GlassFishランタイムおよびプラグインのインストール
前回 は、Eclipseを使用してJavaプログラムを作成・実行する方法を紹介したので、今回はそれに引き続いて、Webアプリケーション(以下、単にWebアプリと表記する)を開発する方法を解説します。一言にWebアプリといっても、HTMLとJavaScriptのみで構成されるものから、Java EEの機能を活用するものまで、様々な規模と形があります。ここではJSF(JavaServer Faces)を用いた動的なWebアプリケーションのためのEclipseプロジェクトの作成と実行の方法を解説します。
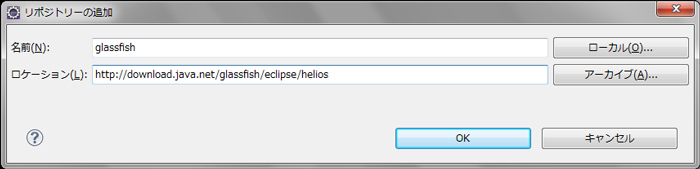
Webアプリケーションサーバとしては「GlassFish Server 3.1 」を使用します。GlassFishの本体およびそれを使うためのプラグインはデフォルトでは付属していないので、追加でインストールする必要があります。インストールは[ヘルプ]メニューから[新規ソフトウェアのインストール]を選択して行います。図1 のようなウィザードが起動するので、[作業対象]の項目の右端にある[追加]をクリックしてGlassFish用のリポジトリを追加します。Eclipse 3.6の場合、リポジトリのURLは「http://download.java.net/glassfish/eclipse/helios 」です(図2)
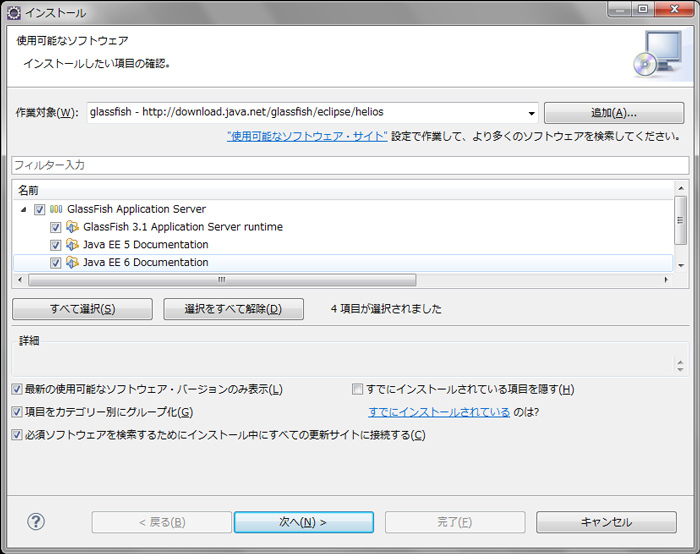
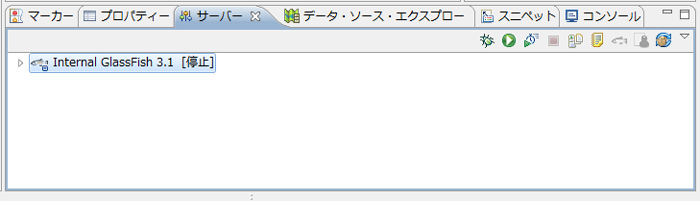
図1 ランタイムやプラグインのインストールはは[ヘルプ]-[新規ソフトウェアのインストール]で行う図2 GlassFishのリポジトリを追加図3 のように利用可能なソフトウェアとして「GlassFish Application Server」が表示されるので、4項目すべてにチェックを入れた上で[次へ]をクリックし、指示にしたがってインストールを実行してください。インストールに成功したらEclipseを再起動すれば変更が反映されます。Java EEパースペクティブで下部の[サーバー]ウィンドウを開くと、図4 のように「Internal GlassFish 3.1」というサーバが追加されているはずです。
図3 GlassFishのランタイムとプラグインツール、ドキュメントなどをインストール 図4 「 サーバー」としてGlassFish 3.1が追加されている Webアプリケーション用プロジェクトの作成
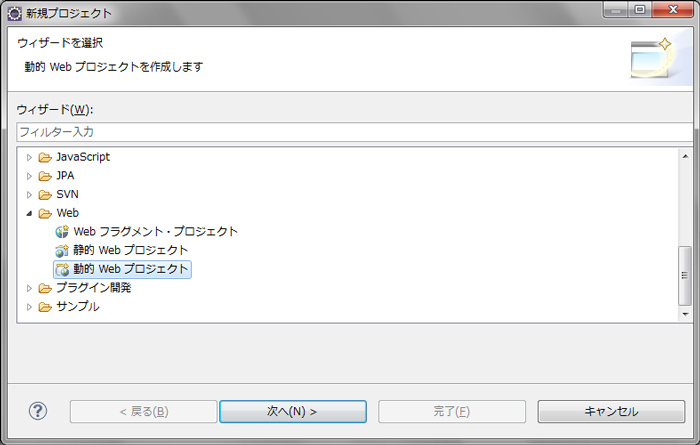
サーバの準備ができたら、Webアプリ用のプロジェクトを作成していきましょう。Webアプリ用のプロジェクトを作成するには、プロジェクト・エクスプローラーを右クリックして[新規]-[プロジェクト]と選択し、プロジェクトの種類として[Web]-[動的Webプロジェクト]を選んで[次へ]をクリックします(図5)
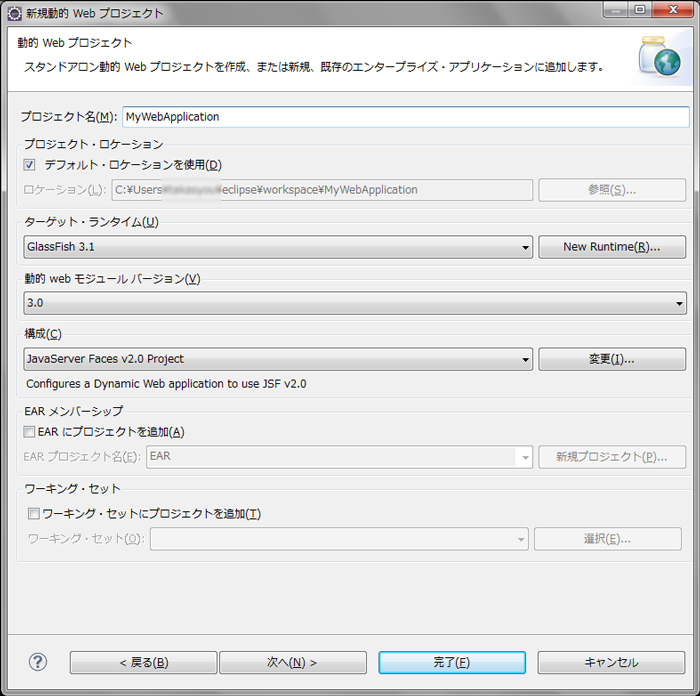
図5 プロジェクトの種類は「動的Webプロジェクト」 次のページ(図6) ここで重要なのが「ターゲット・ランタイム」です。Webアプリの場合、ターゲット・ランタイムにはWebサーバのランタイムを選ぶ必要があります。先ほどの手順でGlassFishをインストールしている場合には、ここで「GlassFish 3.1」が選択できるようになっているはずです。もし別のサーバを使いたい場合には、[New Runtime]ボタンをクリックして、サーバの設定を追加することで選択できるようになります。
「構成」の項目では、プロジェクトで使用するフレームワークなどの構成を選択します。GlssFishのデフォルト構成とJSF 2.0の構成、そして最小構成が選択できるようになっていますが、本稿の例ではJSF 2.0を選択しておくことにします。オリジナルの構成を使用したい場合には、右側の[変更]ボタンで設定することができます。
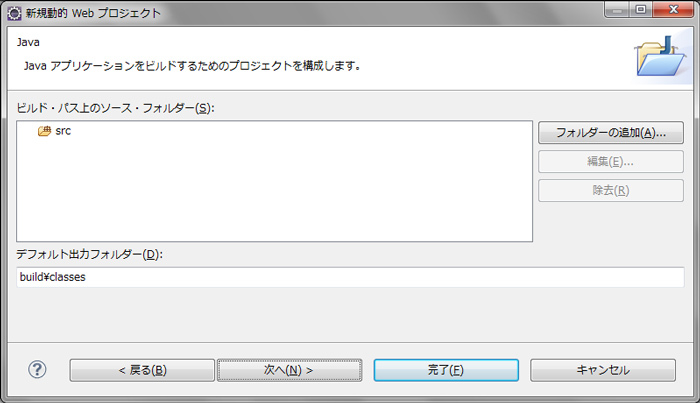
図6 プロジェクト名やターゲット・ランタイムなどの各種設定を行う [次へ]をクリックすると図7 の画面になります。ここではソースコードなどを配置するフォルダ構成の設定を行います。よくに理由がなければデフォルトのままでいいでしょう。
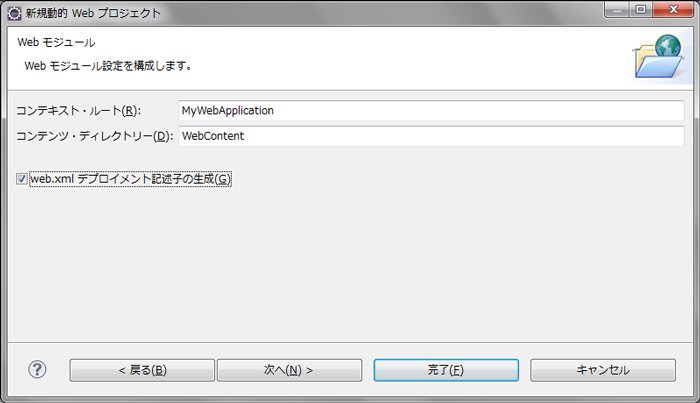
図7 ソースコードのフォルダ構成を設定する次の画面では、コンテキスト・ルートやWebコンテンツ・ディレクトリの設定を行います(図8) 「 web.xmlデプロイメント記述子の生成」にはチェックを入れておいたほうがいいでしょう。これによってweb.xmlが自動で生成されます。
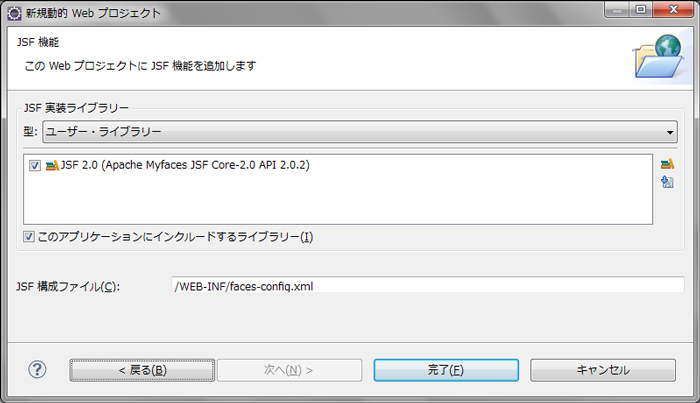
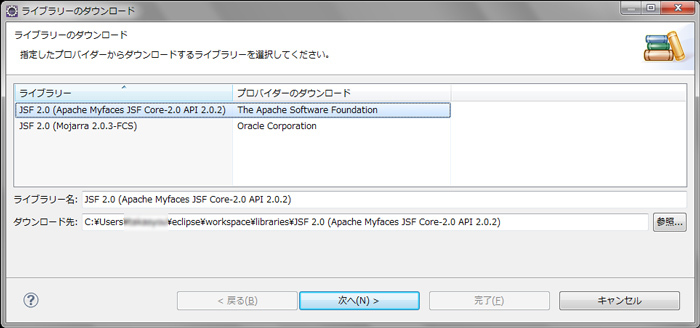
図8 コンテキストルートなどの設定を行う次の画面でJSFの設定を行います(図9) 右端の[ダウンロード]アイコンをクリックすることで、利用可能なユーザ・ライブラリをダウンロードすることができます(図10)
図9 JSFを利用するためのユーザ・ライブラリを選択する 図10 ライブラリが存在しない場合には、ダウンロードして利用することができる プロジェクトの配備と実行
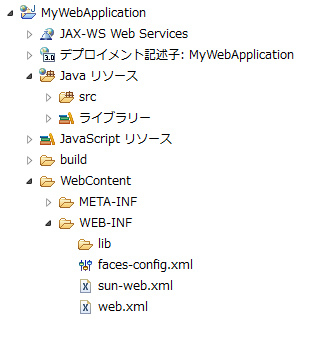
続いてコンテンツとなるWebページを作成します。今回はJSFを使用しているのでファイル形式はXTMLとします。プロジェクトのフォルダ構成は図11 のようになっており、そのうちWebコンテンツは「WebContent」フォルダ以下に配置します。ファイルを作成するにはこのフォルダを右クリックして、[新規]-[XHTMLページ]と選択します。[XHTMLページ]が表示されない場合には、[その他]を選んでウィザードで[GlassFish]-[XHTMLページ]と選んでも同じ結果になります。
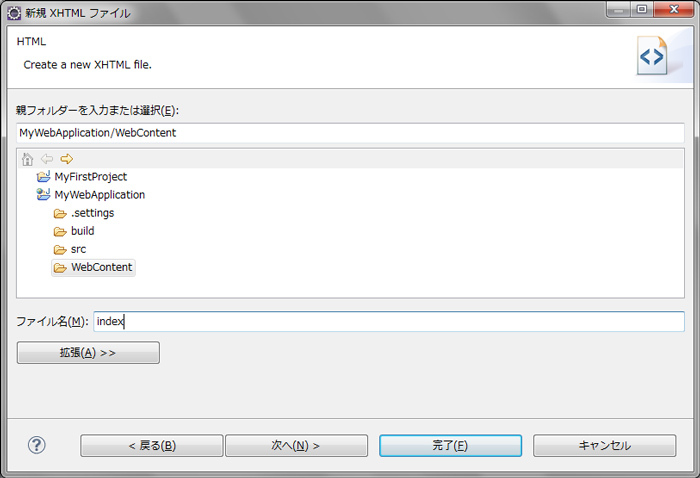
図11 Webアプリプロジェクトのファイル構成図12 の画面が表示されるので、任意のファイル名(ここではindex.xhtmlとした)を入力して[次へ]をクリックします。
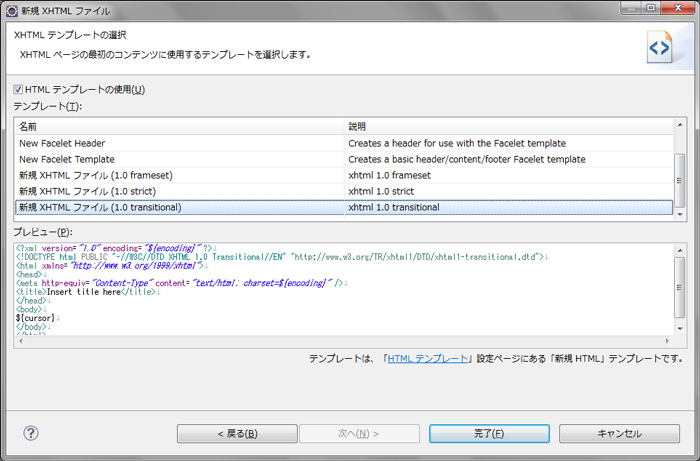
図12 WebContentフォルダにXHTMLファイルを作成するXHTMLファイルではテンプレートを利用することができます。本稿の例では「新規XHTMLファイル (1.0 transitional)」を使うことにします(図13) Facelet用のテンプレートなども用意されています。
図13 雛形を構成するためのテンプレートを選択できるこれで[完了]をクリックすれば、XHTMLファイルの雛形が生成されるので、これを編集してWebページを作成します。ここではリスト1 のようにしました。
リスト1 index.htmlのサンプル <?xml version="1.0" encoding="windows-31j" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-31j" />
<title>MyWebApplication</title>
</head>
<body>
<h:message>Hello World!</h:message>
</body>
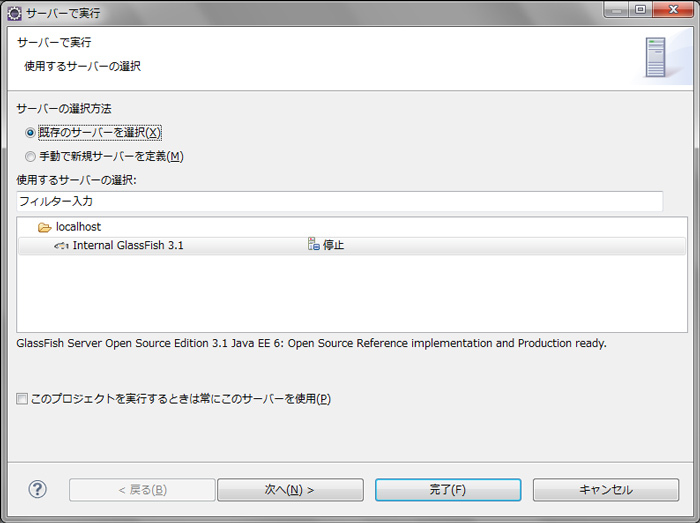
</html>ここまでできたら、プロジェクトをWebサーバ上で実行してみましょう。実行するにはプロジェクト名を右クリックして、[実行]-[サーバーで実行]を選択します。すると図14 のように実行するサーバを選択する画面になるので、GlassFishを選んで[完了]をクリックします。
図14 配備・実行する対象のサーバを選択する 正しく配備・実行された場合にはEclipseに同梱された内部ブラウザが起動し、プロジェクトがプレビューできます。ただし、今回作成したプロジェクトではJSFを使っており、Webページは/faces/以下のURLにマッピングされることになっている(web.xmlのデフォルト設定がそうなっている)ので、index.xhtmlをプレビューするには「http://localhost:8080/MyWebApplication/faces/index.xhtml」にアクセスする必要があります。
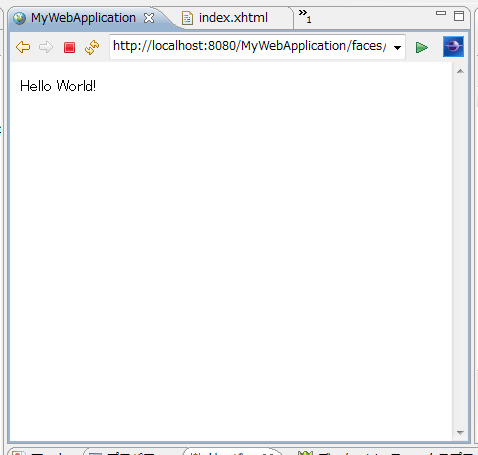
正常に実行できていれば、Webページは図15 のように表示されるはずです。もちろん、その他の任意のブラウザでも同様にプレビューすることが可能です。
図15 Webブラウザによるプレビュー結果なおプロジェクト名を右クリックして[エクスポート]-[WARファイル]を選択すれば、WARファイルを構築できます。
以上、Eclipseを利用してJavaアプリケーションおよびJava Webアプリケーションを開発する場合の一連の手順を解説してきましたEclipseはNetBeansよりもさらに柔軟なプラグイン機構を持っているため、さまざまなツールのベースプラットフォームとして利用されています。その対象はソフトウェア開発だけに留まりません。Eclipseは仕事の効率を上げるために備えておきたいツールの代表格と言えるでしょう。
![図1 ランタイムやプラグインのインストールはは[ヘルプ]-[新規ソフトウェアのインストール]で行う 図1 ランタイムやプラグインのインストールはは[ヘルプ]-[新規ソフトウェアのインストール]で行う](/assets/images/dev/serial/01/engineer_toolbox/0007/thumb/TH800_001.jpg)