マーカー代わりの画像を登録する
前回は、「SATCH Studio」を使用してチュートリアルを進めていき、リアルカメラとバーチャルカメラを合成、3Dオブジェクトのアニメーションを表示させました。今回はチュートリアルの残りを実施し、書き出したコンテンツを再生するARアプリを完成させます。コンテンツを完成させる過程で、必要な情報を「SATCH Developers」サイトのマイページに登録します。
マーカーの代わりとなる画像を登録します。SATCH Studioでは、BMPやJPEGといった画像から登録することもできますが、チュートリアルではカメラで画像を撮影して登録します。まずはチュートリアル用データの「Flyer」フォルダにある「Target to print.pdf」を印刷しておきます。「Tools」メニューから「Computer Vision」を選択してタブを開き、「mode」に「Lite」、「Userlevel」に「Advanced」を設定します。続いて「Scenario Manger」タブに切り替えて「Create」ボタンをクリックし、トラック用オブジェクトを生成します。このとき、「Target Type」が「Plane(平面)」に設定されていることを確認します。
あらかじめチュートリアル用データの「Flyer」フォルダにある「Target to print.pdf」を印刷しておく

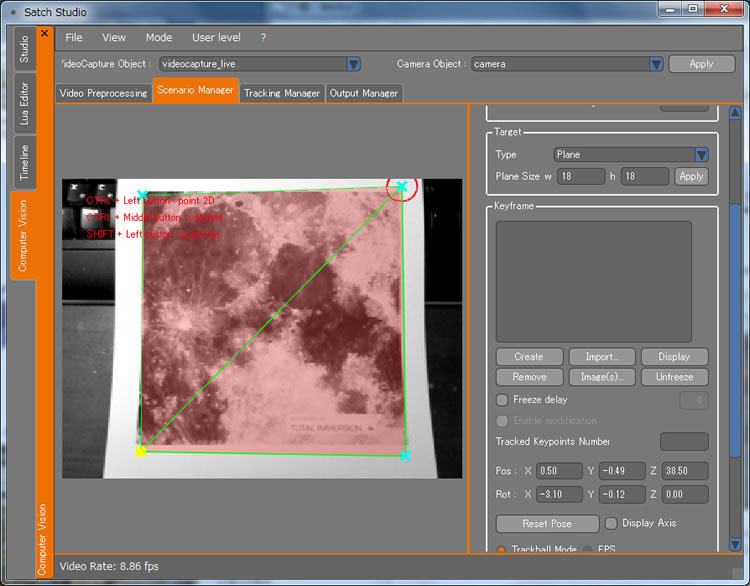
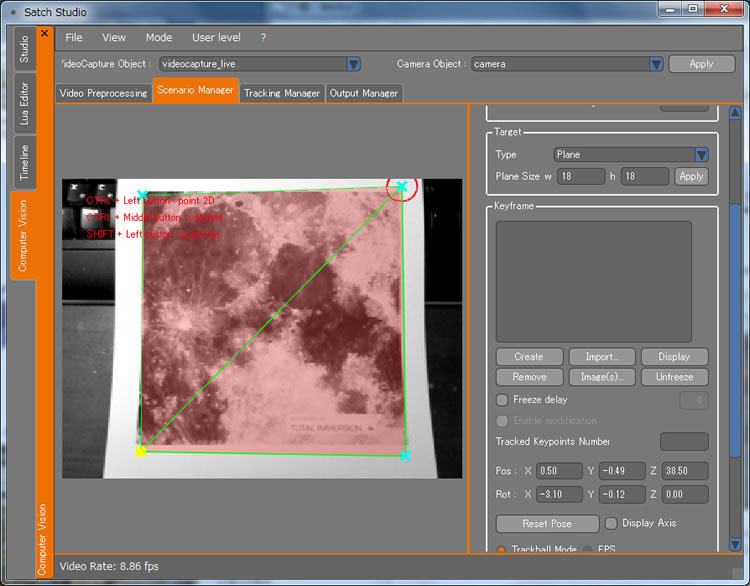
Scenario Mangerタブの「Target」で「Plane Size」をそれぞれ「18」に設定し、印刷した月面の画像をカメラで写して「Keyframe」枠内の赤いワイヤーフレームに合わせて「Freeze」ボタンをクリックします。画面が固定されるので、マウスを操作して画像を四角い枠に収めます。この際の操作には3ボタンマウスが必要となります。マウスの中央ボタンを押しながら前後にドラッグすることで枠の拡大・縮小、右ボタンのクリック+ドラッグで枠の移動、左ボタンのクリック+ドラッグで枠の回転という操作になります。
枠を画像に合わせたら、「Create」ボタンをクリックすることでKeyframe内にファイルが生成されます。さらに「Genetate Classifiers」をクリックしプロパティ画面で「OK」をクリックすることで、トラック用オブジェクトが生成されます。「Tracking Manager」タブに切り替えてWebカメラに画像を写し、正常にトラッキングするかを確認したら、シナリオを上書き保存します。
印刷した月面の画像を写し、トラッキングエリアをマウスで調節する

続いて、Solution Explorerウィンドウから「tracking.lua」ファイルを選択し、ビューポート・ウィンドウへドラッグ&ドロップします。するとOutlinerに「luascript」というオブジェクトが生成されるので、Object editorウィンドウで名称を「tracking」に変更します。さらに、トラッキング・データ取得用に空の3Dオブジェクトを追加します。具体的には、「Add」メニューから「3D Elements」をポイントし「Empty 3D object」を選択します。名前を「Tracking_Object」に設定し、Outliner上で表示を確認したら、「Hierachy Manager」ウィンドウで「DemoRobot」オブジェクトを「Tracking_Object」へドラッグ&ドロップし、2つのオブジェクトをリンク付けして、Object Editorで保存します。
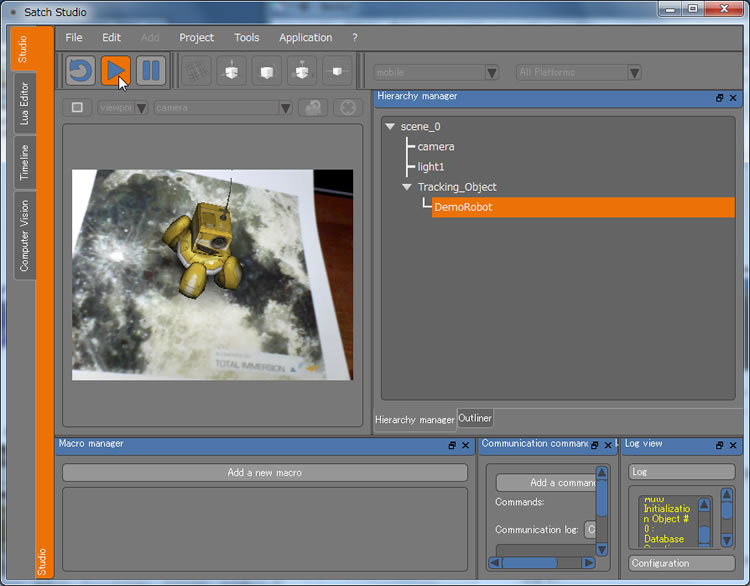
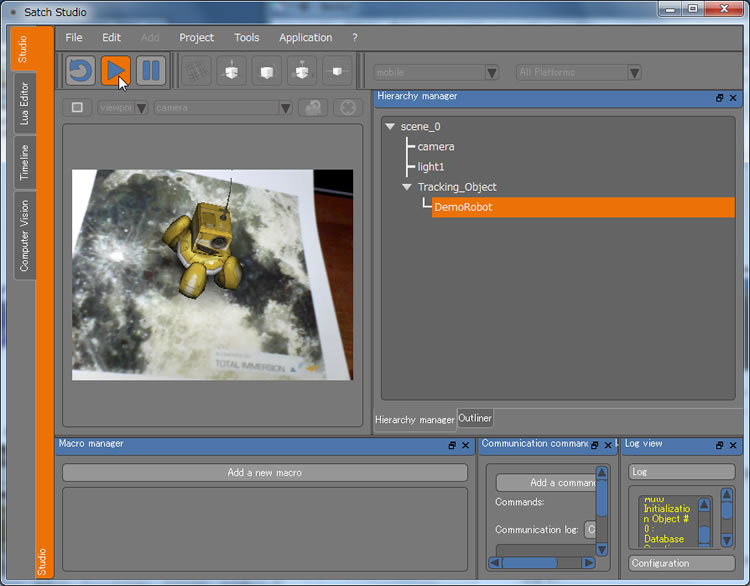
再生ボタンをクリックして、印刷したトラッキング画像を写すと、その上に3Dオブジェクトが表示されるようになります。ただし、この状態ではサイズや向きが合わないので、Object editorでDemoRobotの「Scale」「Position」「Orientation」の数値を、それぞれ「10.10.10」「0.0.0」「90.0.0」に変更します。初期値として保存したら、再度再生ボタンをクリックして画像を写してみましょう。3Dオブジェクトが適切に表示されるはずです。
トラッキング画像に対して、適切なサイズ、位置、向きで3Dオブジェクトが表示される

シナリオをエクスポートする
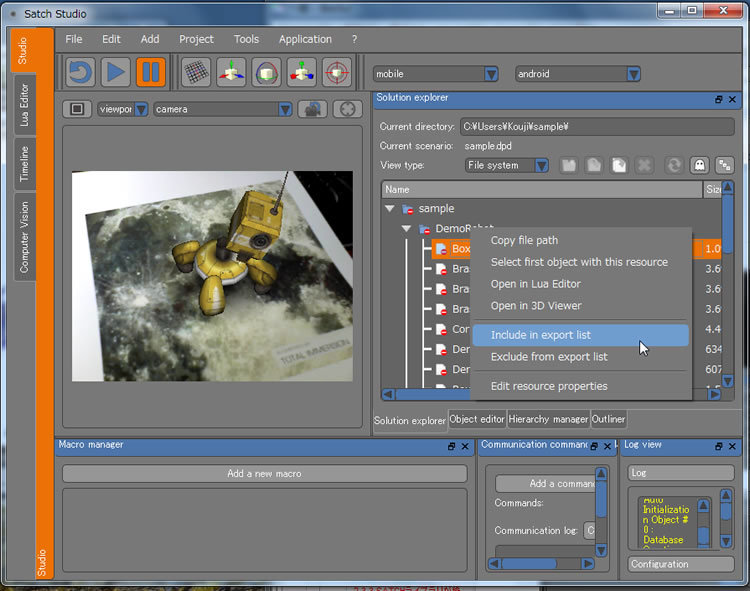
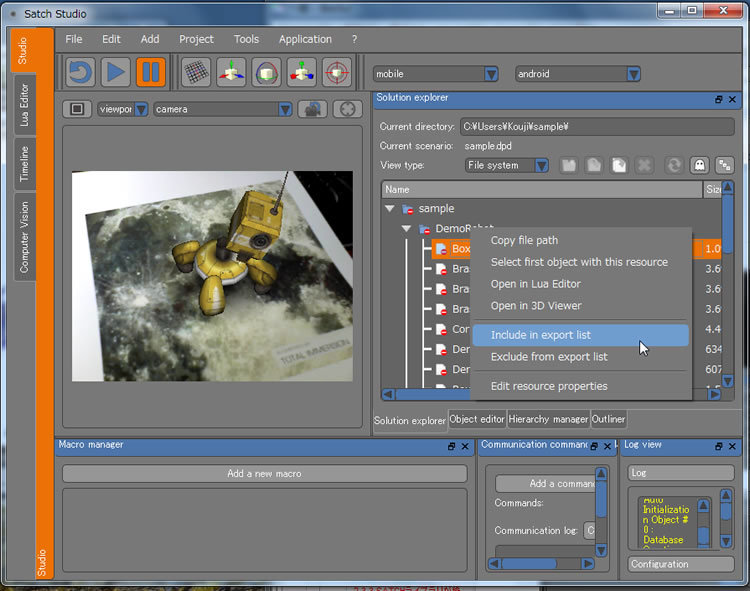
シナリオが完成したら、Eclipse上でARアプリを作成するためのデータをエクスポートします。あらかじめデスクトップなどにエクスポート用のフォルダを作成しておきましょう。エクスポートを行うには、まず「Add Platform」をクリックして、出力するプラットフォームを選択します。続いて、Solution explorer内の、赤いアイコンが表示されているフォルダとファイルを選択し、右クリックメニューから「Include in export list」をクリックしていきます。赤いアイコンがすべて消えたら、エクスポートの準備は完了です。
「Project」メニューから「Export」をクリックし、Androidの場合は「target:mobile、Platform:Android」と設定し、iOSの場合は「target:mobile、Platform:iPhoneOS」と設定します。また、アプリケーションIDはチュートリアルでは「com.kddi.satch.tutorial」とします。「...」をクリックして、出力先のフォルダにあらかじめ作成したエクスポート用のフォルダを指定します。「Export」ボタンをクリックすれば、エクスポートが始まります。
赤いアイコンが表示されているファイルやフォルダを右クリックし、「Include in export list」を適用する

アプリ登録を行う
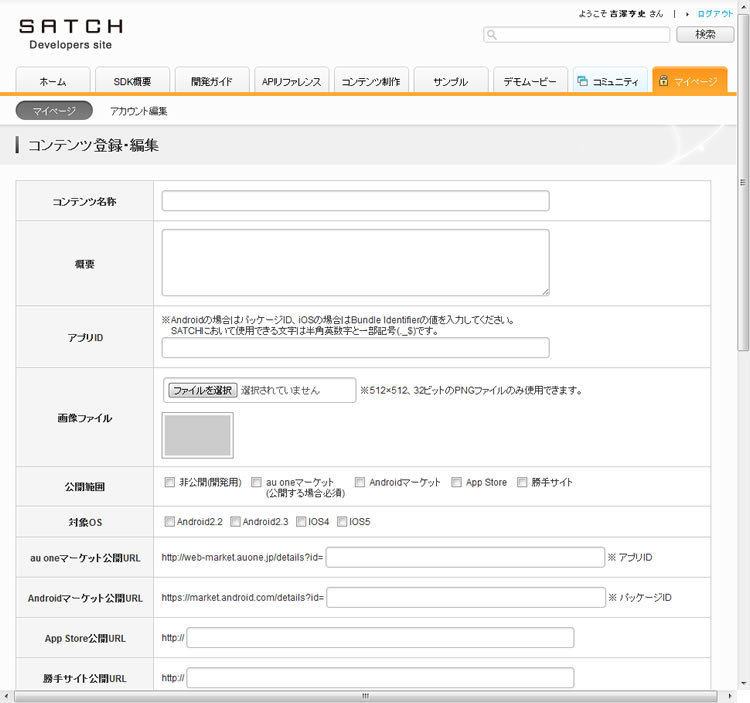
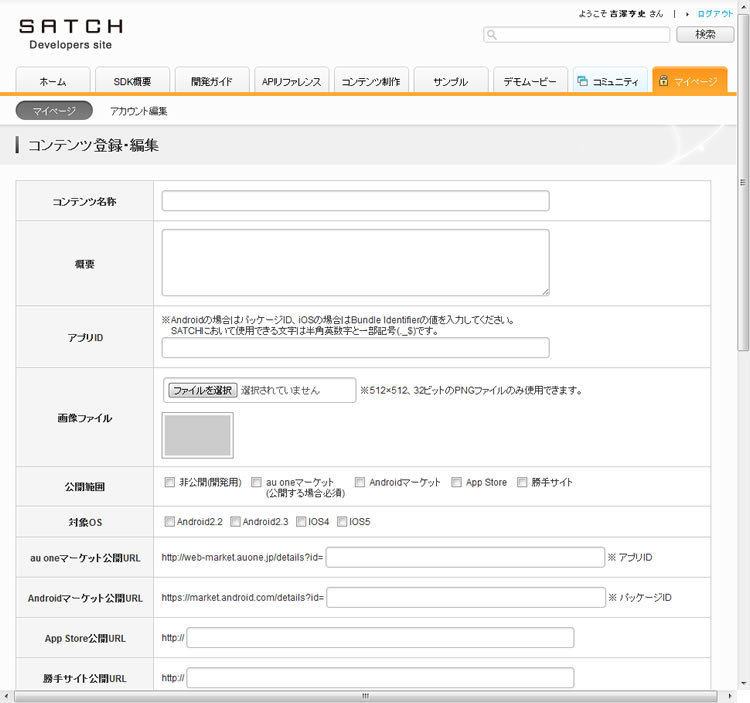
Eclipseでのアプリ開発の前に、SATCH Developersにアプリケーション登録を行います。マイページの「コンテンツ管理」で「追加」をクリックすると、コンテンツの登録・編集画面が表示されます。ここに必要な情報を入力し、「登録」をクリックします。なお、署名ファイルにはSATCH Studioでエクスポートしたファイルに含まれるdfkファイルを設定します。登録を実行すると、署名ファイルをダウンロードできるので、dfkファイルを上書きします。
SATCH Developersのマイページから、アプリケーション登録を行う

EclipseでARアプリを開発する
アプリケーション登録が完了したら、アプリケーション開発に移ります。ここではAndroidアプリの作成例を紹介します。まずはJDKとEclipseをダウンロードし、セットアップを行います。この際、Eclipseから「Android SDK」も合わせてダウンロードします。
ダウンロードとインストールが完了したら、Eclipseの「ウィンドウ」メニューから「設定」をクリックして開き、「Java」→「コンパイラー」を開いて「コンパイラー準拠レベル」を「1.6」以上に設定しておきます。続いて新規Androidプロジェクトを作成し、プロジェクト名を「Tutorial」、ビルドターゲットを「Android 2.2」以上、パッケージ名を「com.kddi.satch.tutorial」に設定します。
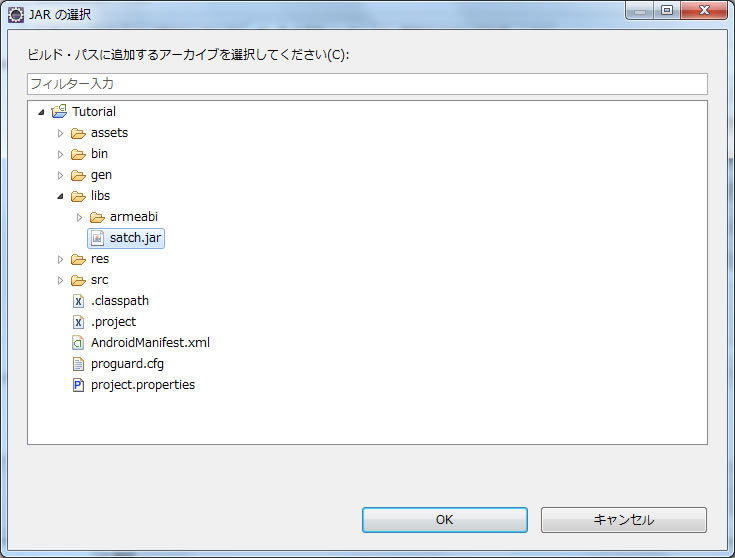
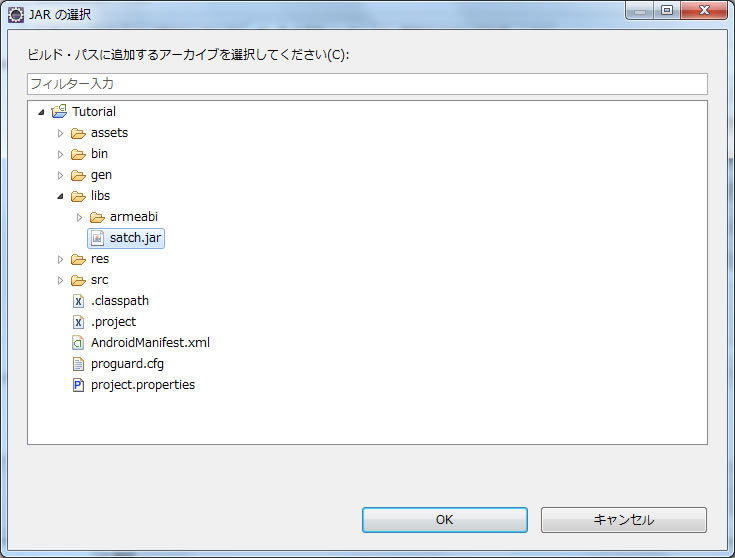
作成したAndroidプロジェクトの「assets」フォルダにSATCH Studioでエクスポートしたプロジェクトを追加し、さらに「libs」フォルダを作成して「satch.jar」を追加します。また、libsフォルダ内に「armeabi」フォルダを作成し、「libsatchAnrdoid.so」と「libtiAndroidAR2.so」を追加します。続いてビルド・パスを構成します。
プロジェクトに各フォルダを作成し、エクスポートしたファイルなどを移動。ビルド・パスを構成する

パッケージ・エクスプローラーから「AndroidManifest.xml」に各種設定を記述し、さらに「SCENARIO_NAME」を設定します。続いてパッケージ・エクスプローラーで新しいパッケージ「com.kddi.satch.tutorialactivity」を作成し、新しいjavaファイル「TutorialActivity_simple.java」を作成します。
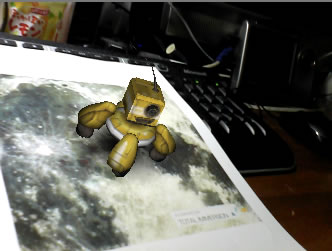
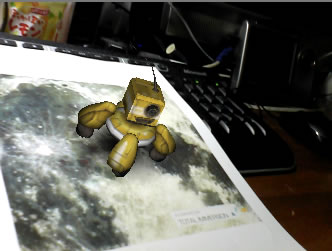
設定が完了したらビルドし、アプリケーションを実際に動かしてみます。カメラでトラッキング画像を写し、3Dオブジェクトのアニメーションが表示されれば成功です。次回からは応用編として、サンプルを使用したARアプリ開発を行います。
月面の画像をカメラで写して、ロボットのアニメーションが表示されれば成功

SATCH SDK利用規約改訂に関して
2012年3月1日よりSATCH SDKの利用規約が改訂されました。
従来の利用規約では、SATCH SDKで開発するアプリケーションを公開する場合は、KDDIの提供するau one Marketから配信することが必須とされていましたが、改訂後はAndroidマーケット、App Store、au Marketのいずれかで配信することと、アプリの詳細情報を本サイトに登録し、3/1にリリースしたSATCH Viewerポータルに掲載していただくことが必須条件となります。その他、詳細につきましては、「SATCH Developers」にてご確認ください。