前回は, EvernoteサーバにアクセスするためのConsumer key, Consumer secretを入手しました。それでは具体的なAndroidの実装に入っていきましょう。
開発環境, Androidのバージョンについて
本連載ではEvernote APIにフォーカスする為, AndroidのOSバージョンは3.
開発環境のIDEに関してはEclipse、
Android用のEvernote SDKは下記のGitHub上からダウンロードが可能です。
英語ですが, 「Using the SDK in your app」
また, 本連載で使用するソースコードについてはGitHubの以下のレポジトリに置いていきます。
ソースコード全体を確認したり, 自分でサンプルを動かしてみたい方はご自由にご利用ください
AndroidManifest.xmlの編集
SDKのインポートまで終わったら, 最初にAndroidManifest.
- インターネットのパーミッション追加
- EvernoteOAuthActivityのActivity追加
Evernoteのサーバと通信を行うので, インターネットのパーミッションは必須です。
またOAuth認証
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
(省略)
:
</activity>
<activity android:name="com.evernote.client.android.EvernoteOAuthActivity"
android:configChanges="orientation|keyboardHidden" />
</application>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
</manifest>※ConfigChangesの項目は, 画面の回転時とキーボードアクセスの変更時に画面が再生成される事を抑止しています。
今回作るアプリの概要
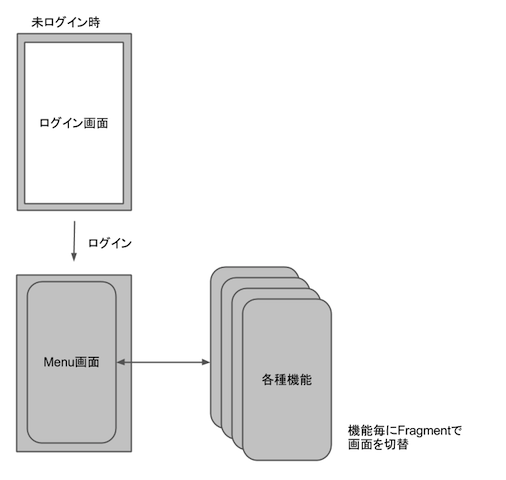
実際に作っていくサンプルアプリの簡単な概要を説明します。最初にログイン画面を用意して, ログイン後はMenuを用意して, 各機能にアクセスできるようにします

今後解説する章ごとにFragmentを分けて, 1つずつ実装していくイメージです。ここでは,ログイン画面~Menu画面の遷移までを行います。
ログイン処理
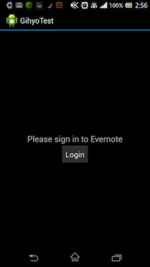
ログイン画面はMainActivity, 画面の構成要素はmain.
処理の流れとしては, 入手したConsumer key, Consumer secretをクレデンシャルとしてOauth認証の処理を行い, 最終的にEvernoteとの連携に必要なアクセストークンを入手するというものです。
private static final String CONSUMER_KEY = "前回入手したConsumer key";
private static final String CONSUMER_SECRET = "前回入手したConsumer Secret";
private static final EvernoteService EVERNOTE_HOST = EvernoteService.SANDBOX;
…Activityの先頭で, 前回入手したconsumer key, secretと, 接続先のSANDBOXを表す定数を定義しています。この情報をもとにEvernoteサーバ側でどの連携アプリが接続しに来ているかを特定しますので, 誤った情報を入力するとエラーになります。
次に, これらの情報を引数にセッションオブジェクトのインスタンスを生成します。
private EvernoteSession mEvernoteSession;
mEvernoteSession = EvernoteSession.getInstance(this, CONSUMER_KEY, CONSUMER_SECRET, EVERNOTE_SERVICE); このmEvernoteSessionが今後Evernoteとの通信を行う際に常に必要な処理を提供してくれます。EvernoteSessionオブジェクトはシングルトンと呼ばれるパターンに従い, getInstanceメソッドによりアプリ内で単一のインスタンスが生成, および
実際にこのインスタンスを使ってOAuth認証を行うには, authenticateメソッドを使うだけです。
mEvernoteSession.authenticate(getApplicationContext());サンプルアプリでは, 画面中央のログインボタンが押されたタイミングで上記メソッドを呼び出すようにしています。



Evernoteの認証画面が開く前に認証に失敗する場合は, 冒頭のConsumer key, secret, サンドボックス設定が正しいか, またインターネット通信の可否等を確認してください。
実装上, OAuth認証のWebViewからの戻り値を受け取るために, MainActivityにonActivityResultをOverrideして定義します。
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case EvernoteSession.REQUEST_CODE_OAUTH:
if (resultCode == Activity.RESULT_OK) {
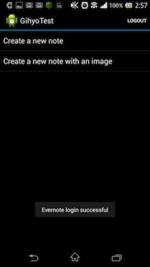
// ここに認証OK時の処理を記載認証に成功するとSDKによって今後の処理に必要なアクセストークン等がSessionPreferencesに格納されます。正しく格納されているかどうかを確認するメソッドとして
mEvernoteSession.
が用意されていますので, この返り値がTrueであれば端末内でログイン済であると判定することができます。サンプルアプリでも, この値を見て
- ログイン用のViewを表示するか?
- メニューにログアウトボタンを表示するか?
の描画処理の判断を行っています。
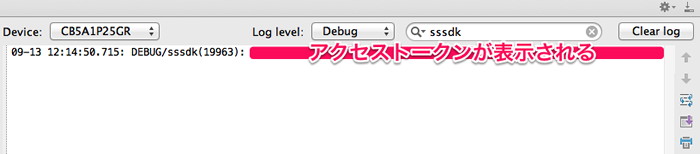
ここで実際のアクセストークンの値を見てみましょう。
Log.d("sssdk", mEvernoteSession.getAuthToken());認証後にgetAuthTokenメソッドを使うことでアクセストークンが取得できますので, ログに出力してみます。適当に付けた"sssdk"のログIDでLogcatで検索をかけると, アクセストークンが表示されます

この値はユーザのデータにアクセスするのに必要となるものですので, 公開しないようにしてください。
Evernoteの公式サイトにデータ形式のサンプルがありますのでそちらを引用しておきます。
S=s4:U=a1:E=12bfd68c6b6:C=12bf8426ab8:P=7:A=en_oauth_test:H=3df9cf6c0d7bc410824c80231e64dbe1ここまでで, Evernoteにログインする仕組みを作ることができました。シンプルですが, 実際に連携アプリを作る際にどう画面を設計するかは非常に大切な要素ですし, 連携アプリの仕様によってもデザインは変わってくる可能性があります。たとえばEvernoteとの連携が前提で, まずはログインしてもらわないとサービスが提供できないアプリであるのか, アプリ単体でもサービスを提供しているがさらに付加価値としてEvernoteとの連携機能も具備するのか, の違いだけでもどこにログインの導線を置くべきかは変わってくるでしょう。自分の連携アプリの仕様とマッチし, かつ適切な画面遷移でユーザを誘導できるような作りを心がけましょう。
次回は, ログインした後実際にユーザのEvernote上の情報に対して処理を行います。



