前回までの作業で、
アプリケーションコンポーネントの統合
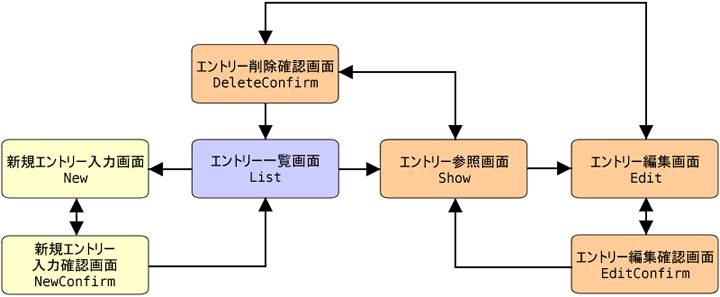
ここで第4回で示したブログアプリケーションの画面遷移図を再度見てみましょう。

この図から、
<p><a href="{__appRootPath}/new.php">New Entry</a></p>
<h4 class="date-header">List</h4>
<table border="1">
<tr flexy:foreach="entries,entry">
<td><a href="{__appRootPath}/edit.php?id={entry.id}">{entry.title}</a></td>
</tr>
</table>
これで当初予定していたアプリケーションコンポーネント間の相互接続はすべて完了しました。しかし、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" type="text/css" href="{__appRootPath}/css/default.css" media="screen,projection" />
<title>Piece_Unity Examples</title>
<script type="text/javascript" src="{__appRootPath}/js/window_operation.js"></script>
<script type="text/javascript" src="{__appRootPath}/js/ahah.js"></script>
</head>
<body>
<div id="page">
<div id="header">
<h1>Piece_Unity Examples</h1>
</div><!-- close #header -->
<div id="content">
<p><a href="{__appRootPath}/list.php">Entry List</a> | <a href="{__appRootPath}/new.php">New Entry</a></p>
<p class="message" flexy:if="!__continuation.checkLastEvent()">Sorry, this page does not support the browser's back, forward, and reload buttons. Click a submit button on a form or a link.</p>
{__content:h}
</div><!-- close #content -->
<div id="footer">
<p>Copyright © 2007 KUBO Atsuhiro <iteman at users dot sourceforge dot net>, All rights reserved.</p>
</div><!-- close #footer -->
<div class="clear"></div>
</div><!-- close #page -->
</body>
</html>先ほど変更した/path/



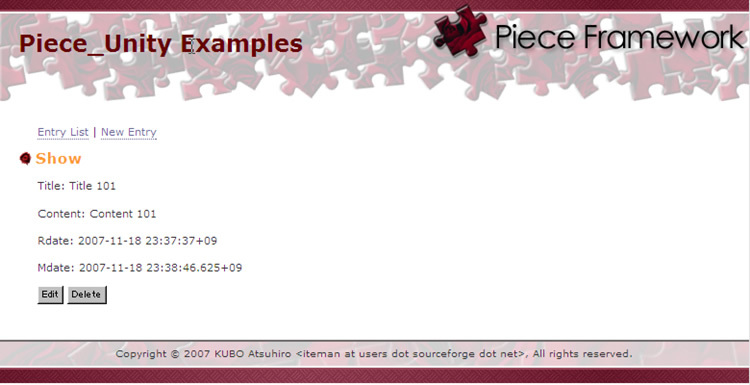
これで随分アプリケーションらしくなりました。このように、
おわりに
今回はアプリケーションコンポーネントを統合し、
先日リリースされたPiece_
現時点でステートフルな特性を持つフレームワークは少数派です。それでも、
ここまで読んで頂いた皆様に感謝いたします。ありがとうございました。



