前回の第26回は
外部XMLデータの読込み
まずは、
<?xml version="1.0" encoding="UTF-8"?>
<cs4>
<product suite="Web">
<name>Flash CS4 Professional</name>
<price>699</price>
</product>
<product suite="Web">
<name>Dreamweaver CS4</name>
<price>399</price>
</product>
<product suite="Design">
<name>Photoshop CS4</name>
<price>699</price>
</product>
<product suite="Design">
<name>Illustrator CS4</name>
<price>599</price>
</product>
</cs4>URLLoaderクラスで外部XMLファイルを読込むフレームアクションは、
// フレームアクション
// フレームアクション
var _txt:TextField = new TextField();
var myLoader:URLLoader = new URLLoader();
var myRequest:URLRequest = new URLRequest("adobe_cs4.xml");
addChild(_txt);
_txt.autoSize = TextFieldAutoSize.LEFT;
_txt.wordWrap = true;
myLoader.addEventListener(Event.COMPLETE, xSetText);
myLoader.load(myRequest);
function xSetText(eventObject:Event):void {
var cs4_xml:XML = XML(myLoader.data); // テキストをXMLデータに変換
// 以下の2行のステートメントについては後述
var product_web:XMLList = cs4_xml.product.(@suite == "Web");
var name_str:String = product_web[0].name.toString();
_txt.text = name_str;
}外部XMLファイルロードした後、

XMLデータから必要な値を取出す
つぎは、
XMLデータはスクリプト上で、
var cs4_xml:XML =
<cs4>
<product suite="Web">
<name>Flash CS4 Professional</name>
<price>699</price>
</product>
<product suite="Web">
<name>Dreamweaver CS4</name>
<price>399</price>
</product>
<product suite="Design">
<name>Photoshop CS4</name>
<price>699</price>
</product>
<product suite="Design">
<name>Illustrator CS4</name>
<price>599</price>
</product>
</cs4>;
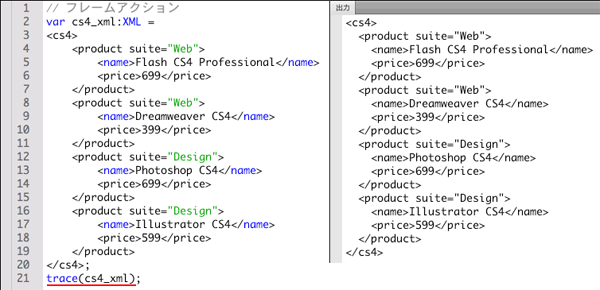
XMLインスタンスをtrace()関数で[出力]すると、

それでは、
var products:XMLList = cs4_xml.product;
trace(products);取出したノード群のXMLListインスタンスは、
![図3 trace()関数で[出力]されたXMLListインスタンスがもつノード群 図3 trace()関数で[出力]されたXMLListインスタンスがもつノード群](/assets/images/dev/serial/01/as3/0027/thumb/TH400_003.gif)
XMLListクラスのインスタンスは、
var first_product:XML = products[0];
trace(first_product);![図4 取出したXMLインスタンスのtrace()関数による[出力] 図4 取出したXMLインスタンスのtrace()関数による[出力]](/assets/images/dev/serial/01/as3/0027/thumb/TH400_004.gif)
XMLListインスタンスにノード名をドット演算子(.)で指定して、
var names:XMLList = products.name;
trace(names);![図5 絞り込まれた子ノード群のXMLListインスタンスをtrace()関数で[出力] 図5 絞り込まれた子ノード群のXMLListインスタンスをtrace()関数で[出力]](/assets/images/dev/serial/01/as3/0027/thumb/TH400_005.gif)
また、
var products_699:XMLList = products.(price == 699);
trace(products_699);![図6 条件に合った子ノード群のXMLListインスタンスをtrace()関数で[出力] 図6 条件に合った子ノード群のXMLListインスタンスをtrace()関数で[出力]](/assets/images/dev/serial/01/as3/0027/thumb/TH400_006.gif)
条件にはノードの属性も使える。指定するときは、
var products_web:XMLList = products.(@suite == "Web");
trace(products_web);![図7 指定された属性の子ノード群のXMLListインスタンスをtrace()関数で[出力] 図7 指定された属性の子ノード群のXMLListインスタンスをtrace()関数で[出力]](/assets/images/dev/serial/01/as3/0027/thumb/TH400_007.gif)
さらに、
var products_web:XMLList = products.(@suite == "Web" && price > 600);
trace(products_web);![図8 属性と要素のふたつを条件に取出したの子ノード群のXMLListインスタンスがtrace()関数で[出力] 図8 属性と要素のふたつを条件に取出したの子ノード群のXMLListインスタンスがtrace()関数で[出力]](/assets/images/dev/serial/01/as3/0027/thumb/TH400_008.gif)
本稿の結びとして、
var product_web:XMLList = cs4_xml.product.(@suite == "Web");
var name_str:String = product_web[0].name.toString();まず、

次回は、



