最近の話題から
先日4/
iPhone落穂ひろい
前回の連載まででTwitterクライアントに必要な最低限の機能の紹介はできたと思われるので、
プロジェクトも新しく作り直しますので、
まずは、
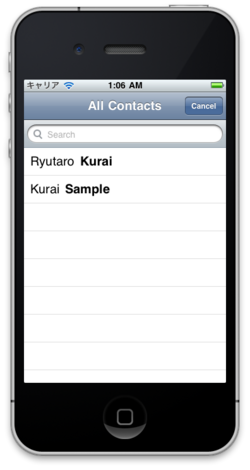
電話帳へのアクセス
var addressButton = Ti.UI.createButton(
{
title: '電話帳',
width:100,
height:40,
left:10,
top: 30
}
);
win.add(addressButton);
addressButton.addEventListener(
'click',
function(){
Titanium.Contacts.showContacts(
{
selectedPerson : function(e) {
var person = e.person;
var values = [
person.fullName
];
for( var key in person.email ) {
var mails = person.email[key];
for(var i=0;i<mails.length;i++) {
values.push( mails[i] );
}
}
for( var key in person.phone ) {
var phones = person.phone[key];
for(var i=0;i<phones.length;i++) {
values.push( phones[i] );
}
}
var text = values.join("\n");
textArea.value = text;
}
}
);
}
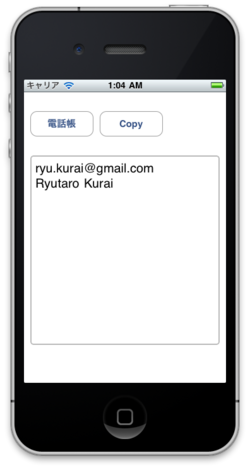
);最初にボタンを作成し、
Titanium.

このselectedPersonプロパティにセットされていた関数に渡ってくるオブジェクトにpersonプロパティがあり、
このpersonオブジェクトから情報を得るにあたって注意すべき点は、
multi-valueになっているemailプロパティのを扱っているのが
for( var key in person.email ) {
var mails = person.email[key];
for(var i=0;i<mails.length;i++) {
values.push( mails[i] );
}
}この部分です。iPhoneの連絡先のデータは、

上記のサンプルではTitanium.
Titanium.Contacts.showContacts(
{
selectedProperty : function(e) {
if ( e.property == 'email' ) {
var person = e.person;
var value = e.value;
var values = [
value,
person.fullName
];
var text = values.join("\n");
textArea.value = text;
}
}
}
);その場合の実装は上記のようになります。e.
クリップボードの利用
上の例では連絡先から取得した情報をtextAreaに表示していますが、
var copyButton = Ti.UI.createButton(
{
title: 'Copy',
width:100,
height:40,
left:120,
top: 30
}
);
win.add(copyButton);
copyButton.addEventListener(
'click',
function() {
Ti.UI.Clipboard.setText(textArea.value);
<p> Ti.API.debug(Ti.UI.Clipboard.getText); //デバッグ用にコンソールに表示</p>
}
);ボタンを作成してボタンが押されたときにtextAreaの内容をクリップボードに格納するサンプルになります。クリップボードへのアクセスは非常に簡単で、
Textのほかにデータを格納することもでき、
Ti.UI.Clipboard.setData('mimetype', dataObject);という形で保存することができます。mimetypeを設定する点に注意して下さい。また、
Ti.UI.Clipboard.setData('image', imageObject);
という形で、
まとめ
今回は連絡先に格納されたアドレス帳データの取り扱いと、



