前回の記事その1:基礎編では、
プッシュ通知がきたときにhueを光らせる
iOS7登場以前はプッシュ通知を送ることはできても、
そこで、
上述したiOS7の新機能のおかげで、
①Parseにサインアップ、新規アプリを作成する
サインアップは Github アカウントでログインするだけ。
あとは、
②Parse SDKをプロジェクトに導入する
HueSDK入りプロジェクトとして、
Parseのダウンロードページより、
zipファイルを解凍すると出てくる、
- AudioToolbox.
framework - CFNetwork.
framework - CoreGraphics.
framework - CoreLocation.
framework - libz.
dylib - MobileCoreServices.
framework - QuartzCore.
framework - Security.
framework - StoreKit.
framework - SystemConfiguration.
framework
ここでヘッダをインポートしてビルドしてみると、
③AppDelegateの実装
AppDelegate.
#import <Parse/Parse.h>application:didFinishLaunchingWithOptions:で、
[Parse setApplicationId:@"YOUR_APPLICATION_ID"
clientKey:@"YOUR_CLIENT_KEY"];
[application registerForRemoteNotificationTypes:
UIRemoteNotificationTypeBadge|
UIRemoteNotificationTypeAlert|
UIRemoteNotificationTypeSound];Application IdとClient Keyは、
デバイストークンを受け取るデリゲートメソッドapplication:didRegisterForRemoteNotificationsWithDeviceToken:を次のように実装します。
- (void)application:(UIApplication *)application
didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
PFInstallation *currentInstallation = [PFInstallation currentInstallation];
[currentInstallation setDeviceTokenFromData:deviceToken];
[currentInstallation saveInBackground];
}④証明書を作成
iOS Dev Centerで証明書を作成します。
まず、

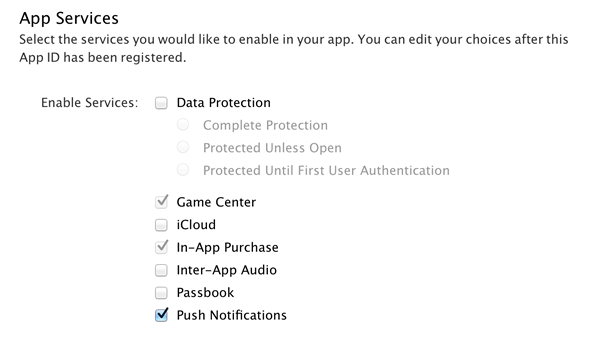
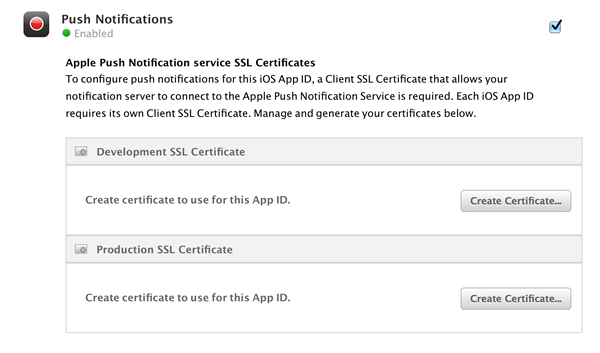
AppIDの編集画面からCertificateを作成します

作成したSSL証明書をダウンロードし、
※作成したAppIDでProvisioning Profileを作成し、
⑤Parseに証明書を登録
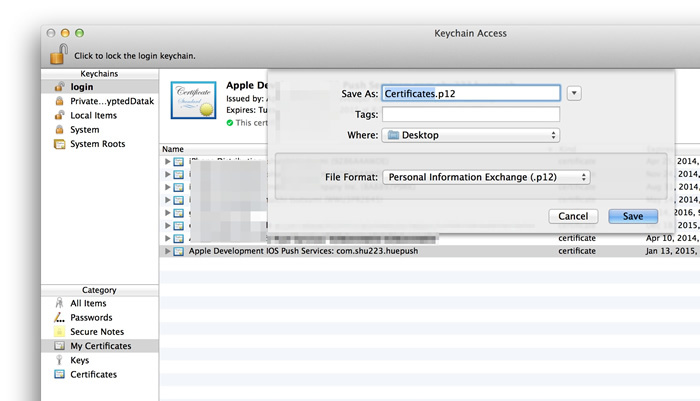
キーチェーンから、

Parseダッシュボードの、
まずはここまでで、
⑥通知を受け取ったらhueを光らせる
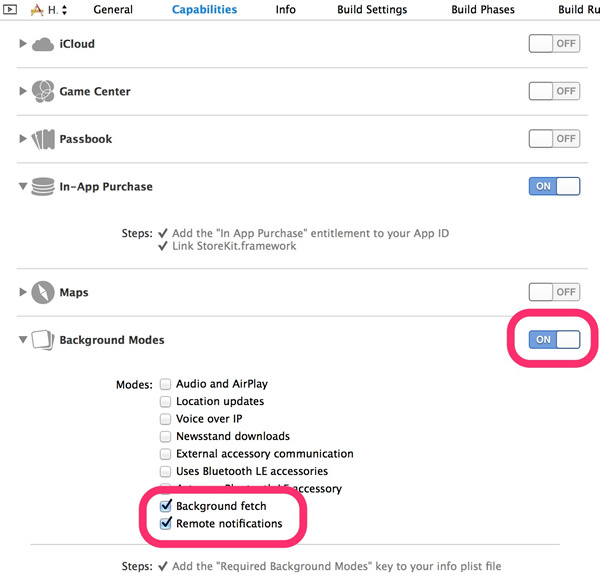
通知を受け取ったらアプリを起動しなくてもバックグラウンドで処理できるよう、

③で実装したapplication:didFinishLaunchingWithOptions:のregisterForRemoteNotificationTypes:まわりの処理を次のように書き換えてください。
[application unregisterForRemoteNotifications];
[application registerForRemoteNotificationTypes:
UIRemoteNotificationTypeBadge|
UIRemoteNotificationTypeAlert|
UIRemoteNotificationTypeSound|
UIRemoteNotificationTypeNewsstandContentAvailability];
[application setMinimumBackgroundFetchInterval:UIApplicationBackgroundFetchIntervalMinimum];通知を受け取った際に呼ばれるデリゲートメソッド、
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))completionHandler
{
NSLog(@"notification received:%@", userInfo);
// PHLightオブジェクトを取得
PHBridgeResourcesCache *cache = [PHBridgeResourcesReader readBridgeResourcesCache];
PHLight *light = [cache.lights.allValues firstObject];
// PHLightStateオブジェクトの設定
PHLightState *lightState = [[PHLightState alloc] init];
lightState.alert = ALERT_LSELECT;
// ライト(PHLightオブジェクト)に状態(PHLightStateオブジェクト)を送信
id bridgeSendAPI = [[[PHOverallFactory alloc] init] bridgeSendAPI];
[bridgeSendAPI updateLightStateForId:light.identifier
withLighState:lightState
completionHandler:^(NSArray *errors)
{
// 送信完了時の処理
completionHandler(UIBackgroundFetchResultNoData);
}];
} 以上で実装は完了です。
試してみる
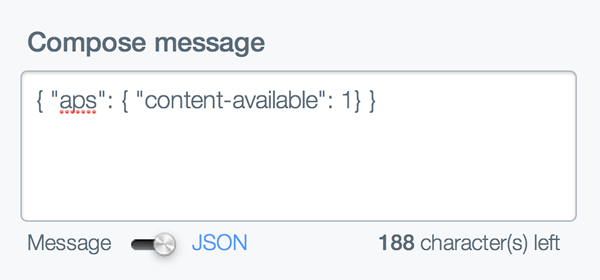
Parseからバックグラウンド処理のトリガとなる通知を送ります。Parseダッシュボードの[Push Notifications]の

通知を送信すると、
まとめ
hueと連携するiOSアプリの事例として、


