前回の第25回 は「サウンドと画像の外部読込み」だった。そして、読込んだデータを操作するときは、そのロードが済むまで待たなければならないと述べた。今回は、その読込み待ちの処理について解説しよう。
読込んだ外部JPEGファイルの操作
まずは、前回の続きで、読込んだ外部JPEG画像ファイルを操作してみたい。このとき、ふたつ確かめなければならないことがある。第1に、ロードが済んだかどうかを、誰に訊けばいいのかということだ。第2は、読込まれた外部データは、どこに納められるのかである。
LoaderInfoクラス
読込み終わったことを知る仕組みは、原則どおりイベントリスナーを用いる。よって、誰に訊けばいいのかということは、どのインスタンスを参照してEventDispatcher.addEventListener()メソッドを呼出すのかということだ。そして、それはLoaderInfoクラスになる。
LoaderInfoインスタンスは、DisplayObject.loaderInfoプロパティでアクセスでき、そのDisplayObjectインスタンスが含まれているファイルの情報をもつ。ただし、LoaderインスタンスのDisplayObject.loaderInfoプロパティを参照すると、Loaderインスタンスは親タイムラインの表示リストに含まれるので、つまりは読込む側のファイルの情報になってしまう。
Loaderインスタンスに読込まれたコンテンツのLoaderInfoインスタンスは、Loader.contentLoaderInfoプロパティで参照する。このLoaderInfoインスタンスのLoader.completeイベント(定数Event.COMPLETE)にイベントリスナーを登録すれば、コンテンツのデータを読込み終わったことがわかる。
Loader.contentプロパティ
Loaderインスタンスにロードされたコンテンツは、Loader.contentプロパティで参照できる。プロパティ値は、読込まれたコンテンツの表示リストで最上位のDisplayObjectインスタンス(タイムライン)だ。ただし、データがロードされるまでは値はnullなので、読込み待ちが必要となる。
では、前回の宿題だったロードした外部JPEG画像の大きさを変えてみよう。LoaderインスタンスのLoader.contentLoaderInfoプロパティを参照して、Loader.completeイベントにリスナー関数を登録する。そして、読込みが終わってリスナー関数が呼出されたら、Loader.contentプロパティでコンテンツを参照して処理すればよい(スクリプト1 ) 。
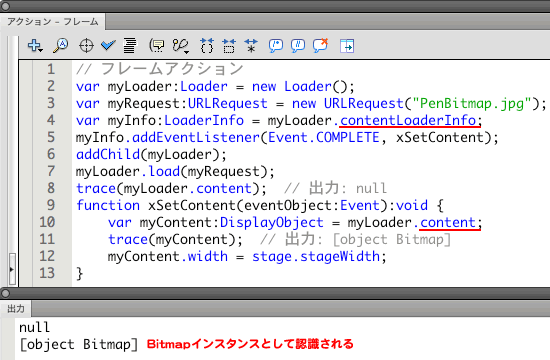
スクリプト1 外部JPEGファイルが読込まれたら画像の幅を変更する
// フレームアクション
var myLoader:Loader = new Loader();
var myRequest:URLRequest = new URLRequest("PenBitmap.jpg");
var myInfo:LoaderInfo = myLoader.contentLoaderInfo ;
myInfo.addEventListener(Event.COMPLETE , xSetContent);
addChild(myLoader);
myLoader.load(myRequest);
trace(myLoader.content); // 出力: null
function xSetContent(eventObject:Event):void {
var myContent:DisplayObject = myLoader.content ;
trace(myContent); // 出力: [object Bitmap]
myContent.width = stage.stageWidth;
}
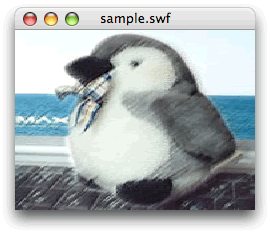
[ムービープレビュー]を確かめると、読込まれた外部JPEGファイルの画像の幅が、ステージ一杯に拡大される。また、確認用に加えたtrace()関数のステートメントによって、Loader.contentプロパティの値が、ロード前はnullであることがわかる。(JPEG)画像ファイルを読込むと、このプロパティの値はBitmapインスタンスとして認識される(図1 、※1 ) 。
図1 読込まれたJPEG画像の幅が変わった外部テキストファイルのロード
つぎは、外部テキストファイルを読込んでみよう。今回は、ロードの完了も読込んだデータも、ともにURLLoaderクラスが扱う。しかし、 URLLoaderクラスはDisplayObjectクラスを継承しない。つまり、インスタンスをそのままタイムラインの表示リストに加えて表示することはできない。
テキストを表示するには、たとえばTextFieldクラスを用いる。TextFieldクラスは、DisplayObjectクラスを継承する。そして、コンストラクタで生成し、表示リストにに加えてタイムラインに配置することは、他のDisplayObjectインスタンスと変わらない。
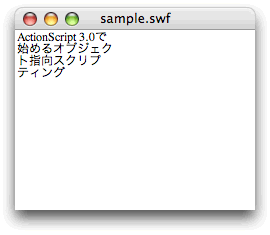
Flashムービー(FLA)ファイルと同じ階層にある外部テキストファイル"test.txt"を読込み、ロードし終えたテキストを、ステージに配置したTextFieldインスタンスに設定するフレームアクションが、以下のスクリプト2 だ(図2 ) 。ロードの完了を伝えるイベントURLLoader.complete(定数Event.COMPLETE)で、インスタンスにロードされたテキストはURLLoader.dataプロパティで参照する[2] 。
スクリプト2 URLLoaderクラスで外部テキストファイルをロードしてTextFieldインスタンスに設定する// フレームアクション
var _txt:TextField = new TextField ();
var myLoader:URLLoader = new URLLoader() ;
var myRequest:URLRequest = new URLRequest("test.txt");
addChild(_txt);
_txt.autoSize = TextFieldAutoSize.LEFT ;
_txt.wordWrap = true;
myLoader.addEventListener(Event.COMPLETE , xSetText);
myLoader.load(myRequest);
function xSetText(eventObject:Event):void {
_txt.text = myLoader.data ;
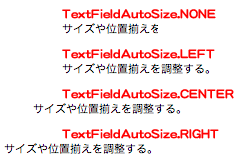
}図2 外部テキストファイルからロードされてTextFieldインスタンスに設定されたテキストTextField.autoSizeプロパティには、TextFieldAutoSizeクラスの定数を指定して、インスタンスの大きさを自動的に変えることができる。ただし、TextField.wordWrapプロパティの設定により、表1 のようにインスタンスの幅または高さが調整される(図3 ) 。
表1 Label.autoSizeとLabel.wordWrapプロパティの設定によるテキストの表示の違い
TextFieldAutoSize定数 Label.wordWrapプロパティ値 false true NONE 大きさは変わらず、領域を超えたテキストは表示されない。 LEFT テキストをすべて表示するように幅が右に広がる。 幅は変わらず、テキストをすべて表示するように高さが下方向に広がる。 CENTER テキストをすべて表示するように幅が左右に広がる。 RIGHT テキストをすべて表示するように幅が左に広がる。
図3 Label.autoSizeとLabel.wordWrapプロパティの設定で変わるテキストの表示 Label.wordWrapプロパティ値がfalse Label.wordWrapプロパティ値がtrue