Apache Clickとは
Apache Clickは、Java EEを用いたWebアプリケーションを素早く簡潔に開発できるようにする軽量フレームワークです。Apache Clickでは、JSP(JavaServer Pages)やMVC(Model-View-Control)フレームワークを用いることなく、HTMLテンプレートと POJO(Plain Old Java Object: 複雑な依存性を排除した、昔ながらのシンプルなJavaオブジェクトを意味する造語)にるシンプルな構成でWebアプリケーションを作成できます。そのため、Java EEの複雑な手続きを意識することなく手軽に利用できる点が大きな特徴となっています。
ダウンロードと利用方法
Apache Clickは、その名の通りApache Software Foundationによって開発されており、Apache License, Version 2.0に基づいてオープンソースで公開されています。ダウンロードはこのページより行うことができます。本稿執筆時点での最新版はバージョン2.3.0であり、配布ファイル名は「click-2.3.0.zip」となっています。
これをダウンロードして任意のフォルダに展開してください。Apache Clickによる通常のWebアプリケーション開発には、distフォルダ内にある「click-2.3.0.jar」と「click-extra-2.3.0.jar」を使用します。この2つのファイルを、Webアプリケーション・プロジェクトのWEB-INF/libフォルダに追加することでApache Clickが利用できるようになります。
NetBeansを用いた開発の場合には、プロジェクトの「ライブラリ」フォルダを右クリックして[JAR/フォルダを追加]を選択し、上記の2ファイルを追加します。Eclipseの場合には「WebContent/WEB-INF/lib」フォルにダに2つのファイルをコピーします。それぞれのIDEにおけるWebアプリケーション開発の方法については、本連載の第3回および第7回の記事を参照してください。
なお、Apache Clickには「ClickIDE」というEclipseプラグイン形式の開発環境も用意されています。Click IDEでは各種ウィザードや設定ファイルエディタ、テンプレートエディタなどの機能が提供されます。ただし、付属するApache Clickのバージョンが2.1.0で少々古いため、今回は使用しません。本稿ではNetBeans + GlassFish Serverという環境を例にして解説を進めます。
Apache Clickを用いたWebアプリケーションの開発
それでは、実際に簡単なWebアプリケーションを作ってみましょう。まず、web.xmlは次のように記述します。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<servlet-name>ClickServlet</servlet-name>
<servlet-class>org.apache.click.ClickServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ClickServlet</servlet-name>
<url-pattern>*.htm</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>first-page.htm</welcome-file>
</welcome-file-list>
</web-app>
Apache ClickはServletフィルタを利用してWebページに対する要求に割り込みをかけ、Javaプログラムの実行結果をページに挿入したり、テンプレートを適用したりといった処理を行う仕組みになっています。上記の設定の場合、.htmの拡張子のページに対する要求に対してorg.apache.click.ClickServletというサーブレットが実行されることになります。このClickServletが、Apache Clickによる各種処理を実行するためのサーブレットになっています。
なお、この設定ではwelcome-fileに「first-page.htm」を設定してあるので、ファイル名を省略してアクセスした場合にはfirst-page.htmが呼ばれるようになっています。
続いて、first-page.htm内で利用するためのJavaクラスを作成します。Webページの表示に関するクラスはorg.apache.click.Page.Pageクラスを継承して作成します。ここでは、以下のように「jp.gihyo.toolbox.click」というパッケージに「FirstPage」という名前のクラスを作成しました。
FirstPage.java
package jp.gihyo.toolbox.click;
import java.util.Date;
import org.apache.click.Page;
public class FirstPage extends Page {
protected String message = "これはApache Clickのサンプルです。";
protected Date time = new Date();
public FirstPage() {
addModel("msg", message);
addModel("time", time);
}
}
Pageを継承したクラスは、Webページの要求に対するサーバ側の動作を決めるためのクラスになります。addModel()はPageクラスに用意されたメソッドのひとつで、サーバ側のJavaオブジェクトとWebページ内の変数とを関連付けるためのものです。第1引数はWebページ内で使用する変数名をStringで、第2引数には対応するJavaオブジェクトをObjectで渡します。上記の例では、Webページ内で「$msg」と記述した部分がmessage変数の値に、「$time」と記述した部分がtime変数の値に置き換えられます。
続いてWebページですが、Apahe ClickではApache Velocityテンプレート・エンジンを利用します。Velocityの特徴は特殊なタグを使わずにプレーンなHTMLに近い形でWebページのデザインを記述できることです。FirstPageクラスに対応するWebページを「first-page,htm」とし、その記述例を以下に示します。理由は後述しますが、拡張子が「htm」である点に注意してください。通常のHTMLとの違いは、$msgと$timeの部分が実行時にはJavaオブジェクトの値に置き換わるということです。
first-page.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Apache Click</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1>Apache Click Sample</h1>
<p>$msg</p>
<p>現在の時刻は <i>$time</i> です。</p>
</body>
</html>
最後に、Webページ(first-page,htm)とJavaクラス(FirstPage)とをマッピングする設定ファイルとして、「click.xml」というファイルをWeb-INFフォルダ内(web.xmlと同じフォルダです)に作成します。このファイルには次のような内容を記載します。
click.xml
<?xml version="1.0" encoding="UTF-8"?>
<click-app charset="UTF-8">
<pages package="jp.gihyo.toolbox.click" />
</click-app>
pagesタグが、WebページとJavaクラスのマッピングを設定するためのタグです。pakages属性の値に使用するJavaクラスが所属するパッケージ名を指定することで、そのパッケージにあるクラスが自動的にWebページにマッピングされるようになっています。この自動的なマッピングはファイル名に基づいて行われます。
たとえば次のファイル名のWebページは、すべてFirstPageクラスに自動でマッピングされるようになっています。先ほど拡張子を「htm」にした理由は、この自動マッピングを有効にするためです。
- first-page.htm
- first_page.htm
- firstPage.htm
- FirstPage.htm
- first.htm
その他、手動でマッピングを設定する方法もあります。その場合、pageタグを用いて次のように記述します。
<pages package="jp.gihyo.toolbox.click">
<page path="index.htm" classname="FirstPage"/>
</pages>
この例ではindex.htmがFirstPageにマッピングされます。
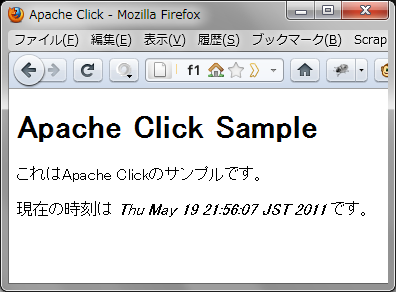
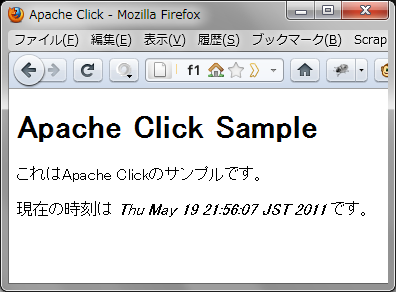
では、作成したアプリケーションを配備・実行してみましょう。Webブラウザからトップページにアクセスすると図のように表示されるはずです。$msgと$timeの部分が置き換えられていることが確認できます。
図 Webブラウザからアプリケーションにアクセスした様子