前回でEclipse Formsを利用して
PDEのチェックアウト
「Eclipse for RCP/
最初に
続いて、
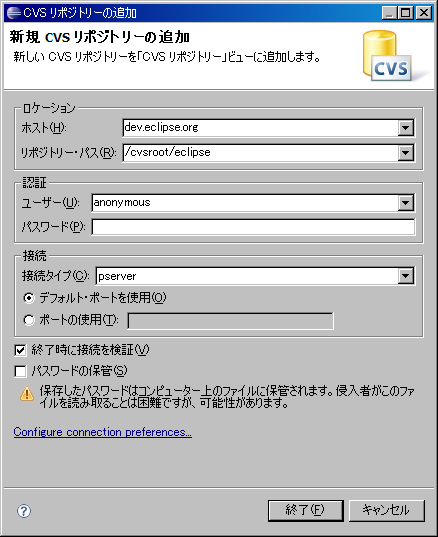
![[CVSリポジトリーの追加]ボタン [CVSリポジトリーの追加]ボタン](/assets/images/dev/serial/01/eclipse-plugin/0005/thumb/TH800_0005-01.png)
「CVSリポジトリーの追加」

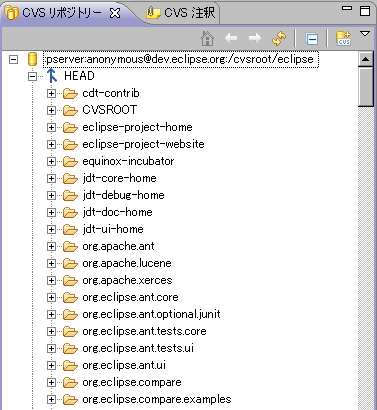
「CVSリポジトリー」

今回はPDEに関するソースコードを参照したいので、
- org.
eclipse. pde - org.
eclipse. pde. build - org.
eclipse. pde. build. tests - org.
eclipse. pde. core - org.
eclipse. pde. doc. user - org.
eclipse. pde. junit - org.
eclipse. pde. junit. runtime - org.
eclipse. pde. source - org.
eclipse. pde. ui - org.
eclipse. pde. ui. templates - org.
eclipse. pde. ui. tests - org.
eclipse. pde-feature
一覧から上記プロジェクトを右クリックし
前回のコードのおさらい
無事PDEのプロジェクトをチェックアウトすることができましたが、
protected void addPages() {
FormPage page = new FormPage(this, null, null) {
protected void createFormContent(IManagedForm managedForm) {
managedForm.getForm().setText("Hello World!");
}
};
try {
addPage(page);
} catch (PartInitException e) {
e.printStackTrace();
}
}FormPageクラスのインスタンスを生成し、
FormEditorクラスを実装しているクラスの検索
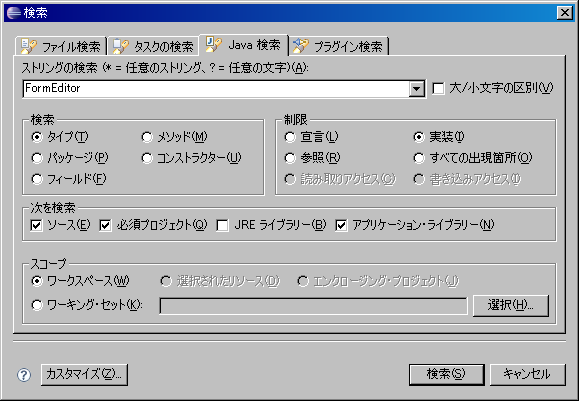
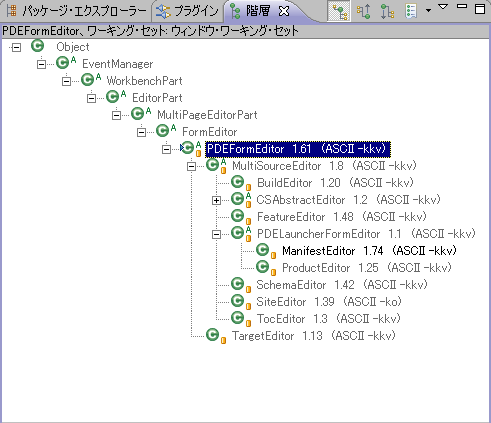
それではPDEの中でFomrEditorクラスを継承しているクラスをEclipseのJava検索機能を使って検索してみましょう。

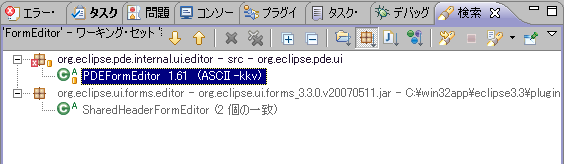
検索の結果、

アイコンの横に

addPages()メソッドの検索
それではManifestEditorクラスを開いて、
protected final void addPages() {
fError = getAggregateModel() == null;
if (fError) {
try {
addPage(new MissingResourcePage(this));
} catch (PartInitException e) {
PDEPlugin.logException(e);
}
} else
addEditorPages();
}
protected abstract void addEditorPages();この実装から、
protected void addEditorPages() {
try {
addPage(new OverviewPage(this));
addPage(new DependenciesPage(this));
addPage(new RuntimePage(this));
if (showExtensionTabs()) {
addExtensionTabs();
}
if (fInputContextManager.hasContext(BuildInputContext.CONTEXT_ID))
addPage(new BuildPage(this));
} catch (PartInitException e) {
PDEPlugin.logException(e);
}
addSourcePage(BundleInputContext.CONTEXT_ID);
addSourcePage(PluginInputContext.CONTEXT_ID);
addSourcePage(BuildInputContext.CONTEXT_ID);
}第3回で設計の参考にしたのはマニフェストエディターの
ExtensionsPageクラス
それでは
protected void createFormContent(IManagedForm managedForm) {
ScrolledForm form = managedForm.getForm();
form.setText(PDEUIMessages.ExtensionsPage_title);
form.setImage(PDEPlugin.getDefault().getLabelProvider().get(PDEPluginImages.DESC_EXTENSIONS_OBJ));
fBlock.createContent(managedForm);
//refire selection
fSection.fireSelection();
PlatformUI.getWorkbench().getHelpSystem().setHelp(form.getBody(), IHelpContextIds.MANIFEST_PLUGIN_EXTENSIONS);
super.createFormContent(managedForm);
}このメソッドではfBlockのcreateContent()メソッドを呼び出しています。fBlockは内部クラスのExtensionsBlockクラスのインスタンスです。前述したようにcreateFormContent()メソッドはコントロールの生成と配置を行うメソッドですので、
Master/Detailsパターン
MasterDetailsBlockクラスはEclipse Formsのクラスですので、
マニフェストエディターはMaster
おわりに
今回はPDEのプロジェクトのチェックアウトからマニフェストエディターの実装方法を調べるところまでを説明しました。Eclipseプラグインの開発に限ったことではありませんが、
次回はPDEのソースを参考にしながら、


