前回の第37回

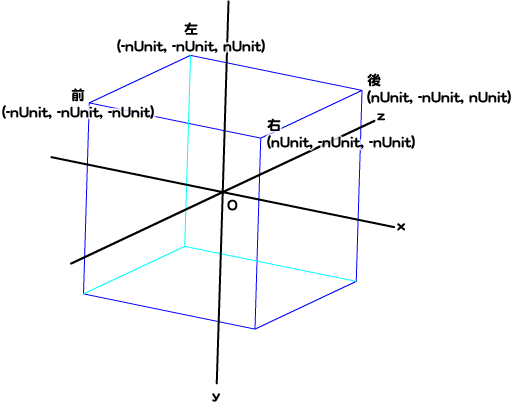
z座標値を調べる仕組みづくり
4面を水平に回すだけなら、
まず、

比べるなら、


そのため、

面をつくって返す関数の修正
つぎは、
// var frontBitmap:Bitmap = xCreateFace(Image0, -nUnit, -nUnit, -nUnit);
// var backBitmap:Bitmap = xCreateFace(Image1, nUnit, -nUnit, nUnit, 180);
var frontSprite:Sprite = xCreateFace(Image0, 0, 0, -nUnit);
var backSprite:Sprite = xCreateFace(Image1, 0, 0, nUnit, 180);関数xCreateFace()には、
// function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Bitmap {
function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Sprite {
var myBitmap:Bitmap = new Bitmap(new myBitmapData(0, 0));
var faceSprite:Sprite = new Sprite();
faceSprite.addChild(myBitmap);
// myBitmap.x = nX;
// myBitmap.y = nY;
// myBitmap.z = nZ;
// myBitmap.rotationY = nRotationY;
myBitmap.x = -myBitmap.width / 2;
myBitmap.y = -myBitmap.height / 2;
faceSprite.x = nX;
faceSprite.y = nY;
faceSprite.z = nZ;
faceSprite.rotationY = nRotationY;
// return myBitmap;
return faceSprite;
}これで、
// mySprite.addChild(frontBitmap);
// mySprite.addChild(backBitmap);
mySprite.addChild(frontSprite);
mySprite.addChild(backSprite);
function xSetOrder():void {
/*
var nTop:uint = mySprite.numChildren - 1;
if (mySprite.rotationX > 90) {
mySprite.setChildIndex(backBitmap, nTop);
} else {
mySprite.setChildIndex(frontBitmap, nTop);
}
*/
}面のz座標値で重ね順を入替える関数
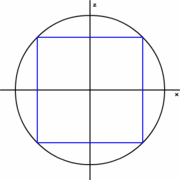
第2に手を加える関数xSetOrder()は、
このようなとき、
Transformオブジェクト.getRelativeMatrix3D(基準とするインスタンス)Transform.
面のインスタンスをz座標値順に並べ替えるには、
親インスタンス.getChildAt(子インスタンスのインデックス)定義し直した関数xSetOrder()は、
比較関数compare()は、
ただし、
function xSetOrder():void {
var faces_array:Array = new Array();
var nChildren:uint = mySprite.numChildren;
for (var i:uint = 0; i < nChildren; i++) {
faces_array.push(mySprite.getChildAt(i));
}
faces_array.sort(compare);
for (var j:uint = 0; j < nChildren; j++) {
var faceSprite:Sprite = faces_array[j];
mySprite.setChildIndex(faceSprite, j);
}
}
function compare(a:Sprite, b:Sprite):Number {
var nA:Number = a.transform.getRelativeMatrix3D(this).position.z;
var nB:Number = b.transform.getRelativeMatrix3D(this).position.z;
if (nA < nB) {
return 1;
} else if (nA > nB) {
return -1;
} else {
return 0;
}
}前回のスクリプト2に上述の修正を加えたのが、
// タイムライン: メイン
// [ライブラリ]のビットマップに[クラス]としてImage0とImage1を設定
var mySprite:Sprite = new Sprite();
var nX:Number = stage.stageWidth / 2;
var nY:Number = stage.stageHeight / 2;
var nUnit:Number = 100 / 2;
var frontSprite:Sprite = xCreateFace(Image0, 0, 0, -nUnit);
var backSprite:Sprite = xCreateFace(Image1, 0, 0, nUnit, 180);
var nDeceleration:Number = 0.3;
mySprite.z = 0;
var myMatrix3D:Matrix3D = mySprite.transform.matrix3D;
mySprite.x = nX;
mySprite.y = nY;
addChild(mySprite);
mySprite.addChild(frontSprite);
mySprite.addChild(backSprite);
addEventListener(Event.ENTER_FRAME, xRotate);
function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Sprite {
var myBitmap:Bitmap = new Bitmap(new myBitmapData(0, 0));
var faceSprite:Sprite = new Sprite();
faceSprite.addChild(myBitmap);
myBitmap.x = -myBitmap.width / 2;
myBitmap.y = -myBitmap.height / 2;
faceSprite.x = nX;
faceSprite.y = nY;
faceSprite.z = nZ;
faceSprite.rotationY = nRotationY;
return faceSprite;
}
function xRotate(eventObject:Event):void {
var nRotationY:Number = (mouseX - nX) * nDeceleration;
myMatrix3D.appendTranslation(-nX, -nY, 0);
myMatrix3D.appendRotation(nRotationY, Vector3D.Y_AXIS);
myMatrix3D.appendTranslation(nX, nY, 0);
xSetOrder();
}
function xSetOrder():void {
var faces_array:Array = new Array();
var nChildren:uint = mySprite.numChildren;
for (var i:uint = 0; i < nChildren; i++) {
faces_array.push(mySprite.getChildAt(i));
}
faces_array.sort(compare);
for (var j:uint = 0; j < nChildren; j++) {
var faceSprite:Sprite = faces_array[j];
mySprite.setChildIndex(faceSprite, j);
}
}
function compare(a:Sprite, b:Sprite):Number {
var nA:Number = a.transform.getRelativeMatrix3D(this).position.z;
var nB:Number = b.transform.getRelativeMatrix3D(this).position.z;
if (nA < nB) {
return 1;
} else if (nA > nB) {
return -1;
} else {
return 0;
}
}

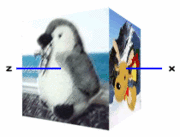
4つの面を上下左右に回す
それでは、
var frontSprite:Sprite = xCreateFace(Image0, 0, 0, -nUnit);
var backSprite:Sprite = xCreateFace(Image1, 0, 0, nUnit, 180);
var leftSprite:Sprite = xCreateFace(Image2, -nUnit, 0, 0, 90); // 追加
var rightSprite:Sprite = xCreateFace(Image3, nUnit, 0, 0, -90); // 追加mySprite.addChild(frontSprite);
mySprite.addChild(backSprite);
mySprite.addChild(leftSprite); // 追加
mySprite.addChild(rightSprite); // 追加つぎに、
function xRotate(eventObject:Event):void {
var nRotationY:Number = (mouseX - nX) * nDeceleration;
var nRotationX:Number = (mouseY - nY) * nDeceleration; // 追加
myMatrix3D.appendTranslation(-nX, -nY, 0);
myMatrix3D.appendRotation(nRotationY, Vector3D.Y_AXIS);
myMatrix3D.appendRotation(nRotationX, Vector3D.X_AXIS); // 追加
myMatrix3D.appendTranslation(nX, nY, 0);
xSetOrder();
}前掲スクリプト1にこれらの修正を加えたのが、
// タイムライン: メイン
// [ライブラリ]のビットマップに[クラス]としてImage0~Image3を設定
var mySprite:Sprite = new Sprite();
var nX:Number = stage.stageWidth / 2;
var nY:Number = stage.stageHeight / 2;
var nUnit:Number = 100 / 2;
var frontSprite:Sprite = xCreateFace(Image0, 0, 0, -nUnit);
var backSprite:Sprite = xCreateFace(Image1, 0, 0, nUnit, 180);
var leftSprite:Sprite = xCreateFace(Image2, -nUnit, 0, 0, 90);
var rightSprite:Sprite = xCreateFace(Image3, nUnit, 0, 0, -90);
var nDeceleration:Number = 0.3;
mySprite.z = 0;
var myMatrix3D:Matrix3D = mySprite.transform.matrix3D;
mySprite.x = nX;
mySprite.y = nY;
addChild(mySprite);
mySprite.addChild(frontSprite);
mySprite.addChild(backSprite);
mySprite.addChild(leftSprite);
mySprite.addChild(rightSprite);
addEventListener(Event.ENTER_FRAME, xRotate);
function xCreateFace(myBitmapData:Class, nX:Number, nY:Number, nZ:Number, nRotationY:Number = 0):Sprite {
var myBitmap:Bitmap = new Bitmap(new myBitmapData(0, 0));
var faceSprite:Sprite = new Sprite();
faceSprite.addChild(myBitmap);
myBitmap.x = -myBitmap.width / 2;
myBitmap.y = -myBitmap.height / 2;
faceSprite.x = nX;
faceSprite.y = nY;
faceSprite.z = nZ;
faceSprite.rotationY = nRotationY;
return faceSprite;
}
function xRotate(eventObject:Event):void {
var nRotationY:Number = (mouseX - nX) * nDeceleration;
var nRotationX:Number = (mouseY - nY) * nDeceleration;
myMatrix3D.appendTranslation(-nX, -nY, 0);
myMatrix3D.appendRotation(nRotationY, Vector3D.Y_AXIS);
myMatrix3D.appendRotation(nRotationX, Vector3D.X_AXIS);
myMatrix3D.appendTranslation(nX, nY, 0);
xSetOrder();
}
function xSetOrder():void {
var faces_array:Array = new Array();
var nChildren:uint = mySprite.numChildren;
for (var i:uint = 0; i < nChildren; i++) {
faces_array.push(mySprite.getChildAt(i));
}
faces_array.sort(compare);
for (var j:uint = 0; j < nChildren; j++) {
var faceSprite:Sprite = faces_array[j];
mySprite.setChildIndex(faceSprite, j);
}
}
function compare(a:Sprite, b:Sprite):Number {
var nA:Number = a.transform.getRelativeMatrix3D(this).position.z;
var nB:Number = b.transform.getRelativeMatrix3D(this).position.z;
if (nA < nB) {
return 1;
} else if (nA > nB) {
return -1;
} else {
return 0;
}
}2面から4面に増やし、
フォーラムなどで、
3次元空間の扱いはこの後インスタンスというモノでなく、
今回解説した次のサンプルファイルがダウンロードできます。
- サンプルファイル
(CS4形式/約178KB)



