今回は、
インスタンス同士を関連づける
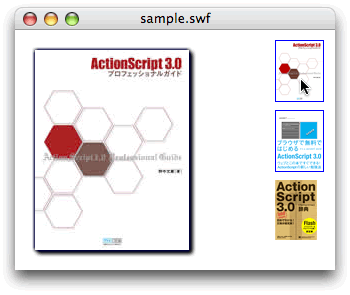
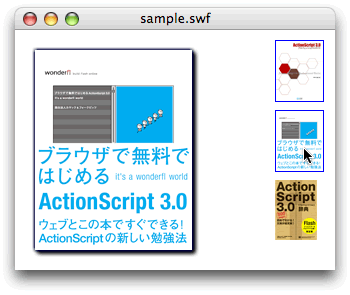
練習のサンプルには、


第31回

前回のスクリプト2は、
button0_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button1_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button2_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button0_mc.show_mc = my0_mc;
button1_mc.show_mc = my1_mc;
button2_mc.show_mc = my2_mc;
// ...[中略]...
function xShow(eventObject):void {
var my_mc:MovieClip = eventObject.currentTarget as MovieClip;
var show_mc:MovieClip = my_mc.show_mc;
// ...[中略]...
show_mc.visible = true;
// ...[中略]...
}今回は少し考え方を変えて、
これまで学んだ方法でいえば、
var showList:Object = new Object();
// ...[中略]...
showList.button0_mc = my0_mc;
showList.button1_mc = my1_mc;
showList.button2_mc = my2_mc;
// ...[中略]...
function xShow(eventObject):void {
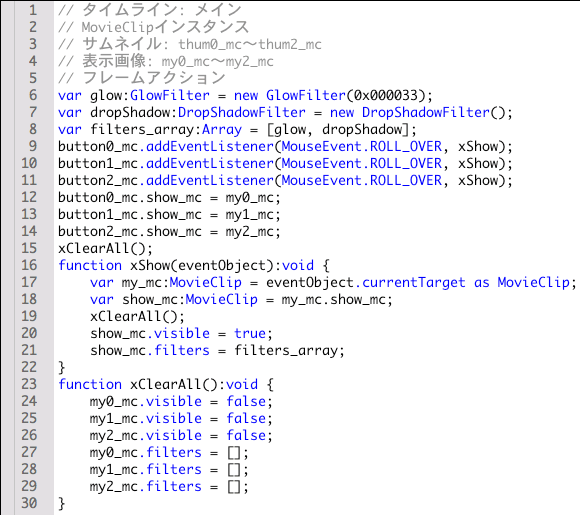
var show_mc:MovieClip = showList[eventObject.currentTarget.name];// タイムライン: メイン
// MovieClipインスタンス
// サムネイル: thum0_mc~thum2_mc
// 表示画像: my0_mc~my2_mc
// フレームアクション
var glow:GlowFilter = new GlowFilter(0x000033);
var dropShadow:DropShadowFilter = new DropShadowFilter();
var filters_array:Array = [glow, dropShadow];
var showList:Object = new Object(); // 新規Objectインスタンスの生成
button0_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button1_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button2_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
// インスタンス名のプロパティに対応するインスタンスの参照を格納
showList.button0_mc = my0_mc;
showList.button1_mc = my1_mc;
showList.button2_mc = my2_mc;
xClearAll();
function xShow(eventObject):void {
// Objectからインスタンス名のプロパティに納められた対応する参照を得る
var show_mc:MovieClip = showList[eventObject.currentTarget.name];
xClearAll();
show_mc.visible = true;
show_mc.filters = filters_array;
}
function xClearAll():void {
my0_mc.visible = false;
my1_mc.visible = false;
my2_mc.visible = false;
my0_mc.filters = [];
my1_mc.filters = [];
my2_mc.filters = [];
}リスナー関数xShow()は、
もっとも前回の最後に、
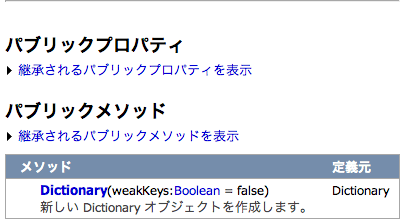
Dictionaryクラスは参照をキーにできる
Dictionaryクラスは、
Dictionaryクラスでは、
プロパティの動的なコレクションを作成し、 キーの比較に厳密な等式 (===) を使用できます。オブジェクトがキーとして使用されている場合は、 オブジェクトの識別子を使用してオブジェクトを検索し、 オブジェクトのtoString()を呼び出して返される値は使用されません。

文法について詳しくは、
第1に、
スクリプト1を書替えて、
// タイムライン: メイン
// MovieClipインスタンス
// サムネイル: thum0_mc~thum2_mc
// 表示画像: my0_mc~my2_mc
// フレームアクション
var glow:GlowFilter = new GlowFilter(0x000033);
var dropShadow:DropShadowFilter = new DropShadowFilter();
var filters_array:Array = [glow, dropShadow];
var showList:Dictionary = new Dictionary(); // 新規Dictionaryインスタンスの生成
button0_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button1_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
button2_mc.addEventListener(MouseEvent.ROLL_OVER, xShow);
// インスタンスの参照をキーにして対応するインスタンスを格納
showList[button0_mc] = my0_mc;
showList[button1_mc] = my1_mc;
showList[button2_mc] = my2_mc;
xClearAll();
function xShow(eventObject):void {
// Dictionaryからインスタンスの参照をキーにして対応するインスタンスを得る
var show_mc:MovieClip = showList[eventObject.currentTarget];
xClearAll();
show_mc.visible = true;
show_mc.filters = filters_array;
}
function xClearAll():void {
my0_mc.visible = false;
my1_mc.visible = false;
my2_mc.visible = false;
my0_mc.filters = [];
my1_mc.filters = [];
my2_mc.filters = [];
}サムネイルのインスタンス(button0_
var showList:Dictionary = new Dictionary();
// ...[中略]...
showList[button0_mc] = my0_mc;
showList[button1_mc] = my1_mc;
showList[button2_mc] = my2_mc;
// ...[中略]...
function xShow(eventObject):void {
var show_mc:MovieClip = showList[eventObject.currentTarget];今回のサンプルムービーは、
さて、
今回解説した次のサンプルファイルがダウンロードできます。
- スクリプト1および2サンプルファイル(CS4形式/script32.
zip/ Zip圧縮/約144KB) - スクリプト1および2サンプルファイル(CS3形式/script32_
CS3. zip/ Zip圧縮/約142KB)



