Scrapboxの記法
前回では、シンプルで強力なWikiシステム「Scrapbox」の概要を紹介しましたが、今回はScrapboxの機能についてより詳しく紹介したいと思います。
Scrapboxでは、簡潔なマークアップ記法により、他のページへのリンクを張ったり、外部Webページへのリンクを張ったり、画像や動画を表示したり、文字修飾を行ったりすることができます。現在広く利用されているHTMLは「HyperTextMarkup Language」の略であり、テキストの装飾やリンクなどを指定するために<b>や<a>のような各種のマークアップ(タグ)が利用されています。
HTMLはあらゆるブラウザで利用できるので便利ですが、仕様が巨大で覚えるのが大変ですし、単に文字を太くするだけのために「<b>」「</b>」のような記述をしなければならないのは面倒です。このため最近は「Markdown」のような簡易マークアップ言語が人気があるようです。MarkdownはHTMLに比べると記述が簡潔ですし(リスト1)、GitHubなど多くのサービスで利用できるので便利です。
リスト1 Markdownの記述例
# Gyaim
* [MacRuby](http://www.macruby.org/)で作ったMac用のIMEです。
* 数百行のRubyで実用レベルのIMEを作れることを示すものです
* 単純な変換しかできませんがそれなりに使えます
* 見栄えはInterfaceBuilderで簡単に変更できます
* 変換アルゴリズムやIMEの動作はRubyで簡単に変更できます
* 自前のIMEをいろいろ作りましょう!
* 変換手法はSlimeと同じです
* 予測機能はありません
## インストール
一方、Markdownで画像やリンクを表現するための言語仕様は、かなり複雑なため覚えるのが困難です。たとえば、リスト1の[タイトル](URL)のような記法は私にはなかなか覚えられません。実際にマークアップはHTMLを併用して使われていることもあるようなので、Markdownの存在価値を私は疑問に感じています。
Scrapboxのマークアップ
Scrapboxでは極力簡単に目的を達成できるような簡単で強力なマークアップ記法を採用しています。基本的には、
- あらゆるマークアップは角カッコ・([ ... ])で表現する
- 記述の制約をできるだけ緩くする
という方針に基づいています。
内部リンク
テキスト内の文字列を[と]で囲むと、囲んだ部分がその名前のページへのリンクになります。たとえばScrapboxの文中で[増井]と記述すると「増井」というページへのリンクになります。
外部リンク
外部のWebページにリンクを張りたいときは、[URLタイトル]のように記述します。これは<a href="URL">タイトル</a>のようなHTMLに変換されます。[タイトル URL]のようにURLとタイトルを逆順に書いても同じ結果になるので、順番について気にする必要はありません。
画像や動画の埋め込み
テキスト中に[画像URL]と書くと、その場所に画像が表示されます。また[画像URL リンクURL]と書くとURLへのリンクを持つ画像が表示されます。この場合も、URLの順番は逆でも大丈夫です。画像URLの代わりにYouTubeやVimeoのURLを書くとページに動画が埋め込まれます。
文字修飾
[* ... ]のような記法で太字や斜体を表現できます。[* abc]と書くとabcのように太字になり、[/ abc]と書くとabcのように斜体になり、[/* abc]と書くとabcのように太字の斜体になります。
アイコン記法
図1 [増井.icon]の表示結果

[増井.icon]と書くと、「増井」というページの代表画像が、アイコンのように行の中に表示されるようになっています(図1)。
図2 [増井.icon*10]の表示結果

アイコンをたくさん並べることもできます。たとえば[増井.icon*10]と記述すると、アイコンが10個並びます(図2)。
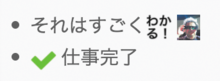
図3 Scrapboxページへの適用結果

このような「アイコン記法」を利用すると、Scrapboxページを絵文字のように利用できて便利です(図3)。
Wikiページ上で複数の人が編集を行った場合、誰がどの部分を書いたのかわからなくなって困ることがありますが、このようなアイコンを常に書く習慣をつけておけば、そういう問題が起きにくくなります。
コード記法
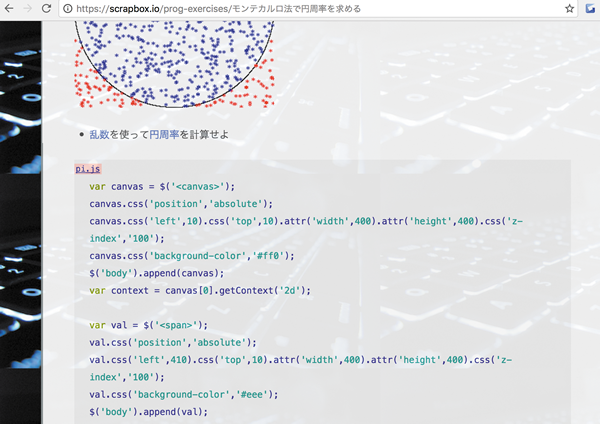
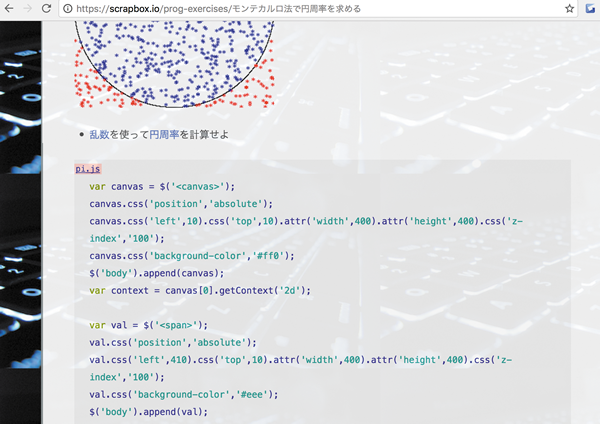
ちょっとしたプログラムをWeb上で公開したいとき、Gistのようなサービスにプログラムの断片を貼ることがありますが、Scrapboxページの中にコードを記述できます(図4)。
図4 コード記法

コード記法したデータは「https://scrapbox.io/api/code/prog-exercises/モンテカルロ法で円周率を求める/pi.js」のようなURLでアクセスすることができます。
その他の便利な機能
アウトライン編集
Scrapboxのページでは、行頭に空白文字を入れてインデントすることによって行の階層構造を指定できますが、階層構造を利用してアウトライン編集を行うことができます。
行の古さの表示
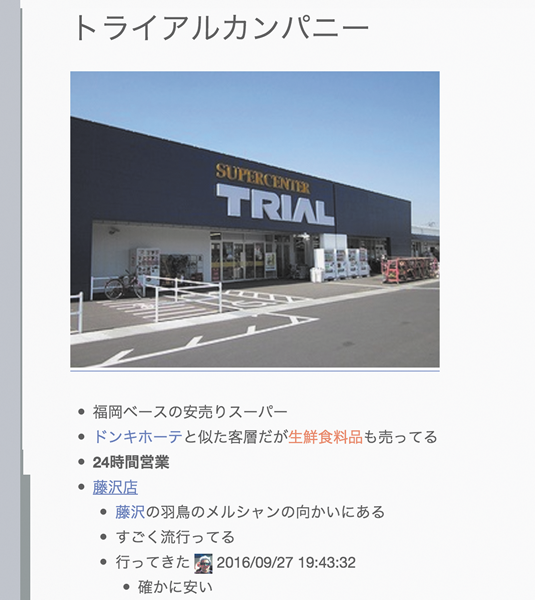
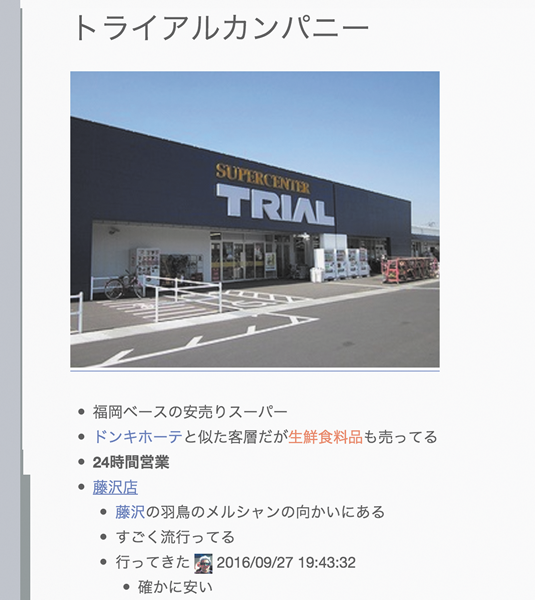
Wikiページを長年利用していると、新しく記述を追加しても気付きにくいことがありますし、どの部分が新しいのかわからなくて困ることがあります。Scrapboxでは、行の左端に表示される灰色の矩形の大きさで行の古さがわかるようになっているので、記述の古さがすぐわかります。図5の例では、「藤沢店」あたりの記述が他の行よりも新しいことがわかります。
図5 行の古さを表示

プレゼンテーションモード
スライドを使ったプレゼンテーションを行うときはPowerPointやKeynoteのような専用ソフトウェアが利用されるのが普通です。これらのソフトウェアは高機能で便利なのですが、ブラウザと連動して利用することはできないので困ることもあります。
Scrapboxには「プレゼンテーションモード」という機能があり、ページを使ってスライド表示できます(図6)。私は授業の資料をすべてScrapboxで作成しています。
図6 テキストとプレゼンテーションモードでの表示

入力補完
Scrapboxでたくさんのページを作っていると、ページ名で混乱することがあります。ページが存在するかどうかは検索すればわかるのですが、ハッシュタグやカッコの後でページ名を入力しようとするとき、すでに存在するページ名に対して曖昧検索を行って候補を表示するようになっているので、似て異なるページを作ってしまう可能性を減らしています。
ソート機能
Scrapboxのページは、編集時刻の順に表示したいことがあるでしょうし、アクセス時刻順に表示したいこともあるでしょう。Scrapboxではさまざまな指標でソートできるようになっています。
ピンどめ機能
どういう方法でソートした場合でも、古いページはリストの下の方に移動してしまうことになります。重要なページや最初に見るべきページについては常にトップに固定されるようにするための「ピン機能」を用意しています。ピンどめされたページは常にプロジェクトの先頭に表示されます。
各種の設定
ブログなどに利用するScrapboxのページは誰に対しても公開したいでしょうし、個人的なメモは誰に対しても秘密にしておきたいでしょう。Scrapboxでは、ページを公開するかどうかを設定可能であり、またページを編集可能なユーザを設定できるようになっているので、内容に応じて細かくアクセス制御を行うことができます。また、ページの見栄えも細かい設定が可能になっています。
Scrapboxの実装
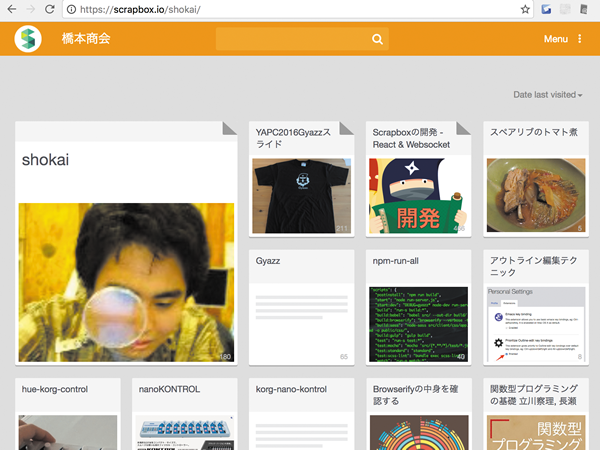
Scrapboxの編集機能や同時編集機能は、Atom、Gitの実装を参考にしてReactなどですべて自前で実装しています。実装の詳細は、橋本翔氏のページ[1]で解説されています(図7)。
図7 「橋本商会」

Scrapboxの利用例
Scrapboxの利用例は先月号でもいくつか紹介しましたが、再度紹介しておきます。
個人メモとしての利用
個人用のちょっとしたメモは、パソコンのローカルファイルとして保存している人が多いと思いますが、ローカルにファイルを保存すると別のマシンやスマホから見ることができませんから、ちょっとした情報でもScrapboxのようなクラウド上に保存しておくのが良いと思います。私は電話帳も予定表もTODOリストもすべてScrapbox上で管理しているので、スマホでもパソコンでも同じように情報を管理できています。昔はデータを同期したり、共有ファイルとすることが多かったようですが、完全に一本化しておくのが一番便利だと感じています。
ブログとしての利用
各種のブログサービスが利用されていますが、Scrapboxを公開設定すれば、簡単なブログのように利用することもできます。
日本語入力辞書
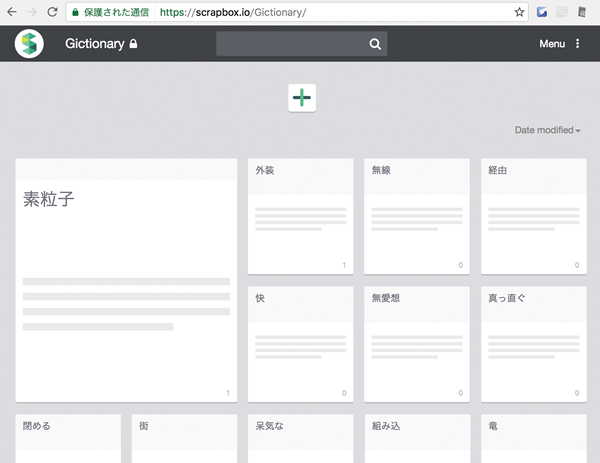
昨年5月号で「Gyaim」という日本語入力システムを紹介しましたが、私はGyaimで使われる辞書の管理にScrapboxを使っています(図8、図9)。
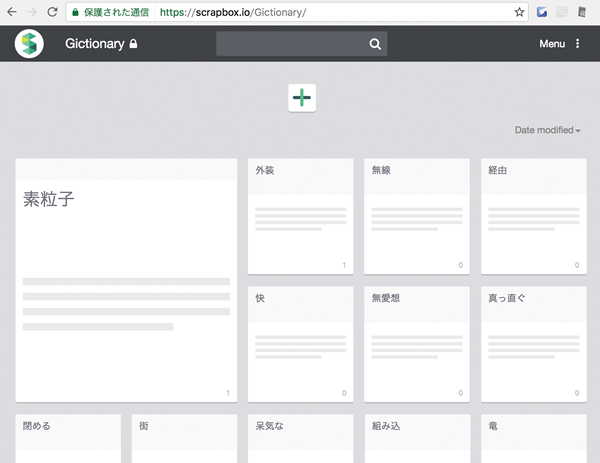
図8 語のリスト
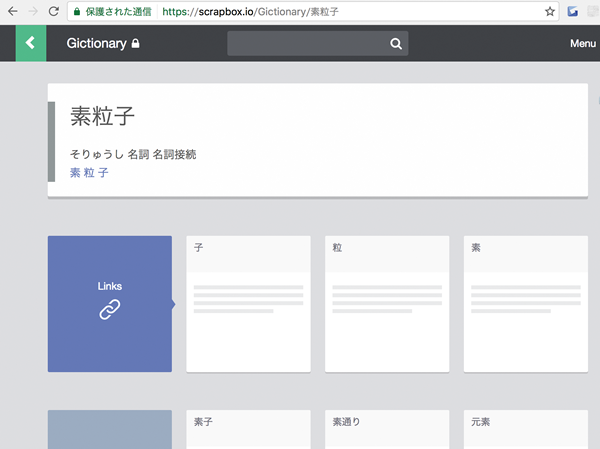
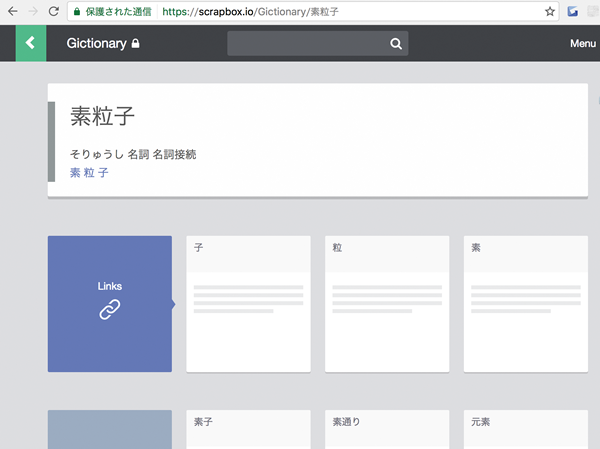
 図9 「素粒子」のエントリ
図9 「素粒子」のエントリ

辞書は単純な形式ですが、間違いや追加があればWiki上で簡単に修正できるのが便利です。多くのユーザで共有して利用すれば、質の高い辞書に育てていくことも可能でしょう。
2回にわたって汎用で使いやすいWiki「Scrapbox」を解説しました。現在のScrapboxはかなり複雑なシステムになってしまったので実装はコロンブス的とは言いがたいですが、ユーザから見ればその利用方法は、コロンブスの卵的だと感じられると思います。情報を階層的に関連するのをやめ、あらゆる情報をクラウドに置くことによって情報整理に関する精神の重荷はかなり軽減されますし、将来の情報共有にもとても有用だと思います。ぜひScrapboxをいろんな用途に活用ください。
- 第1特集
MySQL アプリ開発者の必修5科目
不意なトラブルに困らないためのRDB基礎知識
- 第2特集
「知りたい」「使いたい」「発信したい」をかなえる
OSSソースコードリーディングのススメ
- 特別企画
企業のシステムを支えるOSとエコシステムの全貌
[特別企画]Red Hat Enterprise Linux 9最新ガイド
- 短期連載
今さら聞けないSSH
[前編]リモートログインとコマンドの実行
- 短期連載
MySQLで学ぶ文字コード
[最終回]文字コードのハマりどころTips集
- 短期連載
新生「Ansible」徹底解説
[4]Playbookの実行環境(基礎編)