今回も前回と前々回に引き続いてMessenger LibraryによるWebアプリケーションの作成です。そして、
localhostでの開発をサポート
はじめにMessenger Libraryのアップデート情報を紹介します。本連載 第11回のLive Messenger Library 前編の記事中で、
プレゼンスの変更
さて、
Messenger Libraryの場合、
Gihyo.LiveSample.changePresence = function() {
var presence = Gihyo.LiveSample.User.get_presence();
if (presence.get_status() === Microsoft.Live.Messenger.PresenceStatus.offline) {
return;
}
presence.set_displayName($('displayNameText').value);
presence.set_personalMessage($('personalMessageText').value);
var selectedIndex = $('selectStatus').selectedIndex;
var statuses = [Microsoft.Live.Messenger.PresenceStatus.appearOffline,
Microsoft.Live.Messenger.PresenceStatus.away,
Microsoft.Live.Messenger.PresenceStatus.beRightBack,
Microsoft.Live.Messenger.PresenceStatus.busy,
Microsoft.Live.Messenger.PresenceStatus.idle,
Microsoft.Live.Messenger.PresenceStatus.inACall,
Microsoft.Live.Messenger.PresenceStatus.online,
Microsoft.Live.Messenger.PresenceStatus.outToLunch];
presence.set_status(statuses[selectedIndex]);
}サインインしていない状態では変更しないように条件文を入れています。状態の変更は、
<div>
<table>
<tr><td>Display Name: </td><td><input id="displayNameText" type="text" /></td></tr>
<tr><td>Message: </td><td><input id="personalMessageText" type="text" /></td></tr>
<tr><td>Status: </td>
<td>
<select id="selectStatus">
<option>オフライン</option>
<option>退席中</option>
<option>一時退席中</option>
<option>取り込み中</option>
<option>退席中 (自動)</option>
<option>通話中</option>
<option>オンライン</option>
<option>昼休み</option>
</select>
</td></tr>
</table>
<div><input type="button" value="Change Presence" onclick="Gihyo.LiveSample.changePresence();" /></div>
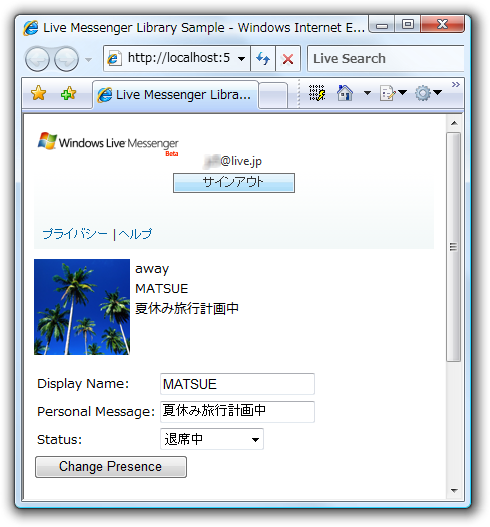
</div>実行した結果は図1のようになります。

メンバーの表示時の処理
前回はメンバーの表示するときにUserオブジェクトのContactsプロパティを参照し、
メンバーのオンライン状態
メンバーの状態がオンラインかどうかは、
// (contact は Contactオブジェクト)
if (contact.get_currentAddress().get_isOnline()) {
// メンバーがオンラインの場合の処理をここに書く
}プレゼンスを許可した・禁止したメンバー
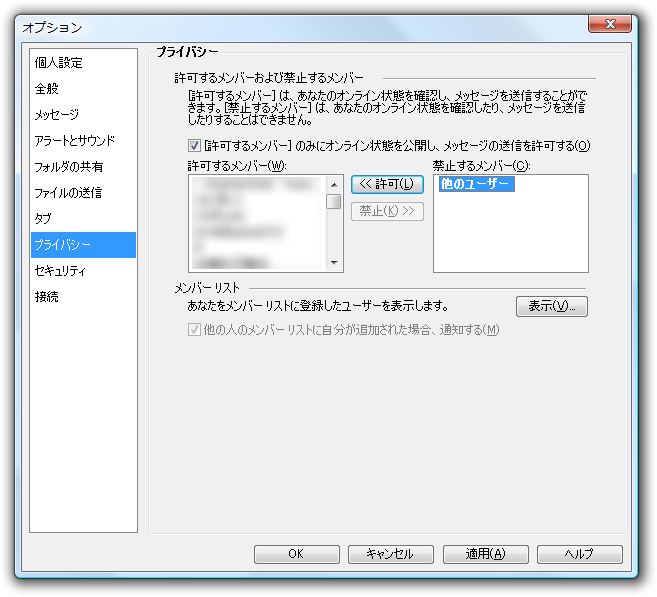
ユーザのプレゼンスの公開を許可したメンバー、
// (contact は Contactオブジェクト)
if (contact.get_isAllowed()) {
// 許可したメンバーの場合の処理をここに書く
}
if (contact.get_isBlocked()) {
// 禁止したメンバーの場合の処理をここに書く
}これらのプロパティは読み取り専用になっており、
contact.block(); // メンバーへプレゼンス公開の禁止
contact.allow(); // メンバーへプレゼンス公開の許可これまでメンバーの取得にはUser.

コード例は次のようになります。
// 許可したメンバーの列挙子取得
var allowedContacts = Gihyo.LiveSample.User.get_allowedContacts().getEnumerator();
// 禁止したメンバーの列挙子取得
var blockedContacts = Gihyo.LiveSample.User.get_blockedContacts().getEnumerator();メンバーの追加と削除
次はWebアプリケーションからメンバーの追加と削除ができるようにしてみます。
メンバーの追加
メンバーの追加にはUser.
- 追加するメンバーのアカウントアドレス
- 招待メッセージ
- ユーザオブジェクト
まずはコードをみてみましょう。
Gihyo.LiveSample.addContact = function() {
var address = $('newContactAddress').value;
Gihyo.LiveSample.User.addContact(address, '招待メッセージです。', null);
$('newContactAddress').value = '';
}Default.
<div>Address: <input id="newContactAddress" type="text" />
<input type="button" value="Add Contact" onclick="Gihyo.LiveSample.addContact();" /></div>
</div>コードでは、

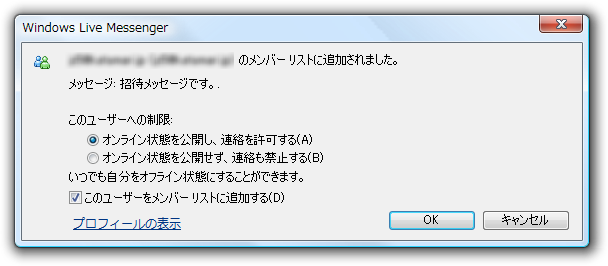
また、
メンバー追加完了イベント
続いてメンバー追加完了時のイベントを受け取れるようにします。AddContractメソッド呼出し後にUserオブジェクトのAddContactCompletedイベントが発火します。このイベント通知を受け取れるように前回までに作成したGihyo.
Gihyo.LiveSample.User.add_addContactCompleted(Delegate.create(null, Gihyo.LiveSample.addContactCompleted));Gihyo.
Gihyo.LiveSample.addContactCompleted = function(sender, e) {
var contact = e.get_contact(); // Contactオブジェクト
var result = e.get_resultCode(); // 追加結果
var userState = e.get_userState(); // AddContactで指定したユーザオブジェクト
switch (result) {
case Microsoft.Live.Messenger.AddContactResultCode.success:
var address = contact.get_currentAddress();
address.get_presence().add_propertyChanged(Delegate.create(null, Gihyo.LiveSample.memberPresencePropertyChanged));
Gihyo.LiveSample.memberPresencePropertyChanged(this, null); // 表示更新
alert(address.get_address() + 'を追加しました。');
break;
case Microsoft.Live.Messenger.AddContactResultCode.failure:
alert('追加に失敗しました。');
break;
case Microsoft.Live.Messenger.AddContactResultCode.notFound:
alert('存在しないアドレスです。');
break;
}
}イベント引数のオブジェクトから
- 追加したメンバーのContactオブジェクト
- 追加の結果を示す値
- AddContactメソッド呼び出し時に指定したユーザオブジェクト
以上の3種類の値が取得できます。追加に成功した場合のみContactオブジェクトが格納されています。結果を示すResultCodeは、
上記のコードでは追加に成功した場合、
追加に失敗した場合、
メンバーの削除
メンバーの削除は、
次のコードは、
Gihyo.LiveSample.removeContact = function(address, type) {
var contact = Gihyo.LiveSample.User.get_contacts().find(address, type);
if (contact != null && confirm('削除してもよろしいですか。')) {
Gihyo.LiveSample.User.get_contacts().remove(contact);
Gihyo.LiveSample.memberPresencePropertyChanged(this, null); // 表示更新
}
}メンバーを削除するにはWebページ上のリンクをクリックすることで行うようにしました。前回作成したGihyo.
sb.append('<a href="#" onclick="Gihyo.LiveSample.removeContact(' +
"'" + address.get_address() + "'," + address.get_type() + ');return false;">');
sb.append('[remove]');
sb.append('</a>');
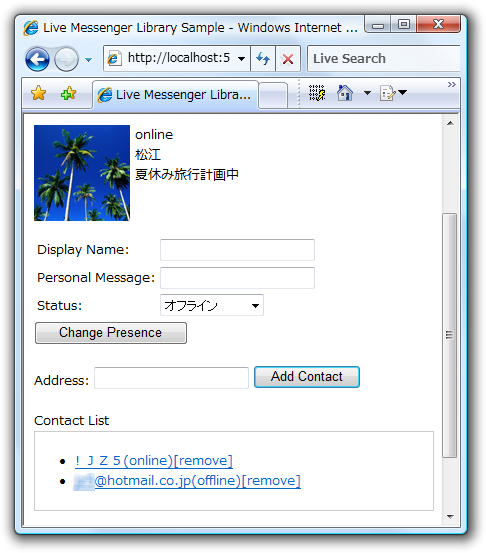
// (この次のコードは sb.append('</li>');)以上でメンバーの追加と削除ができるようになりました。実行した例を図4に示します。

メッセージの送信が失敗した場合の処理
Live Messengerを使用していてメッセージの送信が失敗した経験があるかと思います。Messenger Libraryでも同様に送信できない場合があります。前回、
送信したメッセージが相手へ届かなかった場合、
conversation.add_sendMessageFailed(Delegate.create(null, Gihyo.LiveSample.sendMessageFailed));また、
Gihyo.LiveSample.selectedConversation.remove_sendMessageFailed(Gihyo.LiveSample.sendMessageFailed);Gihyo.
Gihyo.LiveSample.sendMessageFailed = function(sender, e) {
var message = e.get_message(); // 送信したMessageオブジェクト
var result = e.get_resultCode(); // 送信結果
var userState = e.get_userState(); // SendMessageで指定したユーザオブジェクト
if (result === Microsoft.Live.Messenger.SendMessageResultCode.failure) {
alert("次のメッセージは送信に失敗しました。\n" + message.get_text());
}
}イベント引数のオブジェクトからは次の値が取得できます。
- 送信したメッセージのMessageオブジェクト
- 送信結果を示す値
- ユーザオブジェクト
送信結果のResultCodeは、
ユーザオブジェクトは、
以上で送信失敗に対する対応が一応できました。作成したアプリケーションでは会話を切り替えるとイベント関連付けを削除してしまうため、
おわりに
以上、
MSDNライブラリの文書に
設計ガイドラインに沿って実装してもWeb版Live Messengerが作成できるだけですので、


