はじめに
Windows Liveサービスと統合したアプリ開発を可能にするLive Connectを利用して、
Live Connectについては、
Live HotmailカレンダーとLive Connect
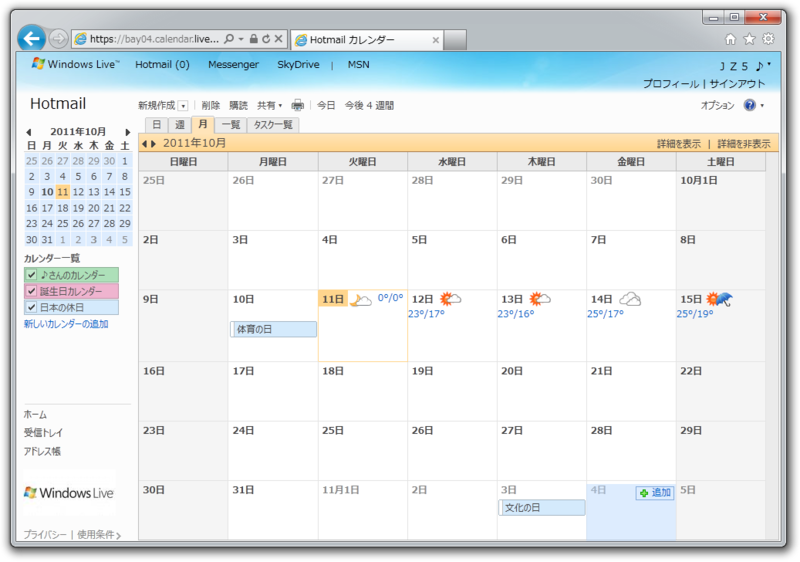
Hotmailカレンダー

カレンダーは、
Live Connectを利用すると、
現在のLive Connectでは、
予定の追加
それでは、
REST APIを利用して予定
{
"name": "SQLWorld★大阪#7",
"description": "初心者から中級者対象にSQLServerについて勉強",
"start_time": "2011-10-15T13:00:00+0900",
"end_time": "2011-10-15T17:00:00+0900",
"location": "大阪市立市民交流センターよどがわ",
"is_all_day_event": false,
"availability": "busy",
"visibility": "public"
}予定を追加するためにユーザーに要求する許可
Eventオブジェクトの内容は次の通りです。
| プロパティ | 型 | 説明 |
|---|---|---|
| name | string | 予定の件名 作成時必須 |
| description | string | 説明 作成時必須 |
| start_ |
string | 開始日時 例: 2011-10-15T13:00:00+0900 作成時必須 |
| end_ |
string | 終了日時 |
| location | string | 場所 |
| is_ |
true/ |
終日の予定かどうか true または false |
| availability | string | 予定の公開方法 以下の4種類 free:空き時間 busy:予定あり tentative:仮の予定 out_ |
| visibility | string | 公開範囲 public:公開 private:非公開 |
| updated_ |
string | 予定の作成日時 読み取り専用で追加が成功したときにこの値が返ってきます。 |
作成時に指定する必要がある値は、
サーバーからのレスポンスは、
{
"name": "SQLWorld★大阪#7",
"description": "初心者から中級者対象にSQLServerについて勉強",
"start_time": "2011-10-15T13:00:00+0900",
"end_time": "2011-10-15T17:00:00+0900",
"location": "大阪市立市民交流センターよどがわ",
"is_all_day_event": false,
"availability": "busy",
"visibility": "public",
"updated_time":"2011-10-10T16:00:00+0000"
}JavaScript APIで予定の追加
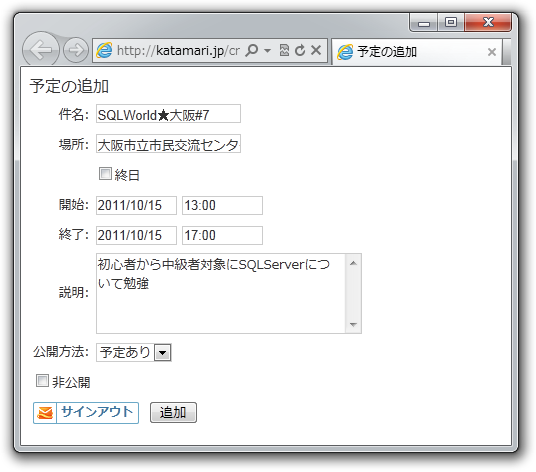
ここまでの内容をJavaScript APIを利用してコードで描いてみましょう。JavaScript APIについては第43回で詳しく説明しています。まず、
日付と時刻の入力、
HTMLファイルの内容は次の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>予定の追加</title>
<!-- jQuery UI の CSS 参照 -->
<link type="text/css" href="./css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
<!-- jQuery UI Timepicker の CSS 参照 -->
<link type="text/css" href="./css/jquery.ui.timepicker.css" rel="stylesheet" />
<!-- 必要に応じてこのサイト用の CSS を作成し参照します。内容はサンプルサイトを参照してください。 -->
<link type="text/css" href="./css/main.css" rel="stylesheet" />
<!-- JavaScript API ライブラリーの参照 -->
<script src="https://js.live.net/v5.0/ja/wl.js"></script>
<!-- jQuery, jQuery UI の参照 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js"></script>
<!-- jQuery UI Timepicker と iso8601.js の参照 -->
<script src="./jquery.ui.timepicker.js"></script>
<script src="./iso8601.js"></script>
<!-- このサイト用の JavaScript コードを main.js に記述します。 -->
<script src="./main.js"></script>
</head>
<body>
<div>予定の追加</div>
<table>
<tr>
<td class="cap txt">件名:</td>
<td><input type="text" id="name" class="box txt" /></td>
</tr>
<tr>
<td class="cap txt">場所:</td>
<td><input type="text" id="loc" class="box txt" /></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" id="all_day" /><label for="all_day" class="txt">終日</label></td>
</tr>
<tr>
<td class="cap txt">開始:</td>
<td>
<input type="text" id="from_date" class="date txt" />
<input type="text" id="from_time" class="time txt" />
</td>
</tr>
<tr>
<td class="cap txt">終了:</td>
<td>
<input type="text" id="to_date" class="date txt" />
<input type="text" id="to_time" class="time txt" />
</td>
</tr>
<tr>
<td class="cap txt">説明:</td>
<td>
<div>
<textarea id="desc" rows="4" class="box txt"></textarea>
</div>
</td>
</tr>
<tr>
<td class="cap txt">公開方法:</td>
<td>
<select id="availability" class="box txt">
<option value="busy">予定あり</option>
<option value="tentative">仮の予定</option>
<option value="free">空き時間</option>
<option value="out_of_office">外出中</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><input type="checkbox" id="visibility" /><label for="visibility" class="txt">非公開</label></td>
</tr>
<tr>
<td colspan="2">
<div id="signInButton"></div>
<div>
<input type="button" id="addButton" value="追加" />
</div>
</td>
</tr>
</table>
<div id="msg"></div>
</body>
</html>main.
$(function() {
// picker の設定
$('.date').datepicker({
dateFormat: "yy/mm/dd"
});
$('.time').timepicker();
// 終日をチェックした場合は時間の入力を無効にする
$("#all_day").click(function() {
if (this.checked) {
$(".time").attr("disabled", "disabled");
} else {
$(".time").removeAttr("disabled");
}
});
// サインイン・サインアウト状態によって追加ボタンの表示・非表示を切り替える
WL.Event.subscribe("auth.login", function () {
$("#addButton").show();
});
WL.Event.subscribe("auth.logout", function () {
$("#addButton").hide();
});
// JavaScript API 初期処理
WL.init({
client_id: "ClientID" // Client ID を指定してください
});
// Sign-in ボタンの描画
WL.ui({
name: "signin",
element: "signInButton",
scope: ["wl.signin", "wl.events_create"],
brand: "hotmail",
theme: "white"
});
// 追加ボタン処理
$("#addButton").click(function () {
// 予定の開始・終了日時の設定
var from_date = $("#from_date");
var from_time = $("#from_time");
var to_date = $("#to_date")
var to_time = $("#to_time");
var start_time = from_date.datepicker("getDate");
var end_time = to_date.datepicker("getDate");
if (!start_time) {
start_time = new Date();
}
if (start_time && from_time.val()) {
start_time.setHours(from_time.timepicker("getHour"), from_time.timepicker("getMinute"), 0);
}
if (!end_time && to_time.val()) {
end_time = new Date();
}
if (end_time && to_time.val()) {
end_time.setHours(to_time.timepicker("getHour"), to_time.timepicker("getMinute"), 0);
}
// REST API へ送信する内容の作成
var body = {
name: $("#name").val(),
description: $("#desc").val(),
is_all_day_event: true,
start_time: isodate.format(start_time),
location: $("#loc").val(),
is_all_day_event: ($("#all_day").attr('checked')) ? true : false,
availability: $("#availability").val(),
visibility: ($("#visibility").attr('checked')) ? "private" : "public"
};
if (end_time) {
body.end_time = isodate.format(end_time);
}
$("#msg").html("処理中です...");
// REST API 呼出し
WL.api({
path: "me/events",
method: "POST",
body: body
}, function (r) {
if (r.error) {
$("#msg").html("エラー: " + r.error.message);
} else {
$("#msg").html("予定を追加しました");
}
});
});
});以上で完了です。特に難しいことはしていません。JavaScript APIを利用すると簡単にWindows Liveサービスにアクセスできることがわかります。ここまでを実行してみましょう

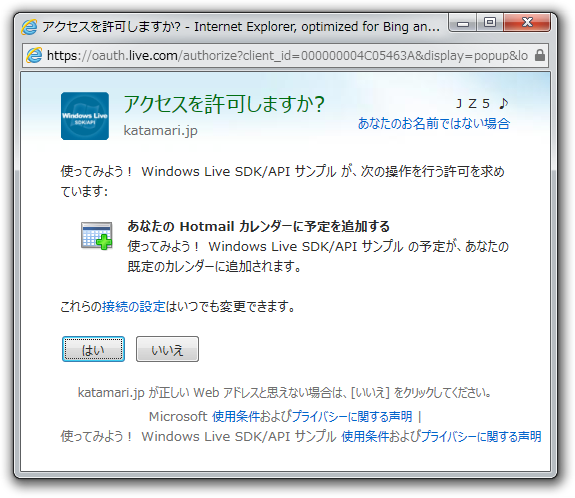
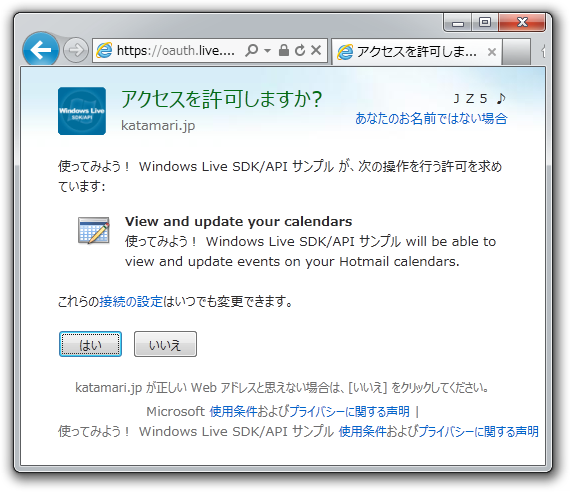
サインイン時に表示される認可画面は図3のようになります。

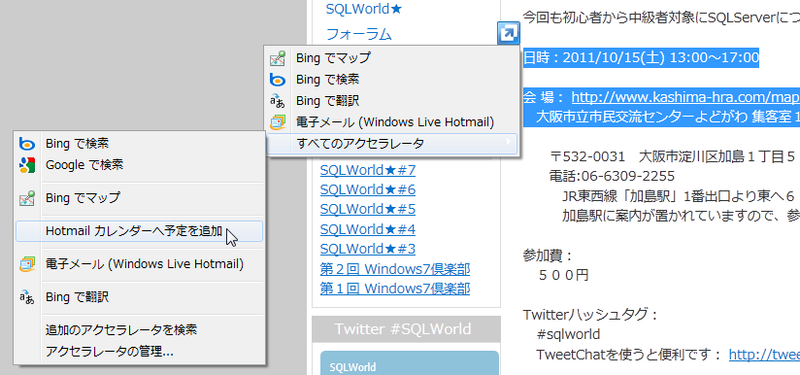
追加ボタンをクリックすると、
Internet Explorer アクセラレータの作成
さて、
ユーザーがIT勉強会などのイベントページを表示しているとき、
ASP.NET Webページ
先ほどのHTMLファイルを編集して、
ここではASP.
HTMLファイルから.vbhtmlファイルに変更します。次のようなコードを記述します。次のようなコードをファイルの先頭
@Code
Dim title = If(Request("title"), "")
Dim text = If(Request("text"), "")
' 日付を表す正規表現のパターンを作成
Dim w1 = "(\(([月火水木金土日](曜日|曜)?|(sun|mon|tue|wed|thu|fri|sat)\.?)\))?[\p{Po}\p{Z}]*"
Dim d1 = "((?<year{0}>20([0-9]{2}))\s*[年/])?\s*(?<month{0}>[0-1]?[0-9])\s*[月/]\s*(?<day{0}>[0-9]{1,2})\s*日?[\p{Po}\p{Z}]*" & w1
Dim t1 = "(AM|PM|午前|午後)?\s*(?<hour{0}>[0-2]?[0-9])\s*:\s*(?<min{0}>[0-5]?[0-9])"
Dim dash = "\s*(\-|to|~|\s)\s*"
Dim patterns = New List(Of String)
patterns.Add((d1 & t1).Replace("{0}", "0") & dash & (d1 & t1).Replace("{0}", "1"))
patterns.Add((d1 & t1).Replace("{0}", "0") & dash & t1.Replace("{0}", "1"))
patterns.Add((d1 & t1).Replace("{0}", "0"))
patterns.Add(d1.Replace("{0}", "0"))
Dim fromDate = ""
Dim fromTime = ""
Dim toDate = ""
Dim toTime = ""
Dim input = text.Replace("(", "(").Replace(")", ")")
' 正規表現と一致する箇所を抽出し、開始・終了時間の値を作成
For Each p In patterns
Dim m = Regex.Match(input, p, RegexOptions.IgnoreCase Or RegexOptions.Singleline)
Dim md As String
If m.Success Then
' Start Time
md = m.Groups("month0").Value.PadLeft(2, "0"c) & "/" & m.Groups("day0").Value.PadLeft(2, "0"c)
If m.Groups("year0").Success Then
fromDate = m.Groups("year0").Value & "/" & md
Else
fromDate = Now.ToString("yyyy") & "/" & md
End If
If m.Groups("hour0").Success Then
fromTime = m.Groups("hour0").Value.PadLeft(2, "0"c) & ":" & m.Groups("min0").Value.PadLeft(2, "0"c)
End If
' End Time
If m.Groups("month1").Success Then
md = m.Groups("month1").Value.PadLeft(2, "0"c) & "/" & m.Groups("day1").Value.PadLeft(2, "0"c)
If m.Groups("year1").Success Then
toDate = m.Groups("year1").Value & "/" & md
Else
toDate = Now.ToString("yyyy") & "/" & md
End If
ElseIf m.Groups("hour1").Success Then
toDate = fromDate
End If
If m.Groups("hour1").Success Then
toTime = m.Groups("hour1").Value.PadLeft(2, "0"c) & ":" & m.Groups("min1").Value.PadLeft(2, "0"c)
End If
Exit For
End If
Next
End Codeコードのほとんどの内容が、
続いてHTMLコード部分を編集します。作成した値をvalue属性に指定します。下記のコードを参考に、
<tr>
<td class="cap txt">件名:</td>
<td><input type="text" id="name" class="box txt" value="@title" /></td>
</tr>
…
<tr>
<td class="cap txt">開始:</td>
<td>
<input type="text" id="from_date" class="date txt" value="@fromDate" />
<input type="text" id="from_time" class="time txt" value="@fromTime" />
</td>
</tr>
<tr>
<td class="cap txt">終了:</td>
<td>
<input type="text" id="to_date" class="date txt" value="@toDate" />
<input type="text" id="to_time" class="time txt" value="@toTime" />
</td>
</tr>Internet Explorerアクセラレータ
作成したASP.
OpenService アクセラレータフォーマットと呼ばれるXML形式で、
<?xml version="1.0" encoding="UTF-8"?>
<openServiceDescription xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>http://example.jp</homepageUrl>
<display>
<name>Hotmail カレンダーへ予定を追加</name>
<icon>http://example.jp/favicon.ico</icon>
</display>
<activity category="Add">
<activityAction context="selection" >
<execute action="http://example.jp/event.vbhtml">
<parameter name="title" value="{documentTitle}" type="text" />
<parameter name="text" value="{selection}" type="text" />
</execute>
</activityAction>
</activity>
</openServiceDescription>内容は、
さらに別途、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>アクセラレータの追加</title>
<script>
function addService() {
// OpenServiceアクセラレータフォーマットの XML ファイルの URL を指定すること
window.external.AddService("./event.xml");
}
</script>
</head>
<body>
<input type="button" value="アクセラレータの追加" onclick="addService();" />
</body>
</html>ASP.

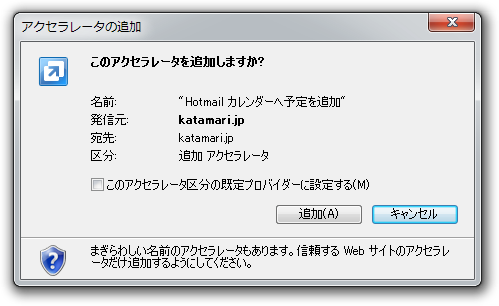
インストール後、

実用するにはまだまだ機能的に不足しているところもありますが、
プレリリース版のLive Connectの利用
ここからは、
Hotmailカレンダーに関連した内容では、
- カレンダーの作成・
参照・ 更新・ 削除 - 公開されているカレンダーの購読
- 予定の作成・
参照・ 更新・ 削除 - 友だちの予定の参照
プレリリースの内容を試すには、
- REST API:https://
beta. apis. live. net/ v5. 0 - JavaScript APIライブラリー:https://
beta-js. live. net/ v5. 0/ wl. js
ただし執筆時点では、
カレンダーの操作
それでは、
| プロパティ | 型 | R/ |
説明 |
|---|---|---|---|
| id | string | R | カレンダーのID |
| name | string | RW | 名前 |
| description | string/ |
RW | 説明 |
| created_ |
string | R | 作成日時 |
| updated_ |
string | R | 更新日時 |
| from | object | R | カレンダーの所有者を示すオブジェクト |
| name(fromオブジェクト) | string | R | 所有者名 |
| id(fromオブジェクト) | string | R | 所有者のID |
| is_ |
true/ |
R | デフォルトのカレンダーかどうか true または false |
| subscription_ |
string | RW | カレンダーのURL 公開されているカレンダーを購読している場合に使用 |
| permissions | string | R | アクセス権限 以下のいずれか free_ limited_ read:空き時間情報・ read_ co_ owner:所有者 |
カレンダーのアクセスに必要なScopeも追加されています。参照だけであればwl.

この後のカレンダー操作などを試す場合も、
- https://
oauth. live. com/ authorize?client_ id=CLIENT_ ID &scope=wl.calendars+wl. &response_calendars_ update type=token&redirect_ uri=REDIRECT_ URL &local=ja
ここからは、
カレンダーの参照
サインインしているユーザーのカレンダー一覧を参照するには、
- https://
beta. apis. live. net/ v5. 0/ me/ calendars?
access_token=ACCESS_ TOKEN
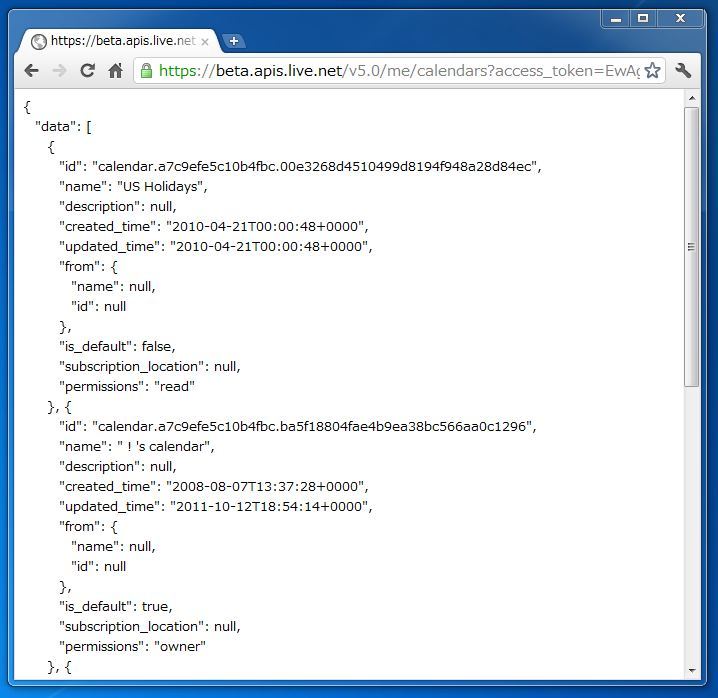
Webブラウザーを使用して直接参照した結果を図7に示します。

ユーザーのIDを直接、
また、
- https://
beta. apis. live. net/ v5. 0/calendar. xxxx ?
access_token=ACCESS_ TOKEN
カレンダーの削除
カレンダーの削除は、
カレンダーの作成
カレンダーの作成は、
カレンダーの更新
カレンダーの情報を更新するには、
カレンダーの購読
公開されているカレンダーを購読するには、
{
name: "Anime/game character birthdays",
subscription_location: "webcal://ical.mac.com/fredduck/Anime47Game32Birthdays.ics"
}予定の操作
プレリリース版では、
| プロパティ | 型 | R/ |
説明 |
|---|---|---|---|
| id | string | R | 予定のID |
| created_ |
string | R | 作成日時 |
| calendar_ |
string | RW | 予定が含まれているカレンダーのID |
| from | object | R | 予定の作成者を示すオブジェクト |
| id |
string | R | 作成者のID |
| is_ |
true/ |
R | 繰り返しありの予定かどうか trueまたはfalse |
| recurrence | string | R | 繰り返しパターンの説明 |
| reminder_ |
number | RW | アラートする時間 |
予定の作成だけでは予定のIDは必要ありませんでしたが、
予定のアクセスに必要なScopeは、
予定の参照
サインインしているユーザーの予定一覧を参照するには、
- https://
beta. apis. live. net/ v5. 0/ me/ events?
access_token=ACCESS_ TOKEN
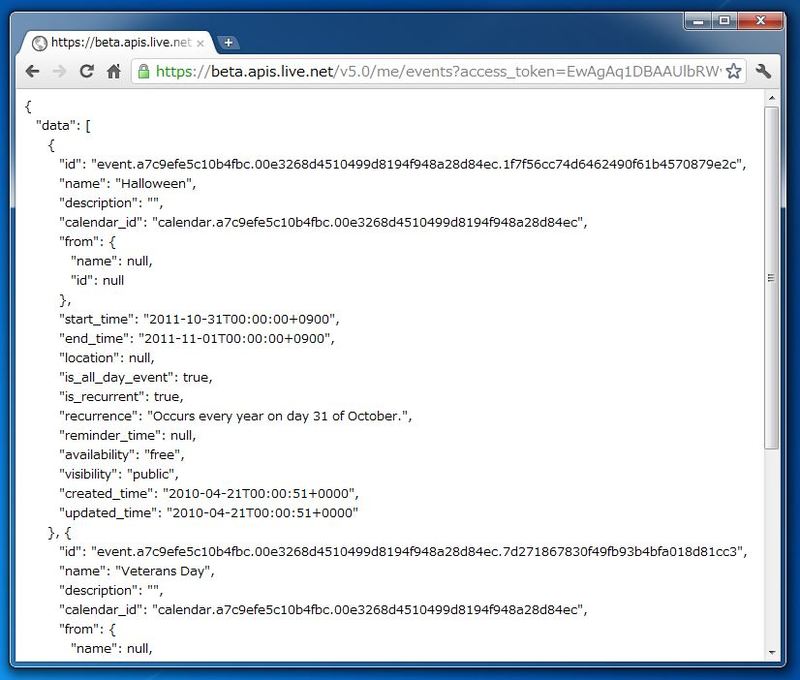
Webブラウザーを指定して直接参照した結果を図8に示します。

以下の指定で、
- 予定IDを指定して、
特定の予定の取得 - ユーザーIDを指定して、
特定のユーザーの予定一覧を取得 (USER_ ID /events) - カレンダーIDを指定して、
特定のカレンダーの予定一覧を取得 (CALENDAR_ ID /events)
さらに、
予定の削除
予定の削除は、
予定の作成
予定の作成
予定の更新
予定の内容を更新するには、
おわりに
以上のように、
また、


