2次元の擬似配列をあやつる!

ピースクリップに対応する変数
前回、
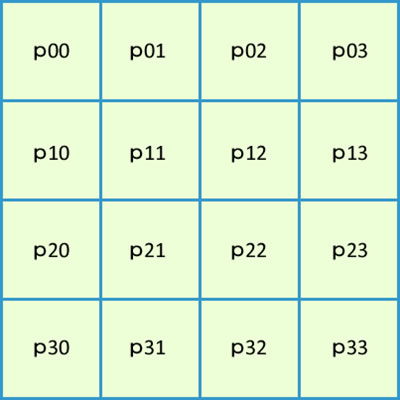
各ピースクリップと表示するピースが置かれたフレーム番号を保持する変数の対応をまとめると表1のようになる。下2桁の数字で対応を表していることが、

| インスタンス名 | 対応する変数名 | 設定する初期値 |
|---|---|---|
| p00 | v00 | 1 |
| p01 | v01 | 2 |
| p02 | v02 | 3 |
| p03 | v03 | 4 |
| p10 | v10 | 5 |
| p11 | v11 | 6 |
| p12 | v12 | 7 |
| p13 | v13 | 8 |
| p20 | v20 | 9 |
| p21 | v21 | 10 |
| p22 | v22 | 11 |
| p23 | v23 | 12 |
| p30 | v30 | 13 |
| p31 | v31 | 14 |
| p32 | v32 | 15 |
| p33 | v33 | 16 |
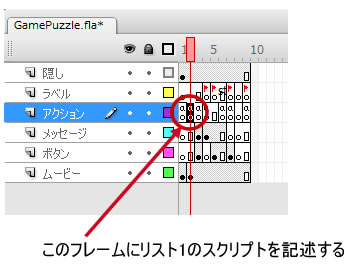
この対応付けは、

k = 1;
for (i = 0; i < 4; i++) {
for (j = 0; j < 4; j++) {
set ("/:v" add i add j, k++);
tellTarget ("stage/p" add i add j) {
gotoAndStop (eval ("/:v" add ../../:i add ../../:j));
}
}
}リスト1のように2重のfor文で変数iおよびjをそれぞれ0,1,2,3と変化させて、

実際のゲームではここで操作ガイドを表示し、
16番目のピースを一枚抜く
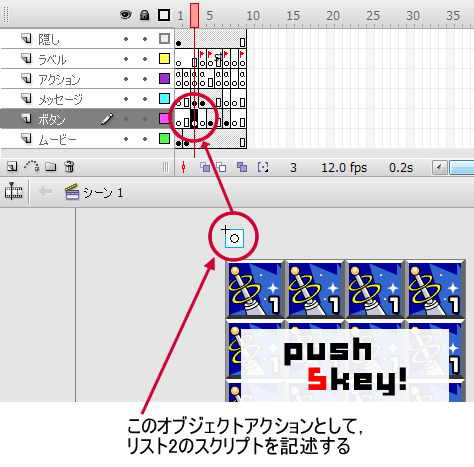
16番目のピースを抜く処理は、

on(keyPress "5"){
/:i_17=3; // 空きピースがある縦インデックス
/:j_17=3; // 〃 横インデックス
/:v33 = 17; // ピースに対応する変数にフレーム番号17をセット
・
・ (ピースをシャッフルする処理)
・
}ピースを抜いた所は、
変数i_
ピースを移動させる
シャッフル後、
on(keyPress "2"){
if(/:i_17<3){
old=/:i_17++;
tellTarget("stage/p" add /:i_17 add /:j_17){
gotoAndStop(17);
}
set("/:v" add old add /:j_17,
eval("/:v" add /:i_17 add /:j_17));
set("/:v" add /:i_17 add /:j_17,17);
tellTarget("stage/p" add old add /:j_17){
gotoAndStop(eval("/:v" add ../../:old add /:j_17));
}
tellTarget ("stage/p" add i_17 add j_17) {
/guide:_x = _x+30;
/guide:_y = _y+30;
}
call("checkStage");
if(/:checkSts == 1){
gotoAndStop("stage_ed");
}
}
}2キーが押下された時、
ここで、
すべてのピースが揃ったか確認する
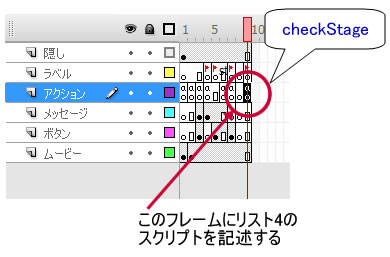
すべてのピースが揃ったか否かの判定は、

/:checkSts=1;
k=1;
for(i=0;i<4;i++){
for(j=0;j<4;j++){
if(eval("/:v" add i add j ) != k++){
if( i != /:i_17 || j != /:j_17){
/:checkSts=0;
i=4;
j=4;
}
}
}
}戻り値としての変数checkStsにあらかじめ"1
ピースをシャッフルする
14、15番目のピースの入れ替わりを防止しつつシャッフルする
最後に、
こんなことをしなくても、
for(k=0;k<200;k++){
switch(random(4)){
case 0:
if(/:i_17>0){
old=/:i_17--;
set("/:v" add old add /:j_17,
eval("/:v" add /:i_17 add /:j_17));
set("/:v" add /:i_17 add /:j_17,17);
}
break;
case 1:
・
・ (同様に乱数値が1~3の時、残る3方向にスライド)
・
}
}
for(i=0;i<4;i++){
for(j=0;j<4;j++){
tellTarget("stage/p" add i add j){
gotoAndStop(eval("/:v" add ../../:i add ../../:j));
}
}
}




