メッセージカードアプリの概要
前回はSDKを導入してSilverlight.
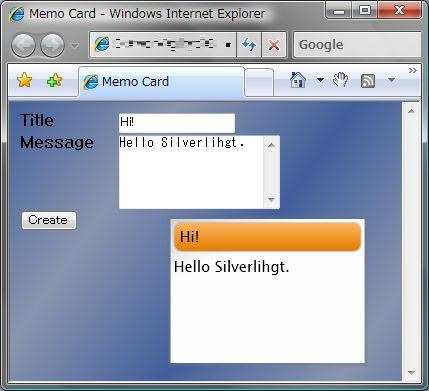
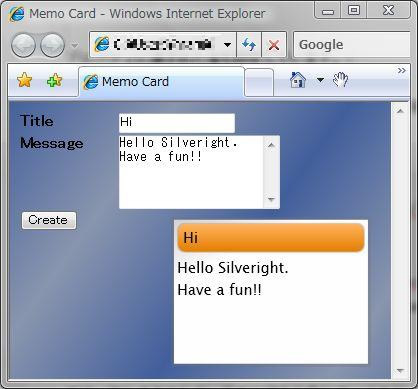
メッセージカードアプリは以下のような機能を持っています。
- タイトルの入力
- メッセージの入力
- メッセージカードの表示
また、

今回はJavaScriptを使用してプログラミングを行います。残念ながらJavaScript自体の解説は連載の主題ではないため行いませんが、
では、
基本となるファイルの準備
Silverlightでの開発時の基本となるファイル構成は、
- HTMLファイル
(index. htm) - JavaScriptファイル
(index. htm. js) - XAMLファイル
(app. xaml)
今回も基本の構成はこの形になります。最初にそれぞれの骨組となるコードを記載します。まずはindex.
<html>
<head>
<title>Memo Card</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="index.htm.js"></script>
<link rel="stylesheet" href="index.css" />
</head>
<body onload="createSilverlight();">
<div id="agContainer"></div>
<!--[1]-->
<div id="inputContainer">
<dl>
<dt>Title</dt>
<dd><input type="text" id="titleTextBox" /></dd>
<dt>Message</dt>
<dd><textarea id="messageTextBox" cols="20" rows="5"></textarea></dd>
</dl>
<button>Create</button>
</div>
</body>
</html>今回はHTMLファイルの中にSilverlightを表示するための領域のほかに、
また、
html,body{
width : 100%;
height : 100%;
}
*{
margin : 0px;
padding : 0px;
}
#inputContainer{
position : absolute;
top : 10px;
left : 10px;
}
#inputContainer dt{
float : left;
width : 6em;
font : bold sans-serif;
}続いては、
function createSilverlight(){
Silverlight.createObjectEx({
source : "app.xaml",
parentElement : document.getElementById("agContainer"),
id : "agControl",
properties : {
version : "1.0",
width : "100%",
height : "100%",
background : "#000000",
isWindowless: 'true', //[1]
enableHtmlAccess: "true"
},
events : {
//[2]
onLoad : function(plugin, userContext, sender){
var setSize = function(){
plugin.content.root.width = document.body.offsetWidth;
plugin.content.root.height = document.body.offsetHeight;
}
setSize();
plugin.content.onResize = setSize;
},
onError : null
}
});
}ポイントが2点あります。まず[1]の部分ですが、
次に[2]の部分ですが、
では、
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Canvas.Background>
<LinearGradientBrush
EndPoint="0.275,0.285"
StartPoint="-0.011,-0.008"
SpreadMethod="Reflect"
MappingMode="RelativeToBoundingBox">
<GradientStop Color="#FF425F9D" Offset="0"/>
<GradientStop Color="#FF8A96AF" Offset="1"/>
</LinearGradientBrush>
</Canvas.Background>
</Canvas>Canvasの背景としてBackgroundプロパティにLinearGradientBrushを指定して、
ここで、

card.jsの作成
土台となるファイルの作成が完了しました。続いてはメッセージカードを表示する部分を作成していきます。まずは以下の内容をcard.
if(typeof sample == "undefined") var sample = {};
(function(){
//[1]
sample.card = function(plugin){
//[2]
};
})();[1]と[2]の部分にコードを記述していきます。少し長めのコードになりますので、
作成したcard.
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="card.js"></script>
<script type="text/javascript" src="index.htm.js"></script>メッセージカードのXAML
メッセージカードを表示するためには、
var rectangle = plugin.content.createFromXaml("<Rectangle />");ここでのpluginはSilverlightのプラグインオブジェクトを指しています。Silverightを表示しているHTMLタグのことで、
では、
var cardXaml =
"<Canvas xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' " +
"Width='200' Height='150'>" +
"<Rectangle Width='200' Height='150' Fill='#FF727272' Opacity='0.3' />" +
"<Rectangle Width='194' Height='144' Canvas.Left='3' Canvas.Top='3'>" +
"<Rectangle.Fill>" +
"<LinearGradientBrush EndPoint='0.7,1.2' StartPoint='0.2,-0.2'>" +
"<GradientStop Color='#FFCCCCCC' Offset='0' />" +
"<GradientStop Color='#FFFFFFFF' Offset='1' />" +
"<GradientStop Color='#FFFFFFFF' Offset='0.3' />" +
"</LinearGradientBrush>" +
"</Rectangle.Fill>" +
"</Rectangle>" +
"<Rectangle Opacity='0.5' Width='188' Height='30' Fill='#FF9F9F9F' " +
"RadiusX='7.5' RadiusY='7.5' Canvas.Left='6' Canvas.Top='6' />" +
"<Rectangle Width='186' Height='28' RadiusX='7.5' RadiusY='7.5' " +
"Canvas.Left='7' Canvas.Top='7'>" +
"<Rectangle.Fill>" +
"<LinearGradientBrush EndPoint='0.5,0' StartPoint='0.5,1'>" +
"<GradientStop Color='#FFE67D00' Offset='0' />" +
"<GradientStop Color='#FFFFB55E' Offset='1' />" +
"</LinearGradientBrush>" +
"</Rectangle.Fill>" +
"</Rectangle>" +
"<TextBlock Width='175' Height='25' Canvas.Left='12' " +
"Canvas.Top='10' TextWrapping='NoWrap' x:Name='cardtitle{id}' />" +
"<TextBlock Width='186' Height='100' Canvas.Left='6' " +
"Canvas.Top='40' TextWrapping='Wrap' x:Name='cardmessage{id}'>" +
"<TextBlock.Clip>" +
"<RectangleGeometry Rect='0, 0, 186, 100' />" +
"</TextBlock.Clip>" +
"</TextBlock>" +
"</Canvas>";最後のほうにある2つのTextBlockに設定されているx:Name属性の値の最後が{id}という文字になっています。これは同じNameの値をもつオブジェクトを複数追加できないため、
メッセージカードの表示
では、
- サフィックスの取得
- XAMLの読み込み
- オブジェクトの追加
まず、
var obj = plugin.content.findName("cardtitle");[function]の中に、 上記のコード、 続いて、 上記、 最後に、 createNewCard関数では最初にSilverlightプラグインのオブジェクトを取得しています。次にsample. HTMLのボタンがクリックされた時にcreateNewCardが呼び出されるようにして、 では、 無事にメッセージカードが表示されましたが、 XAMLを読み込んでオブジェクトを生成した後に、 index. では、 まずは、 findName関数によって、 続いて、 では、 文字の表示ですが、 Silverlight2. では、 これらの機能を追加することで、 このサンプルではドラッグドロップもマウスを離した後に少し滑って止まるように実装しています。また、 今回はSilverlight1. 次回は、var getSuffixValue = function(plugin){
var counter = 0;
while(true){
if(plugin.var createCardObject = function(plugin, suffix){
var cardObject =
plugin.content.createFromXaml(cardXaml.replace(/{id}/g, suffix));
plugin.content.root.children.add(cardObject);
return cardObject;
}sample.card = function(plugin){
var suffix = getSuffixValue(plugin);
var cardObject = createCardObject(plugin, suffix);
};function createNewCard(){
var plugin = document.getElementById("agControl");
var card = new sample.card(plugin);
}<button onclick="createNewCard();">Create</button>
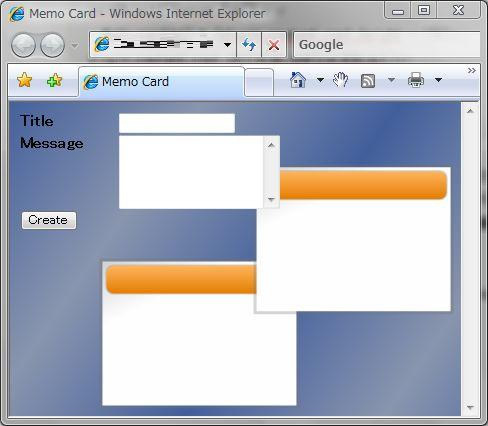
var createCardObject = function(plugin, suffix){
var cardObject =
plugin.content.createFromXaml(cardXaml.replace(/{id}/g, suffix));
//追加
cardObject["Canvas.Left"] =
Math.random() * (plugin.content.root.width - 200);
cardObject["Canvas.Top"] =
Math.random() * (plugin.content.root.height - 150);
plugin.content.root.children.add(cardObject);
return cardObject;
}
タイトルとメッセージを表示する
this.setTitle = function(title){
plugin.content.findName("cardtitle" + suffix).text = title;
};
this.setMessage = function(message){
plugin.content.findName("cardmessage" + suffix).text = message;
};function createNewCard(){
var plugin = document.getElementById("agControl");
var card = new sample.card(plugin);
//追加
card.setTitle(document.getElementById("titleTextBox").value);
card.setMessage(document.getElementById("messageTextBox").value);
}
次回予告


