はじめに
前回 、HerokuでFacebookアプリを動かすことのメリットについて解説しました。第2回は、Herokuを利用するための前提となる環境と設定方法を紹介し、Heroku上でRailsのサンプルのアプリを動かすチュートリアルを行います。
今回Ruby on Railsを利用したアプリを動かしますが、Railsアプリの作り方やコマンドについて深くは触れません。Rails3を触ったことがない人は、今回Railsの各コマンドでわからないことがあると思います。その場合はもうすでにたくさんのRailsのチュートリアルなどがありますので、そちらを参考にしていただければと思います。
それでは、Facebookアプリで世界を目指すために、まずはHerokuの基本を学んで行きましょう。
Herokuの基本機能について
Herokuは基本機能を無料版として提供しています。この無料版は、単純なアプリであれば普通に動作させることができる十分なスペックを持っています。今回は、この基本機能を利用したシンプルなアプリを動作させることを目標とします。
無料で提供されている機能は以下の3つです。
Webアプリケーションサーバ の1プロセス(dyno)を利用できる
5MBのPostgreSQLを利用できる
Gitでソースコードを管理できる
Herokuは、Webアプリケーションを動作させるCPUプロセス数に課金するというモデルをとっています。この1プロセスの単位をHerokuではdynoと呼んでいて1つをアプリごとに1dynoを無料で提供しています。同時にたくさんのアクセスが来た場合に、1dynoでは処理しきれなくなることもありますが、最初は1dynoで十分動作可能です。
次に、Webアプリケーションに必須のデータベースの機能ももちろん備えています。PostgreSQLを標準で5MBまで無料で提供しています。今後紹介するアドオンの機能などを利用すれば、MySQLや注目されているNoSQL(MongoDB, CouchDBなど)をデータベースに利用することも可能です。とくに、DBに制約がない場合はサポートを受けやすい標準のPostgreSQLを利用するのがよいのではないかと思います。
最後にHerokuでは、リリースするソースコードの管理にGitという分散バージョン管理システムを利用しています。本来は、ソースコードのバージョン管理をするためのソフトウェアですが、それを上手く利用しています。Gitは分散したレポジトリ間でのソースコードのやりとりをするためにありますが、Herokuではユーザ側とHeroku側のソースコードをやりとりをGitで行うのです。Gitを知らない人にとっては習得コストがあるかもしれませんが、本番環境やステージング環境だけでソースコードを変更して後で変更点がわからなくなるといった障害の原因をなくすことができたりもします。Ruby界隈では人気のバージョン管理システムなので学んで損はないはずです。
今回はこの3つの基本機能を利用するサンプルアプリを作ります。
当然ですが、基本機能は拡張することができます。1dynoで処理しきれなくなった場合は、1時間あたり$0.05/1dynoで追加できます。それもコマンド1つでできます。これがHerokuのメリットの1つで、負荷が高まった時だけお金を払うことで簡単に負荷をさばくことができるのです。Herokuを利用していない場合、初期導入時で低コストにするため負荷分散の仕組みが無いときに、一気に大量のリクエストが来た場合処理できない事が起こってしまう可能性があります。Herokuであればサービスを停止することなしに、すべてのアクセスを処理可能になります。
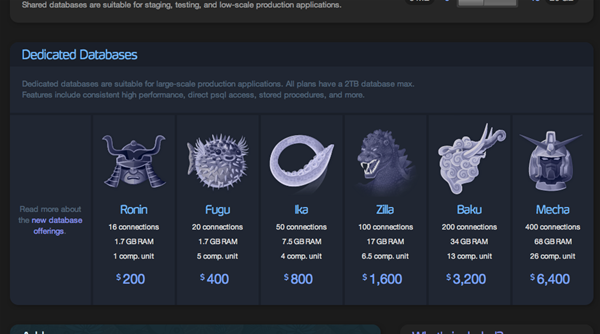
データベース(PostgreSQL)の拡張は、容量や専用・共有サーバによってプランが用意されています。価格テーブルは、こちら にあります。DBのプラン名が日本語を利用していて斬新な名前になっています。少し前まではZilla(ゴジラ?)が最大のプランだったのですが、Mecha(ガンダム?)というさらに大きなプランが追加されました。
図1 価格テーブル環境を準備する
それでは、HerokuでRailsアプリを実際に動かしてみましょう。以下の環境をローカルの開発環境に準備してください。
Ruby/Rails3が動作すること
SQLite3が利用できること
Gitが利用できること
SSHのキーが設定されていること
RailsやGitの構築は環境ごとに違いもあると思いますので、ここでは割愛し本題のHerokuの解説に集中させていただきます。今回のサンプルでは、ローカルのデータベースはSQLiteを利用します。設定が楽だからです。しかし、本番のアプリを構築する場合は、データベースごとの違いでエラーが発生することがあるのでローカル環境と本番環境で同じデータベースを利用するの良いでしょう。
まずは、Herokuのサイト でユーザ登録を完了してください。Sign up画面からメールアドレスを登録すると、確認メールが送信され、メールの中のURLをクリックしてパスワードを入力すれば登録完了です。もちろん、無料で登録可能です。Herokuを利用するためにはHerokuのgemをインストールする必要があります。以下のコマンドでインストールして下さい。
$ gem install heroku
Herokuは基本的にほとんどの操作をこのgemでインストールされるコマンドで行います。正しくインストールできたか確認のために以下のコマンドを発行してください。このコマンドは、あなたの登録しているアプリ一覧を表示するものです。
$ heroku list
Enter your Heroku credentials.
Email: your_email@example.com
Password: xxxx
Resource not found
アカウントの認証が行われますので、登録したメールアドレスとパスワードを入力してください。始めて登録した方は、1つもアプリがないので “ Resource not found” と表示されるはずです。今はそれでOKです。これでherokuのコマンドが利用できるようになりました。
さて、続いてRailsのアプリをHeroku上で動かしてみましょう。
サンプルアプリを作る
サンプルとしてcatalogという名前のアプリを作ってみます。まずは、Railsのコマンドでアプリを生成します。
$ rails new catalog
$ cd catalog
$ rails s
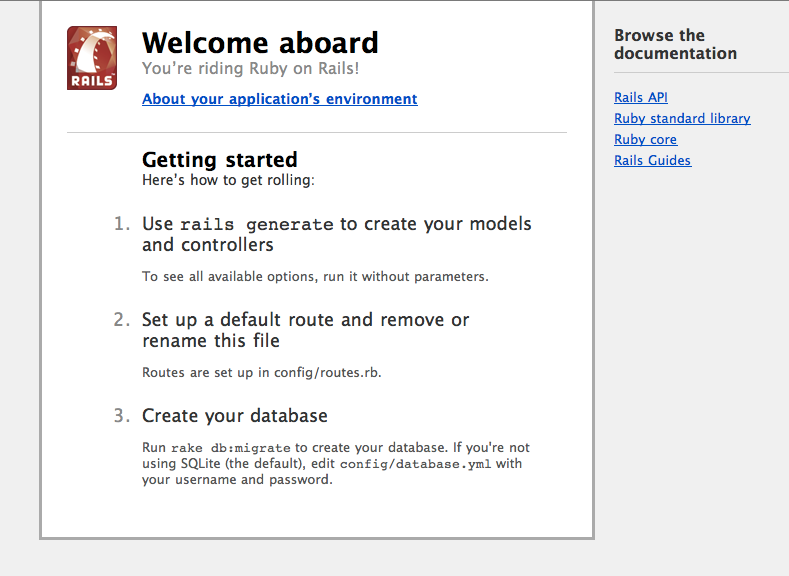
これで、最も単純な状態のアプリがローカルで動いています。ブラウザでhttp://localhost:3000/にアクセスして動作を確認してください。 Railsを使ったことがある人は見慣れた画面が表示されると思います。
図2 まずは、この状態のアプリをHerokuで動かしたいと思います。そのためにまずはGitでソースコード管理を行ってHerokuに送信する必要があります。以下のコマンドの流れでGitでの管理の初期設定を行います。これらのGitコマンドの詳細について、わからない場合はマニュアルなどをご覧ください。
$ git init
$ git add .
$ git commit -m "Init"
Herokuで動かす
では、実際にHeroku上で動作させてみます。以下の手順で行います。ここは少し詳しく順に解説します。
$ heroku create
このコマンドで、herokuにアプリケーションを追加します。引数に名前を入力すると指定した名前でアプリケーションを登録します。今回はサンプルなので指定していません。その場合、ランダムで名前が付けられます。
$ git push heroku master
次のコマンドで、Gitを使って、先ほど作ったアプリのHeroku側のレポジトリにアプリケーションのソースコードを送信します。herokuコマンドで作成すると自動的にherokuという名前でリモートのレポジトリが登録されています。このコマンドを発行するとソースコードの送信が始まり、アプリの起動まで自動的に進んでいきます。
$ heroku open
最後に、このコマンドで作成したアプリをブラウザで開くことができます。普通に登録されていればコマンドラインからブラウザが起動するという動きになります。URLは、http://[ランダムで生成されるherokuでのアプリ名].heroku.com/というものになります。
データベースを利用する
次に、データベースを利用してみましょう。ScaffoldでCRUDを作成して動作させてみましょう。まずは、ローカルで動かします。以下のようにコマンドを発行するとProductsテーブルを作成しCRUDのアクションが自動生成されます。
$ rails g scaffold Product name:string price:float url:string
$ rake db:migrate
$ rm public/index.html
ルーティングも最初の画面にならないように変更しておきます。config/routes.rbに以下の行を追加してください。
root :to => "products#index"
ここで一旦ローカルで動作確認してみましょう。
$ rails s
ブラウザでhttp://localhost:3000/にアクセスして、データを作成するなどしてみてください。レコードの追加、編集、削除が動作すると思います。正しく動作しているので、Herokuにデプロイしてみましょう。まずは、Gitにコミットします。
$ git add .
$ git rm public/index.html
$ git commit -m "Scaffold products"
コミットできたら、Herokuに送信しましょう。
$ git push heroku master
続いてローカル同様マイグレーションも必要です。これは、herokuコマンドを通じて行います。このように、herokuコマンドの後にrakeコマンドを続ける形で実行できます。
$ heroku rake db:migrate
さて、これが完了すればHeroku上でもデータベースを扱った操作ができるはずです。ブラウザで開いて確認してみましょう
$ heroku open
ローカル同様に、データの作成、更新、削除が動くようになっていると思います。このような簡単な手順でデータベースまでHeroku上で動作させることができました。ここまでに利用したコマンドの種類はそんなに多くはないはずです。Herokuではこんなにも簡単にアプリケーションをデプロイやバージョンアップを行うことが可能なのです。
まとめ
今回、Herokuの基本的な使い方を学びました。Herokuを利用することでアプリケーションの登録、デプロイ、バージョンアップが非常に簡単な手順で行えることがわかったと思います。Ruby on Railsの生産性の高さだけに加え、Herokuのシンプルなデプロイシステムを利用することで、より高速なアプリケーション開発が行えるということが実感できたのではないでしょうか。
次回はFacebookアプリについて詳しく紹介し、Heroku上で簡単なサンプルを動かしたいと思います。