導入
プログラミングを学び始めた人が最初に習う図法は、
展開
シーケンス図とは
シーケンス図と、
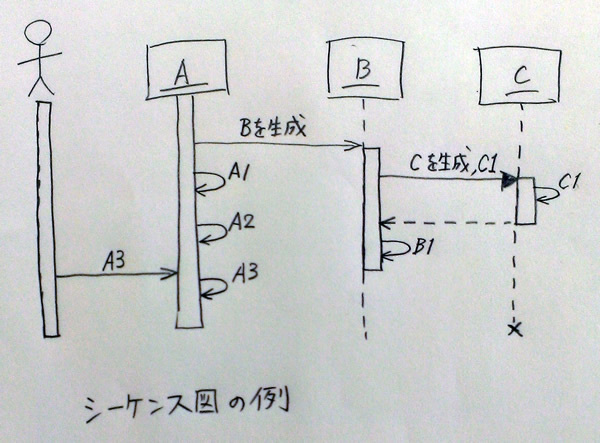
- シーケンス図:複数のオブジェクトの生死を縦の平行線で示し、
相互作用を水平の矢印で示した図。 - オブジェクト:ここでのオブジェクトとは、
主にソフトウェア実行時に生成されたクラスの実体のこと。

上部のスティックマンや矩形がオブジェクトを表します。オブジェクトから下に伸びる線がオブジェクトの生死を時系列で表すためのものです。破線の時はオブジェクトが生成されていない、
例えばオブジェクトAはソフトウェアの実行中ずっと存在するオブジェクトです。実行しているソフトウェアそのものであるときもあります。オブジェクトBはAが生成したオブジェクトです。オブジェクトCはBによって生成され、C1がBから呼ばれている様子を図示しています。
UMLの規定では、
細かく言えば、
- 同期処理:命令Aが実行されると、
Aの実行が完了するまで次の命令Bを実行しないような仕組み。 - 非同期処理:命令Aの実行が開始した後、
Aの完了を待たずに次の命令Bが実行できるような仕組み。
先ほどの例では、C1を呼び出しています。C1は同期メソッドで、B1を実行して、
Bが仕事をしている間、A1、A2というメソッドを実行しています。その後ユーザからメソッドA3を実行する要請を受けてA3を実行しました。メソッドA1、A2、A3はオブジェクトBやCに対して非同期のメソッドであると言えます。
以上がこのシーケンス図の表現した動作です。
sketchをシーケンス図で表現する
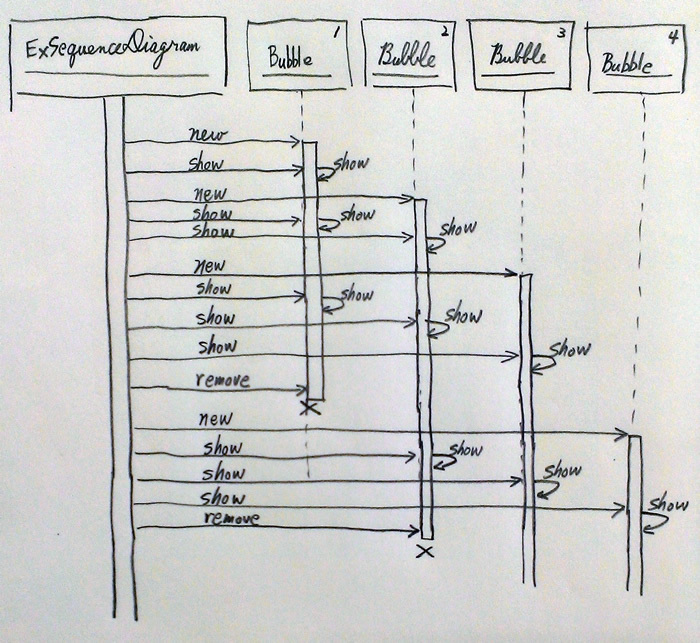
次のskecthをシーケンス図で表現してみます。
ExSequenceDiagram.pde ArrayList<Bubble> a = new ArrayList();
void setup(){
background(0);
}
void draw(){
background(0);
Bubble b = new Bubble();
a.add(b);
for(Bubble o : a){
o.show();
}
delay(500);
if (a.size() > 2) a.remove(0);
}Bubble.pde class Bubble{
int x;
int y;
int r;
public Bubble(){
x = (int) random(100);
y = (int) random(100);
r = (int) random(20);
}
public void show(){
ellipse(x,y,r,r);
}
}
かなり大まかに描いたシーケンス図ですが、
ステートチャート図(状態遷移図)とは
ステートチャート図と、
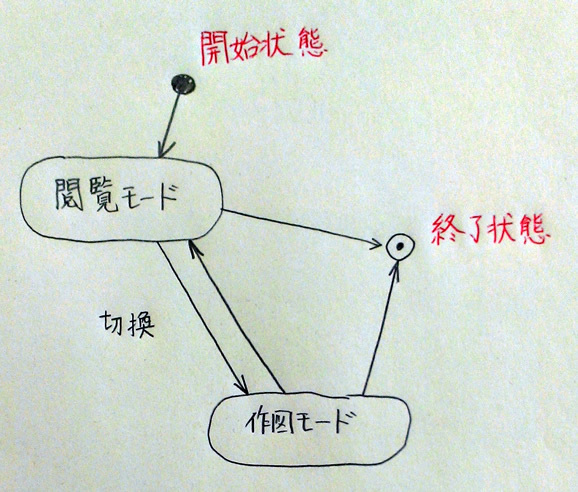
- ステートチャート図:外部からか、
内部からかのアクションによって、 システムの状態が変化するさまを図示します。

このステートチャート図では、
このステートチャート図をsketchにしてみます。
ExStateChartDiagram.pde boolean isDrawMode = false;
color ViewModeColor = color(0,255,0);
color DrawModeColor = color(255,255,255);
color CurrentModeColor = ViewModeColor;
void setup(){
background(CurrentModeColor);
}
void draw(){
background(CurrentModeColor);
}
void mouseClicked() {
if (isDrawMode == false) {
isDrawMode = true;
CurrentModeColor = DrawModeColor;
} else {
isDrawMode = false;
CurrentModeColor = ViewModeColor;
}
}
void keyPressed() {
if (keyCode == 'q' || keyCode == 'Q') {
exit();
}
}sketchExStateChartDiagram.を実行すると、qまたはQのキーが押下されるとsketchが終了します。確かにステートチャート図通りの動きをしています。これだけの動作なら、drawメソッドのフローチャート、mouseClickedメソッドのフローチャート、keyPressedメソッドのフローチャートと……、
UML活用の手引き
UMLの各図はどのように活用すれば良いでしょうか。唯一絶対のメソッドはありませんが、
- 作成したいアプリケーションのイメージを文章にする。あるいは、
作成済みのアプリケーションについて、 こう動いてほしいという要求を文章にする。 - 文章を元に、
ユースケース図を作成する。 - ユースケース図を元に、
クラス名のみのクラス図と、 おおまかなシーケンス図を作成する。状態変化のあるアプリケーションで必要ならステートチャート図も作成する。 - 3.の成果物を元にプロトタイプを作成する。つまり、
具体的なコードを記述し、 実行してみる。作成済みのコードがあれば、 意図しない動きの部分を探して、 成果物に照らし合わせて目的の動作に近づくよう変更する。 - 4.で判明した不都合や課題を整理する。
- 2.や3.に戻る。
この作業を繰り返すことで、
必要ならば、
だたし、
UMLを活用しよう
これまで3回にわたってUMLを学習しました。UMLの便利さを実感し、
演習
演習1(難易度:middle)
連載第2回に掲載したsketch Bounce.の動作ををシーケンス図で表現しましょう。実行しているsketch Bounce.と、
演習2(難易度:middle)
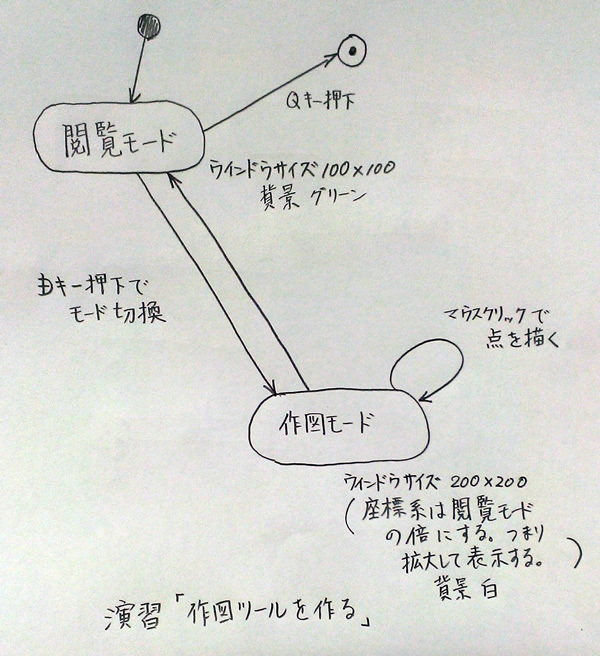
次のステートチャート図に表されるような状態の遷移をするsketchを作成してください。

文章にすると次のような状況です。
- 閲覧モードのウインドウサイズは100x100、
背景は緑 - dキーが押されたら作図モードに移行
- 作図モードではウインドウの大きさを倍にし、
それに応じて点の位置を相似の位置に移動、 背景は白 - マウスでクリックするとそのポイントに点を描画
- 終了はqキーで、
閲覧モード時のみ有効
まとめ
- シーケンス図とステートチャート図の描き方とメリットを学びました。
学習の確認
それぞれの項目で、
- それぞれの図の目的とメリットが理解できましたか?
- 理解できた。気持ちよく納得した。
- 理解できた。しかし、
今ひとつスッキリしない。 - 理解できない。
- それぞれの図を読み、
描くことができるようになりましたか? - できるようになった。
- 本文の図は読めるが、
自分で描くことはできない。 - 読むことも描くこともできない。
参考文献
- 『これだけでわかる!初歩のUMLモデリング―基礎から各種テクニックまで第一人者が伝授!! (@ITハイブックス)』
(萩本順三 著、 技術評論社) - UML入門の良書。絶版であるのが残念。古書をあたってください。
- 『オブジェクトモデリング表記法ガイド―例題で学ぶUML』
(MISCOオブジェクト指向研究会 編著、 今野睦 監修、 プレンティスホール出版) - 私はUMLをこの書籍で学びました。大変分かりやすく記述されています。同じく絶版本。更に出版社は既に無いようです。これもよろしければ古書をあたってください。




