今回は、
RegExpクラスで正規表現を使う
RegExpクラスは、
RegExpクラスのコンストラクタには、
var 正規表現:RegExp = new RegExp(パターン)RegExp.
var my_str:String = "Flashファイル(AS 3.0)";
var myPattern:RegExp = new RegExp("AS");
var bResult:Boolean = myPattern.test(my_str);
trace(bResult); // 出力: trueRegExpインスタンスは、
var 正規表現:RegExp = /パターン/つぎのスクリプト1は、
// フレームアクション
var languages_array:Array = ["AS", "ActionScript", "JavaScript", "Java"];
var myPattern:RegExp = /Script/;
var result_array:Array = new Array();
var nLength:uint = languages_array.length;
for (var i:uint = 0; i < nLength; i++) {
var language_str:String = languages_array[i];
if (myPattern.test(language_str)) {
result_array.push(language_str);
}
}
trace(result_array); // 出力: ActionScript,JavaScript![図1 正規表現のパターンに当てはまる文字列エレメントの配列が[出力]される 図1 正規表現のパターンに当てはまる文字列エレメントの配列が[出力]される](/assets/images/dev/serial/01/as3/0028/thumb/TH800_001.jpg)
Stringクラスで正規表現を使う
Stringクラスのメソッドには、
var 結果文字列:String = 対象文字列.replace(パターン, 置換文字列)以下のスクリプトは、
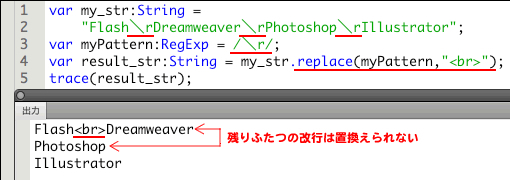
var my_str:String = "Flash\rDreamweaver\rPhotoshop\rIllustrator";
var myPattern:RegExp = /\r/;
var result_str:String = my_str.replace(myPattern, "<br>");
trace(result_str);このスクリプトのように単純に文字列だけを指定したRegExpインスタンスは、

パターンと一致する文字列すべてを指定したいときには、
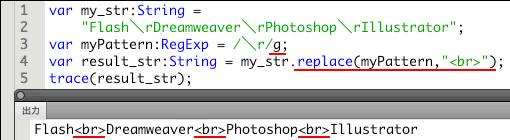
Flash<br>Dreamweaver<br>Photoshop<br>Illustratorvar my_str:String = "Flash\rDreamweaver\rPhotoshop\rIllustrator";
var myPattern:RegExp = /\r/g;
var result_str:String = my_str.replace(myPattern, "<br>");
trace(result_str);
複数のパターンのいずれかひとつを対象とする指定は、
var 正規表現:RegExp = /パターンA|パターンB/たとえば、
var myPattern:RegExp = /\r\n|\r|\n/改行コードを意識して解析しなければならない例としては、
文字列を指定した区切り文字でエレメントに分けて、
var 配列:Array = 文字列.split(区切り文字)改行コードのプラットフォームが特定できないCSVデータを、
// フレームアクション
// CSVデータ生成
var products_str:String = "";
products_str += "Web,Flash CS4 Professional,699\r";
products_str += "Web,Dreamweaver CS4,399\r\n";
products_str += "Design,Photoshop CS4,699\n";
products_str += "Design,Illustrator CS4,599";
// CSVデータを2次元配列に変換
var myPattern:RegExp = /\r\n|\r|\n/;
var products_array:Array = products_str.split(myPattern);
var nLength:uint = products_array.length;
for (var i:uint = 0; i < nLength; i++) {
var product_str:String = products_array[i];
products_array[i] = product_str.split(",");
}
// 結果確認用
for (var j:uint = 0; j < nLength; j++) {
var product_array:Array = products_array[j];
trace(product_array.length, product_array);
}3種類の改行コードのいずれかを示すパターンは、
つぎに、
なお、
![図4 取出したXMLインスタンスのtrace()関数による[出力] 図4 取出したXMLインスタンスのtrace()関数による[出力]](/assets/images/dev/serial/01/as3/0028/004.jpg)
選択制御文字|以外にも
今回解説した次のサンプルファイルがダウンロードできます。
- スクリプト2のサンプルファイル
(CS4形式/約16KB) - スクリプト2のサンプルファイル
(CS3形式/約12KB)



