前回はWebカメラとCamTwistを使った配信について簡単に説明しました。
今回はもう少し具体的なシチュエーションで、どのように配信するかについて話していきます。
会議室を使った勉強会
会議室などを使って、数十人規模の勉強会が開催されるとします。前方にはプロジェクターのスクリーンがあり、ちょっとした講演台があるような会場をイメージしてください。
この場合の「Ustream配信担当」のレイアウトを考えてみます。機材は前回のWebカメラなどを利用します。
この装備の場合、次のような方法を考えます。
- スクリーンを映す
- 発表者を映す
- 発表者とスクリーンを映す
まず、1の方法が「勉強会のUstream」でよく行われている方法かと思います。
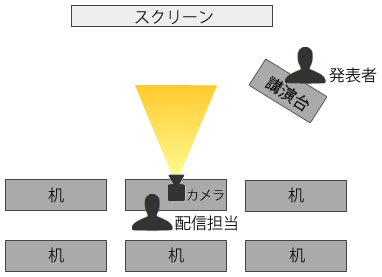
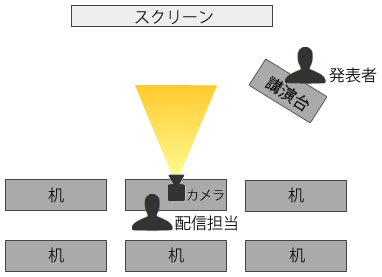
図1 スクリーンを映すレイアウト

最初はこういったイメージで、Ustreamへスクリーン映像を流すのが多く行われていました。私がこの方法でやっていた当時は、まだWebカメラの解像度が低く、かなり大きめの文字で作成された資料でないとUstream越しに読み取るのは難しかったのですが、最近のWebカメラは解像度も高くなって、そこそこ読めるのではないでしょうか。
次に2の「発表者を映す」というプランです。
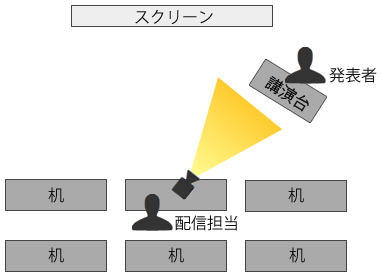
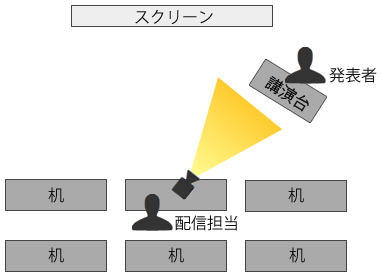
図2 発表者を映すレイアウト

最近は、勉強会での発表資料をSlideShareやSpeaker Deckへ公開する方が増えています。その中でも講演開始時に資料公開され、手元で資料を見ながら発表を聞ける状態にしていただける方がいます。
この場合はUstreamでスクリーンの資料映像が映っていても、手元にも同じ資料があるため、あまり面白みがありません。ここはあえて発表者をメインに据えた映像を流すというのも手です。
最後の3のプランは、発表者の姿を映しつつスクリーンの資料も映すパターンです。
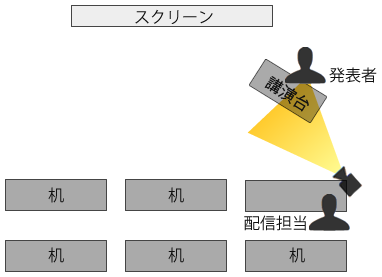
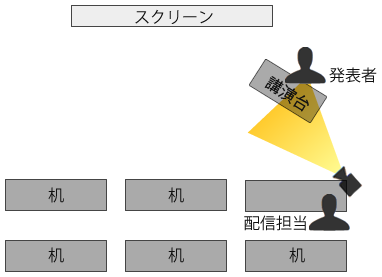
図3 発表者とスクリーンを映すレイアウト(1)

個人的には、この方法が最近のお気に入りです。スクリーンで資料の進捗状況を確認しつつ、発表者の話す姿の雰囲気をUstreamを見ている方へ伝えられるからです。中には身振り手振りを交えて発表をする方がいらっしゃるので、何が重要なのか、本人がどう思っているのかなどの空気感が伝わるような気がしています。
ただし、このプランの場合、Webカメラの性能にかなり影響を受けます。
スクリーンと発表者の位置関係にもよりますが、かなり広角に映せるものが必要になります。また、配信映像で資料が判読できるかどうかは、カメラの解像度に依存するところが大きいので注意が必要です。可能であれば事前にテスト配信してみることをお勧めします。
発表者のプライバシーの尊重について
発表者の中には、資料や声がUstreamに流れるのは良いが、ご自身の姿が映像に流れる(インターネット上に公開される)のは避けたいと考える方もいます。同様に写真撮影もしてほしくないと思われる方もいます。
このため、発表者には事前にUstreamで配信する旨を告知し、いわゆる「顔出し」がOKかどうか確認を取っておきましょう。
また、勉強会やカンファレンスの参加者にも発表者の希望を伝えましょう。比較的小規模(発表が数コマなど)であれば、その都度アナウンスすれば良いでしょうし、ちょっと大きめなイベントでは、視覚的に分かるようにするのも良い手だと思います。
例えば、毎年開催されているLLイベント(Lightweight Languageイベント)では、「赤いストラップを付けた発表者は撮影しないでね」というルールを設定しています。イベントの開始時や、該当する発表者の講演直前にアナウンスをし、プライバシーを尊重するための対策を実施しています。
レイアウトの自由度を上げる
ここまでの例では、配信者の近くにWebカメラを設置していましたが、発表者の様子をもう少しダイナミックに映したいときもあるはずです。
Webカメラにズーム機能があれば解決しますが、そのような機能がない場合はUSB延長ケーブルと両端クリップを使うことで実現可能です。
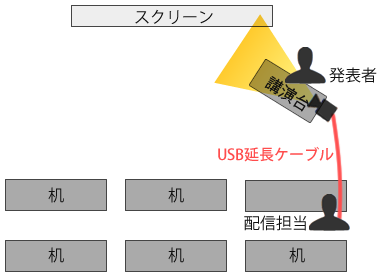
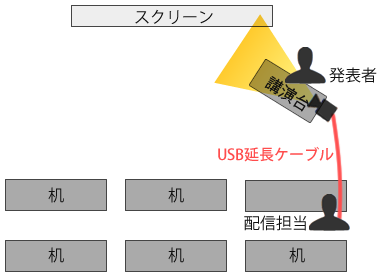
図4 発表者とスクリーンを映すレイアウト(2)

USB(2.0まで)の規格では「ケーブルは最長5mまで」という制限があるのですが、各社からその制限を超えた長さの延長ケーブルが発売されています。
私も実際に5mの延長ケーブルを2本使って、10mにして利用したことがあります。ただし、「規格外」なので動くかどうかは試してみるしかないのですが…(またこれも賭けの世界です)。
両端クリップとは、これが一般名称か分からないのですが、次の写真のように、自由に動くアームの両端にクリップが付いた製品のことです。
図5 両端クリップ

この片側を講演台に挟み、もう片側にWebカメラを挟んでレイアウトします。
実際の現場では、こういった機器レイアウトは、なかなか大変だったりもするのですが、うまく設置できた場合には面白い映像を配信できるかも知れません。
また、クリップで挟めない場合には「養生テープ」で固定するという荒業もあります。
図6 養生テープ

ものを固定する場合、「ガムテープ」の利用を思いつく方も多いのではないでしょうか。固定する期間が長い場合は、ガムテープの粘着力は頼もしいのですが、一方で、それを剥がす際に塗装も一緒に剥がしてしまったり、糊が残ってしまう場合があります。施設の持ち主の方へ迷惑をかけてしまいますので、ガムテープの利用は避けましょう。
養生テープは、引越し作業などで良く利用され、家財をキズを付けにくく、また糊も残りにくい低粘着のテープです。ホームセンターなどで手に入りますし、ネット通販でも検索すると出てきます。また100円ショップでも取り扱いがある場合がありますので、探して入手しておくと良いでしょう。余っても引越の時に使えます。昨年の引越時、実際に使いました(笑)
また、養生テープは、クリップ等の固定だけでなく、床に這わせた配線の固定にも利用します。
人が移動しそうな場所へ延長ケーブルなどの配線をする場合には、足を引っ掛けないように養生テープで保護しておくのがベストです。足を引っ掛けてしまった人が転ぶ可能性も潰せますし、何よりそのケーブルと接続されているパソコンその他の機材が机から落下する悲劇を避けることができます。
ただし、ちょっと大きめのイベント会場などでは「壁や床へのテープ貼り付け禁止」というところもありますので、会場の方の指示に従いながら対処しましょう。
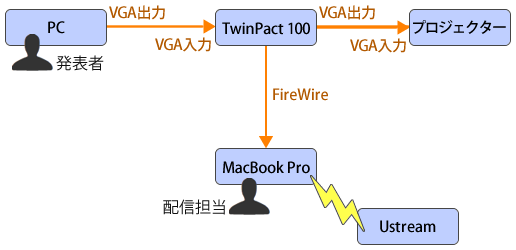
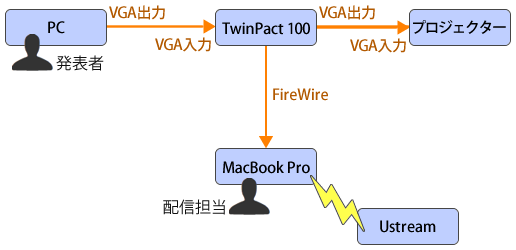
TwinPact 100
私が勉強会の中継を始めた頃は、前述の「スクリーンを映す」パターンからスタートしたのですが、当時のWebカメラでは細かな文字は判読できない状態でした。
そこで使い始めたのが、Grass Valley社(購入当時はCanopus社)のTwinPact 100という製品でした。
この製品を発表者のPCとプロジェクターの間に設置すると、発表者がプロジェクターへ表示しているそのままの映像をUstreamへ流すことができるのです。
図7 TwinPact 100

特にUstream用として発売された製品ではないのですが、これを使うと(当時としては)画期的に読みやすい資料映像を配信することができたため、Ustream好きな人達の間では大ヒット商品となりました(自分の観測範囲はたいして広くないですが…)。
既にTwinPact 100は生産終了していることと、接続端子がFireWireなのでMacBook Airでは利用しにくいことから、今から新たに導入するのはあまりお勧めしませんが、「名機」であったため、ここで紹介しました。
Ustreamの設定でイベントを盛り上げる
ソーシャルストリーム
次は勉強会に合わせたUstreamの「番組設定」をしてみましょう。第1回では必要最小限の設定を行いましたが、今度は少し実践的な部分を設定していきます。
まずは、情報の拡散と「まとめ」がしやすいようにTwitter連携の設定をしていきます。
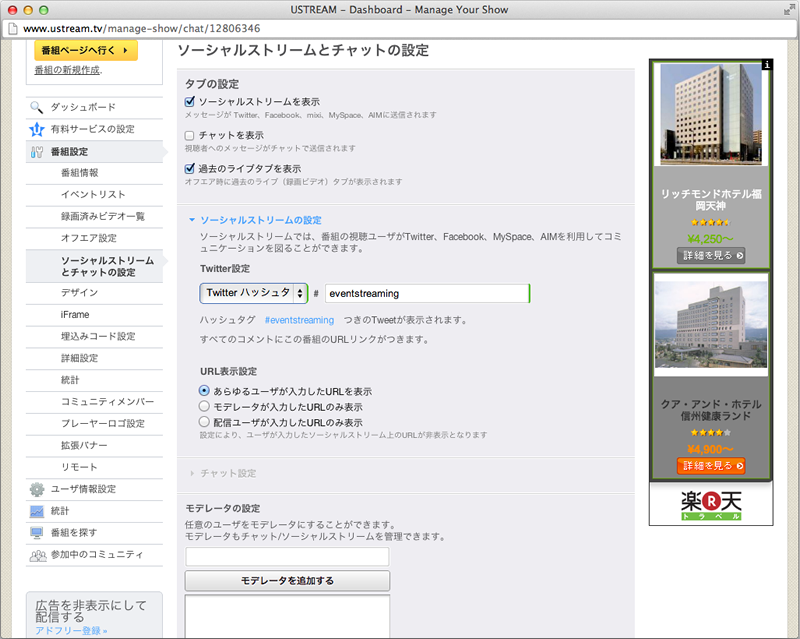
Ustreamにログインして「ダッシュボード」を表示させてください。次に「番組設定→ソーシャルストリームとチャットの設定」とメニューをたどってください。
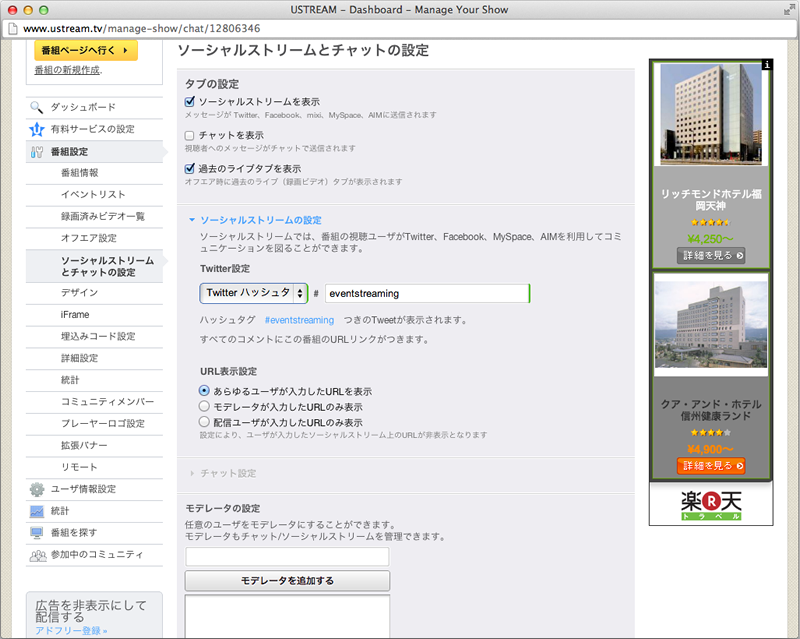
図8 ソーシャルストリームとチャットの設定

設定のポイントは次のとおりです。
- 「ソーシャルストリームを表示」にチェック
- 「ソーシャルストリームの設定」タブを開く
- 「Twitter設定」を「Twitterハッシュタグ」にして任意のハッシュタグ(例:eventstreaming)を入力
- 「URL表示設定」を「あらゆるユーザが入力したURLを表示」にする
1~3の手順で、Twitterのハッシュタグを設定しています。各イベントで設定したハッシュタグをここに入力してください。
また4で「あらゆる~」を選択しているのは、エンジニアイベントだと、発表内で出てきたキーワードについて「ここ参照ね URL」といったフォローをしてくれる方もいるためです。
これらの設定をすると、次のような動作になります。
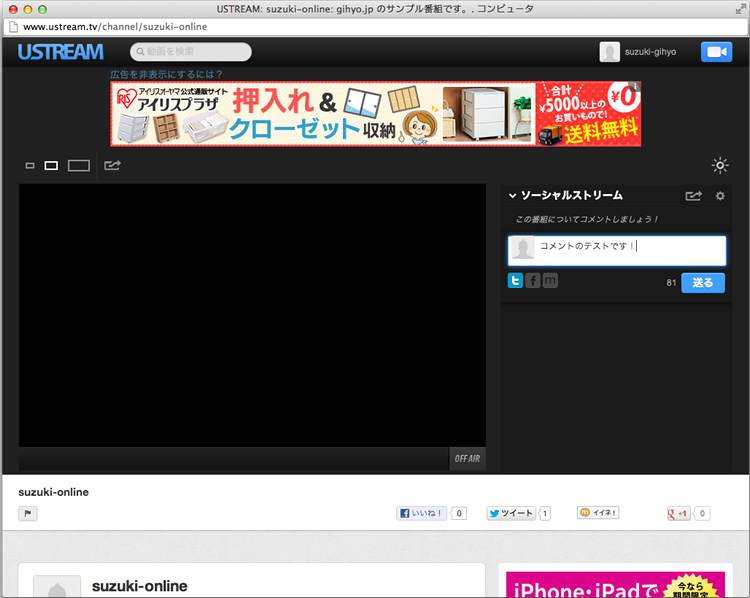
まず、視聴者がUstreamの閲覧画面の右横にある「ソーシャルストリーム」にコメントを投稿します。この時にコメント欄の下にある各ソーシャルストリーム(Twitter、Facebook、Mixi)との連携が済んでいると、コメント投稿者自身のタイムラインへ投稿が行われます。
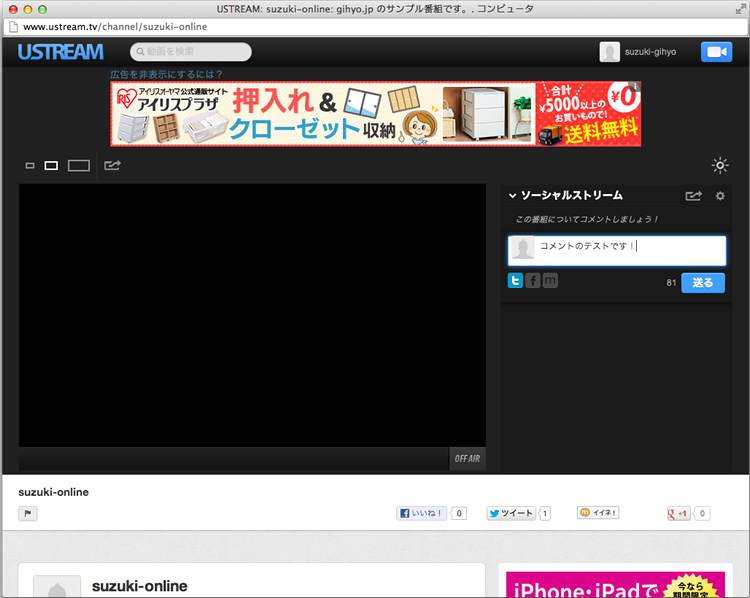
図9 Ustreamの閲覧画面

上記のキャプチャ画面は、Twitterユーザ(@suzuki)で連携済みの状態です。ここで「コメントのテストです!」と入力すると、@suzukiのTwitterタイムラインへ投稿が行われます。
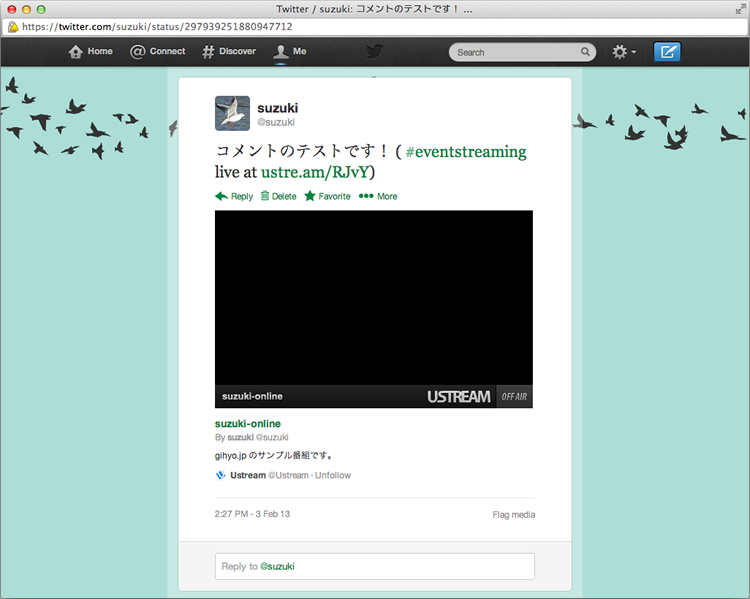
実際に投稿したツイートを見てみましょう。
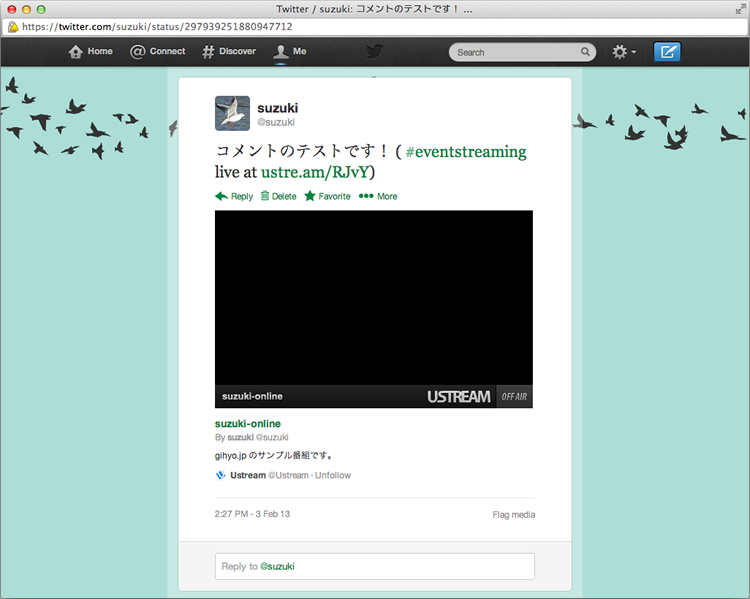
図10 Twitterでの表示

自分で入力した「コメントのテストです!」の他に「 ( #eventstreaming live at http://ustre.am/RJvY )」という文字列が追加されています。この部分の「#eventstreaming」が先ほど設定したハッシュタグになります。
URLは配信を行なっているチャンネルを示しています。各視聴者がコメントを入れてくれれば、配信しているチャンネル情報の拡散が望めますし、ハッシュタグによる絞り込みも行えるようになりますので、これは必ず設定しておきましょう。
チャットは使うべきか?
「ソーシャルストリームとチャットの設定」には「チャットを表示」の項目もあります。これをONにすると、配信チャンネル画面でチャットができるようになります。
チャット(内部的にはIRC)で会話された内容は、その中で閉じた情報となってしまうため、「情報の拡散」を目的とした場合には、あまり適切ではありません。
私が関わっているイベントだと、「情報の拡散」をしたい意図があったり、そもそもUstreamとは別にイベント公式のIRCチャンネルを持っていたりする場合が多く、あまりチャットは活用していません。
オフエア設定
配信を行なっていないとき(オフエアのとき)にUstreamの配信チャンネルを見ると味気ない真っ黒な画面が表示されてしまいます。
図11 オフエア表示(1)

オフエア時には過去の録画済み番組を再生したり、スライドショーを表示することができます。
私が大きめの勉強会やカンファレンスでUstream配信をする場合には、このスライドショー機能を使って、スポンサーになって頂いた企業のロゴを表示することがあります。
では、設定してみましょう。
まずお馴染みのダッシュボードから、「番組設定→オフエア設定」へ進んでください。
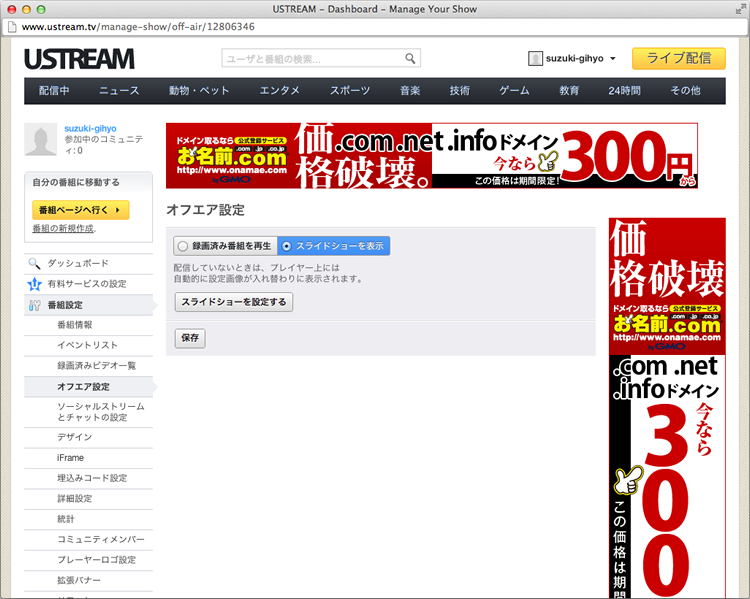
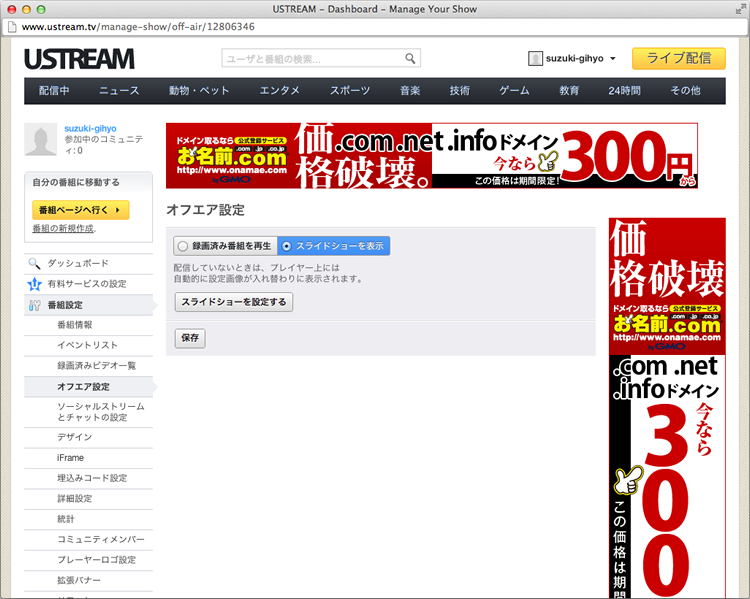
図12 オフエア設定(1)

ここで「スライドショーを表示」を選択して、いったん保存しておきます。
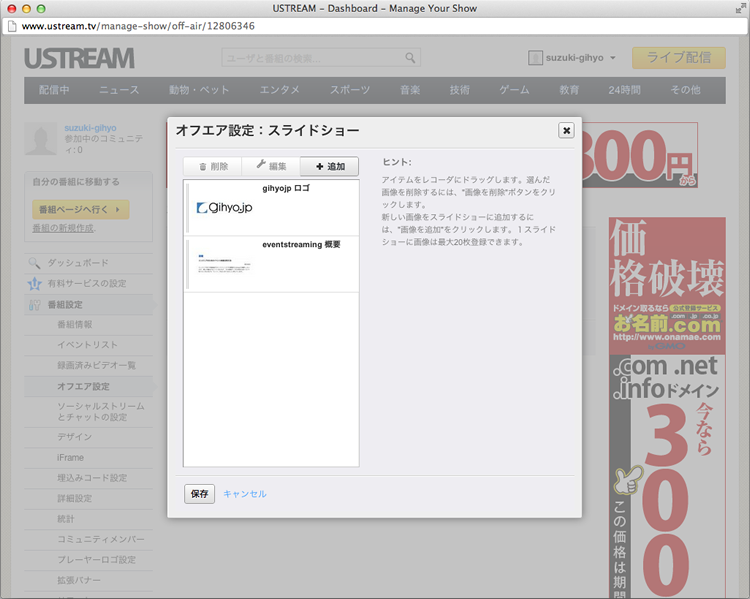
次にスライドショーに表示する画像を登録していきます。「スライドショーを設定する」をクリックすると、画像の追加や削除、表示する順番の変更などを行なうインターフェイスが出てきますので、あらかじめ用意した画像を追加していきます。
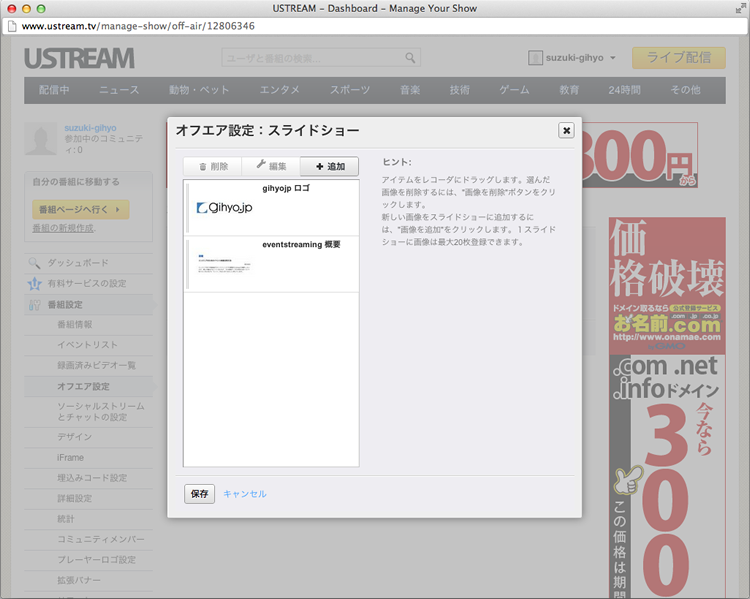
図13 オフエア設定(2)

ここでちょっとしたTIPSがあります。
このインターフェイスは、最後に追加した画像が最初に表示されるというスタック型の動き(push/popの動き)をします。したがって、「スライドショーの最初に表示したい画像」は最後に登録する必要があります。
例えば「プラチナスポンサーは先に表示、次にゴールド、シルバーの順に」という動きをさせたい場合、「シルバーのロゴ」「ゴールドのロゴ」「プラチナのロゴ」の順に登録しましょう。
登録した画像をドラッグすることで、後から順番変更することも可能なのですが、画像枚数が増えるとかなり面倒なので、最初からスタック型を意識した登録をすると楽ですね。
画像の追加後に「保存」を必ず押してください。これを忘れると、いままでアップロードしてきた画像およびその設定が全て消えてしまいます。スポンサーロゴを10数枚アップした後に、これを忘れて痛い目を見たことがありますので、みなさんも注意してください。
しっかり保存したら、もう一度Ustreamの配信チャンネルを見てみます。先ほどから表示したままであれば変化がないかもしれません。その場合はブラウザをリロードしてみてください。
図14 オフエア表示(2)

実際に動作しているサンプルがhttp://www.ustream.tv/channel/suzuki-onlineにありますので、動作を確認してみてください。
これでオフエア時にスライドショーが表示されるようになりました。各画像が遷移する際にはエフェクトがかかるので「ちょっとイケてるイベント感」が出たのでは無いでしょうか(笑)
スライドショーの画像サイズ
今回スライドショーへ登録する画像は1280x720ピクセルのサイズにしました。このくらいあれば、配信チャンネルのデフォルト画面サイズであれば、画面全体に画像が表示されます。実際にはもう少し小さなサイズでも全画面に表示されるようですが、数字が覚えやすいのでこのサイズを使っています。
このサイズでもフルスクリーン表示にした場合は画面に黒枠が出てしまいます。画像サイズを大きくしても変化しないので、このサイズ感が現状では限界のようです。
まとめ
今回は、勉強会の映像をどう作るかという点で、「スクリーンを映す」「発表者を映す」「発表者とスクリーンを映す」というパターンを考え、機材や道具を使いつつ対応する方法について紹介しました。
その中で発表者のプライバシーの尊重については、特に大事なことですので、忘れないようにしておきましょう。
また、ソーシャルストリーム設定やオフエア設定についても解説しました。これらはイベントの本質ではありませんが、Ustream担当が行える「イベント盛り上げるためのちょっとした仕掛け」となります。担当になったら積極的に活用しましょう。
さて、次回は「大きめの会場を使ったイベント」を想定したUstream配信についての解説をしてみたいと思っています。