前回の第19回

情報を収めるクラスの定義
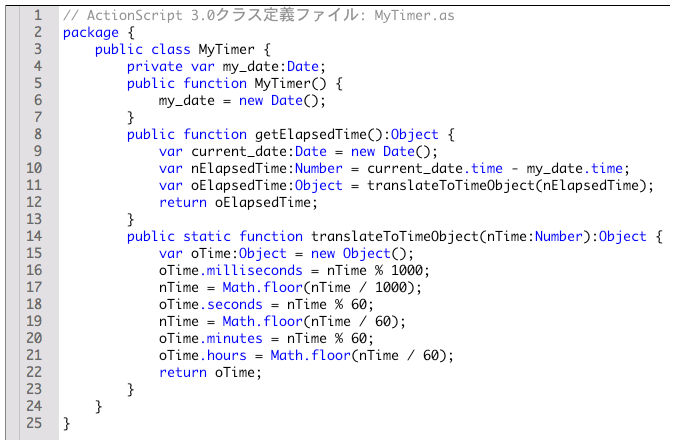
MyTimerクラスのgetElapsedTime()メソッドが返すObjectインスタンスは、
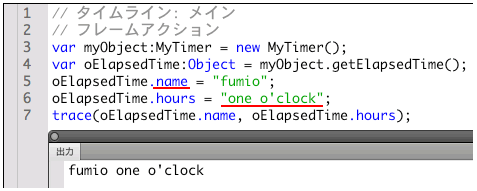
var myObject:MyTimer = new MyTimer();
var oElapsedTime:Object = myObject.getElapsedTime();
oElapsedTime.name = "fumio";
oElapsedTime.hours = "one o'clock";
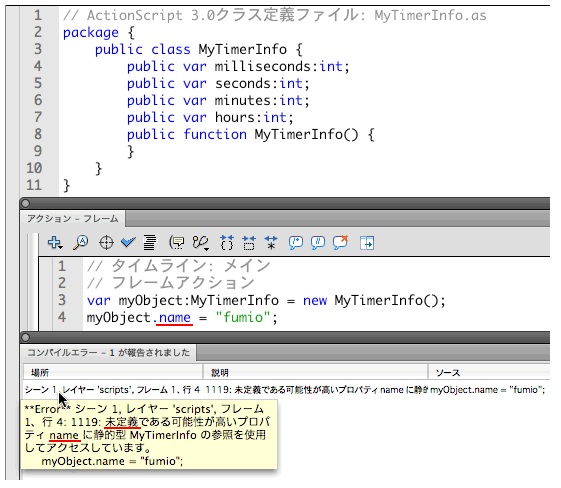
設定できるプロパティやそのデータ型を指定するには、
package {
public class MyTimerInfo {
public var milliseconds:int;
public var seconds:int;
public var minutes:int;
public var hours:int;
public function MyTimerInfo() {
}
}
}このMyTimerInfoクラスのインスタンスには、

MyTimerクラスからMyTimerInfoクラスを使う
クラスMyTimerInfoには、
// ActionScript 3.0クラス定義ファイル: MyTimer.as
package {
public class MyTimer {
private var my_date:Date;
function MyTimer() {
resetTimer();
}
public function resetTimer():void {
my_date = new Date();
}
public function getElapsedTime():MyTimerInfo {
var current_date:Date = new Date();
var nElapsedTime:Number = current_date.time - my_date.time;
var elapsedTime:MyTimerInfo = new MyTimerInfo(nElapsedTime);
return elapsedTime;
}
/* public static function translateToTimeObject(nTime:Number):Object { // メソッド削除
} */
}
}第1に、
そして第2に、
すると、
setTime()メソッドの処理内容は、
// ActionScript 3.0クラス定義ファイル: MyTimerInfo.as
package {
public class MyTimerInfo {
public var milliseconds:int;
public var seconds:int;
public var minutes:int;
public var hours:int;
public function MyTimerInfo(nMilliseconds:Number=0) {
setTime(nMilliseconds);
}
private function setTime(nTime:Number):void {
milliseconds = nTime % 1000;
nTime = Math.floor(nTime / 1000);
seconds = nTime % 60;
nTime = Math.floor(nTime / 60);
minutes = nTime % 60;
hours = Math.floor(nTime / 60);
}
}
}前回と同じく
var myObject:MyTimer = new MyTimer();
stage.addEventListener(MouseEvent.CLICK, xTrace);
function xTrace(eventObject:MouseEvent):void {
var oElapsedTime:MyTimerInfo = myObject.getElapsedTime();
trace(oElapsedTime.hours);
trace(oElapsedTime.minutes);
trace(oElapsedTime.seconds);
trace(oElapsedTime.milliseconds);
}![図4 クリックすると経過した時分秒ミリ秒が[出力]される 図4 クリックすると経過した時分秒ミリ秒が[出力]される](/assets/images/dev/serial/01/as3/0020/thumb/TH800_0020-04.png)
次回は、
今回解説した次のサンプルファイルがダウンロードできます。



