使って、Dateインスタンスから日付情報を取得してみよう。以下のフレームアクション(スクリプト1 )を[ムービープレビュー]で試すと、実行時現在の日付の年・月・日がそれぞれ数値で、[出力]パネルに表示される。
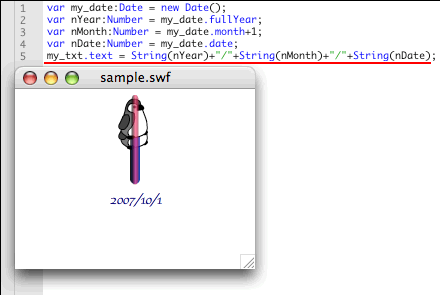
スクリプト1 Dateインスタンスから年・月・日のプロパティ値を取出して[出力]する var my_date:Date = new Date();
var nYear:Number = my_date.fullYear ;
var nMonth:Number = my_date.month +1 ;
var nDate:Number = my_date.date ;
trace(nYear);
trace(nMonth);
trace(nDate);たとえば、フレームアクションを実行したのが今年の10月1日だったとすると、[出力]パネルにはつぎのように表示される(図1 ) 。
2007
10
1
図1 年月日のプロパティ値をtrace()関数で[出力]上記スクリプト1で、月の値を変数nMonthに代入した式において、右辺のプロパティ値に1加算していることに注意してほしい。Date.monthプロパティは、0が1月で11を12月とする整数を返す。したがって、何月かを知りたい場合には、プロパティ値に1加算しなければならない。
TextFieldインスタンスへの文字列の設定
Dateインスタンスから取得した日付を、タイムラインに配置したTextFieldインスタンスに表示したい。前回作成したアナログ時計のムービーを開いて[1] 、時計の針のMovieClipシンボル内にTextFieldインスタンスとスクリプトを追加しよう。
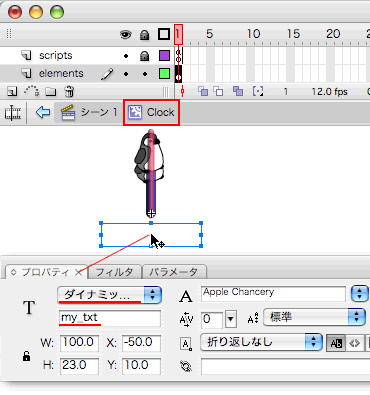
まず、時計の針のMovieClipシンボルを[編集]し、[テキストツール]でTextFieldインスタンスを作成する。TextFieldインスタンスには、MovieClipインスタンスと同じように、プロパティインスペクタでインスタンス名を設定する必要がある。ここでは、インスタンス名は"my_txt"としよう。スクリプトでテキストを設定する場合、[テキストの種類]は[ダイナミックテキスト]を選ぶ(図2 ) 。
図2 MovieClipシンボル内にTextFieldインスタンスmy_txtを配置 つぎに、TextFieldインスタンスにテキストを表示するには、TextField.textプロパティに文字列を代入する。文字列以外を設定したい場合には、文字列に変換しなければならない。たとえば、つぎのスクリプトのように、数値をTextField.textプロパティに設定しようとすれば、[コンパイルエラー]が発生する(図3 ) 。
var my_date:Date = new Date();
var nYear:Number = my_date.fullYear;
my_txt.text = nYear;
図3 TextField.textプロパティに文字列以外を設定すると[コンパイルエラー]が生じる 値を文字列に変換したいときには、String()関数に引数としてその値を渡せばよい。たとえば、前記スクリプトで、TextFieldインスタンスmy_txtのTextField.textプロパティにNumber型の変数nYearの値を代入する式は、つぎのように修正する。
my_txt.text = String (nYear);
さらに、TextFieldインスタンスに表示する日付の形式(フォーマット)も考えよう。たとえば、2007年10月1日であれば、"2007/10/1"と表示したい。つまり、年月日を示す文字列に変換した数字の間に、スラッシュ"/"を挟み込む必要がある。文字列と文字列とを連結するには、加算演算子+を使う[2] 。
年・月・日を示す数値が、それぞれ変数nYear、nMonth、nDateに格納されているとすれば、スラッシュ"/"を間に挿入してTextFieldインスタンスmy_txtに表示するステートメントはつぎのとおりだ(図4 ) 。
my_txt.text = String(nYear)+ "/"+ String(nMonth)+ "/"+ String(nDate);
図4 TextField.textプロパティに"年/月/日"の形式で日付を設定する 時計に日付の表示を加える
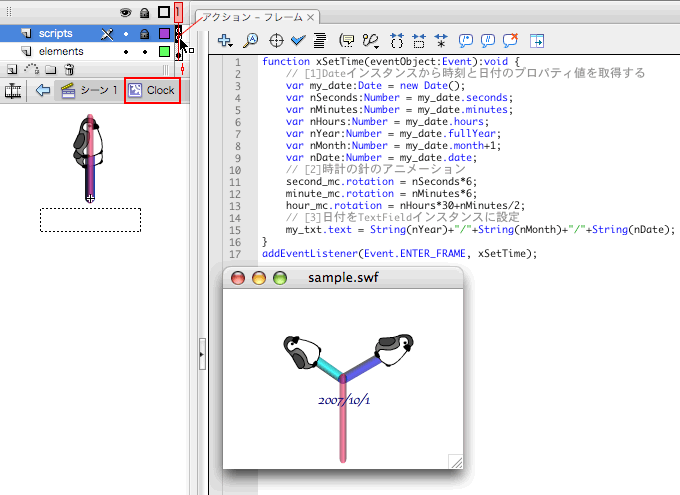
それでは、前回作成した時計のムービーに、日付の表示の処理をスクリプトとして組込む。時計の針のMovieClipシンボルのフレームアクション(第6回スクリプト3 「時計のMovieClipシンボルの第1フレームアクション」 )に、ステートメントを追加しよう(スクリプト2 ) 。処理内容は、すでに前節「TextFieldインスタンスへの文字列の設定」で示したとおりである。
スクリプト2 function xSetTime(eventObject:Event):void {
// [1]Dateインスタンスから時刻と日付のプロパティ値を取得する
var my_date:Date = new Date();
var nSeconds:Number = my_date.seconds;
var nMinutes:Number = my_date.minutes;
var nHours:Number = my_date.hours;
var nYear:Number = my_date.fullYear ;
var nMonth:Number = my_date.month +1 ;
var nDate:Number = my_date.date ;
// [2]時計の針のアニメーション
second_mc.rotation = nSeconds*6;
minute_mc.rotation = nMinutes*6;
hour_mc.rotation = nHours*30+nMinutes/2;
// [3]日付をTextFieldインスタンスに設定
my_txt.text = String (nYear)+ "/"+ String (nMonth)+ "/"+ String(nDate);
}
addEventListener(Event.ENTER_FRAME, xSetTime);TextFieldインスタンスmy_txtに日付を表示するためのステートメントは、MovieClipシンボルのフレームアクションに定義した関数xSetTime()内を3つの構成に分け、該当するパートに加えた。
スクリプト中の//(ダブルスラッシュ)はコメント行区切り記号演算子で、演算子以降の1行はSWFに書出されず、したがってスクリプトとしては無効になる。演算子の名称どおり説明・コメントの記述に用いられるほか、ステートメントを一時的に無効にしてテストするといった使い方もある。
[1] Dateインスタンスから時刻と日付のプロパティ値を取得する処理は、関数xSetTime()本体の最初のパートにまとめた。時刻と日付のデータはともに、同じDateインスタンスから取出している。
[2] 時計の針のアニメーションは、前回第6回で作成したパートだ。今回の日付の表示に当たって、とくに変更や追加はない。
[3] 3つ目のパートでは、TextFieldインスタンスに文字列としてフォーマットを整えた日付が設定される。String()関数が数値を文字列に変換することや、加算演算子+で文字列が連結されることは、すでに前節で説明したとおりである[3] 。
[ムービープレビュー]で確認すると、時計の針のアニメーションが現在時刻を示すことに加えて、今日の日付が表示されるようになった(図5 ) 。
図5 今日の日付が表示された時計のムービー次回は、時計に表示する日付のフォーマットを題材に、文字列の操作について学習する。
[3] 数値と文字列を被演算子(オペランド)として加算演算子+を用いると、数値は自動的に文字列に変換されて、文字列を連結する処理が行われる。したがって、前記スクリプト2のTextField.textプロパティへの代入式は、String()関数を使うことなく、以下のステートメントでも同じ結果が得られる。
my_txt.text = nYear+"/"+nMonth+"/"+nDate;
しかし、データ型を意識してString()関数により明示的に文字列への変換を行う方が、万が一の失敗を防ぐ確実なスクリプティングということはできる。
![図1 年月日のプロパティ値をtrace()関数で[出力] 図1 年月日のプロパティ値をtrace()関数で[出力]](/assets/images/dev/serial/01/as3/0007/thumb/TH400_07-01.gif)

![図3 TextField.textプロパティに文字列以外を設定すると[コンパイルエラー]が生じる 図3 TextField.textプロパティに文字列以外を設定すると[コンパイルエラー]が生じる](/assets/images/dev/serial/01/as3/0007/thumb/TH800_07-03.gif)