前回は、
新しく追加された機能は非常に多く、
- Analytics
- Storage
- Remote Config
Analytics
Analyticsは新しくなったFirebaseの中核となる分析基盤です。ユーザのさまざまな行動を簡単に収集・
AnalyticsをAndroidで利用するにはアプリのbuild.に次の依存関係を追加するだけです。
compile 'com.google.firebase:firebase-core:9.0.2'この設定は基本的にすべてのFirebaseプロダクト群を導入する際にかならず実行しているはずなので、
イベントの記録
イベントの記録はFirebaseAnalyticsインスタンスのlogEvent()メソッドを利用します。
次の例のように、FirebaseAnalyticsの変数を用意しておき、onCreate()内で
FirebaseAnalytics.を使って初期化します。
// Activityのフィールド
private FirebaseAnalytics firebaseAnalytics;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
// インスタンスの取得
firebaseAnalytics = FirebaseAnalytics.getInstance(this);あとはイベントを記録したい任意の場所でlogEvent()メソッドを呼ぶだけです。
logEvent()には記録するイベントと任意のパラメータを次のようにBundle形式で渡します。
Bundle params = new Bundle();
params.putString("screen_name", "LoginActivity");
firebaseAnalytics.logEvent("open_screen", params);これだけです。ここでは表示したページを記録するためのopen_というイベントを定義し、screen_に対応するページ情報を送信しています。
この例では記録する際にイベント名もパラメータも任意のものを指定しましたが、FirebaseAnalytics.とFirebaseAnalytics.という名前空間に定義されているのでいくつか紹介します。
| イベント | 概要 |
|---|---|
| ADD_ | 支払情報を入力したイベント |
| ADD_ | 商品をカートに追加したイベント |
| ADD_ | 商品をウィッシュリストに追加したイベント |
| パラメータ | 概要 |
|---|---|
| ITEM_ | 商品ID |
| ITEM_ | 商品名 |
| PRICE | 値段 |
これらは次のように利用します。
Bundle params = new Bundle();
params.putString(FirebaseAnalytics.Param.ITEM_ID, "12345");
params.putString(FirebaseAnalytics.Param.ITEM_NAME, "高級ブランド革の財布");
params.putDouble(FirebaseAnalytics.Param.PRICE, 29800.0);
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.ADD_TO_CART, params);ここではオンラインショッピングアプリで使うようなイベントとパラメータを一例としてご紹介しましたが、
ここに定義されたものを使わなければならないということはまったくありませんが、
なお、logEvent()を呼びださなくても、
たとえばユーザが初めてアプリを開いたときにはfirst_イベントが記録され、session_が自動で記録されます。他にもアプリの更新やアンインストールまでも自動的に収集してくれます。詳しくは自動的に収集されるイベントのドキュメントをご参照ください。
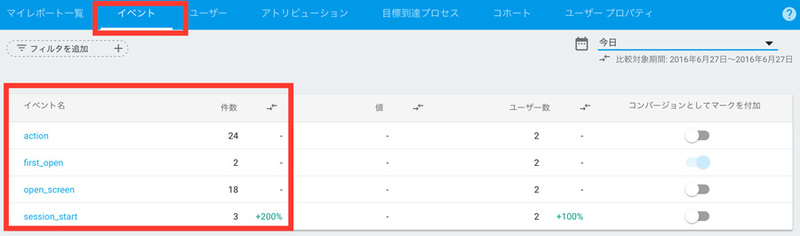
記録したイベントは数時間程度でWebコンソールに反映されます。Analyticsのコンソールから

ただ、
制限事項
現状、FirebaseAnalytics.で定義されたパラメータのみ細かく確認することができます。
ワークアラウンドとして既存のパラメータを流用するか、FirebaseAnalytics.を利用する、
ユーザプロパティ
Analyticsではユーザプロパティという属性を各ユーザに設定することで、
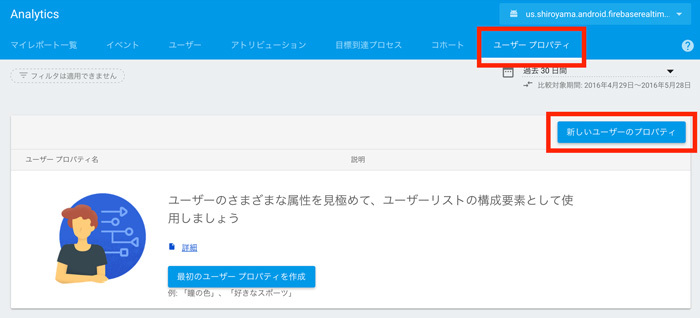
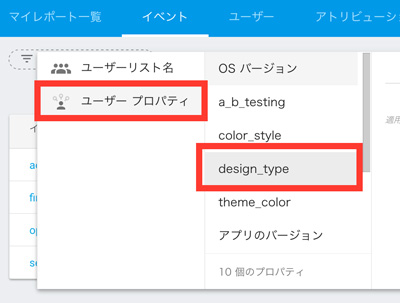
FirebaseのWebコンソールにログインし、

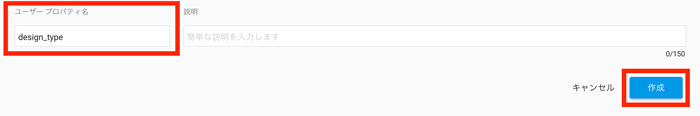
「ユーザープロパティ名」

あとはプログラムからこのプロパティ名に対応する値を送信してやるだけです。
次の例ではカスタムApplicationクラスのonCreate()内でユーザープロパティを設定しています。設定にはsetUserProperty()メソッドを利用します。
FirebaseAnalytics firebaseAnalytics = FirebaseAnalytics.getInstance(this);
firebaseAnalytics.setUserProperty("design_type", "type_a");これで以後のイベントの記録にはこのユーザープロパティが付与されて記録されるようになります。
数時間後ユーザープロパティが反映されたら、
イベントタブから

その後

AnalyticsのTips
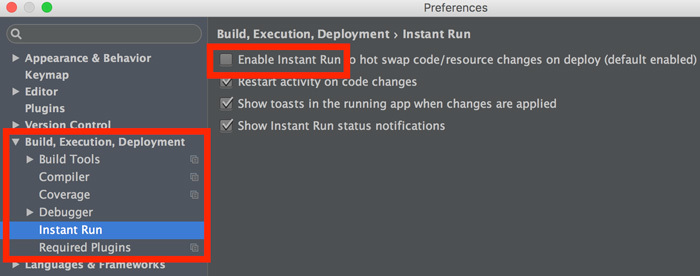
Instant Runの無効
Android Studio 2.
もしAndroid Studio 2.Enable Instant Runのチェックを外してInstant Runを無効にしてください。

デバッグ時のイベント送信確認
AnalyticsのイベントがWebコンソールに反映されるには数時間かかります。もし開発環境でイベントがきちんと記録されているか確認したい場合は、
adb shell setprop log.tag.FA VERBOSE
adb shell setprop log.tag.FA-SVC VERBOSE
adb logcat -v time -s FA FA-SVC次のようにコンソールにイベントの記録の様子が出力されれば成功です。
(20381): onActivityCreated
(20381): Tag Manager is not found and thus will not be used
(20381): Logging event (FE): open_screen, Bundle[{screen_name=LoginActivity, _o=app}]Storage
StorageはGoogle Cloud Storageのバケットを利用して大容量の画像やファイルを簡単かつセキュアにアップロードしたりダウンロードしたりできる機能です。
StorageをAndroidで利用するにはアプリのbuild.に次の依存関係を追加します。
compile 'com.google.firebase:firebase-storage:9.0.2'
compile 'com.google.firebase:firebase-auth:9.0.2'Storageへの操作はFirebaseStorageインスタンス越しに行います。FirebaseStorageインスタンスはFirebaseStorage.で取得することができます。
FirebaseStorage storage = FirebaseStorage.getInstance();リファレンス
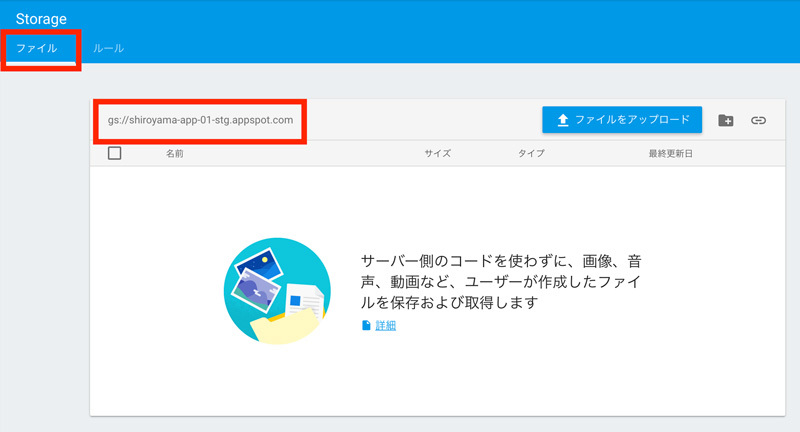
Storageにファイルをアップロード/
FirebaseのWebコンソールにログイン、gs://<your-project-id>の部分をクリップボードにコピーしてください。

リファレンスの取得にはStorageReferenceインスタンスのgetReferenceFromUrl("gs://<your-project-id>")メソッドを利用します。gs://の部分には先ほどWebコンソールで確認したURIをペーストしてください。
StorageReference storageRef = storage.getReferenceFromUrl("gs://<your-project-id>");リファレンスを取得できたら、/images/にファイルを書き込むために、
StorageReference target = storageRef.child("images").child("sample.jpg");.child()メソッドを連結することで、
アップロード
Storageのリファレンスの扱いについて理解したところでいよいよファイルをアップロードしてみましょう。
アップロード方法はいくつかあるのですが、InputStreamを利用した例を解説します。まずは次のコードをご覧ください。
FirebaseStorage storage = FirebaseStorage.getInstance();
StorageReference storageRef = storage.getReferenceFromUrl("gs://<your-project-id>");
StorageReference target = storageRef.child("images").child("sample.jpg");
InputStream inputStream = new FileInputStream(new File("path/to/images/target_image.jpg"));
target.putStream(inputStream)
.addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
Log.d(TAG, "Upload succeeded!");
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Log.e(TAG, "Upload failure!", e);
}
});Storageへのリファレンスを取得しstorageRef.で/images/に対してファイルをアップロードする準備をしています。それからnew FileInputStream(new File("path/で端末に保存されたファイルをInputStreamとしてオープンしています。あとはtarget.にそのストリームを渡してアップロードしています。
アップロードの成功と失敗はそれぞれaddOnSuccessListener()とaddOnFailureListener()にOnSuccessListenerとOnFailureListenerリスナを渡してコールバックしてもらいます。
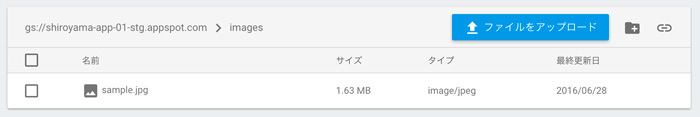
Webコンソールを確認して、

InputStreamを使う以外にもandroid.を使う方法などもあるので、
ダウンロード
ダウンロードもリファレンスの取得まではまったく同じです。次の例ではサーバ上の/images/のリファレンスを取得し、
FirebaseStorage storage = FirebaseStorage.getInstance();
StorageReference storageRef = storage.getReferenceFromUrl("gs://<your-project-id>");
StorageReference fileRef = storageRef.child("images").child("sample.jpg");
try {
File localFile = File.createTempFile("images", "jpg");
fileRef.getFile(localFile)
.addOnSuccessListener(new OnSuccessListener<FileDownloadTask.TaskSnapshot>() {
@Override
public void onSuccess(FileDownloadTask.TaskSnapshot taskSnapshot) {
long totalBytes = taskSnapshot.getTotalByteCount();
Log.d(TAG, "Download succeeded! Total bytes: " + totalBytes);
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Log.e(TAG, "Download failure!", e);
}
});
} catch (IOException e) {
Log.e(TAG, e.getMessage(), e);
}File.でファイルをダウンロードする先の一時ファイルを作成し、fileRef.でファイルをダウンロードしています。
成功と失敗のコールバックはアップロード時と同様です。ログにDownload succeeded!とファイルのバイト数が表示されれば成功です。
ダウンロードもいくつか方法があるので、
削除
ファイルの削除もこれまで同様ファイルへのリファレンス経由で行います。次のようにリファレンスからdelete()メソッドを呼び出すだけです。成功と失敗コールバックもこれまで同様です。
FirebaseStorage storage = FirebaseStorage.getInstance();
StorageReference storageRef = storage.getReferenceFromUrl("gs://<your-project-id>");
StorageReference fileRef = storageRef.child("images").child("sample.jpg");
fileRef.delete()
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
Log.d(TAG, "Delete succeeded!");
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Log.e(TAG, "Delete failure!", e);
}
});Remote Config
Remote ConfigはA/
たとえば
今回はユーザによって画面の背景色を変える例を見てみましょう。
Webコンソールでの設定
まずはサーバ上にシンプルなキーと値のペアを定義します。Remote Configでは設定値をサーバに持ち、
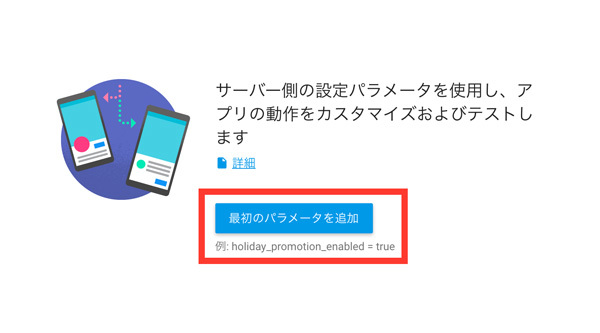
WebコンソールからRemote Configを選択し

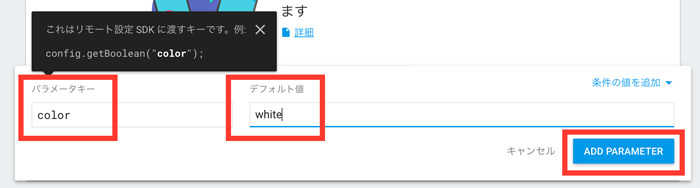
「パラメーターキー」color、whiteを設定します。

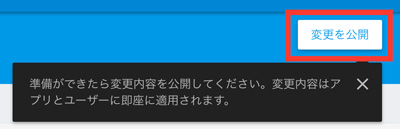
「変更を公開」

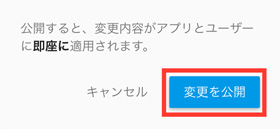
確認ダイアログで

コンソールでの準備はいったん終了です。
Android Studioでの作業
次にAndroidのコードからRemote Configを利用します。
Remote ConfigをAndroidで利用するには、build.に次の依存関係を追加します。
compile 'com.google.firebase:firebase-config:9.0.2'続いてアプリのresディレクトリ以下にxmlというディレクトリを作成し、remote_というXMLファイルを作成します。中身は次のとおりです。
<?xml version="1.0" encoding="utf-8"?>
<defaultsMap>
<entry>
<key>color</key>
<value>white</value>
</entry>
</defaultsMap>これはクライアントサイドにおける初期値として利用します。Remote Configではサーバサイドに設定値を持ちますが、
したがってkeyには先ほどWebコンソールで設定したのとまったく同じcolorを設定する必要があります。valueもまずはサーバサイドと同じwhiteで問題ありません。
それではコードを書いていきます。Activityに次のようなコードを追加してください。
private View container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 背景
container = findViewById(R.id.container);
// デバッグ時には必要
FirebaseRemoteConfigSettings remoteConfigSettings = new FirebaseRemoteConfigSettings.Builder()
.setDeveloperModeEnabled(BuildConfig.DEBUG)
.build();
remoteConfig = FirebaseRemoteConfig.getInstance();
remoteConfig.setConfigSettings(remoteConfigSettings);
remoteConfig.setDefaults(R.xml.remote_config_defaults);
fetch();まずはじめに、Viewを定義し、findViewById()で探しておきます。
次の行のFirebaseRemoteConfigSettingsはRemote Configの設定用クラスです。Remote Configは、setDeveloperModeEnabled(BuildConfig.することで、
次にFirebaseRemoteConfig.でRemote Configのインスタンスを取得し、setConfigSettings(remoteConfigSettings)で先ほどの設定を適用します。
次にremoteConfig.で最初に定義したremote_をデフォルト値として指定します。これでもしサーバと通信できなくても初期値が利用できるので、
最終行のfetch()メソッドはこのあと作成します。
サーバから情報を取得
それではサーバから情報を取得するコードを書いていきます。次のようなfetch()メソッドを作成してください。
private void fetch() {
long cacheExpiration = 3600;
if (remoteConfig.getInfo().getConfigSettings().isDeveloperModeEnabled()) {
cacheExpiration = 0;
}
remoteConfig.fetch(cacheExpiration)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
Log.d(TAG, "Fetch succeeded.");
remoteConfig.activateFetched();
String colorName = remoteConfig.getString(KEY_COLOR);
container.setBackgroundColor(Color.parseColor(colorName));
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Log.e(TAG, "Fetch failed.", e);
}
});
}まずremoteConfig.で開発モードか否かを判定しています。開発モードは前述のsetDeveloperModeEnabled(BuildConfig.で設定したもので、
次にremoteConfig.でキャッシュ時間を指定しつつ、addOnSuccessListener()とaddOnFailureListener()で取得します。
成功時のonSuccess()内のremoteConfig.の部分に注目してください。ここでサーバから取得した設定を有効化しています。
設定値はremoteConfig.で取得します。getString()の部分はgetBoolean(), getLogn(), getDouble()などよく使う型は用意されています。container.で取得した値を元に背景色を設定しています。
ちなみにremoteConfig.の部分はアプリを起動直後など、remote_はこのための初期値なのです。
サーバサイドで設定値を変更
アプリをビルドして立ち上げると、whiteであるからです。
ではWebコンソールからcolorのデフォルト値をredなどに変更して
このようにRemote Configでは設定値をサーバサイドに持つことができるので、
A/Bテストしてみよう
前述のとおり、
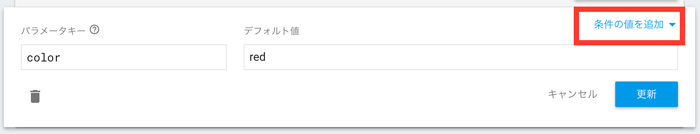
Webコンソールから先ほど定義したcolorパラメータを選択し

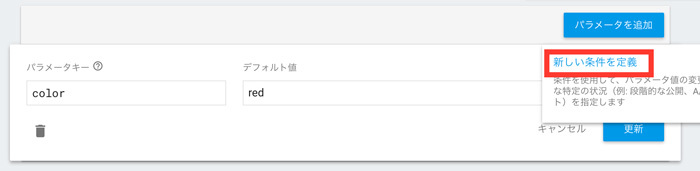
「新しい条件を定義」

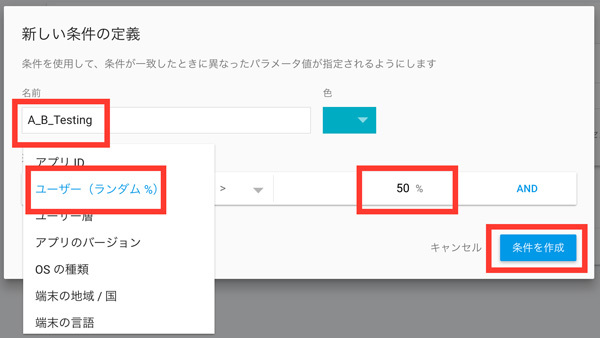
「名前」A_とつけてユーザーとし、50%と入力して

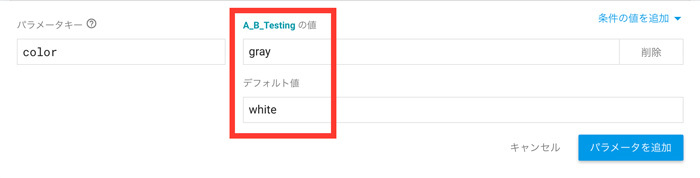
デフォルト値とそれ以外で値を変えることで50%の割合で異なった値を取得することができます。

なお、white、blackといった具合です。
もし複数の条件が両方マッチする場合、
Tips
サーバから設定を取得するタイミング
Remote Configでは任意のタイミングでサーバから設定を取得し、
筆者のおすすめは、
A/Bテストの効果測定
A/
まとめ
いかがだったでしょうか。今回は新しくなったFirebaseの数多の機能の中から3つだけピックアップしてご紹介しましたが、
次回は今回に続いて、



