3次元表現のお題はまだ当分続く予定だが、
TLFテキストの操作
TLFはText Layout Frameworkの略だ。Flash Professional CS5で[ツール]パネルから[テキストツール]を選ぶと、
![図1 [テキストツール]で[TLFテキスト]が選択できる 図1 [テキストツール]で[TLFテキスト]が選択できる](/assets/images/dev/serial/01/as3/0039/thumb/TH180_Gihyo101001-001.gif)
![図1 [テキストツール]で[TLFテキスト]が選択できる 図1 [テキストツール]で[TLFテキスト]が選択できる](/assets/images/dev/serial/01/as3/0039/thumb/TH180_Gihyo101001-002.gif)
[TLFテキスト]のインスタンスはTLFTextFieldクラスで生成し、
// フレームアクション
import fl.text.TLFTextField;
var my_txt:TLFTextField = new TLFTextField();
addChild(my_txt);
my_txt.x = 20;
my_txt.y = 20;
my_txt.width = 200;
my_txt.height = 100;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。兎角に人の世は住みにくい。";
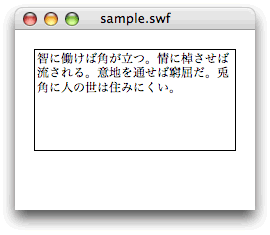
このスクリプト1は、
// var my_txt:TLFTextField = new TLFTextField();
var my_txt:TextField = new TextField();なお、
![図3 TLFTextFieldクラスのimport宣言がないと[コンパイルエラー]になる 図3 TLFTextFieldクラスのimport宣言がないと[コンパイルエラー]になる](/assets/images/dev/serial/01/as3/0039/thumb/TH800_Gihyo101001-004.gif)
![図3 TLFTextFieldクラスのimport宣言がないと[コンパイルエラー]になる 図3 TLFTextFieldクラスのimport宣言がないと[コンパイルエラー]になる](/assets/images/dev/serial/01/as3/0039/thumb/TH800_Gihyo101001-005.gif)
TLFTextFieldインスタンスに書式を設定する
TLFTextFieldインスタンスの書式の設定は、
前記スクリプト1に以下の処理を加えると、
// フレームアクションに追加
import flashx.textLayout.formats.TextLayoutFormat;
import flashx.textLayout.elements.TextFlow;
var my_fmt:TextLayoutFormat = new TextLayoutFormat();
var myTextFlow:TextFlow = my_txt.textFlow;
my_fmt.color = 0x0000FF;
my_fmt.fontSize = 16;
myTextFlow.hostFormat = my_fmt;
myTextFlow.flowComposer.updateAllControllers();
TextLayoutFormatインスタンスの書式をTextFlowオブジェクトに適用するには、
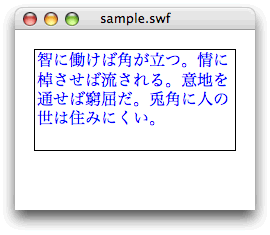
前掲スクリプト1に上記の書式設定を加えたフレームアクション全体は、
// フレームアクション
import fl.text.TLFTextField;
import flashx.textLayout.formats.TextLayoutFormat;
import flashx.textLayout.elements.TextFlow;
var my_txt:TLFTextField = new TLFTextField();
var my_fmt:TextLayoutFormat = new TextLayoutFormat();
var myTextFlow:TextFlow = my_txt.textFlow;
addChild(my_txt);
my_txt.x = 20;
my_txt.y = 20;
my_txt.width = 200;
my_txt.height = 100;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。兎角に人の世は住みにくい。";
my_fmt.color = 0x0000FF;
my_fmt.fontSize = 16;
myTextFlow.hostFormat = my_fmt;
myTextFlow.flowComposer.updateAllControllers();TLFテキストの方向を動的に変える
TLFテキストならではの機能も、
まず、
前記スクリプト2のテキストを縦書きにし、
// フレームアクション
import fl.text.TLFTextField;
import flashx.textLayout.formats.TextLayoutFormat;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.formats.BlockProgression;
var my_txt:TLFTextField = new TLFTextField();
var my_fmt:TextLayoutFormat = new TextLayoutFormat();
var myTextFlow:TextFlow = my_txt.textFlow;
addChild(my_txt);
my_txt.x = 20;
my_txt.y = 20;
my_txt.width = 200;
my_txt.height = 100;
my_txt.wordWrap = true;
my_txt.border = true;
my_txt.text = "智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。兎角に人の世は住みにくい。";
my_txt.blockProgression = BlockProgression.RL;
my_txt.type = TextFieldType.INPUT;
my_fmt.color = 0x0000FF;
my_fmt.fontSize = 16;
myTextFlow.hostFormat = my_fmt;
myTextFlow.flowComposer.updateAllControllers();Text Layout Frameworkは、
今回解説した次のサンプルファイルがダウンロードできます。
- サンプルファイル
(CS5形式/約20KB)



