前回 でnode.jsの概要とWebMatrixを利用した開発の準備が完了したので、実際にnode.jsとsocket.ioを使った簡単なアプリケーションを開発してみましょう。
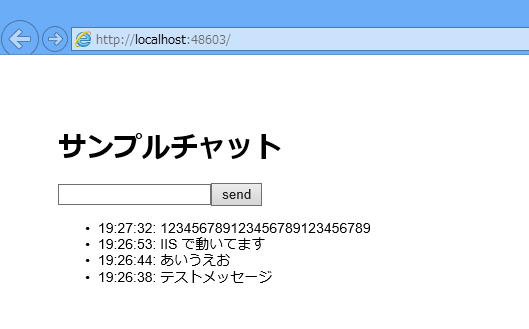
今回はサンプルとしてわかりやすさを重視して、1行チャットアプリケーションを開発してみたいと思います。
図1 1行チャットの完成予想図プロジェクトを作成
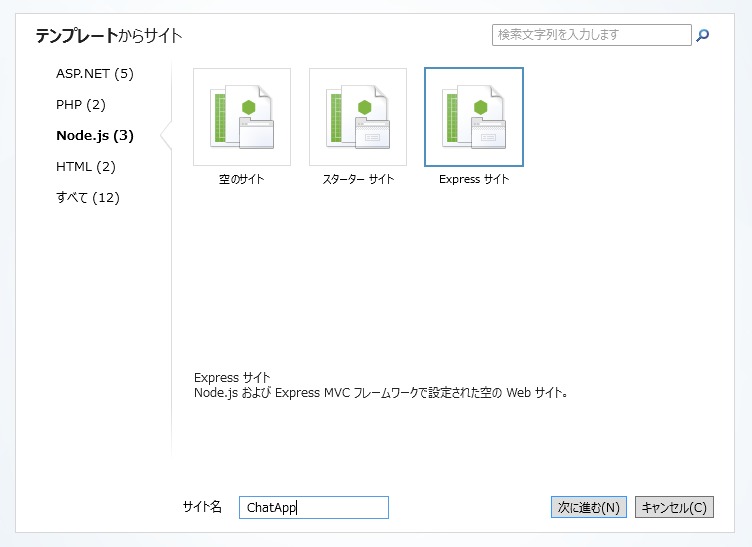
まずはWebMatrixを利用して、node.jsのプロジェクトを作成していきます。それではWebMatrixを起動して、node.jsの「Expressサイト」テンプレートを選択してチャットアプリケーション用のWebサイトを作成します。
図2 WebMatrixで「Expressサイト」テンプレートを選択 残念ながら「Expressサイト」テンプレートではsocket.ioがインストールされないため、まずはNPM Galleryを拡張機能ギャラリーからインストールして、それからsocket.ioをインストールします。
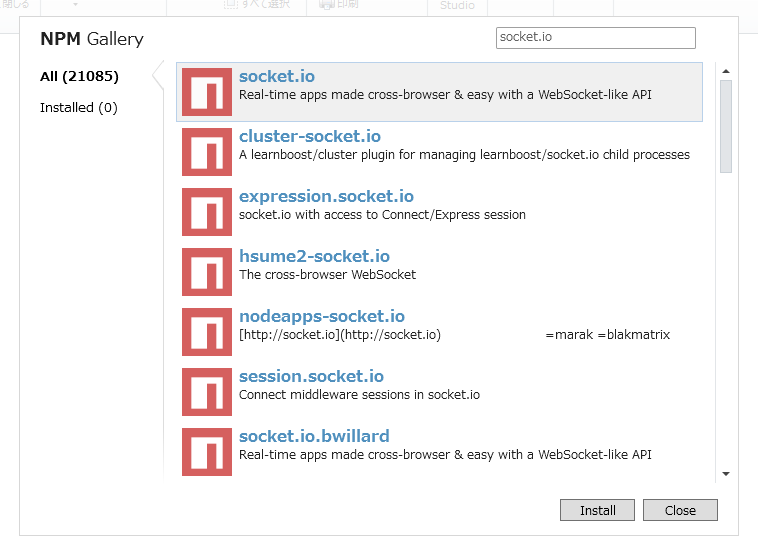
NPM Galleryの検索窓から「socket.io」と入力すると、検索で引っかかったパッケージ一覧が表示されるので、socket.ioを選択して右下の「Install」ボタンをクリックします。
図3 NPM Galleryでsocket.ioをインストール インストールが完了すると、最初のNPM Galleryの画面に戻りますので、「 Close」ボタンをクリックして閉じます。これでsocket.ioとExpressを使ったアプリケーション開発の準備が整いました。
とりあえず、この状態でWebMatrixのツールバーにある「実行」ボタンを押して、実際にnode.jsでExpressを使ったサイトが動作するか確認しておきます。
図4 WebMatrixの「実行」ボタン 実行するとブラウザが立ち上がり、以下のようなテンプレートとして作成されたページが表示されます。
図5 「 Expressサイト」のデフォルトページ 見た目はとくに代わり映えしないですが、中身はnode.jsとExpressを使ってページが出力されています。これから、このページに1行チャット機能を追加していきます。
サーバを実装
それでは作成したプロジェクトに用意されているserver.jsを開いて、チャットアプリケーションのサーバ側コードを追加していきます。
server.jsには予めExpressで必要なコードが記述されていますが、socket.ioは基本的にExpressとは独立して動作しますので、server.jsの最終行から書いていけば問題ありません。
実際に今回追加するコードを上げます。基本的には前回紹介したsocket.ioのサンプルととくに変わりません。
クライアントとのやり取りは“ sendMessage” “ receiveMessage” という2つのイベントを用いて行っています。
var io = require("socket.io").listen(app);
io.configure(function () {
io.set("transports", ["xhr-polling"]);
io.set("polling duration", 100);
});
io.sockets.on("connection", function (socket) {
socket.on("sendMessage", function (text) {
io.sockets.emit("receiveMessage", {
message: text, time: new Date().toLocaleTimeString()
});
});
});
しかし、前回で紹介したsocket.ioのサンプルとはlistenの引数や、io.configureの呼び出しを追加している点が異なります。今回、listenの引数はExpressを使っているので、そのインスタンスを指定してポート番号を取得するようにしています。
io.configureの呼び出しではsocket.ioの設定を行っているのですが、クライアントとの通信方法に” xhr-polling” を指定するために追加しました。
実はIISとnode.jsは直接やり取りしているわけではなく、iisnodeと呼ばれるライブラリを介して通信を行っています。しかし、残念ながらWebMatrixと同時にインストールされるiisnodeではWebSocketが使えないため、代わりにXMLHttpRequestを使って通信するように設定しているという訳です。
クライアントを実装
今回はExpressとJadeテンプレートエンジンを利用しています。デフォルトでlayout.jadeとindex.jadeという2つのファイルが生成されていますが、layout.jadeはその名の通り基本的なレイアウトを定義しています。
まずはlayout.jadeに対してスクリプトの参照を追加します。
リスト jQuery、socket.io、チャット用ファイルの参照を追加 !!!
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
script(src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.0.min.js')
script(src='/socket.io/socket.io.js')
script(src='/javascripts/chat.js')
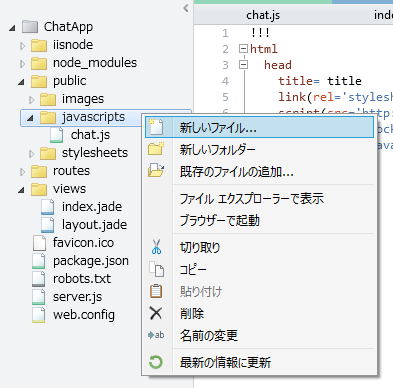
body!= body次にchat.jsファイルを作成しましょう。クライアントから参照可能にするためにはpublicディレクトリ以下に配置する必要がありますので、public\javascriptsディレクトリを右クリックしてchat.jsファイルを作成します。
図6 右クリックから新しいファイルを追加するファイルが作成出来たらエディタで開き、以下のようにコードを追加します。
リスト chat.jsに追加するコード $(function () {
var socket = io.connect();
socket.on("receiveMessage", function (data) {
$("#chat").prepend("<li>" + data.time + ": " + data.message + "</li>");
});
$("#send").click(function () {
var text = $("#message").val();
$("#message").val("");
socket.emit("sendMessage", text);
});
});サーバ側ではrequireを使ってsocket.ioを使いましたが、クライアント側ではio.connectメソッドを使って処理を行っていきます。しかし、その後のコードはサーバ側とほぼ同じようにonメソッドでイベントの登録、そしてemitメソッドでイベントの発行を行います。
最後にindex.jadeファイルを修正します。socket.ioに依存するコードなどはなく、簡単なフォームを出力するだけのコードとなります。
リスト index.jadeファイルを修正 h1 サンプルチャット
div
input(type="text", id="message")
input(type="button", value="send", id="send")
ul#chatJadeテンプレートエンジンを使っているので、ちょっと変わった書き方になっていますが、要素・属性名からどのようなHTMLが出力されるのかは想像がつくと思います。
これで1行チャットアプリケーションが完成しました。WebMatrixの実行ボタンをクリックすると、ローカルで動作を確認することが出来ます。
Windows Azure Webサイトを作成
WebMatrixとnode.jsを利用して開発したアプリケーションはWindows Azure Webサイトを使うと、特別な設定も必要なく、非常に簡単に公開することが可能です。
Windows Azureを利用するためには予め登録を済ませておく必要がありますが、今回は説明を行いませんので、以下のサイトを参考に登録を行ってください。
Windows Azure 無料評価版:Windows Azure を使ってみる | Azure 無料評価版
http://www.windowsazure.com/ja-jp/pricing/free-trial/
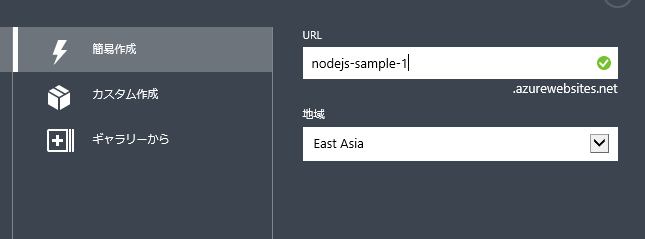
登録が完了している場合はWindows Azure管理ポータル へアクセスして、画面右下にある「+新規」ボタンをクリックし、「 コンピューティング」 →「 WEBサイト」 →「 簡易作成」の順に選択します。
図7 Webサイトの新規作成ウィザードURLにはユニークな名前を、地域にはEast Asia(東アジア)を指定して、右下にあるボタンをクリックすると、数秒で新しいWebサイトが作成されます。
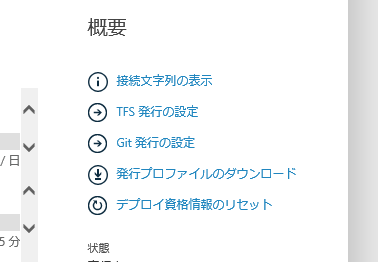
作成が完了したら、サイドバーから「WEBサイト」を選択して表示されたWebサイト一覧から、先程作成した名前をクリックします。するとダッシュボードが表示されるので、さらに右側にある「概要」セクションの「発行プロファイルをダウンロード」をクリックして、*publishsettingsファイルをダウンロードしておきます。
図8 「 概要」セクションから「発行プロファイルのダウンロード」を選ぶ これでアプリケーションのデプロイ準備が完了しました。
アプリケーションをデプロイ
それでは作ったアプリケーションをWindows Azure Webサイトで公開してみます。
WebMatrixのツールバーにある「発行」ボタンをクリックすると、以下のようなダイアログが表示されます。
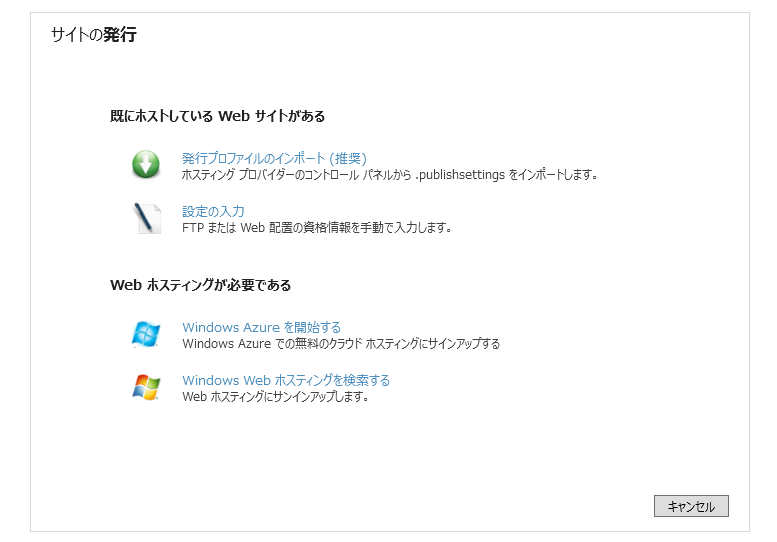
図9 WebMatrixの「発行」をクリックして表示されるダイアログ 4つ項目が表示されていますが、一番上にある「発行プロファイルのインポート」をクリックして、先程ダウンロードしておいた*.publishsettingsファイルを選択します。
接続情報がWebMatrixにインポートされて設定項目が表示されますが、特に問題ないので「保存」ボタンをクリックして接続情報を保存します。さらに発行の互換性というダイアログも表示されるので、「 続行」をクリックすると自動的にnode.jsなどとの互換性があるかを確認してくれます。
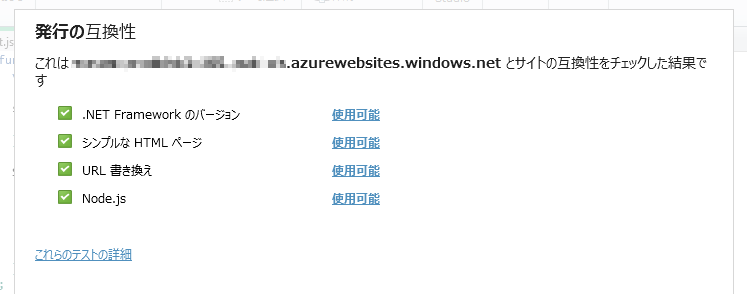
図10 WebMatrixでの互換性チェックの結果が表示される問題がないことを確認して「続行」ボタンをクリックします。最後にWebMatrixがサーバにアップロードするファイルと、削除するファイルのプレビューを行います。
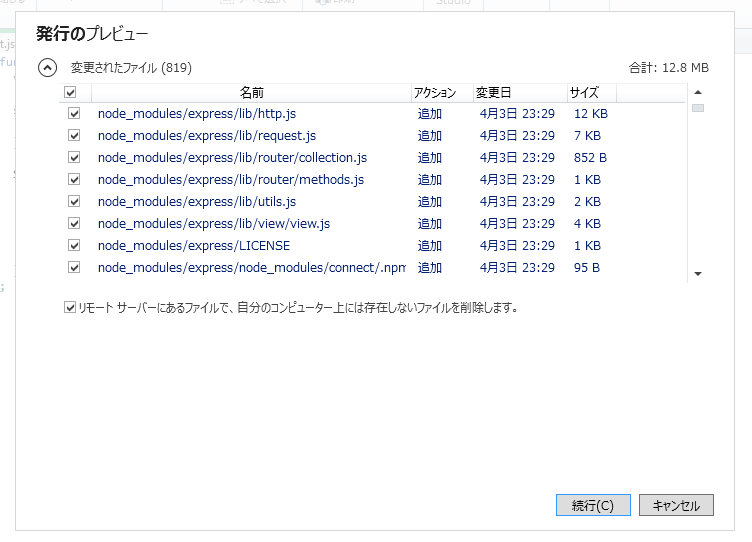
図11 WebMatrixがファイルの変更を検出して、一覧を表示する 「リモートサーバにあるファイルで、自分のコンピュータ上には存在しないファイルを削除します」のチェックボックスはOn にしてください。そして「続行」ボタンをクリックするとファイルのアップロードが始まります。
すべてのファイルアップロードが完了すると、WebMatrixの画面下に以下のような通知が表示されますので、表示されているリンクをクリックしてみましょう。
図12 発行が完了すると通知が行われるさっきまでローカルで動いていたアプリケーションが、Windows Azure Webサイト上で動作していることが確認できると思います。
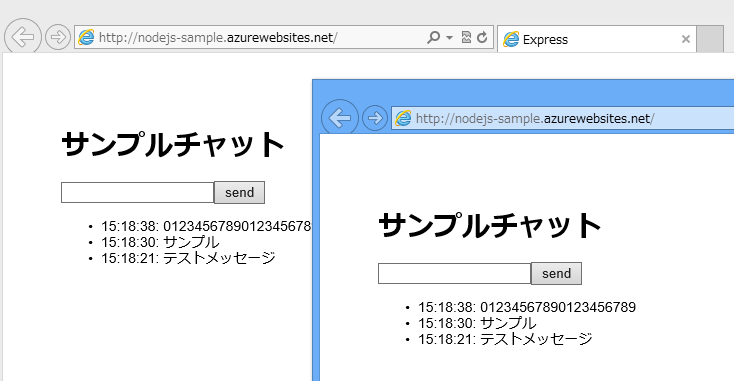
実際にブラウザを2枚表示させると、ブラウザ間で正しくメッセージのやり取りがされていることも確認できます。
図13 ブラウザ間で同じメッセージが同時に配信されているこのようにWebMatrixとWindows Azure Webサイトを使うことで、Windows環境でもnode.jsやsocket.ioを利用したリアルタイム通信を行うアプリケーションを簡単に作成することができます。
環境の構築の手間がかからないので、開発者は今までよりもアプリケーションの開発に集中できることが、WebMatrixとWebサイトを利用するメリットだと思います。
次回はnode.jsとsocket.ioに類似したMicrosoft発のテクノロジーであるASP.NET SignalRについて説明を行いたいと思います。