前回の第39回
Text Layout Frameworkは
Text Layout Framework Markup形式のXMLからTextFlowオブジェクトをつくる
テキストコンテンツは、
TextConverter.importToFlow(ソースデータ, データ形式)ソースのXMLデータは、
| 定数 | データ形式 | 説明 |
|---|---|---|
| TEXT_ | 単純なHTMLテキスト | TextFieldクラスと基本的に同じタグと属性のサブセットをサポート |
| PLAIN_ | プレーンテキスト | フォーマットされていない文字列 |
| TEXT_ | Text Layout Framework Markup | Text Layout Framework Markup」 |
マークアップに使えるタグは、
<TextFlow>
<p>
<span>
テキスト
</span>
</p>
</TextFlow>| エレメント | 説明 | 子 | クラス |
|---|---|---|---|
| textFlow | ルート | div、 | TextFlow |
| div | ブロックレベル範囲 | div、 | DivElement |
| p | 段落 | a、 | ParagraphElement |
| span | テキスト(インライン)範囲 | - | SpanElement |
エレメントのタグには、
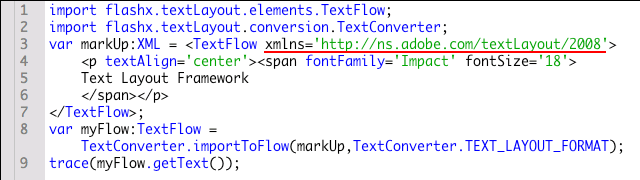
import flashx.textLayout.elements.TextFlow; import flashx.textLayout.conversion.TextConverter; var markUp:XML = <TextFlow xmlns='http://ns.adobe.com/textLayout/2008'> <p textAlign='center'><span fontFamily='Impact' fontSize='18'> Text Layout Framework </span></p> </TextFlow>; var myFlow:TextFlow = TextConverter.importToFlow(markUp, TextConverter.TEXT_LAYOUT_FORMAT); trace(myFlow.getText()); // テキストを確認
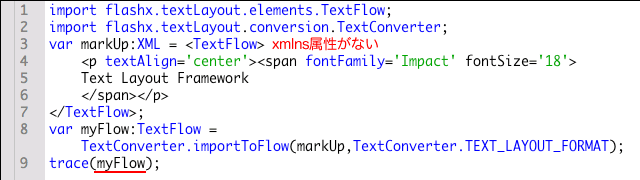
注意が2つある。第1に、


第2は、


フローコンポーザーでテキストコンテンツを表示する
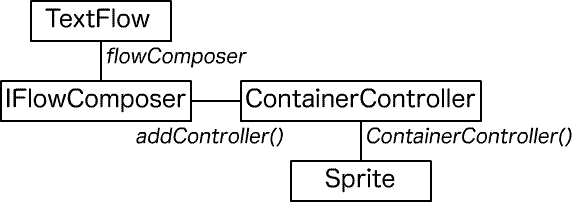
TextFlowオブジェクトがもつ構造化されたテキストやそのフォーマット指定のデータをステージに表示する役割は、
テキストコンテンツは、
new ContainerController(コンテナSprite, テキスト領域幅, テキスト領域高さ)IFlowComposerオブジェクト.addController(ContainerControllerオブジェクト)
フローコンポーザーで、
// フレームアクション
import flash.display.Sprite;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.compose.IFlowComposer;
var container:Sprite = new Sprite();
var markUp:XML = <TextFlow xmlns='http://ns.adobe.com/textLayout/2008'>
<p textAlign='center'><span fontFamily='Impact' fontSize='18'>
Text Layout Framework
</span></p>
</TextFlow>;
var myFlow:TextFlow = TextConverter.importToFlow(markUp, TextConverter.TEXT_LAYOUT_FORMAT);
var controller:ContainerController = new ContainerController(container, 240, 100);
var composer:IFlowComposer = myFlow.flowComposer;
addChild(container);
composer.addController(controller);
composer.updateAllControllers();
次回でText Layout Frameworkの説明は終える。外部XMLファイルからText Layout Framework Markup形式のデータを読み込んだ後、
今回解説した次のサンプルファイルがダウンロードできます。
- サンプルファイル
(CS5形式/約16KB)



