前回は、
これから作る画面
さっそくですが、

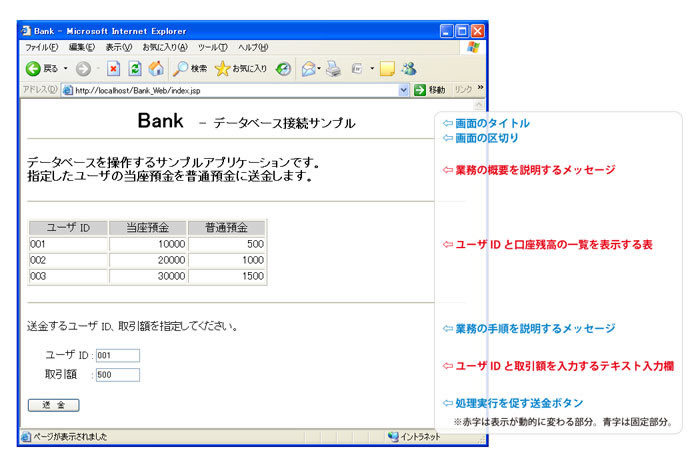
業務画面の仕様を図2に示します。

業務画面の構成要素を整理すると、
| 構成要素 | 種別 | 内容 |
|---|---|---|
| 画面のタイトル | 表示 | 固定の文字列 |
| 画面の区切り | 表示 | 罫線 |
| 業務の概要を説明するメッセージ | 表示 | 変数に設定された文字列を表示する |
| ユーザIDと口座残高の一覧を表示する表 | 表示 | データベースの検索結果をメソッドの戻り値を使用して表示する |
| 業務の手順を説明するメッセージ | 表示 | 固定の文字列 |
| ユーザIDと取引額を入力するテキスト入力欄 | 入力 | ユーザIDと取引額を入力すると変数に値が設定される |
| 処理実行を促す送金ボタン | 入力 | クリックするとリクエストの送信と同時にアプリケーションにデータが渡る |
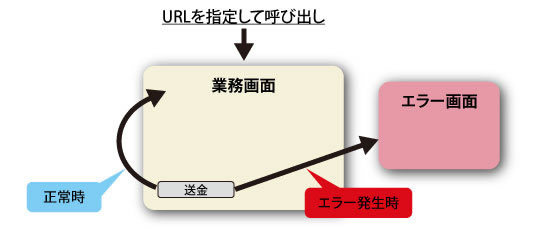
画面とアプリケーションの関係
画面の表示が動的に変化する部分は、
| 構成要素 | やり取りに使用する 変数・ | 値の 設定者 | 値の参照者 | 説明 | |
|---|---|---|---|---|---|
| 業務の概要を説明するメッセージ | bank. | サーブレット | JSP | サーブレットは処理の結果により異なるメッセージを変数に設定。JSPは変数を参照してメッセージを画面に表示 | |
| 一覧表示用の表 | ユーザID 当座預金 普通預金 | item. item. item. | EJB | JSP | EJBはデータベースの検索結果をリストに保持。JSPはリストからデータを取得するメソッドを呼び出して戻り値を表示 |
| テキスト入力欄 | ユーザID 取引額 | UserID Money | サーブレット | EJB | サーブレットは入力された値を変数に設定。EJBは変数を参照して送金処理を実行 |
画面の作成手順
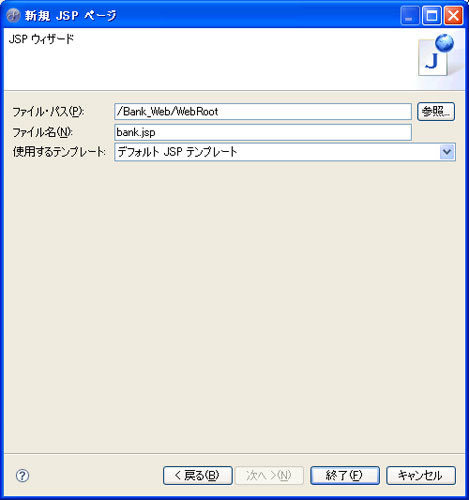
それではいよいよBankアプリケーションの業務画面を作っていきます。画面はMyEclipseを使ってJSPで作成します。まず空の新規JSPを作り、

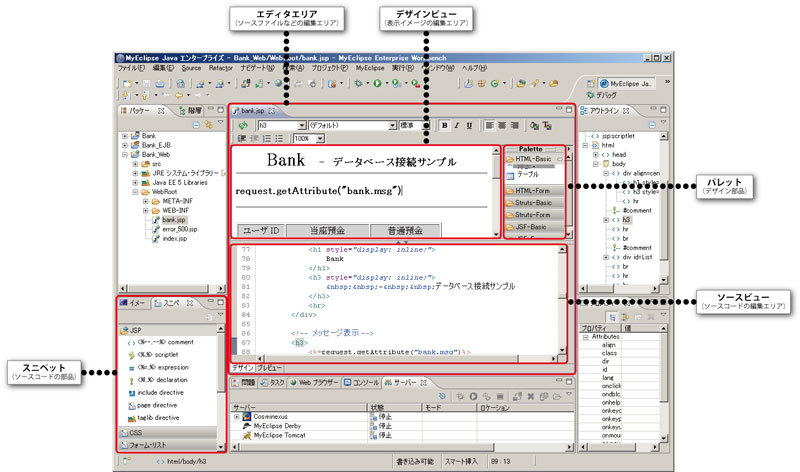
次に、

| フレーム | 役割 |
|---|---|
| エディタエリア | ソースファイルなどの編集エリア。編集する対象によって表示内容が異なる。MyEclipseビジュアルJSPデザイナーの場合は、 |
| デザインビュー | 表示イメージで画面を編集するエリア。表示イメージとソースコードは常に同期がとられるため、 |
| ソースビュー | ソースコードの編集エリア。ソースビューで編集した内容は、 |
| パレット | デザイン部品 |
| スニペット | ソースコードの部品 |
画面タイトルの作成
それでは代表的な部分について、
業務の概要を説明するメッセージの表示
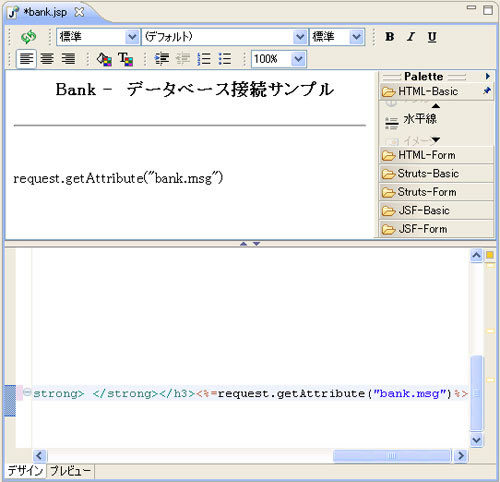
業務の概要を説明するメッセージは変数に設定された内容を表示します。このためJSPでは、
- ①まず、
MyEclipseのデザインビューまたはソースビューでメッセージを表示したい位置にカーソルを合わせます - ②スニペットで
「<%=..%> expression」 (式を評価して結果を出力する指定) をダブルクリックします - ③ソースビューに
「<%= %>」 が追加されるので、 ここにメッセージの設定されている変数 “bank. msg” から値を取り出すメソッドを追加し、 「<%=request. getAttribute("bank. msg")%>」 と変更します。
これでメッセージが表示できるようになります。

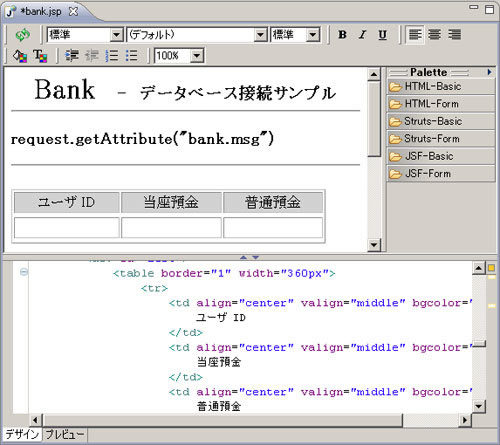
表の作成
表を作りたい位置にカーソルを合わせ、

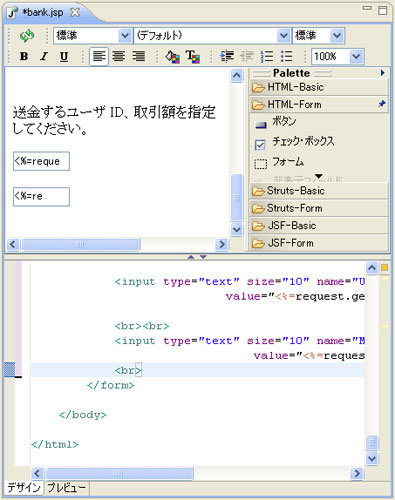
テキスト入力欄の作成
ユーザIDと取引額を入力するためのテキスト入力欄を作成します。テキスト入力欄を作成したい位置にカーソルを合わせ、

このようにパレットで画面の部品を選択して、
次回は、
ココがポイント
今回のポイントとなるのは、
- JSP
(拡張テンプレート) - MyEclipseビジュアルJSPデザイナー
- デザインビュー
- ソースビュー
- パレット
- スニペット
- Cosminexusでホッと一息 ~Cafe Cosminexus
- URL:http://
www. cosminexus. com


